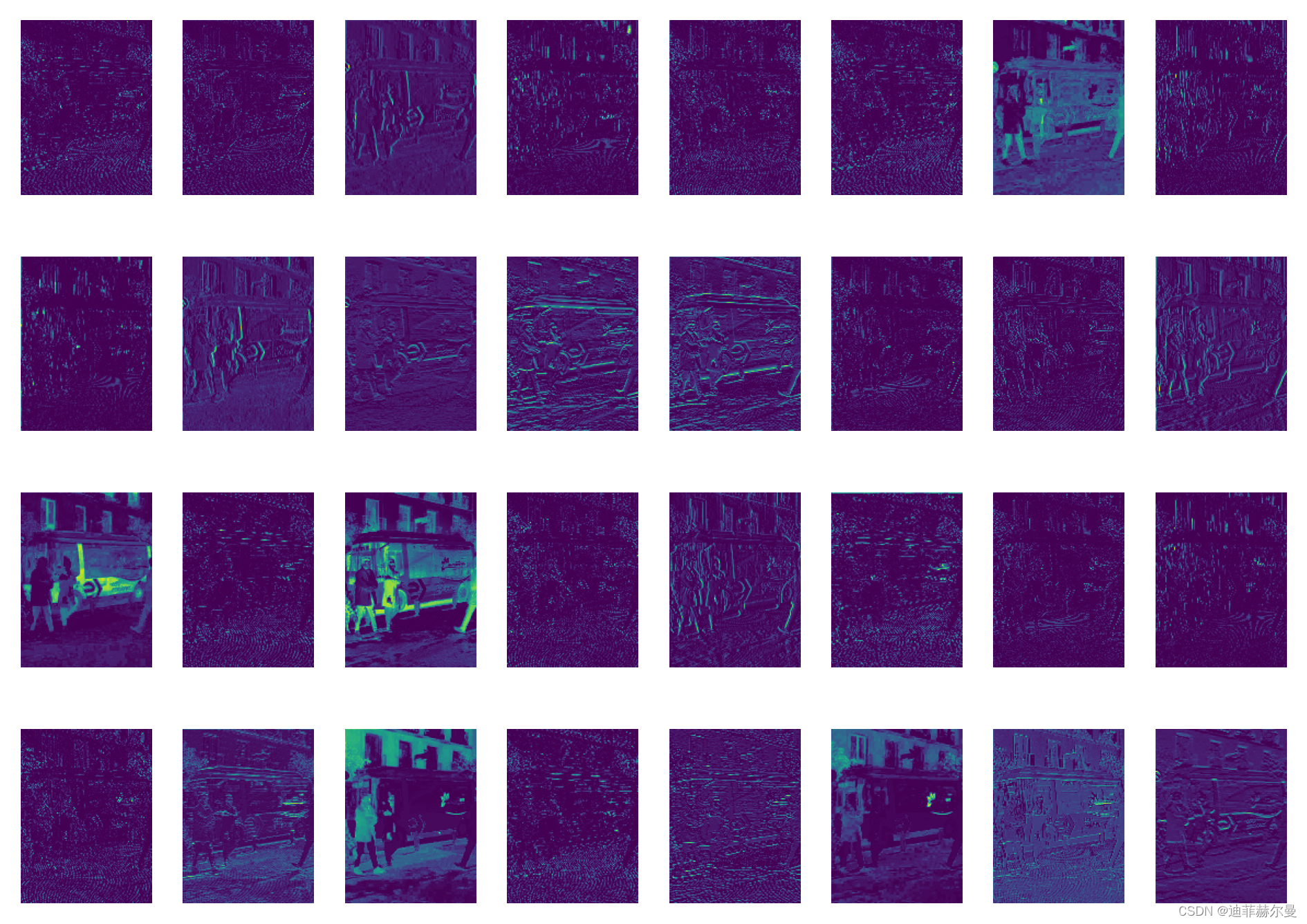
YOLOv8 推理脚本--置信度保留多位浮点数 特征图可视化
news2025/2/24 5:47:44
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1586025.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
ChatGPT在日常生活与工作中的应用,以及Hulu AI 的探索之旅
ChatGPT在日常生活与工作中的应用,以及Hulu AI 的探索之旅 💬ChatGPT 的多面应用💬Hulu AI:一个AI工具聚合平台的探索平台优势为何选择Hulu AI?珍稀优惠 💬结束语 在数字化快速发展的当下,人工智…
苍穹外卖开发笔记(1.项目介绍和开发环境)
目录 一、项目介绍二、环境搭建1、web管理端前端部署2、后端环境搭建3、数据库搭建4、前后端联调5、导入接口文档 三、完善登录功能四、学习知识1、前端发送的请求,是如何请求到后端服务的? 一、项目介绍 二、环境搭建 由于本项目主要点在于学习后端开发…
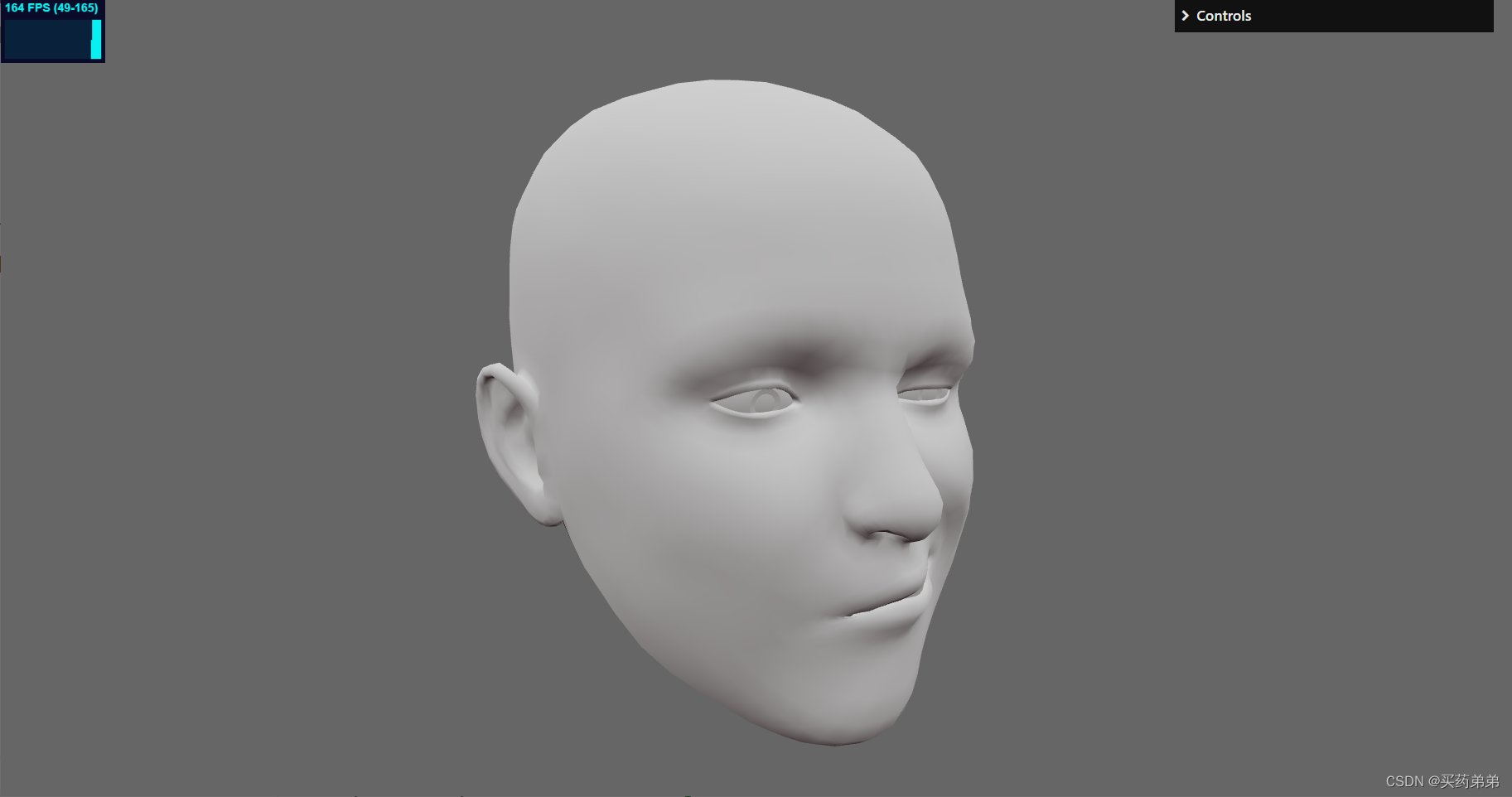
React + three.js 3D模型面部表情控制
系列文章目录
React 使用 three.js 加载 gltf 3D模型 | three.js 入门React three.js 3D模型骨骼绑定React three.js 3D模型面部表情控制 示例项目(github):https://github.com/couchette/simple-react-three-facial-expression-demo 示例项目(gitcode)ÿ…
