一、背景
机器人领域,许多高质量的期刊和会议(如IEEE旗下的TRO,RAL,IROS,ICRA等)在你的论文收录后,需要上传一个Presentation Video材料,且对设备兼容性和视频质量有较高要求,以2024年ICRA为例:
VIDEO FORMAT
• Video file: MP4
• Video duration: 7 minutes [max]
• Video file size: 300 MB [max]
• Video filename: Start with ICRA24_ followed by your
paper’s ID, e.g. ICRA24_0123.mp4
• Video dimensions: minimum height 480 pixels HD, aspect
ratio 16:9. Zoom (see Video Preparation section below) will
automatically apply these settings.
总而言之,官方推荐使用zoom录制Presentation Video,这样会符合所有要求。其实国内大部分人喜欢用EV录屏(确实好用,而且免费,易于操作),但为了按照出版社要求以及与国际接轨,我这里介绍一下使用Zoom录制Presentation Video方法。
"IEEE Video Presentation Guidelines"网站: https://ieeetv.ieee.org/ieeetv-specials/recording-your-presentation-with-zoom
二、使用Zoom录制Presentation Video方法
1、电脑安装zoom
直接去zoom官网下载安装即可。
2、注册zoom账号,登录zoom

注意事项:
a:注册zoom账号最好使用Google邮箱。
b:使用zoom需要梯子。好多人说不用梯子zoom也可以使用,其实zoom和GitHub网站是一样的,有时我们不用翻墙也可以登录GitHub网站下载,有时候就登录不进去,而用梯子则保证了一定可行,毕竟zoom和GitHub都是国外的软件及网站。
3、根据期刊要求,进入zoom.us网站
a:进入网站:https://zoom.us/,浏览器输入zoom.us即可。
b:登录Zoom账号
