背景
vue3+vite+antdesignvue+vue-router
1,全局完整注册
1.1下载antdesignvue
npm i --save ant-design-vue或者
npm install ant-design-vue@next --save1.2在mian.ts中引入
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from '@/router'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/reset.css';
const app = createApp(App)
app.use(createPinia())
app.use(Antd)
app.use(router)
app.mount('#app')
注意:.css文件有更新,不再是
import App from './App';
import 'ant-design-vue/dist/antd.css';而是
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/reset.css';可以具体看一下node_module中的文件。
1.3App.vue中进行使用
<script setup lang="ts">
...
</script>
<template>
<h1>app</h1>
<a-button type="text">Text Button</a-button>
<a-button type="link">Link Button</a-button>
</template>
<style>
</style>
2,按需动态自动引入-
(下面改用pnpm包管理器,npm yarn pnpm 自选即可)
2.1下载antdesignvue
pnpm i --save ant-design-vue2.2下载 babel-plugin-import
pnpm i --save ant-design-vue2.3配置babel.config.ts文件
没有babel.config.ts文件则新建一个即可
//babel.config.ts
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
["import",
{
libraryName: "ant-design-vue",
libraryDirectory: "es",
style: true, // `style: true` 会加载 less 文件
}
]
]
}
2.4main.js文件中注册 所需组件
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
import { Button } from 'ant-design-vue';
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.use(Button)
app.mount('#app')
2.5页面中使用Button组件
<script setup lang="ts">
</script>
<template>
<a-button type="primary">Primary Button</a-button>
<a-button>Default Button</a-button>
<a-button type="dashed">Dashed Button</a-button>
<a-button type="text">Text Button</a-button>
<a-button type="link">Link Button</a-button>
</template>
<style scoped>
</style>
带有图标icon的按钮button
<script setup lang="ts">
import { SearchOutlined } from '@ant-design/icons-vue';
</script>
<template>
<a-button type="primary">Primary Button</a-button>
<a-button>Default Button</a-button>
<a-button type="dashed">Dashed Button</a-button>
<a-button type="text">Text Button</a-button>
<a-button type="link">Link Button</a-button>
<hr style="margin-top: 36px;">
<div class="iconButton" style="margin-top: 36px;">
<a-button type="primary" shape="circle">
<template #icon><SearchOutlined /></template>
</a-button>
<a-button type="primary" shape="circle">A</a-button>
<a-button type="primary">
<template #icon><SearchOutlined /></template>
Search
</a-button>
<a-button shape="circle">
<template #icon><SearchOutlined /></template>
</a-button>
<a-button>
<template #icon><SearchOutlined /></template>
Search
</a-button>
<a-button shape="circle">
<template #icon><SearchOutlined /></template>
</a-button>
<a-button>
<template #icon><SearchOutlined /></template>
Search
</a-button>
<a-button type="dashed" shape="circle">
<template #icon><SearchOutlined /></template>
</a-button>
<a-button type="dashed">
<template #icon><SearchOutlined /></template>
Search
</a-button>
<a-button href="https://www.google.com">
<template #icon><SearchOutlined /></template>
</a-button>
</div>
</template>
<style scoped>
</style>
2.6呈现效果

引用成功!