ASP.NET Core 标识(Identity)框架系列(二):使用标识(Identity)框架生成 JWT Token
前言
JWT(JSON Web Token)是一种开放标准(RFC 7519),用于在网络上以 JSON 对象的形式安全地传输信息。
JWT 通常用于在用户和服务器之间传递身份验证信息,以便在用户进行跨域访问时进行身份验证。
JWT 由…
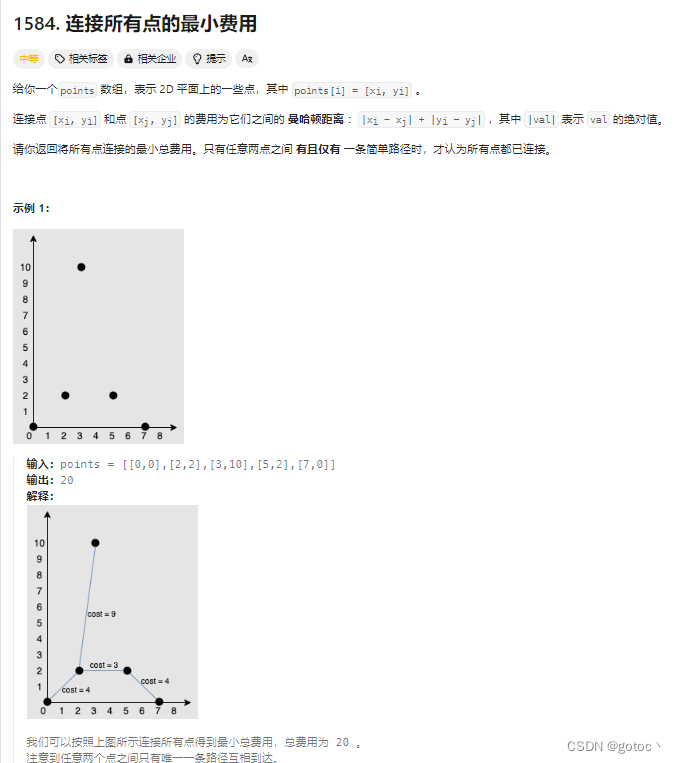
力扣--图论/Prim1584.连接所有点的最小费用
思路分析:
初始化:获取点的数量,并创建两个辅助数组 adjvex 和 lowcost,分别用于记录最小生成树的边信息和每个顶点到最小生成树的距离。Prim算法循环:在每一次循环中,选择一个未加入最小生成树的顶点 k&a…
HTML5+CSS3+JS小实例:图片切换特效之模糊变清晰
实例:图片切换特效之模糊变清晰
技术栈:HTML+CSS+JS
效果: 源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, i…
2023-2024爱分析·信创厂商全景报告|爱分析报告
在中央及地方政府的信创政策推动下,我国信创部分领域正在从“试点验证”迈向“规模推广”阶段。随着国产替换的深化,爱分析观察到,在需求侧,企业对信创产品的需求逐渐融合更丰富的业务诉求以及未来数智规划,正从“同类…
HCIA综合实验(DHCP + OSPF + ACL + VLAN + NAT)
一.实验拓扑
二.实验要求 1.ISP路由器仅配置IP地址 2.内网基于192.168.1.0/24 网段进行IP划分 3.R1/R2之间使用OSPF做到全网全通,单区域 4.PC1-PC4可以使用DHCP获取地址 5.PC2-PC4可以访问PC5,PC1不行 6.R2出口只拥有一个公网IP 7.test-1设…
