环境搭建
下载Cinemachine插件安装
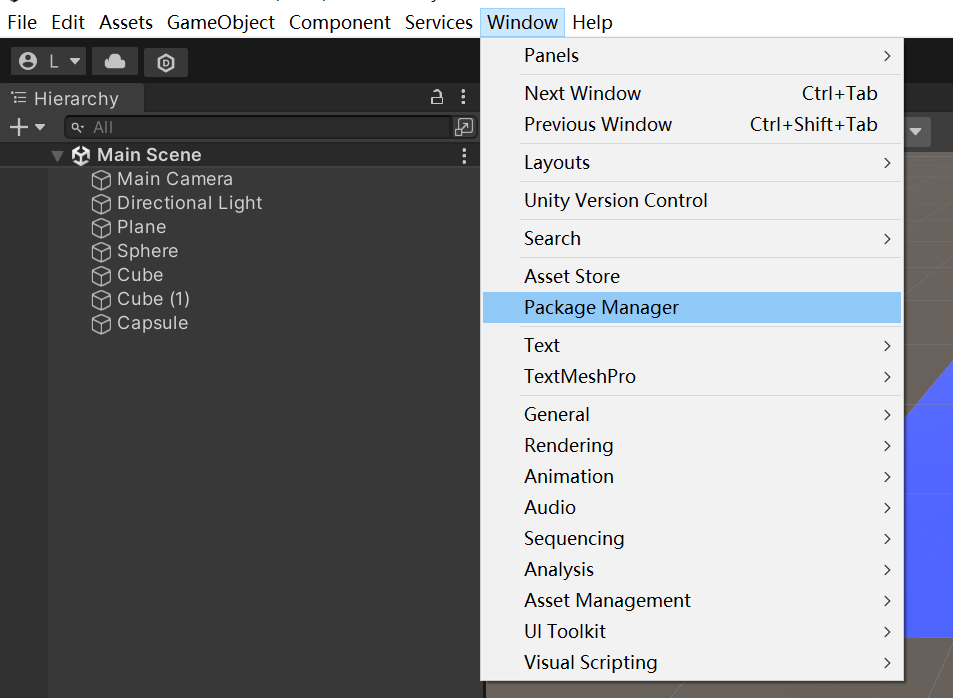
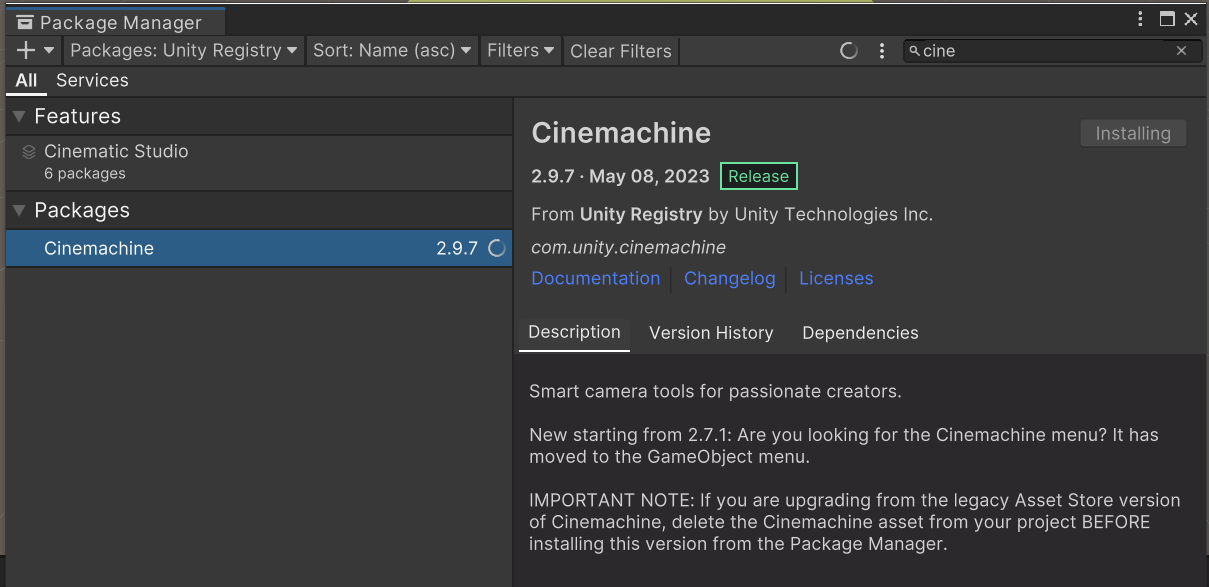
打开包管理器

