案例
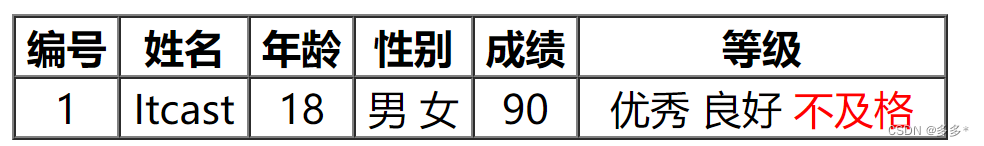
通过vue完成表格数据的渲染展示

把视图区展示的数据 死数据替换掉
从vue的数据模型中读取 展示在视图区
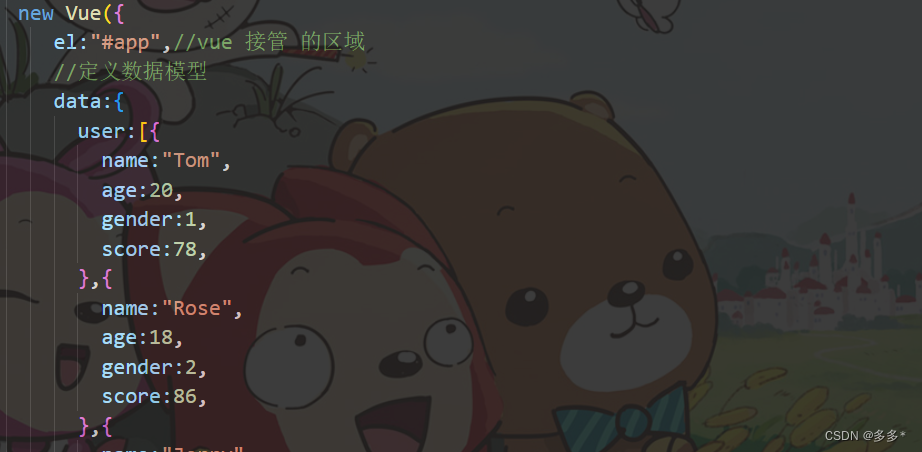
vue中的数据 模型是js中的自定义类型 形成的数组

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue案例</title>
<!--引入 vue 的标签-->
<script src="js/vue.js"></script>
</head>
<body>
<!--定义视图层的展示区域-->
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<!--在第二个 tr 上加上指令-->
<tr align="center" v-for="(user,index) in users">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender==1">男</span>
<span v-if="user.gender==2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score>=85">优秀</span>
<span v-else-if="user.score>=60">良好</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
//定义 vue 对象
//将 vue 中的数据模型遍历展示在视图层的表格中
new Vue({
el:"#app",//vue 接管 的区域
//定义数据模型
data:{
users:[{
name:"Tom",
age:20,
gender:1,
score:78,
},{
name:"Rose",
age:18,
gender:2,
score:86,
},{
name:"Jerry",
age:26,
gender:1,
score:90,
},{
name:"Tony",
age:30,
gender:1,
score:52,
}]
},
//定义函数
methods:{
}
})
</script>
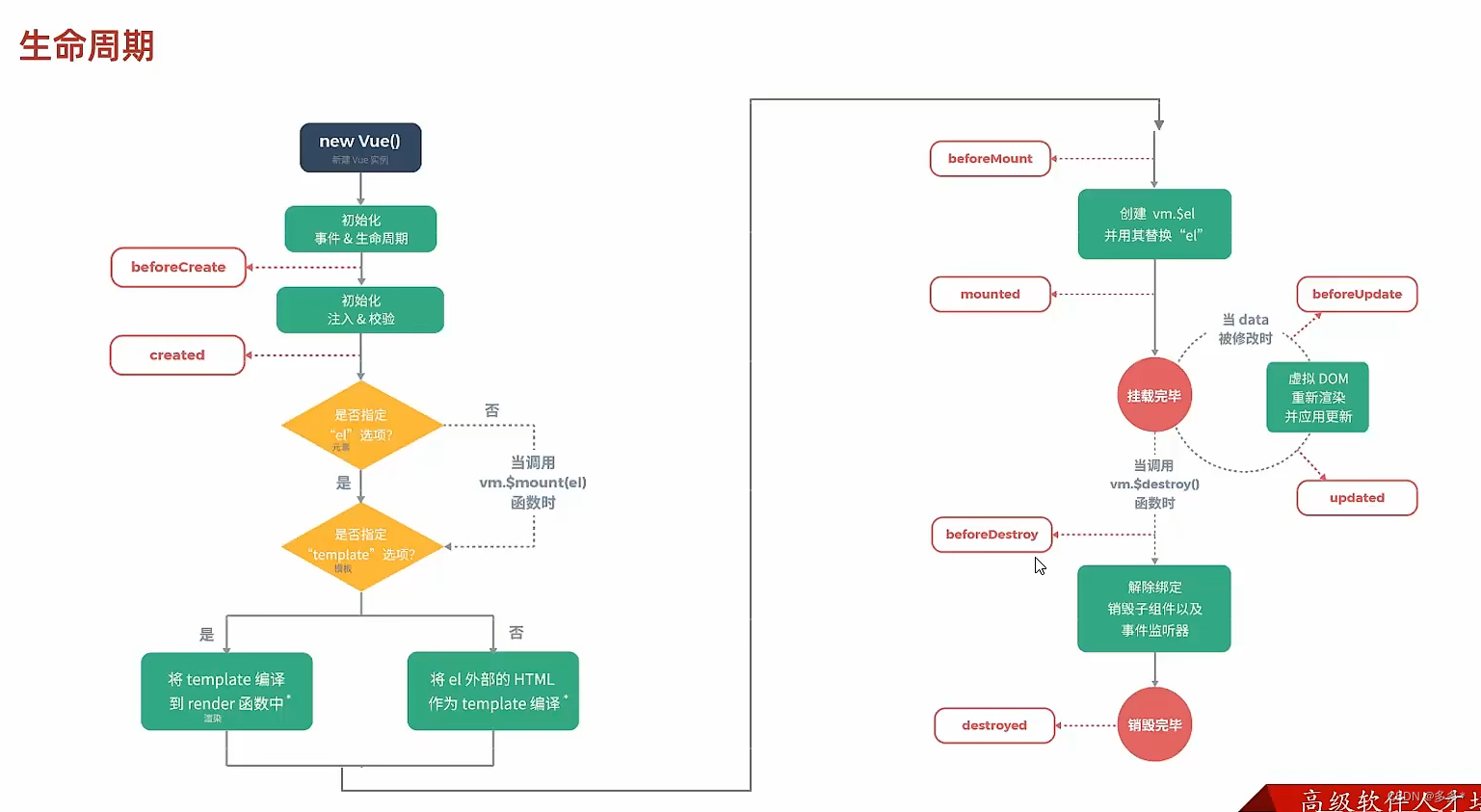
</html>生命周期
一个对象从创建到销毁的全部过程


