前言:
整理下学习笔记,打好基础,daydayup!!!
Ajax
Ajax是什么?
Ajax全称Asynchromous JavaScript And Xml,是异步的JavaScript和Xml。
Ajax的作用?
1,数据交换:通过Ajax可以给服务器发送请求,并获取服务器相应的数据
2,异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
同步与异步
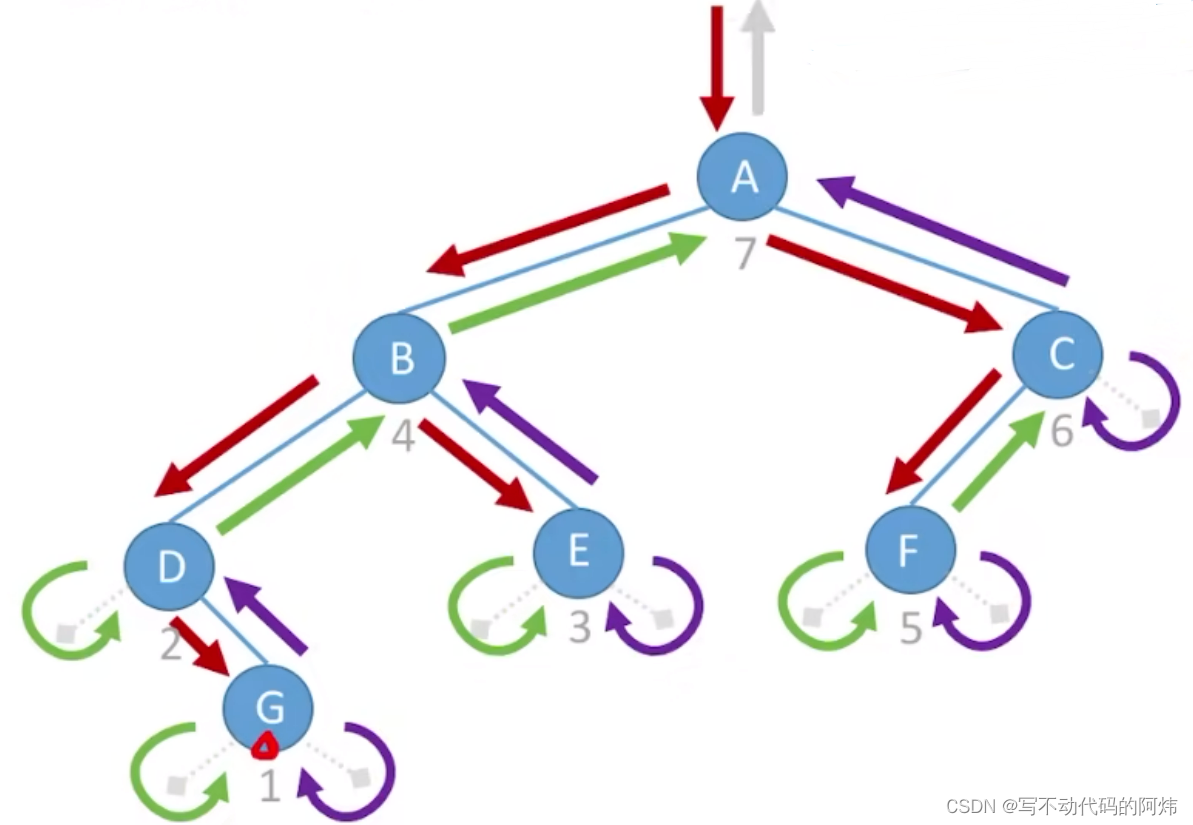
同步指当客户端向服务端访问的时候,客户端需要等待服务器的处理,期间不能执行其他操作。异步则在服务器在处理客户端的时候,客户端可以执行其他操作。如图所示:

(图片来源:黑马程序员)
Ajax的使用步骤
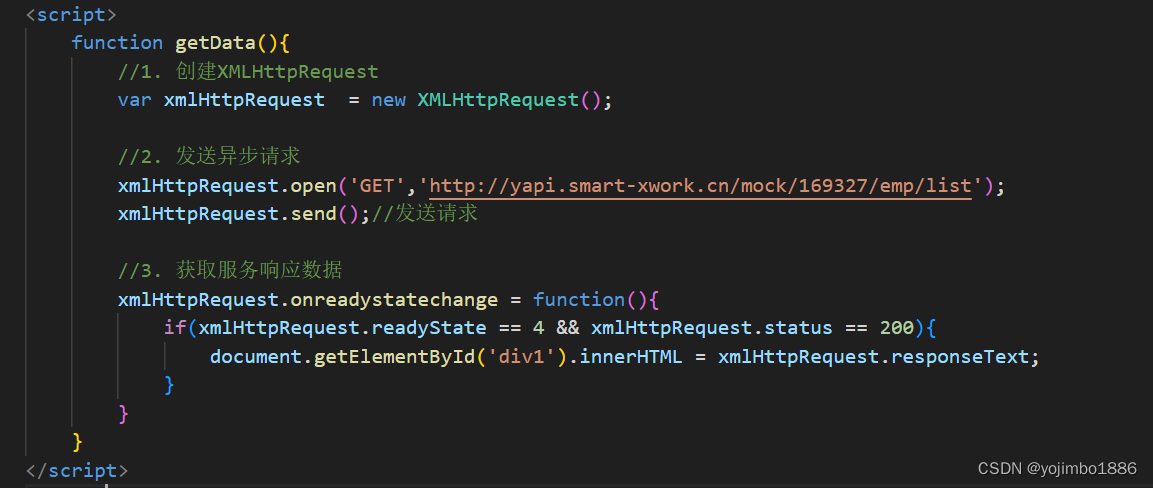
1,创建XMLHttpRequest对象:用于和服务器交换数据
2,向服务器发送请求
3,获取服务器相应数据
示例如下:

由于Ajax过于繁琐,为了快速开发,将使用Axios封装Ajax,简化其书写
Axios
Axios是一个基于promise网络请求库,作用于node.js和浏览器中。在服务端它使用原生node.js模块,而在客户端使用XMLHttpRequests。
Axios的使用
1,引入Axios的js文件
2,使用Axios发送请求,并获取响应结果
示例如下:
1,引入Axios的js文件
<script src="js/axios-0.18.0.js"></script>//可在官网下载2,使用Axios发送请求,并获取响应结果
通过axios发送异步请求-get
axios({
method: "get",//指定请求方式
url: "请求网址"
}).then(result => {
console.log(result.data);
})
//---------------------------------------
通过axios发送异步请求-post
axios({
method: "post",//指定请求方式
url: "请求网址",
data: "id=1" //post请求需要指定id
}).then(result => {
console.log(result.data);
})Axios的请求简化
axios常用的请求有四种get,delete,post,put。可以使用(axios.请求)的方式进行简化。示例如下:
通过axios发送异步请求-get
axios.get("请求地址").then(result => {
console.log(result.data);
})
//-----------------------------------
通过axios发送异步请求-post
axios.post("请求地址","id=1").then(result => {
console.log(result.data);
})Axios如何在Vue框架中使用
Vue是一个前端框架,基本使用可以参考这篇Web前端开发——Vue概述
在调用Vue框架之后,可以在 mounted ()阶段中使用Axios进行挂载
<script>
new Vue({
el: "#app",//定义vue区域
data: {
emps:[] //vue返回的数据
},
mounted () {
//发送异步请求,加载数据
axios.get("请求网址").then(result => {
this.emps = result.data.data;
})
}
});
</script>如此就实现了 Axios在vue中的挂载,随后在body标签中加载内容即可。
整理结束,撒花!!!