目录
- 一、项目介绍
- 二、环境搭建
- 1、web管理端前端部署
- 2、后端环境搭建
- 3、数据库搭建
- 4、前后端联调
- 5、导入接口文档
- 三、完善登录功能
- 四、学习知识
- 1、前端发送的请求,是如何请求到后端服务的?
一、项目介绍



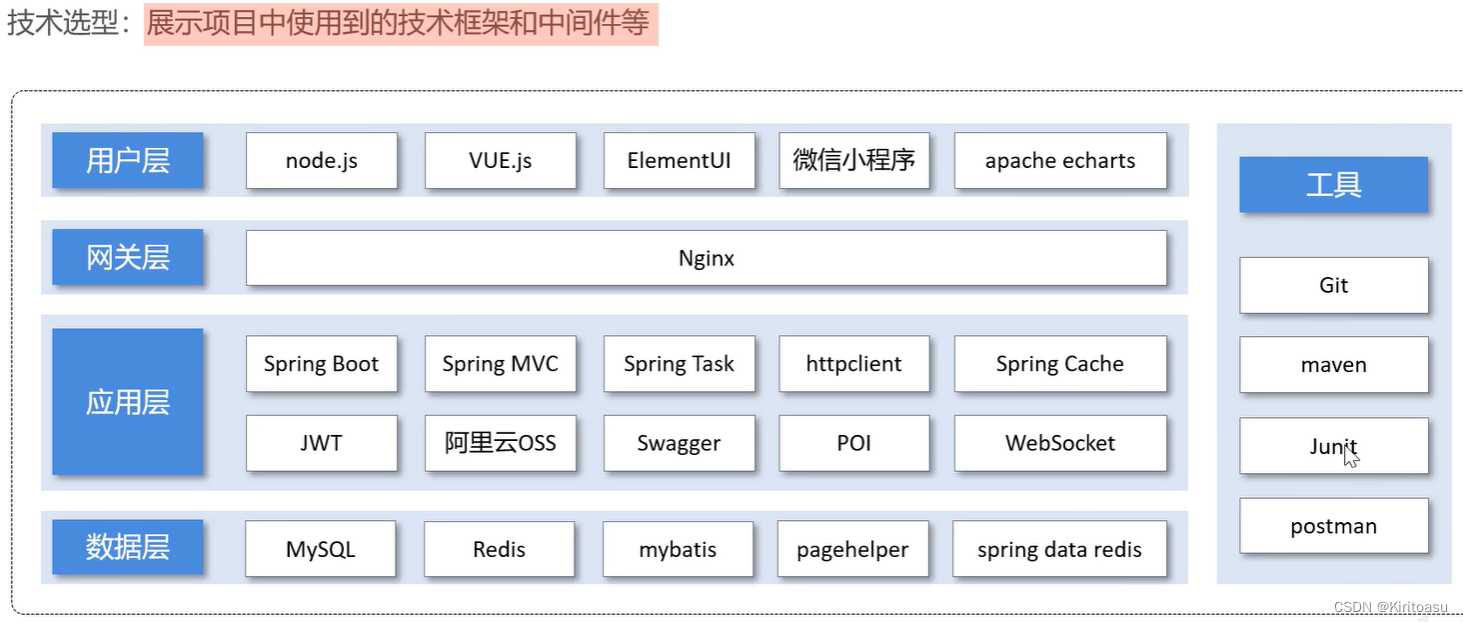
二、环境搭建

由于本项目主要点在于学习后端开发,所以前端环境,部分页面都是直接导入的方式,不用过分去研究学习。
并且前端后端都有相对应的初始工程,已经存在部分常用的功能和模块,并非从0开始。
1、web管理端前端部署
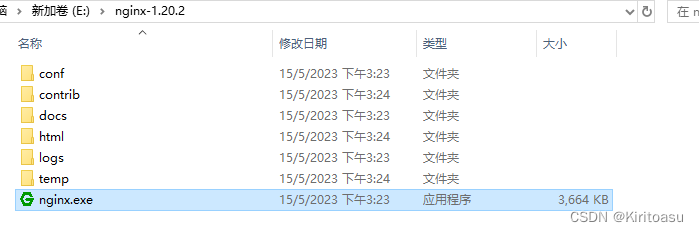
首先开发管理端(web)的前端部分,主要将前端工程基于nginx运行。
前面商城系统,已经有很多nginx的相关操作就不多描述,直接将资料文件nginx导出。