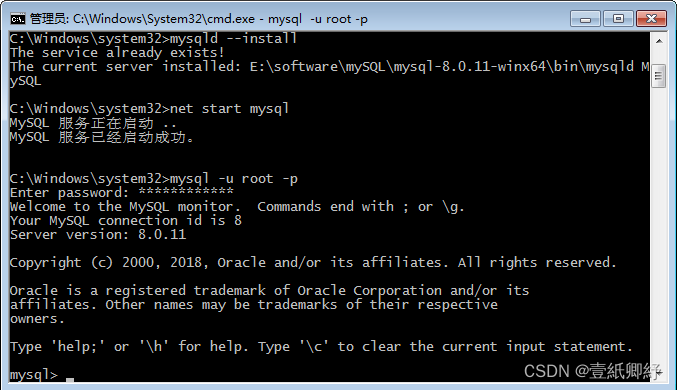
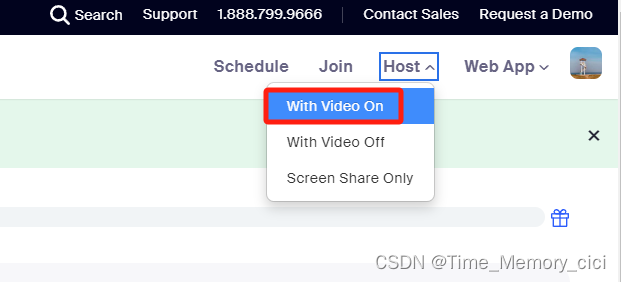
c:点击右上角Host——With Video On

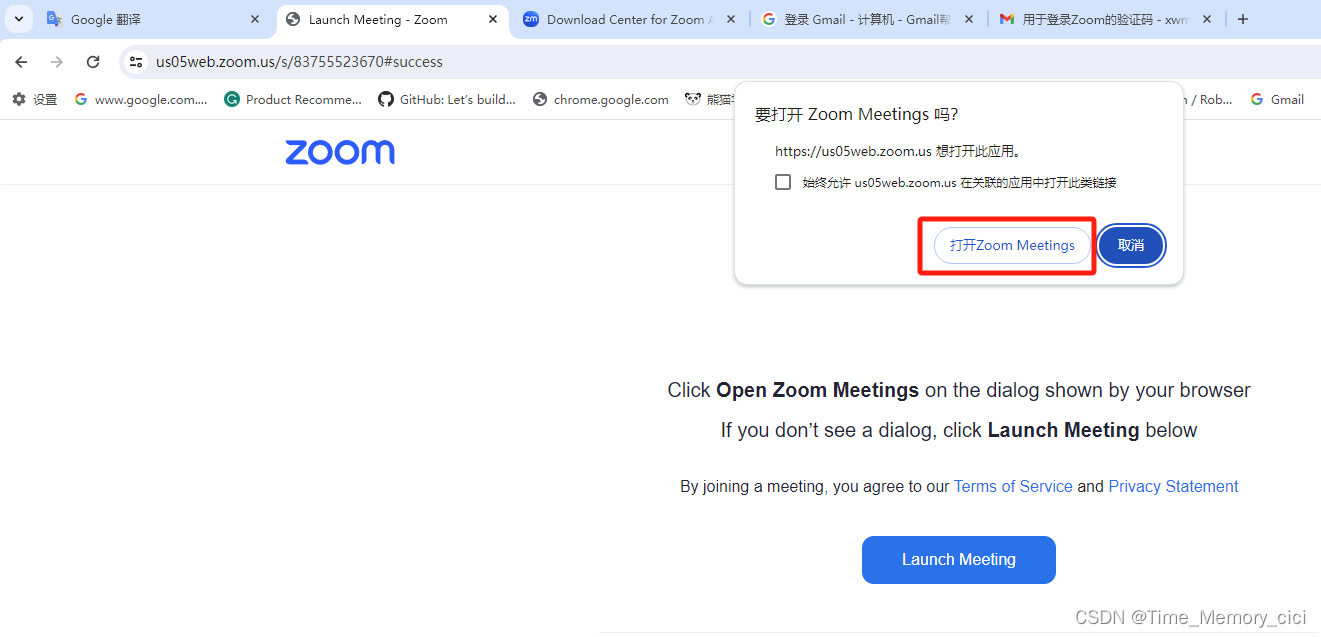
d:点击打开Zoom Meetings

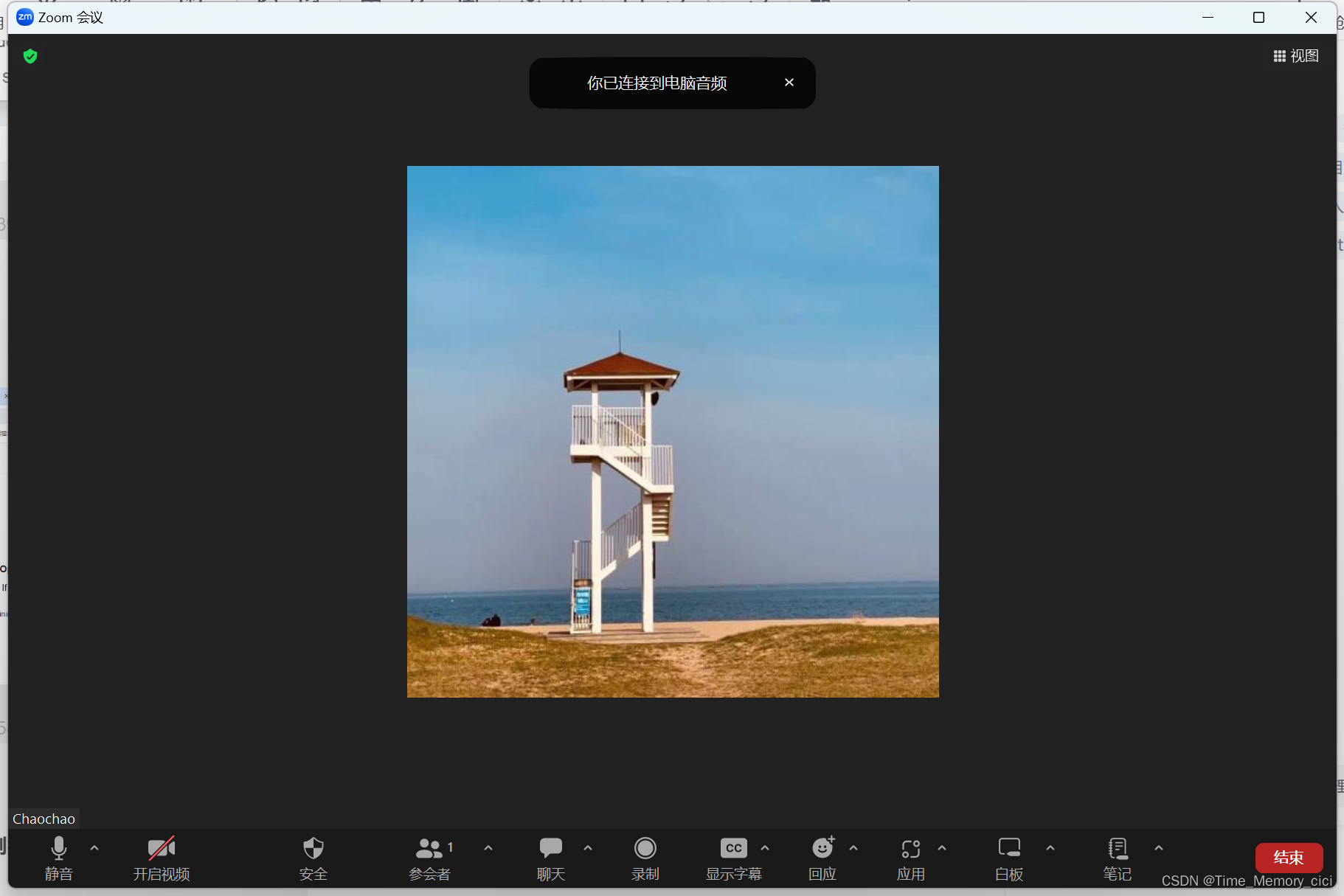
e:进入视频录制页面

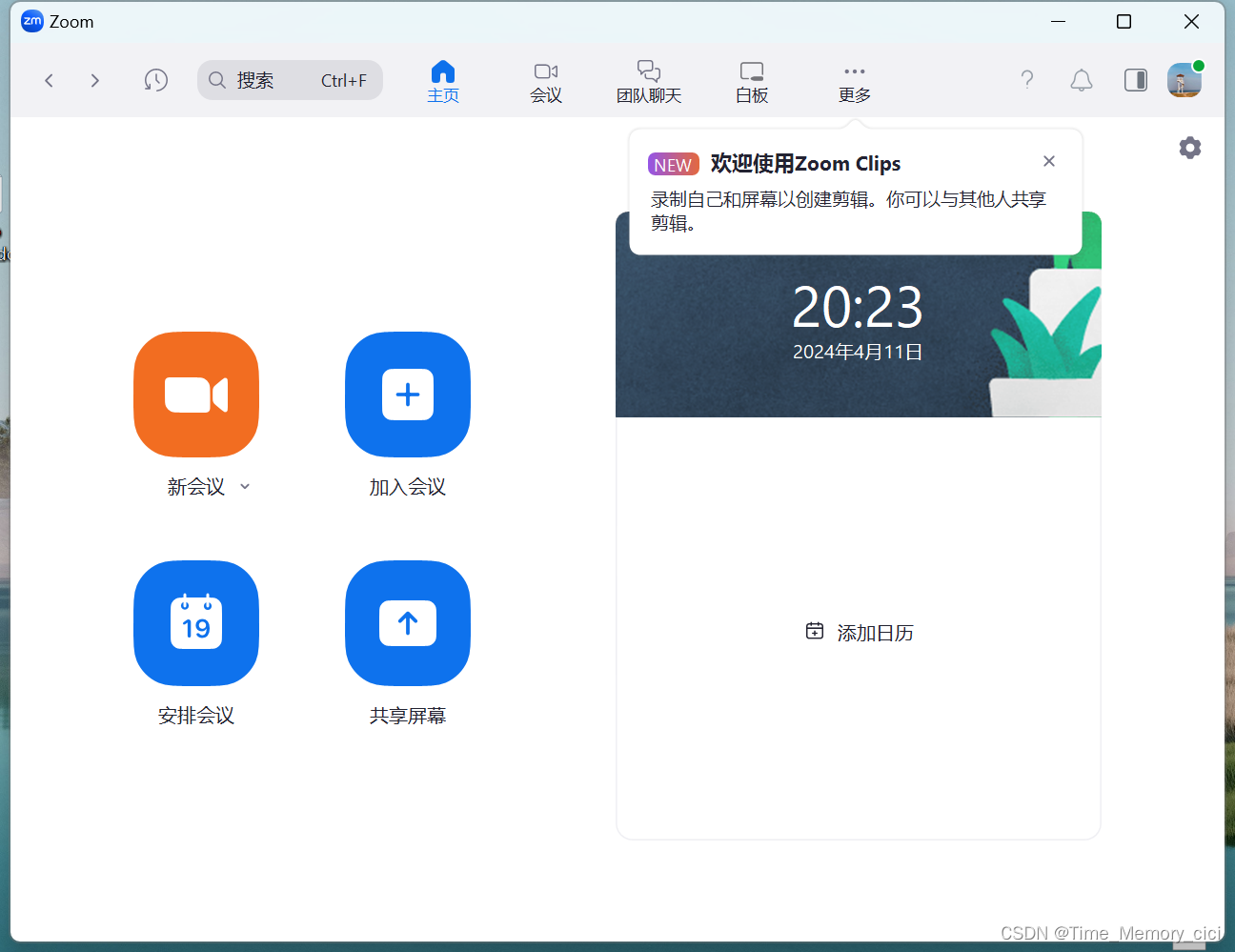
