0.加入拦截器
之后就不用对用户是否登录进行判断了
0.1 定义拦截器

0.2 注册拦截器

生效
1.上传音乐的接口设计
请求:
{
post,
/music/upload
{singer,MultipartFile file},
}
响应:
{
"status": 0,
"message": "上传成功!",
"data": true
}
Java如何判断一个文件是否为真实的MP3文件_判断一个文件是否是mp3 文件-CSDN博客
流程:前端进行相关的文件操作-再将上传的文件存入数据库
1.1 后端代码
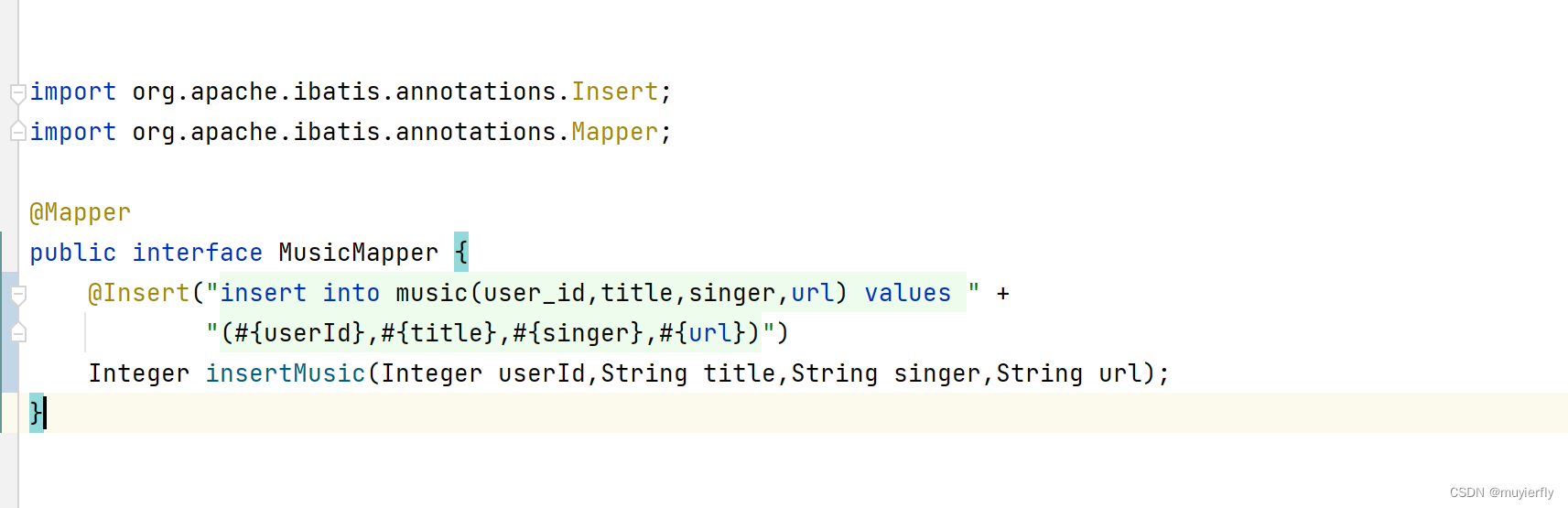
MAPPER