下载cinemachine插件

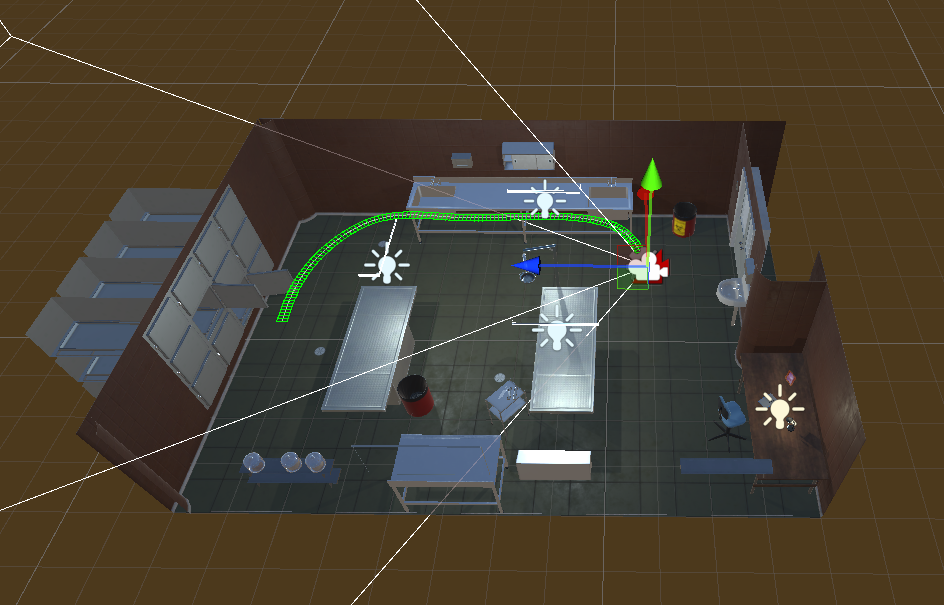
创建轨道
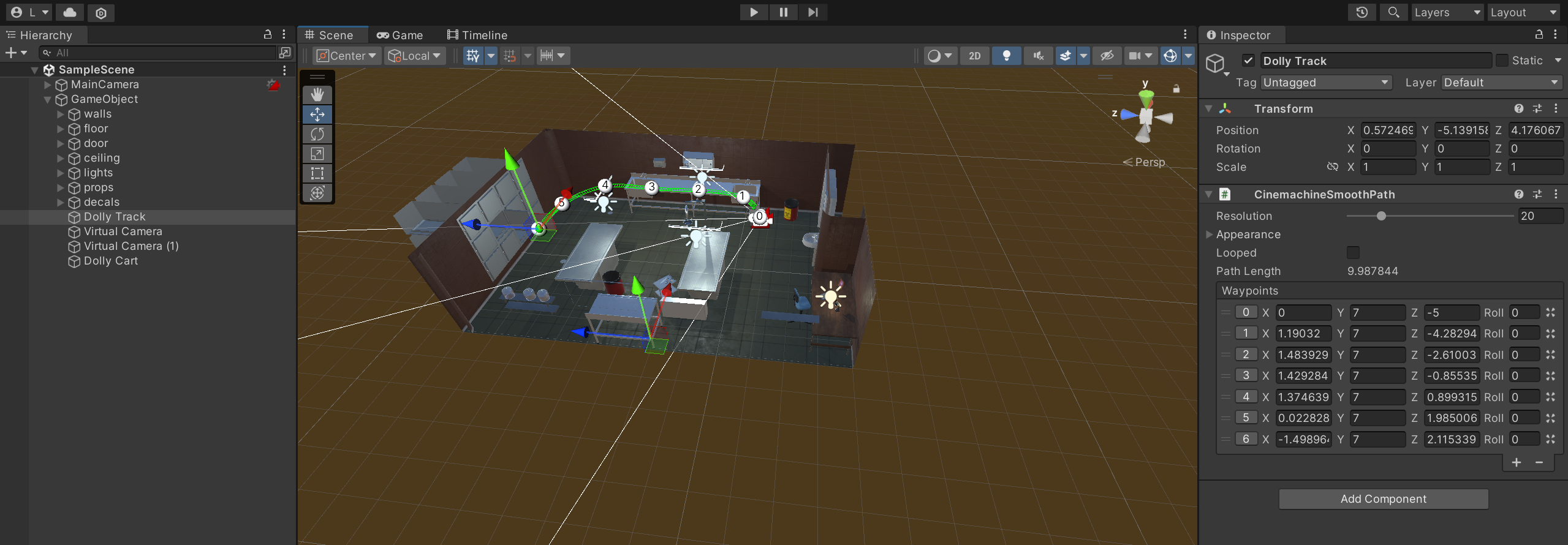
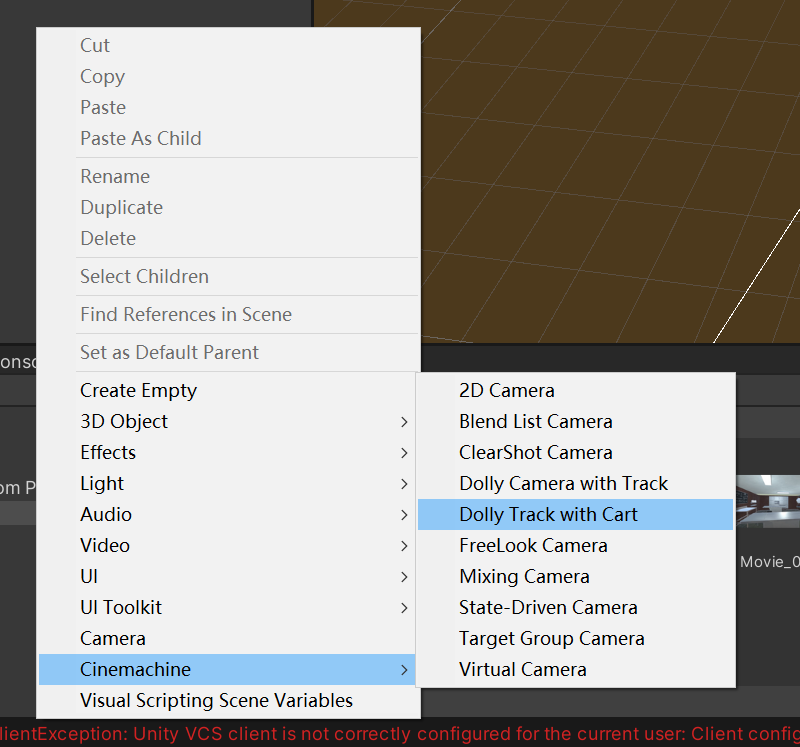
使用dolly track 创建轨道