蓝桥杯(5):python动态规划DP[2:背包问题]
1 0-1背包介绍【每件物品只能拿1件或者不拿】
1.1 简介 贪心是不可以的!!! 1.2 状态 及状态转移 转移解释:要么不选 则上一个直接转移过来【dp[i-1][j]】,要么是选这个之后体积为j 则上一个对应的就是【dp[i-1][j-wi]…
4.Hexo 页面属性和模板设置
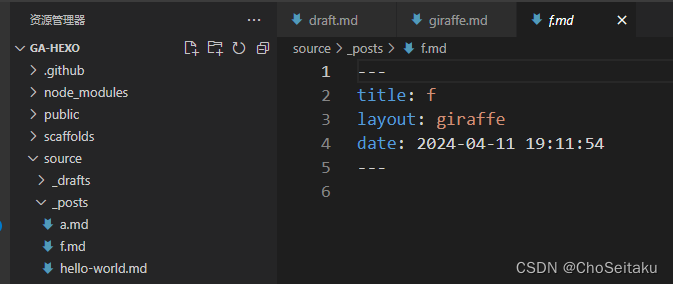
Frontmatter
frontmatter基本上是可以定义的有关不同文件的信息,本质上是元数据 frontmatter是我们可以分配给每个内容页面的信息 在Hexo中创建文件时,Hexo主题可以使用该信息以不同的方式显示该内容
当在Hexo创建了一个文件,在source文件夹…
【MATLAB源码-第12期】基于matlab的4FSK(4CPFSK)的误码率BER理论值与实际值仿真。
1、算法描述
4FSK在频移键控(FSK)编码的基础上有所扩展。FSK是一种调制技术,它通过在不同频率上切换来表示不同的数字或符号。而4FSK则是FSK的一种变种,表示使用了4个不同的频率来传输信息。
在4FSK中,每个数字或符号…
信号继电器DX-31B 额定值1A 柜内安装,板前接线 约瑟JOSEF
系列型号
DX-31B信号继电器DX-31BJ信号继电器
DX-32A信号继电器DX-32AJ信号继电器
DX-32B信号继电器DX-32BJ信号继电器
DX-31A信号继电器DX-33/1信号继电器
DX-33/2信号继电器DX-33/3信号继电器
DX-33/4信号继电器DX-33/5信号继电器