知道了vue的生命周期后
我们可以在指定的生命周期内完成对应的任务
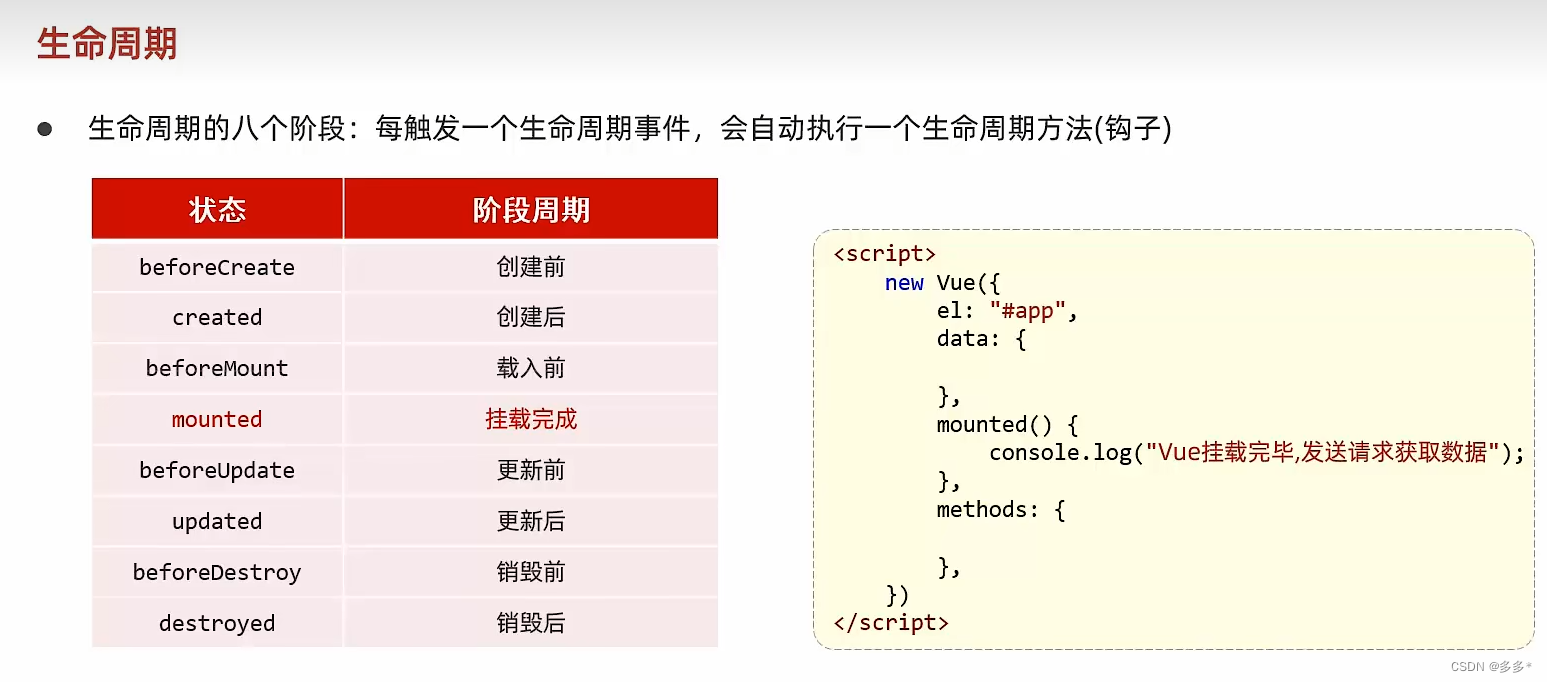
我们主要是学习mounted这个生命周期