右侧可以删减关键点,注意调整y坐标

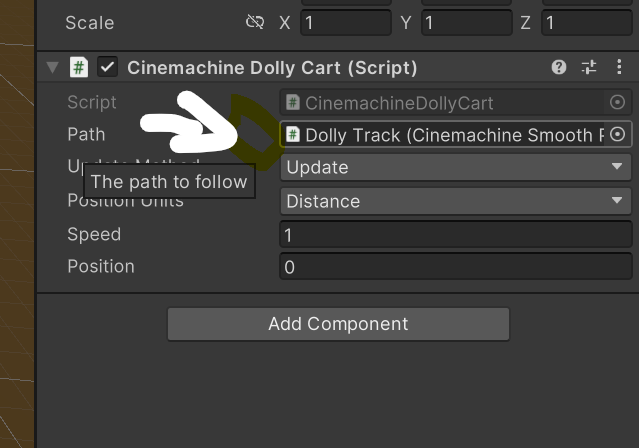
创建cart

把前面的轨道拖到path中,注意这里的speed要设定不为0才会动

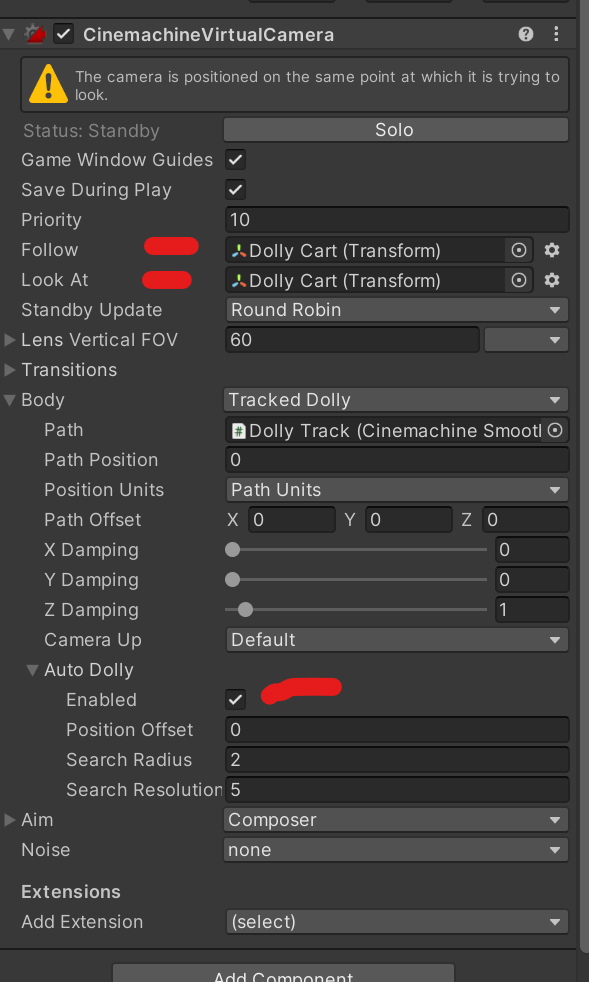
设置VItual Camera