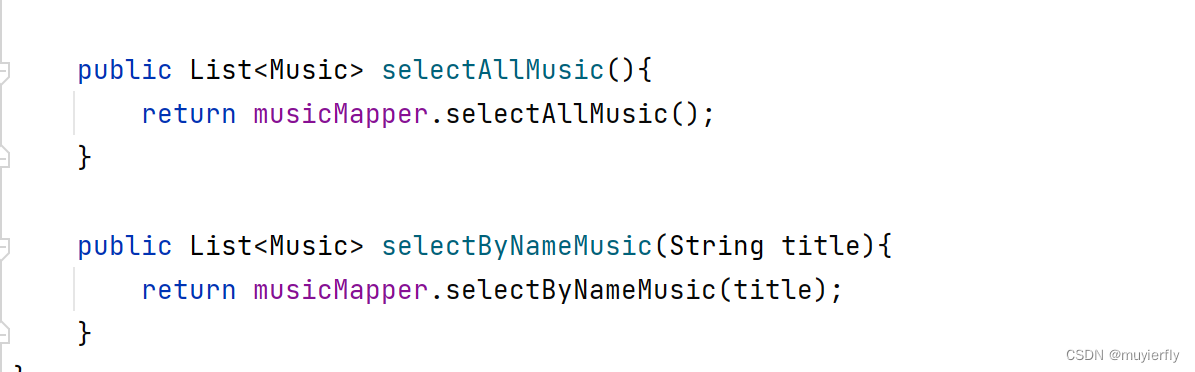
service

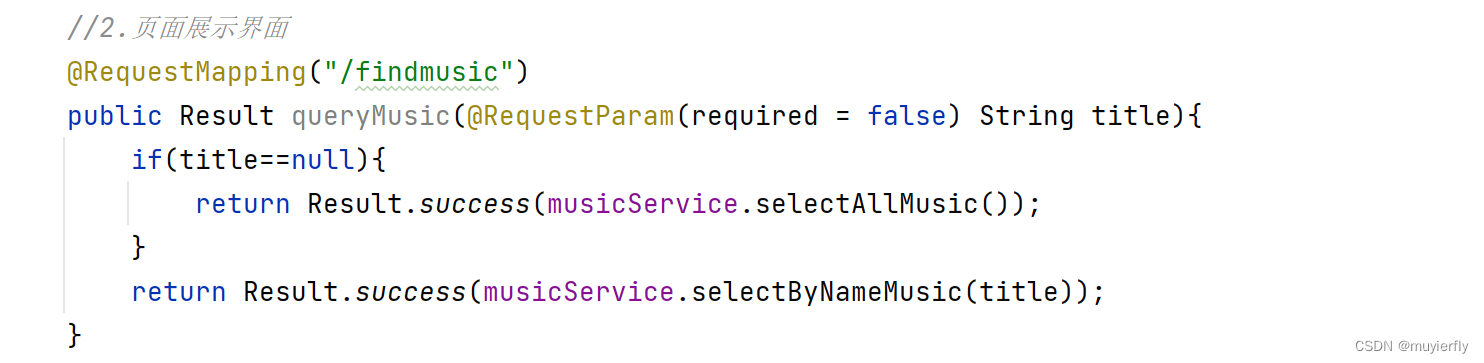
controller
package com.example.demo.controller;
import com.example.demo.config.Result;
import com.example.demo.constatnts.Constant;
import com.example.demo.mapper.MusicMapper;
import com.example.demo.model.User;
import com.example.demo.service.MusicService;
import com.example.demo.utils.IsMp3;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpSession;
import java.io.File;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
@RestController
@RequestMapping("/music")
public class MusicController {
@Autowired
private MusicService musicService;
@RequestMapping("/upload")
public Result uploadMusic(String singer, @RequestParam MultipartFile file, HttpSession httpSession)
throws IOException{
String fileNameFull=file.getOriginalFilename();
String path = Constant.SAVE_PATH +fileNameFull;
File dest=new File(path);
if(!dest.exists()){//判断File对象描述的文件是否真实存在
dest.mkdir();//创建File 对象代表的目录