用途
DX信号继电器用于电力系统继…
本地自动备份的设置方法,终于不担心数据丢失了
前言
这几天陆续有小伙伴在公众号后台发送【同步】,想要找找看有没有适合本地的同步/备份软件。今天小白终于有时间给小伙伴们更新这类型的教程了。
本地自动备份的软件肯定是有的,只是好像使用的人比较少,所以就没有太多教程。
虽然说可以…
Excel 防止数字变为E+的技巧
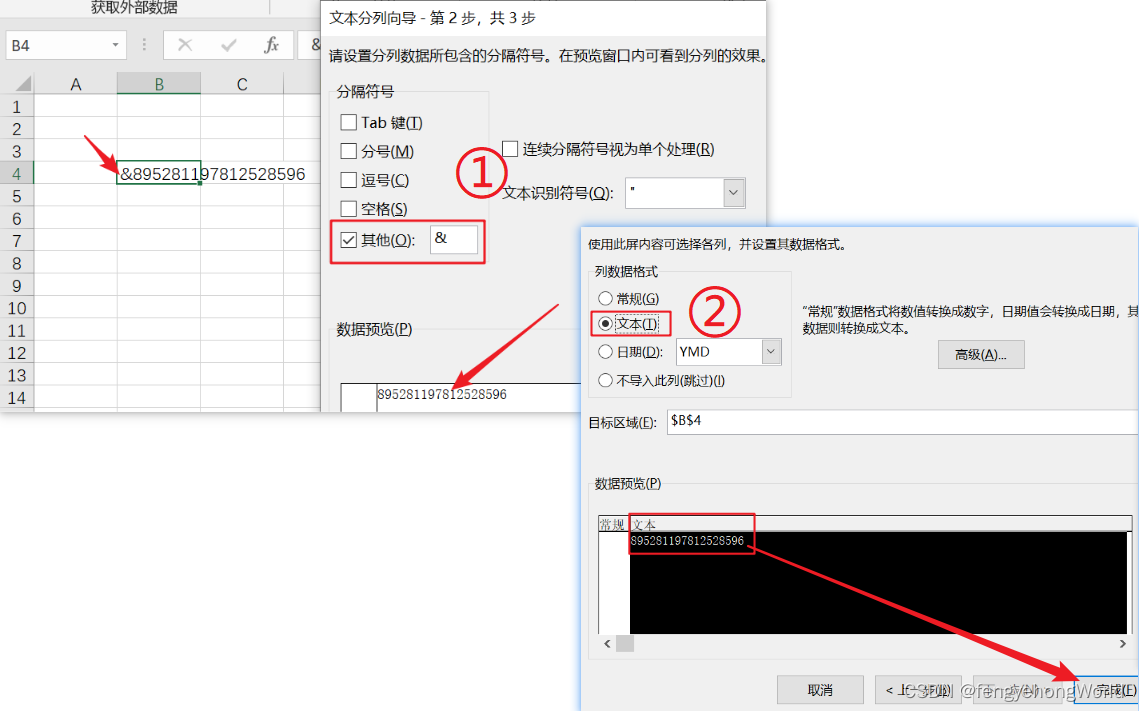
方式一:开始选项卡 ⇒ 分数 方式二:设置单元格格式 ⇒ 自定义 ⇒ 0 方式三
设置单元格格式为纯文本后,在粘贴数据当数字过长的时候(例如身份证号),超过15位之后的数字都会变成0。 此时可以在数字前添加一个符号,例如 …
2024-4-11-arm作业
汇编实现三个灯的闪烁
源代码:
.text
.global _start
_start: 时钟使能LDR r0,0x50000A28ldr r1,[r0]orr r1,r1,#(0x1<<4)str r1,[r0]设置PE10输出LDR r0,0x50006000ldr r1,[r0]bic r1,r1,#(0x3<<20)orr r1,r1,#(0x1<<20)str r1,[r0]设置PE1…
Green Hills 自带的MULTI调试器查看R7芯片寄存器
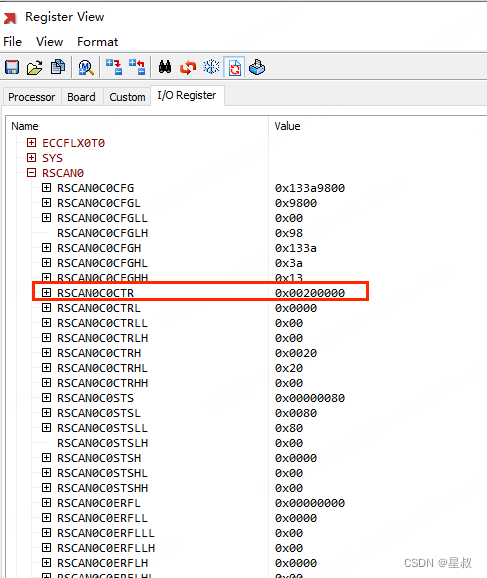
Green Hills在查看芯片寄存器时需要导入 .grd文件。下面以R7为例,演示一下过程。 首先打开MULTI调试器,如下所示View->Registers: 进入如下界面,选择导入寄存器定义文件.grd: 以当前R7芯片举例(dr7f7013…
天诚智慧校园管理系统,变革高校物联网锁数智化通行新模式