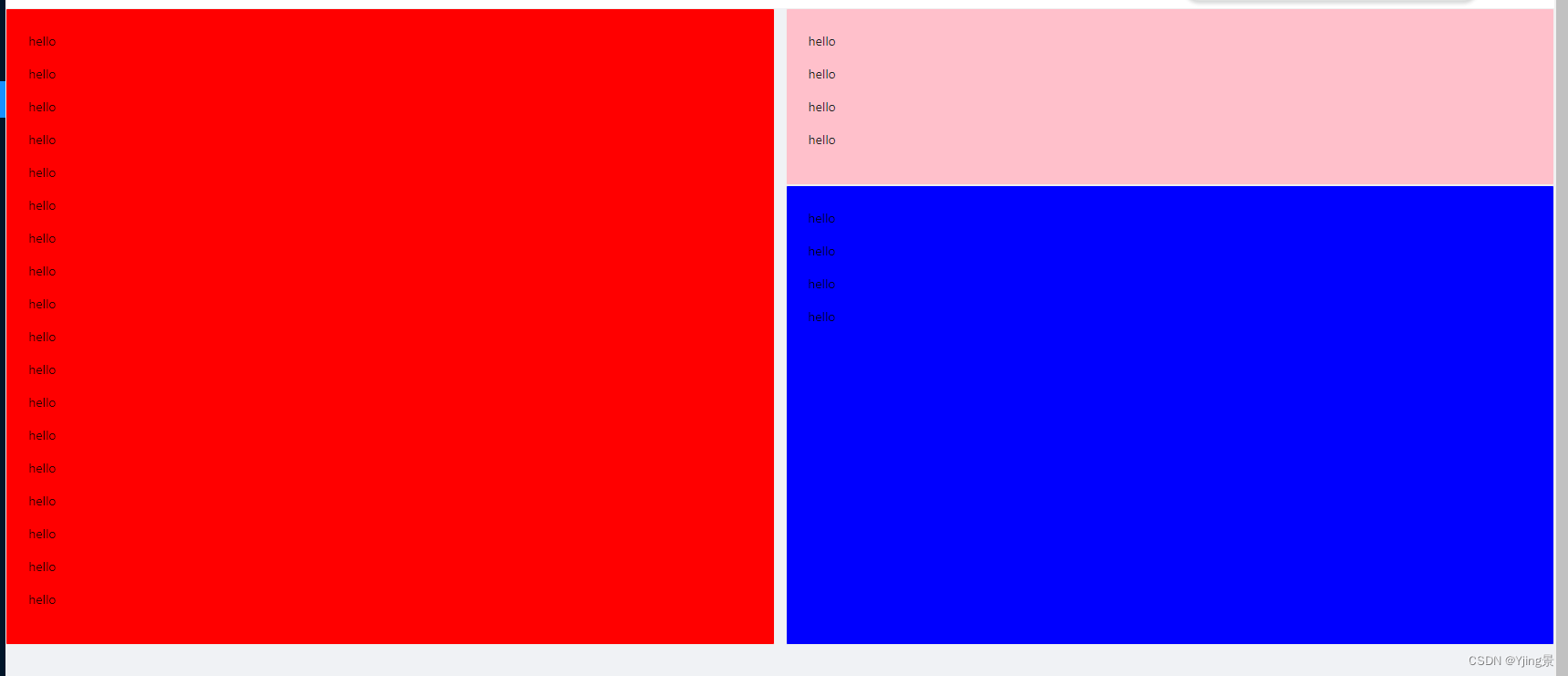
2.7layout的使用
(1)在main.ts中完成注册
import { Layout } from 'ant-design-vue'
import 'ant-design-vue/dist/reset.css'
app.use(Layout)(2)在.vue页面中使用
<template>
<div class="container">
<a-layout class="layoutbox">
<a-layout-sider>Sider</a-layout-sider>
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout-content>
<h2>我是内容</h2>
</a-layout-content>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
</a-layout>
</div>
</template>
<style scoped>
.layoutbox {
text-align: center;
}
.ant-layout-header,
.ant-layout-footer {
color: #fff;
background: #7dbcea;
}
[data-theme='dark'] .ant-layout-header {
background: #6aa0c7;
}
[data-theme='dark'] .ant-layout-footer {
background: #6aa0c7;
}
.ant-layout-footer {
line-height: 1.5;
}
.ant-layout-sider {
color: #fff;
line-height: 120px;
background: #3ba0e9;
}
[data-theme='dark'] .ant-layout-sider {
background: #3499ec;
}
.ant-layout-content {
min-height: 120px;
color: #fff;
line-height: 120px;
background: rgba(16, 142, 233, 1);
}
[data-theme='dark'] .ant-layout-content {
background: #107bcb;
}
</style>
总结
1,第一步是要完成所用组件的注册;
2,第二步是使用的时候注意样式的生成,前缀的删除或者自命名类名进行相应样式的设置;
关于如何抽离这一部分 有待学习!
3,可能遇到的报错

原因是 antd 4+版本不带有 @ant-design/icons,包括 @ant-design/compatible 等等
解决办法
pnpm i @ant-design/icons-vue持续更新!