}else{
return Result.fail(Constant.RESULT_CODE_FAIL,"你已经上传了该文件");
}
try {
file.transferTo(dest);//上传文件到目标
} catch (IOException e) {
e.printStackTrace();
}
//判断是否为MP3格式
if(!IsMp3.isMp3(dest)){
Path deltePath = Paths.get(path);
boolean result = Files.deleteIfExists(deltePath);
if(result){
return Result.fail(Constant.RESULT_CODE_FAIL,"上传的文件不是MP3,违规文件删除成功");
}
return Result.fail(Constant.RESULT_CODE_FAIL,"上传的文件不是MP3,违规文件删除失败");
}
//将获取的信息存入数据路
//1.文件名字,存取的是.MP3之前的文件,左开右闭
String musictitle=fileNameFull.substring(0,fileNameFull.lastIndexOf("."));
//2.user_id,从session中获取
Integer user_id=((User)httpSession.getAttribute(Constant.USERINFO_SESSION_KEY)).getUserId();
Integer factor=musicService.insertMusic(musictitle,singer,path,user_id);
if(factor<1){
return Result.fail(Constant.RESULT_CODE_FAIL,"文件信息上传数据库失败");
}
return Result.success(true);
}
}
其中判断了所传文件是否为MP3文件
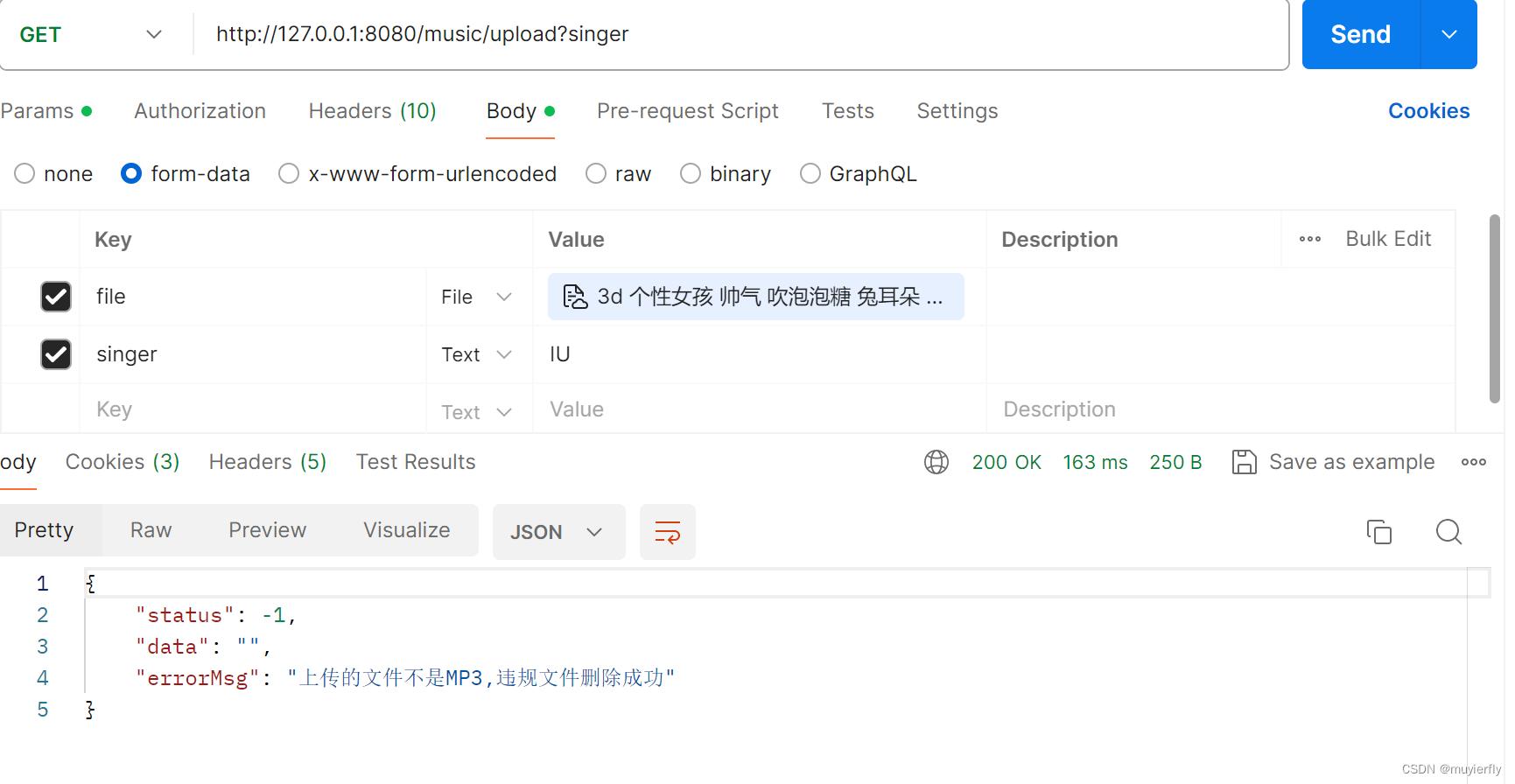
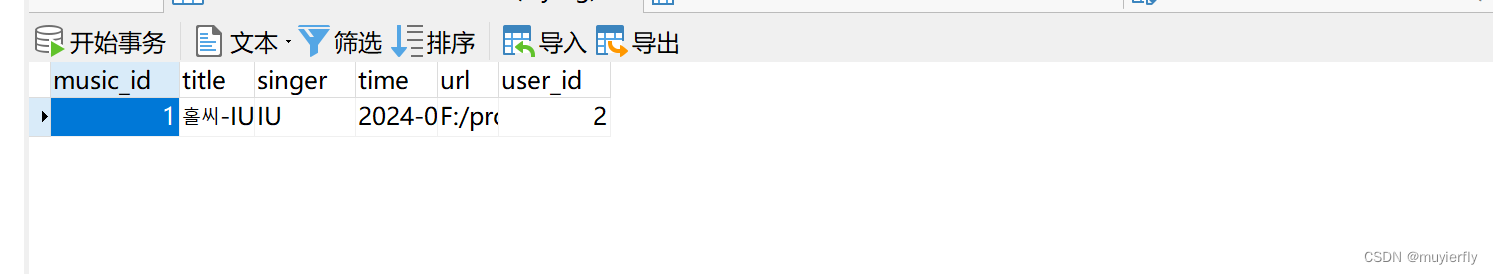
1.2 后端测试
1.当传送的文件不是mp3