根据需求设定,Follow这个设为cart才跟着走(Dolly Enable勾上),Look At设定为Cart才会让相机跟着轨迹的变化视角转换(设定body和Aim来决定朝向),

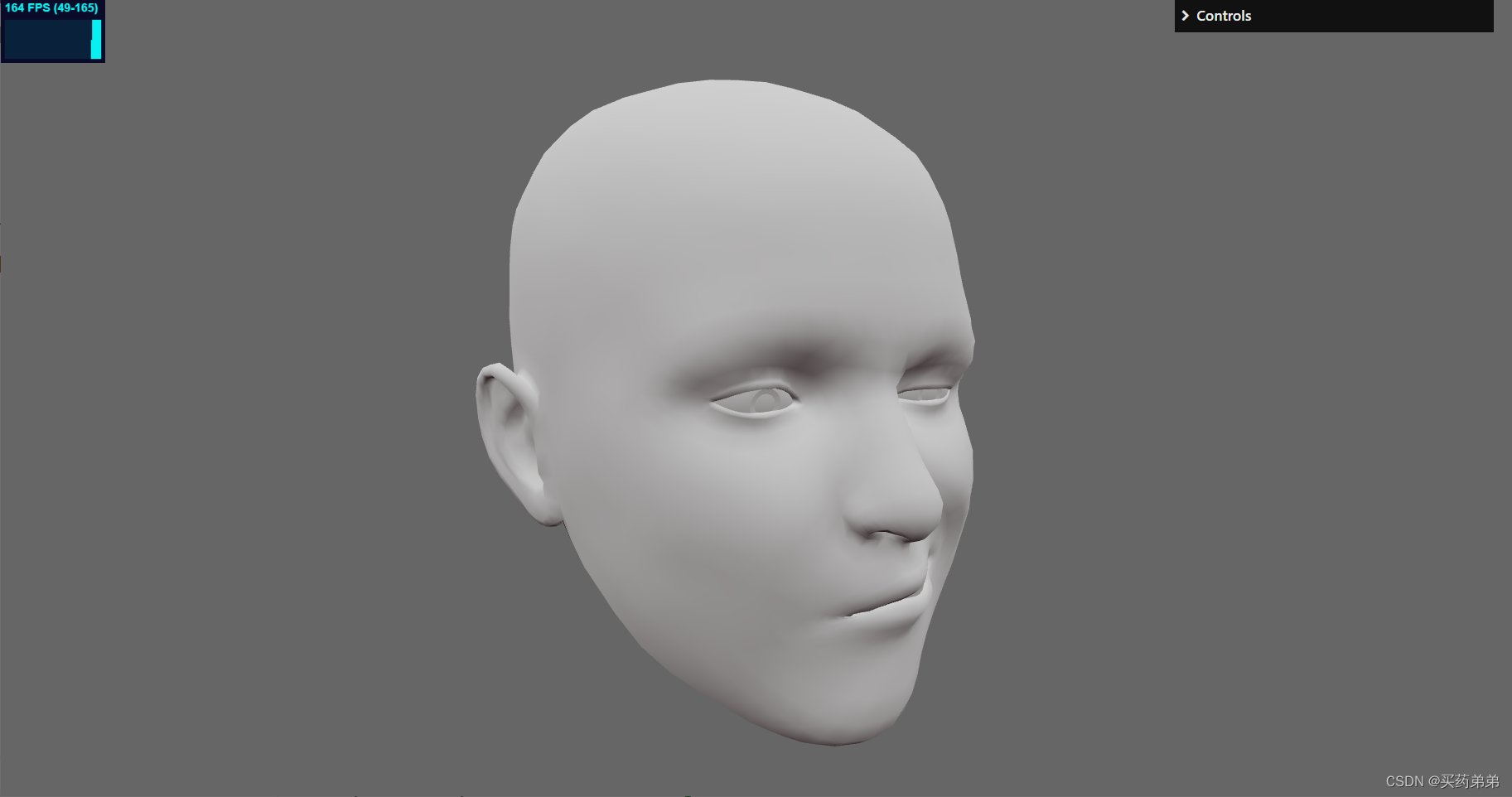
这个时候按下播放键就可以运行了,VItual Camera和MainCamera是绑定在一起的