启动ngnix,访问本地端口80就表示前端部署完成。

2、后端环境搭建
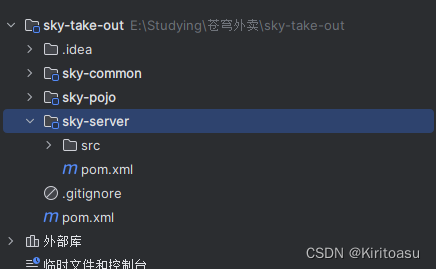
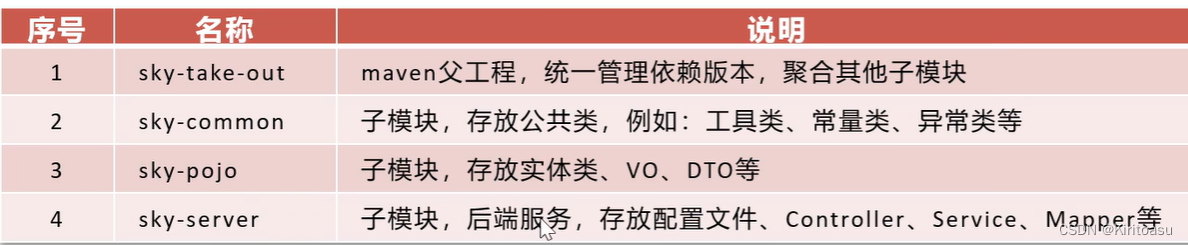
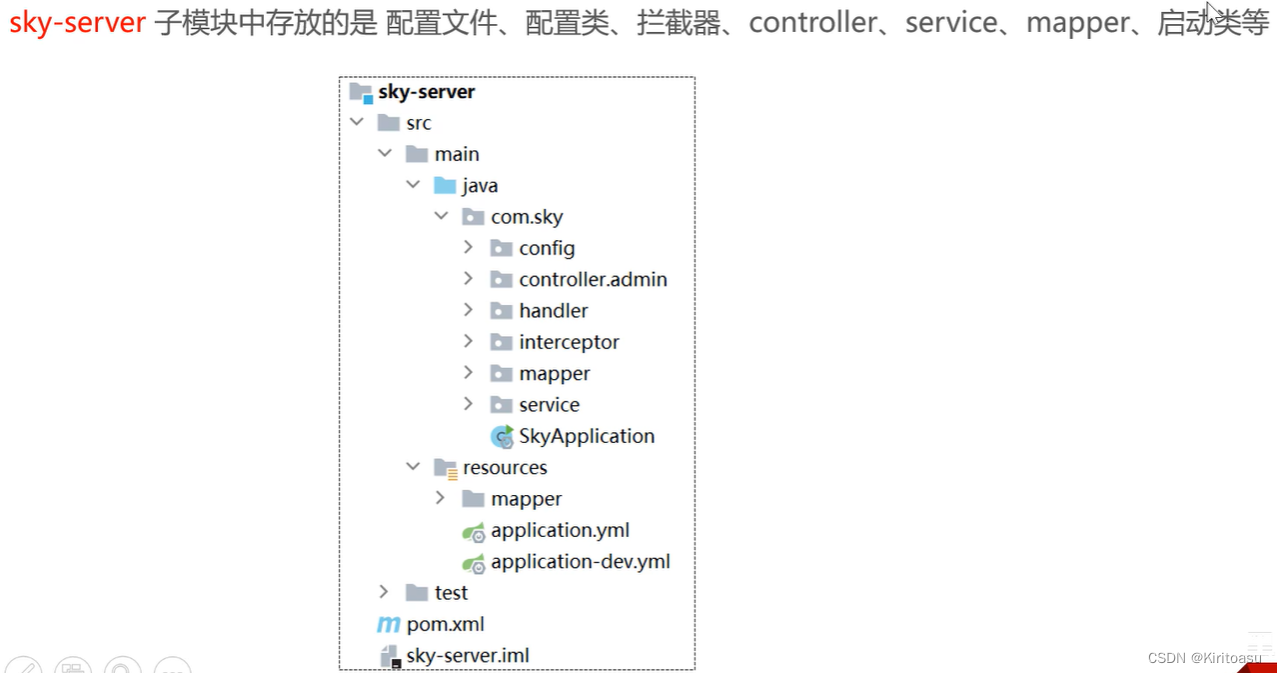
后端工程基于maven进行项目构建,并进行分模块开发