2. 上传文件成功


 1.3 前端测试
1.3 前端测试
form表单数据的提交与获取_form表单的提交以及数据获取-CSDN博客
1.form表单提交

2.ajax异步提交表单数据
js获取表单中input的文件,通过ajax发送给后台_获取表input信息js传给后台-CSDN博客
前后端交互之使用ajax方法实现form表单的提交_ajax form-CSDN博客(重点)
Ajax向后台传入File类型参数 - EnjoyToday - 博客园 (cnblogs.com)(重点)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<!--enctype="multipart/form-data"-->
<div>
<!-- 表单禁止提交 -->
<form id="form1" onsubmit="return false" action="##" enctype="multipart/form-data">
文件上传:<input type="file" id="file" name="filename"/>
歌手名: <label>
<input type="text" name="singer" id="singer" placeholder="请输入歌手名"/>
</label>
<input type="button" value="上传" id="submit" onclick="submitmessage()"/>
</form>
</div>
</body>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script>
function submitmessage(){
var formData = new FormData();
formData.append('file', $('#file')[0].files[0]);
formData.append('singer',$("#singer").val());
$.ajax({
type: "post",
url: "/music/upload",
processData: false,
contentType: false,
cache: false,
data: formData,
success: function(result){
console.log(result);
if(result!=null&&result.data==true&&result.status==200){
alert("上传音乐成功");
location.href="list.html"
}else if(result!=null&&result.data!=null&&result.status==-8){
alert("你已经上传了该文件");
}else if(result!=null&&result.data!=null&&result.status==-3){