4、我发现麻烦的第三步其实可以直接跳过,登录Zoom App后,直接点击新会议(如第二步的图片)即可。
5、Presentation Video录制
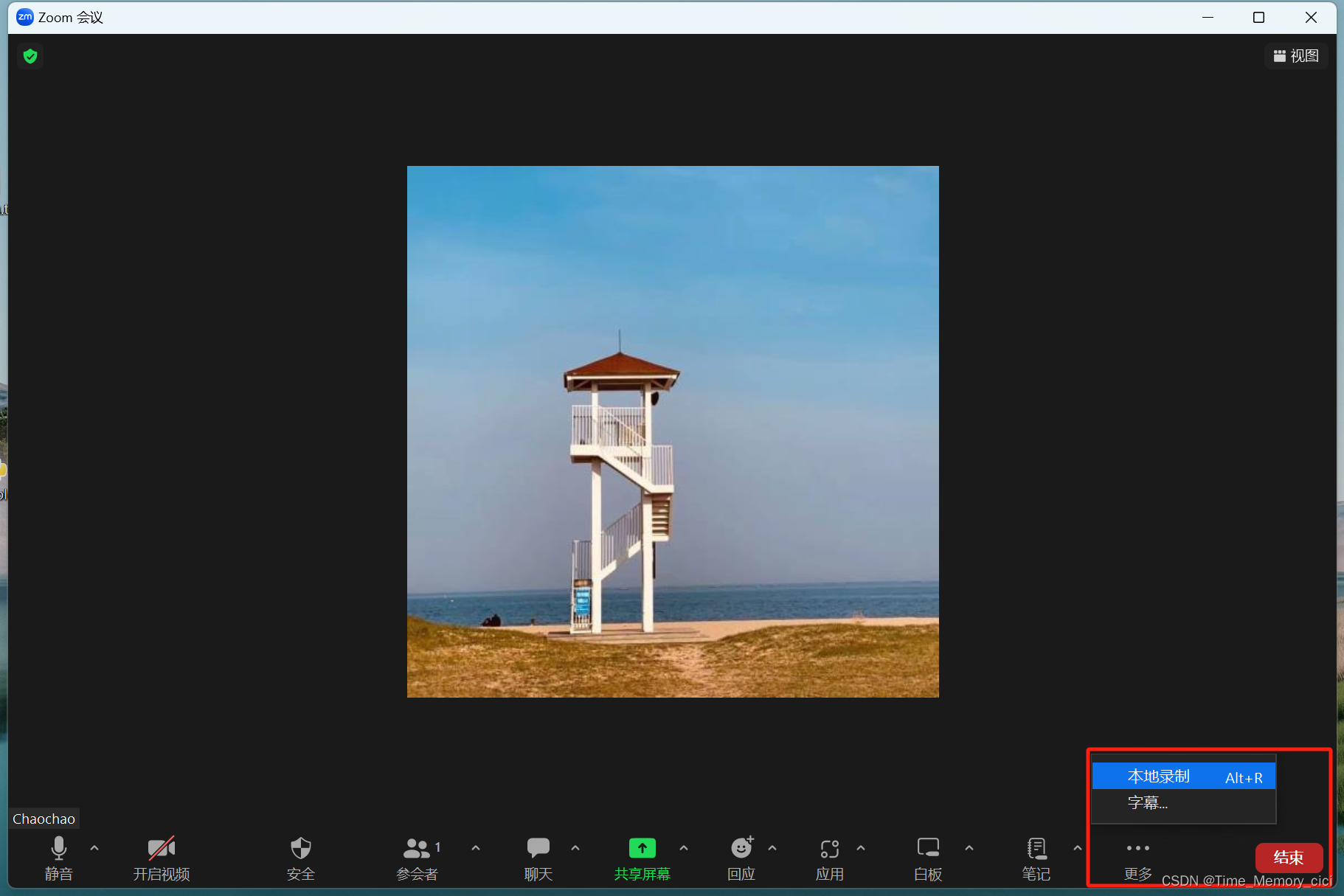
a:右下角更多选择本地录制
b:共享屏幕,选择你的PPT

c:视频录制完成后,点击结束
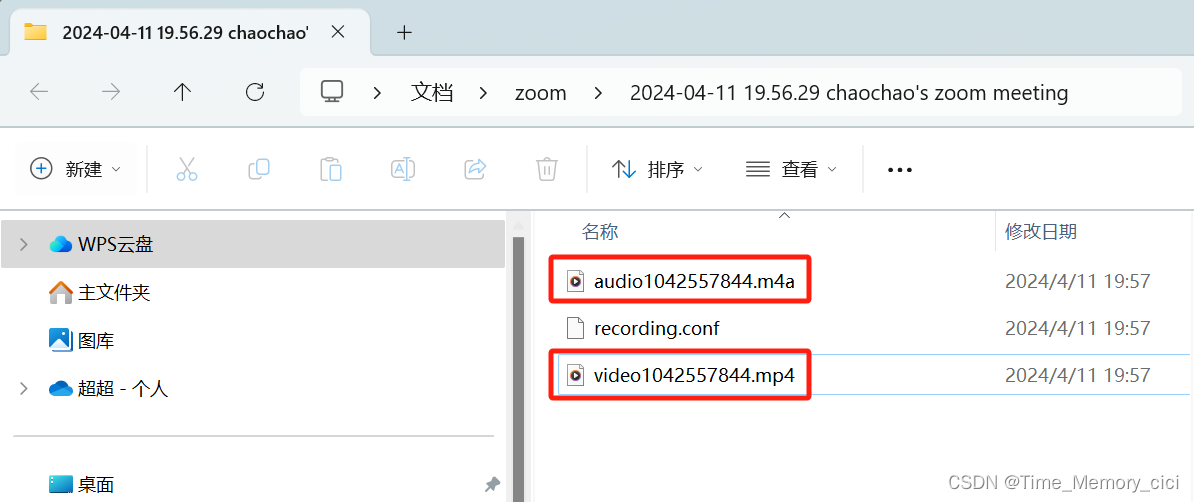
d:视频自动保存,共三个文件,一个音频文件.m4a,一个视频文件.mp4,还有一个不知道干啥的文件.conf。