录制
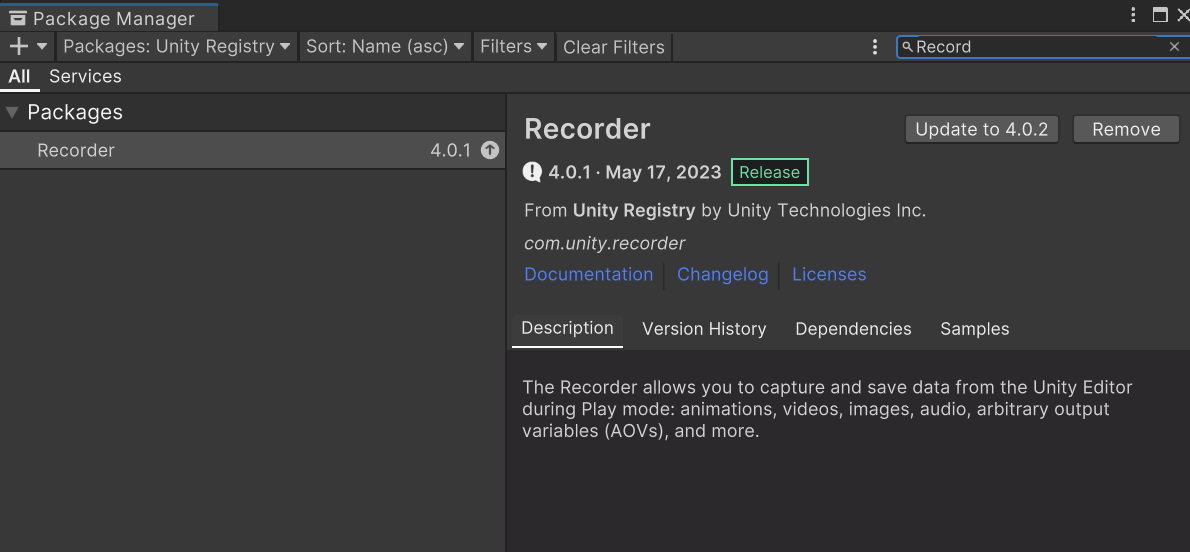
下载Record 插件

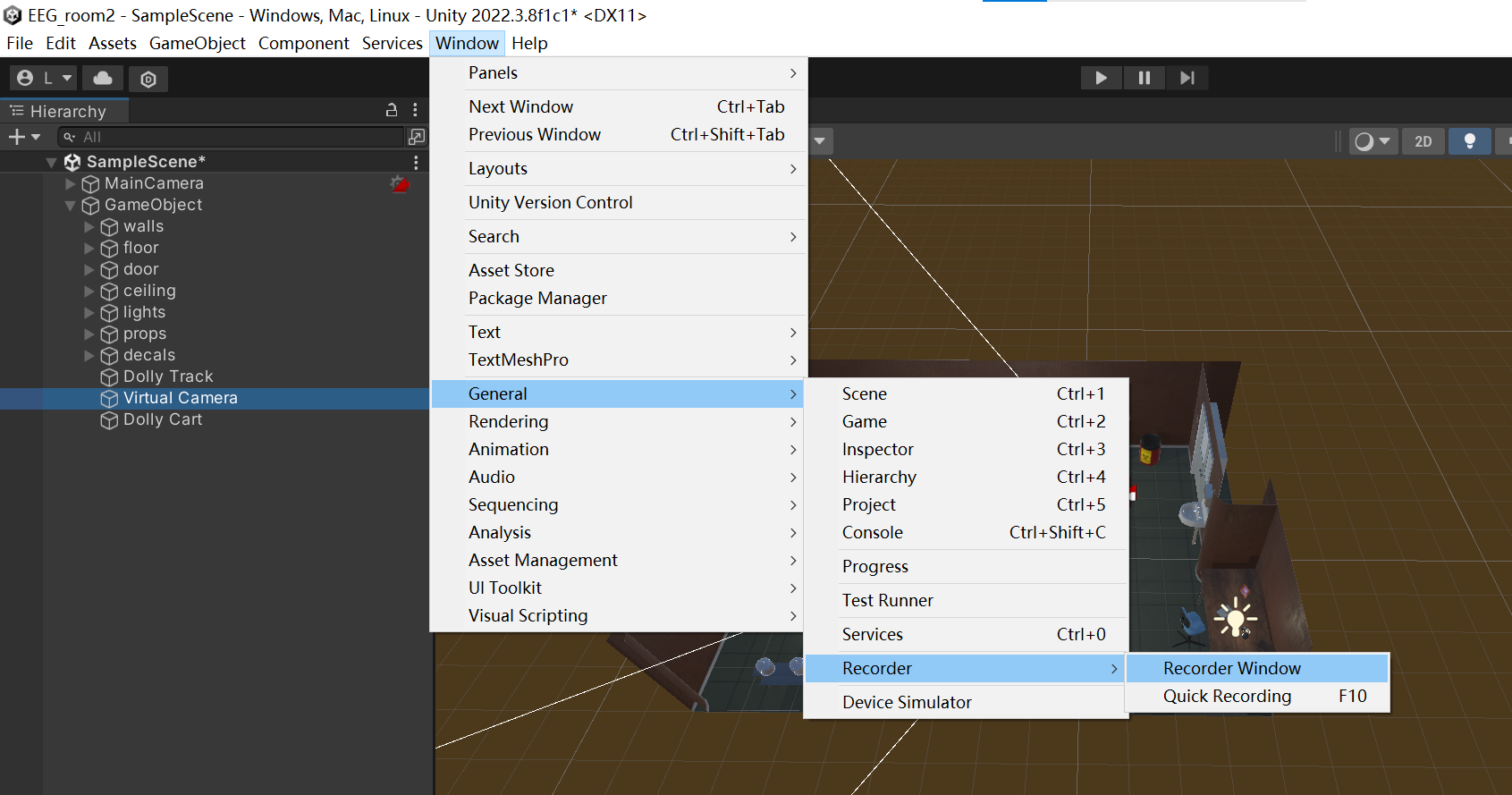
打开录制窗口

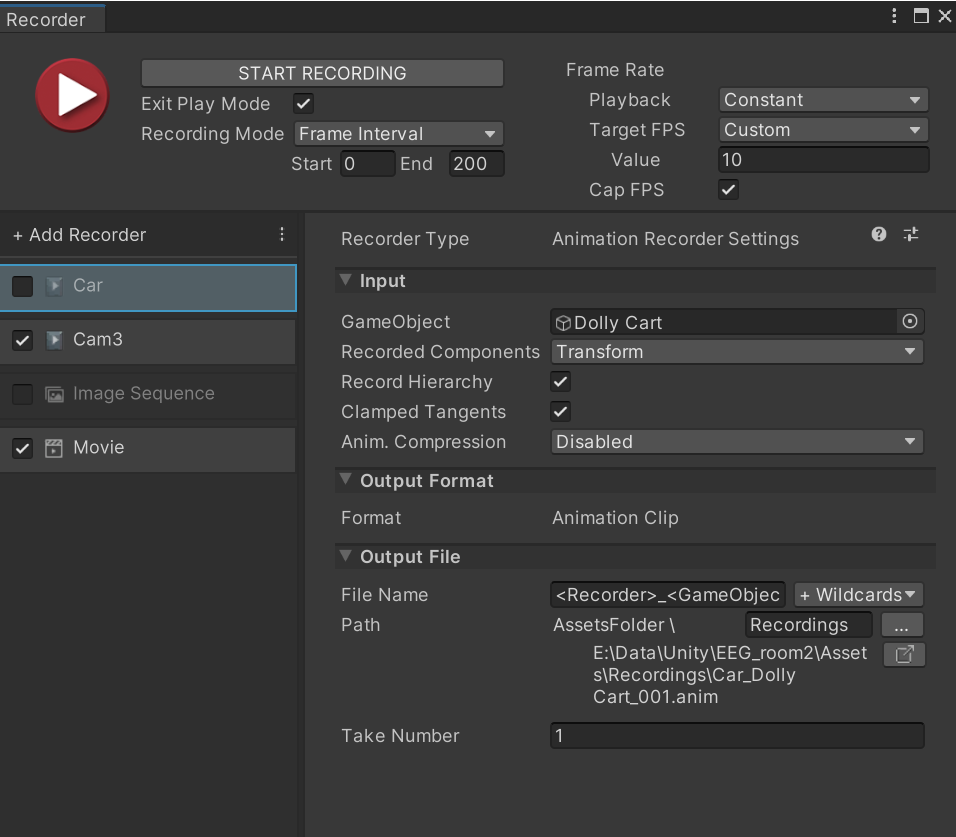
设置
这里一共可以记录几种
Animation:可以用来记录物体或相机的位置和旋转