三月草长莺飞,四月柳绿莺啼,在万物复苏的美好时节,历经半年的精心酝酿与匠心打磨,全场景AIoT解决方案服务商——江苏新巢天诚智能技术有限公司(以下简称“天诚”)正式推出新一代高校数智化通行管理平台——…
如何将CSDN的文章以PDF文件形式保存到本地
1.F12 打开开发者工具窗口 2.console下输入命令
(function(){$("#side").remove();$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();$(".nav_top_2011, #header, #navigator").remove…
syncfusion-diagram:demo1如何实现
xmlns:syncfusion"http://schemas.syncfusion.com/wpf" xmlns:stencil"clr-namespace:Syncfusion.UI.Xaml.Diagram.Stencil;assemblySyncfusion.SfDiagram.WPF"当我们进入syncfusion的diagram中,可以看到,一个非常炫酷的例子 不仅实…
【2024.4.11练习】国际象棋
题目描述 题目思路
棋盘类问题是一类典型的状态压缩dp问题,将0设为不摆放象棋,1设为摆放象棋。这样棋盘的每一列都可以变成01的序列。每一列有8个格子,所以每列总共有种摆放情况。为了完成递推,需要写出以下功能的预处理函数 ini…












![蓝桥杯(5):python动态规划DP[2:背包问题]](https://img-blog.csdnimg.cn/direct/0caab64c3f4d4ba69bd2c208e455ab64.png)