alert("上传的文件不是MP3,违规文件删除成功");
}else if(result!=null&&result.data!=null&&result.status==-5){
alert("上传的文件不是MP3,违规文件删除失败");
}else if(result!=null&&result.data!=null&&result.status==-6){
alert("文件信息上传数据库失败");
}else{
alert("你上传的文件有误,请重新上传");
}
},
//未登录的情况
error: function(error){
if(error!=null&&error.status==401){
alert("请登录用户");
location.href = "login.html";
}else{
location.href = "list.html";
}
}
});
}
</script>
</html>1.4 出现问题
关于jQuery ajax 状态码status为0,一直返回error_jquery1102019932023357764328_1711959324301({"statu-CSDN博客
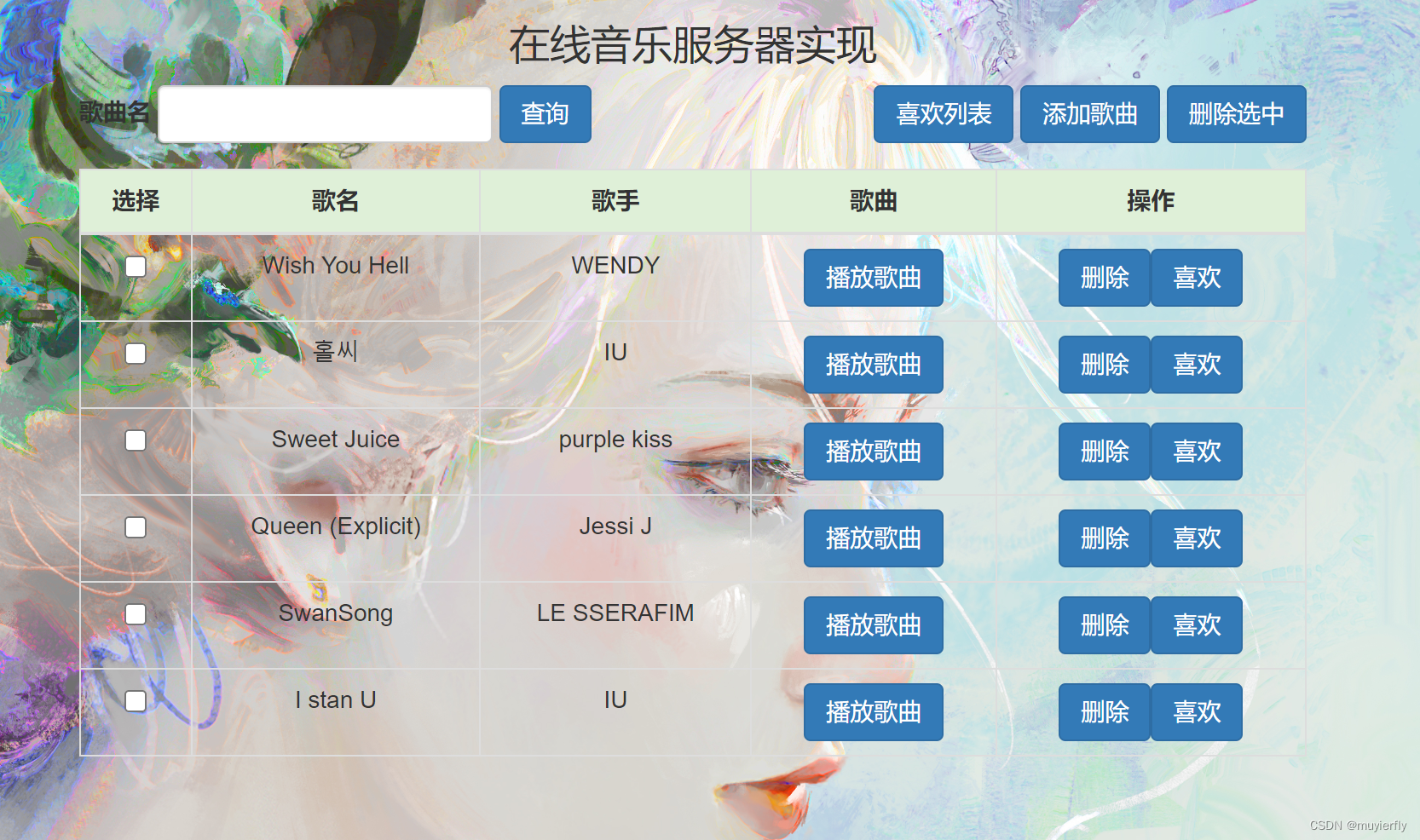
2.查询音乐模块设计
思路:
跳转过去是无参进行展示,此时页面展示的是所有音乐,当搜索框输入字符会显示特定的音乐
此处查询需要满足几个功能:
1. 支持模糊查询
2. 支持传入参数为空
请求:
{
get,
/music/findmusic,
data:{musicName:musicName},
}
响应:【不给musicName传参】
{
"status": 0,
"message": "查询到了歌曲的信息",
"data": [
{
"id": 19,
"title": "银河与星斗(女生版)",
"singer": "gaobo",
"url": "/music/get?path=银河与星斗(女生版)",
"time": "2022-03-28",
"userid": 3
},
{
"id": 20,
"title": "liu",
"singer": "qq",
"url": "/music/get?path=liu",
"time": "2022-03-28",
"userid": 3
}
]
}
响应:【给musicName传参】
{
"status": 0,
"message": "查询到了歌曲的信息",
"data": [
{
"id": 19,
"title": "银河与星斗(女生版)",
"singer": "lay",
"url": "/music/get?path=银河与星斗(女生版)",
"time": "2022-03-28",
"userid": 3
}
]
}
2.1 后端代码



2.2 后端测试

2.4 前端页面测试