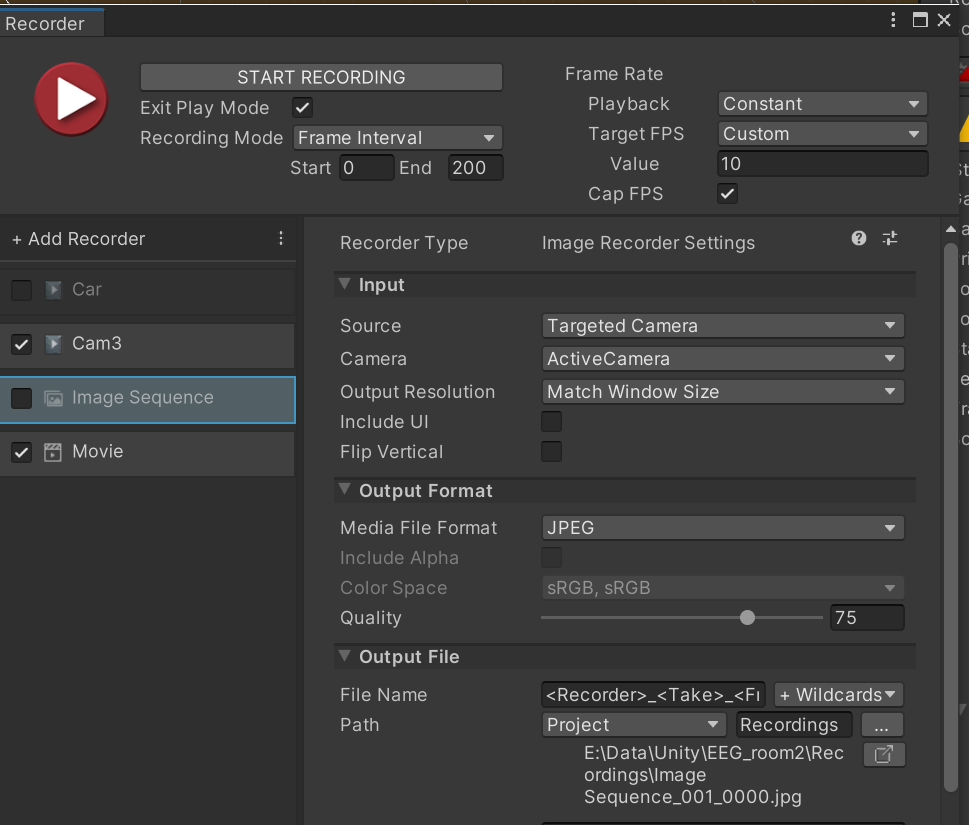
Image:以图片形式记录
Video:以视频形式记录
按照我下面这种方式就是一帧一帧跑,设定固定的帧率,选择要跑多少帧
Compression选Disable才能保证每一帧都保存下来

图片视频要这样选才能以虚拟相机为内容进行录制

后言
本来想多相机同时录制的,但是在录制那一块不行,多个虚拟相机能跑,但是不能录制,所以目前只一次选一个相机进行录制



















![蓝桥杯(5):python动态规划DP[2:背包问题]](https://img-blog.csdnimg.cn/direct/0caab64c3f4d4ba69bd2c208e455ab64.png)