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue案例</title>
<!--引入 vue 的标签-->
<script src="js/vue.js"></script>
</head>
<body>
<!--定义视图层的展示区域-->
<div id="app">
</div>
</body>
<script>
//定义 vue 对象
//将 vue 中的数据模型遍历展示在视图层的表格中
new Vue({
el:"#app",//vue 接管 的区域
//定义数据模型
data:{
},
//定义函数
methods:{
},
//定义 vue 生命周期的方法
//在 vue 生命周期中是自动调用 不需要我们启动
mounted (){
alert("vue 挂载完成 发送请求到服务端");
}
})
</script>
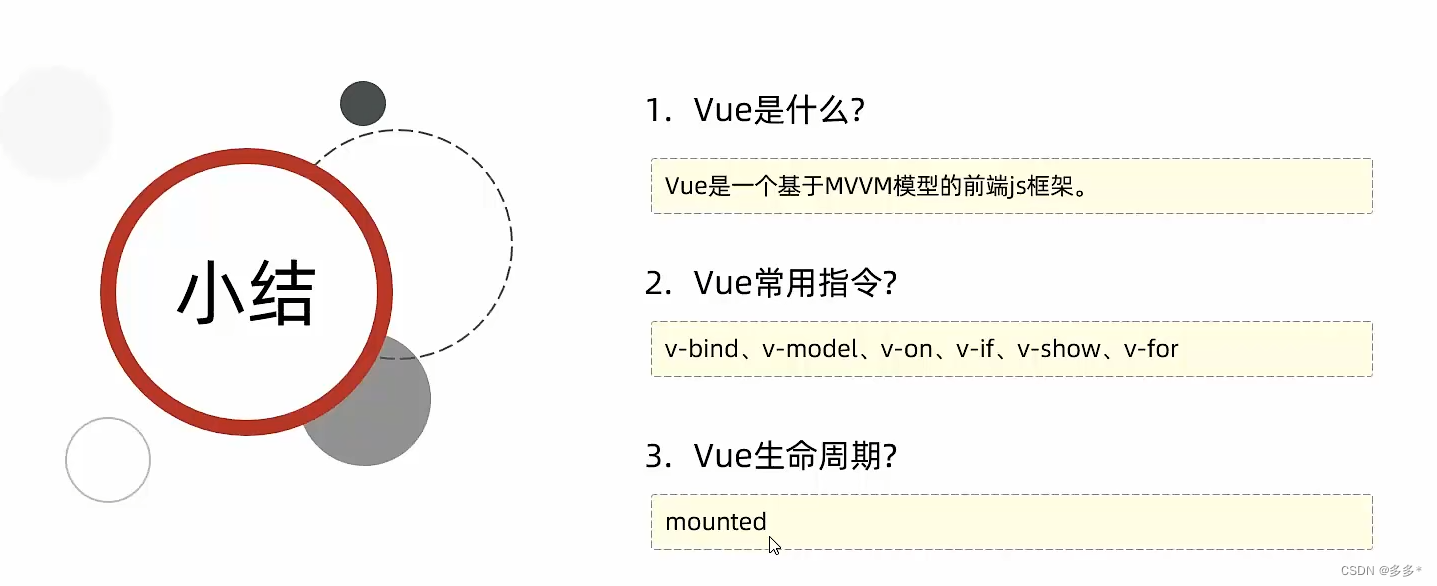
</html>mounted
挂载成功 Vue初始化成功 HTML页面渲染成功
发送请求到服务端 加载数据
小结








![[生活][杂项] 上班党的注意事项](https://img-blog.csdnimg.cn/direct/f5e4e16630c245d3b4e36695b0e04a9d.jpeg)











![[蓝桥杯 | 暴搜] 学会暴搜之路](https://img-blog.csdnimg.cn/direct/3ffb2a8342f443b59400979335511b44.png)