三、注意事项
1、录制完成的Presentation Video,音频和视频是分开的,后期可能需要视频剪辑软件pr进行合成。
2、好多人说zoom录制的视频不清晰,那肯定是没有进行相应的设置,具体设置如下。
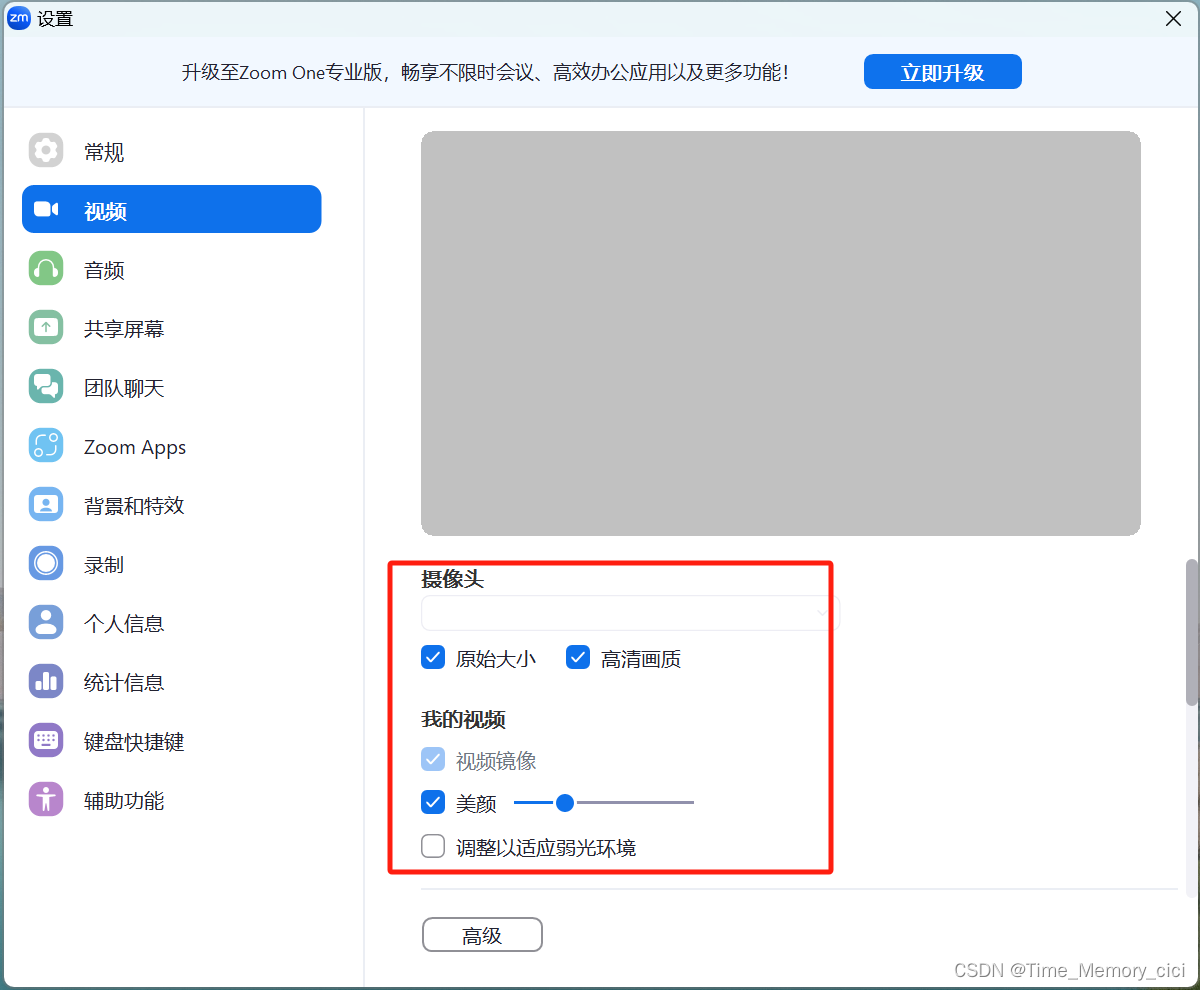
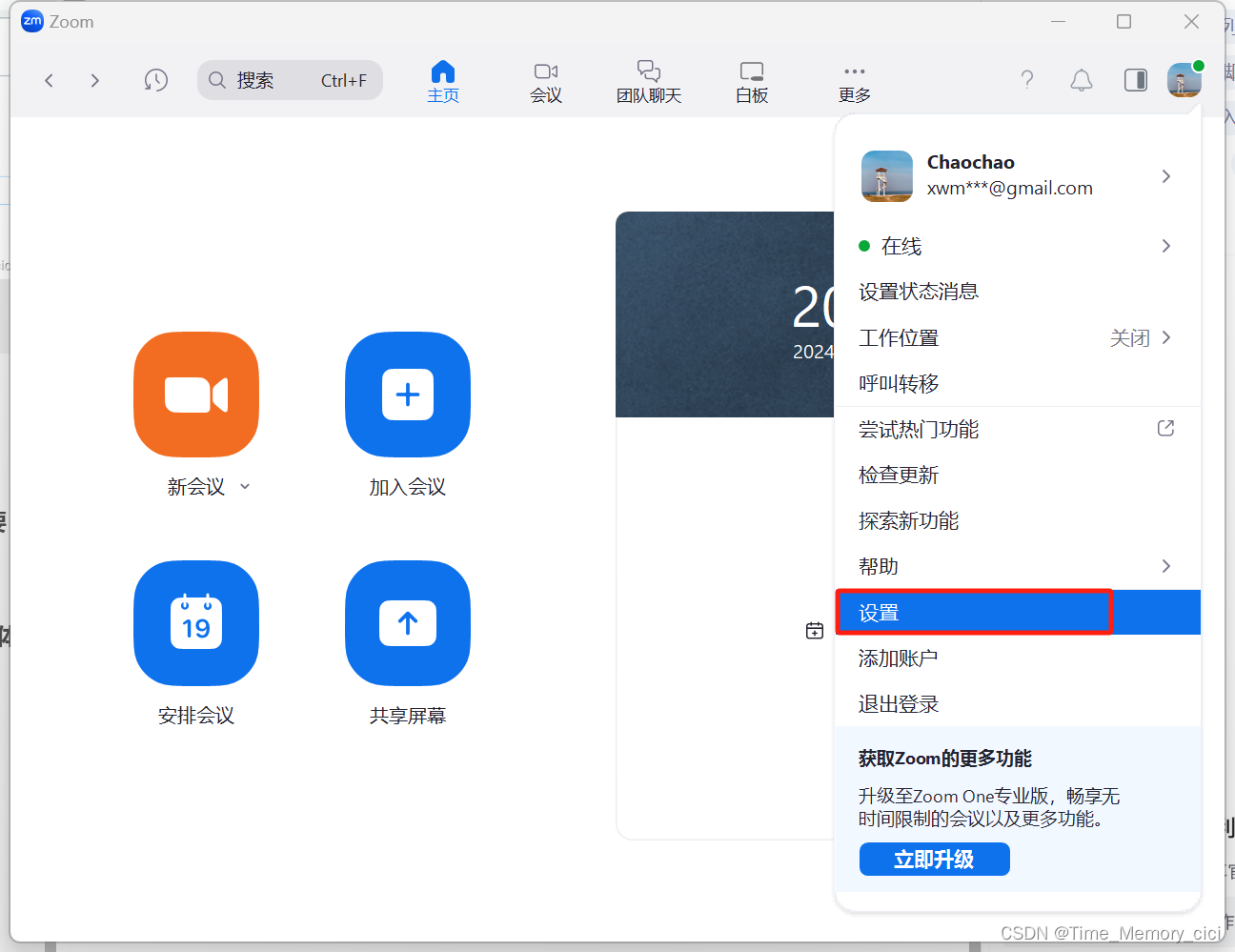
登录Zoom App,点击右上角头像中的设置

找到视频:摄像头选项将原始大小和高清画质勾选上即可,这是针对开启摄像头觉得人物模糊的情况。