训练营第二十天(二叉树 part06)
654.最大二叉树
力扣题目地址(opens new window)
题目
给定一个不含重复元素的整数数组。一个以此数组构建的最大二叉树定义如下:
- 二叉树的根是数组中的最大元素。
- 左子树是通过数组中最大值左边部分构造出的最大二叉树。
- 右子树是通过数组中最大值右边部分构造出的最大二叉树。
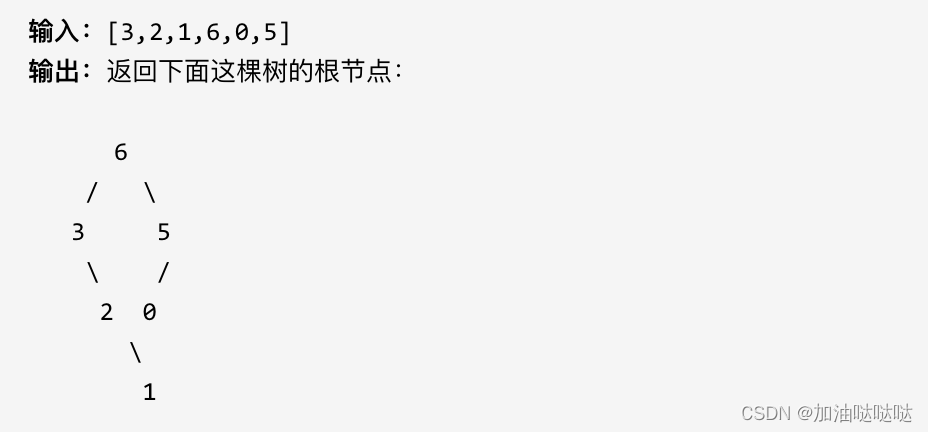
通过给定的数组构建最大二叉树,并且输出这个树的根节点。
示例 :

提示:
给定的数组的大小在 [1, 1000] 之间。
解答
方法一:
每次传入的参数是新的数组
class Solution {
public TreeNode constructMaximumBinaryTree(int[] nums) {
if (nums.length == 0){
return null;
}
int max = Integer.MIN_VALUE;
int index = -1;
for (int i = 0; i < nums.length; i++) {
if (max < nums[i]){
index = i;
max = nums[i];
}
}
TreeNode root = new TreeNode(nums[index]);
int[] left = Arrays.copyOfRange(nums,0,index);
int[] right = Arrays.copyOfRange(nums,index + 1,nums.length);
root.left = constructMaximumBinaryTree(left);
root.right = constructMaximumBinaryTree(right);
return root;
}
}
方法二:
不改变数组,每次根据传入的索引来确定新的数组
class Solution {
public TreeNode constructMaximumBinaryTree(int[] nums) {
return constructMaximumBinaryTree1(nums, 0, nums.length);//左闭右开
}
private TreeNode constructMaximumBinaryTree1(int[] nums,int leftIndex, int rightIndex){
if (rightIndex - leftIndex < 1)//如果是等于1,那么就是只有一个元素,小于1就是没有元素
return null;
if (rightIndex - leftIndex == 1) {// 只有一个元素,这个if感觉可写可不写
return new TreeNode(nums[leftIndex]);
}
int maxIndex = leftIndex;
int max = nums[leftIndex];
for (int i = leftIndex + 1; i < rightIndex; i++) {
if (max < nums[i]){
max = nums[i];
maxIndex = i;
}
}
TreeNode root = new TreeNode(max);
root.left = constructMaximumBinaryTree1(nums,leftIndex,maxIndex);
root.right = constructMaximumBinaryTree1(nums,maxIndex + 1,rightIndex);
return root;
}
}
617.合并二叉树
力扣题目链接(opens new window)
题目
给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠。
你需要将他们合并为一个新的二叉树。合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值,否则不为 NULL 的节点将直接作为新二叉树的节点。
示例 1:

注意: 合并必须从两个树的根节点开始
解答
正常的先序递归
class Solution {
public TreeNode mergeTrees(TreeNode root1, TreeNode root2) {
if(root1 == null && root2 == null)//两个都为空
return null;
if (root1 == null)//1为空,2不为空
return root2;
if (root2 == null)//2为空,1不为空
return root1;
//都不为空
TreeNode root = new TreeNode(root1.val + root2.val);
root.left = mergeTrees(root1.left,root2.left);
root.right = mergeTrees(root1.right,root2.right);
return root;
}
}
700.二叉搜索树中的搜索
力扣题目地址(opens new window)
题目
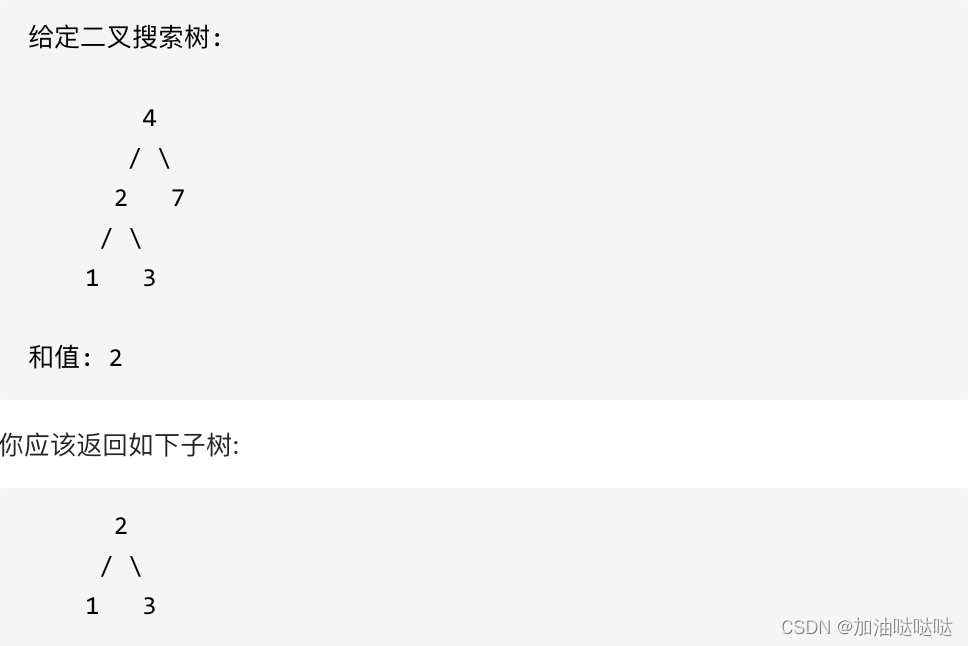
给定二叉搜索树(BST)的根节点和一个值。 你需要在BST中找到节点值等于给定值的节点。 返回以该节点为根的子树。 如果节点不存在,则返回 NULL。
例如,

在上述示例中,如果要找的值是 5,但因为没有节点值为 5,我们应该返回 NULL。
解答
递归
class Solution {
public TreeNode searchBST(TreeNode root, int val) {
if (root == null)
return null;
if (root.val == val)
return root;
else if (root.val < val)
return searchBST(root.right,val);
else
return searchBST(root.left,val);
}
}
迭代
class Solution {
public TreeNode searchBST(TreeNode root, int val) {
while (root != null){
if (root.val == val)
return root;
else if (root.val < val)
root = root.right;
else
root = root.left;
}
return null;
}
}
98.验证二叉搜索树
力扣题目链接(opens new window)
题目
给定一个二叉树,判断其是否是一个有效的二叉搜索树。
假设一个二叉搜索树具有如下特征:
- 节点的左子树只包含小于当前节点的数。
- 节点的右子树只包含大于当前节点的数。
- 所有左子树和右子树自身必须也是二叉搜索树。

解答
注意陷阱,下面的代码就是我的一个误区,误以为只要当前子树的根大于左子树,小于右子树即可,实际上要确保根结点要小于所有右子树的结点,大于所有左子树结点
错误代码
class Solution {
public boolean isValidBST(TreeNode root) {
if (root == null)
return true;
int val = root.val;
boolean leftFlag;
boolean rightFlag;
if (root.left == null || root.left.val < val)
leftFlag = isValidBST(root.left);
else
return false;
if (root.right == null || root.right.val > val)
rightFlag = isValidBST(root.right);
else
return false;
return leftFlag && rightFlag;
}
}
递归法
注意二叉搜索树使用中序遍历时是一个递增的序列
class Solution {
TreeNode max;//max的值永远都应该是小于当前结点的,因为是中序,永远是递增
public boolean isValidBST(TreeNode root) {
if (root == null)
return true;
//使用中序遍历
if (!isValidBST(root.left))
return false;//左子树不满足
if (max != null && max.val >= root.val)
return false;
max = root;//max为空
//此时左子树和根都判断完了
return isValidBST(root.right);
}
}
// 简洁实现·中序遍历
class Solution {
private long prev = Long.MIN_VALUE;
public boolean isValidBST(TreeNode root) {
if (root == null) {
return true;
}
if (!isValidBST(root.left)) {
return false;
}
if (root.val <= prev) { // 不满足二叉搜索树条件
return false;
}
prev = root.val;
return isValidBST(root.right);
}
}
迭代法
class Solution {
public boolean isValidBST(TreeNode root) {
if (root == null)
return true;
Stack<TreeNode> stack = new Stack<>();
TreeNode max = null;
while (root != null || !stack.isEmpty()){
while (root != null){
stack.push(root);
root = root.left;//一直将左节点放入栈中
}
//中
TreeNode cur = stack.pop();//这个是最后一个左子树的中间结点
if (max != null && cur.val <= max.val)
return false;
max = cur;
root = cur.right;//右
}
return true;
}
}