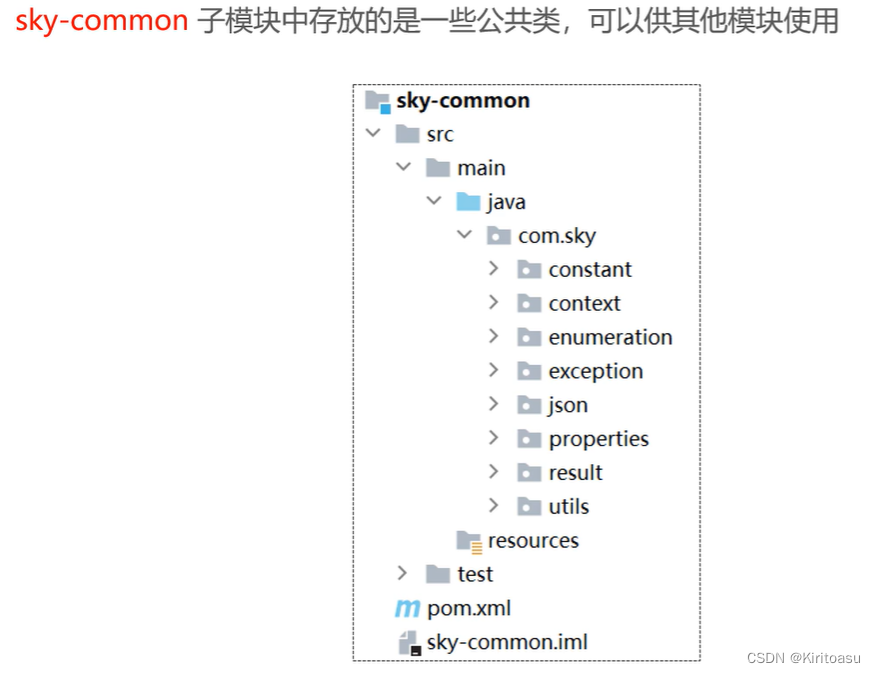
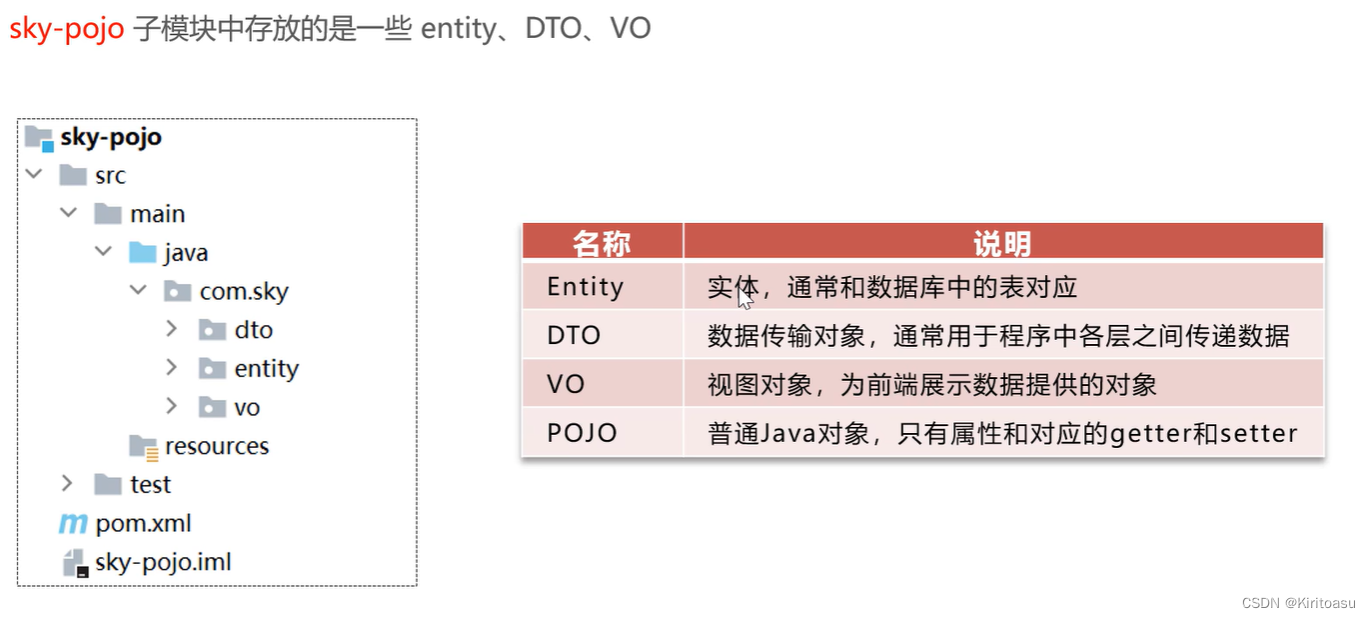
可以大致看一下项目模块说明:




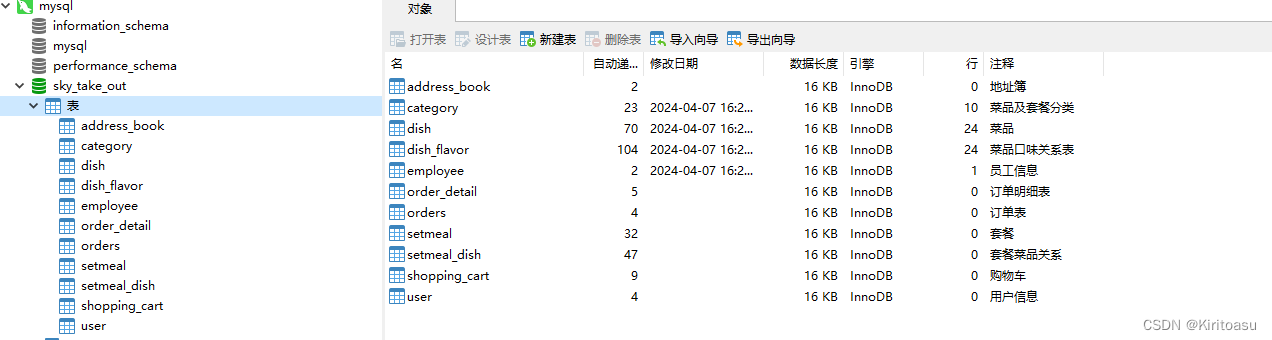
3、数据库搭建
因为本项目核心同样是后端部分,所以数据库也直接通过初始工程生成。

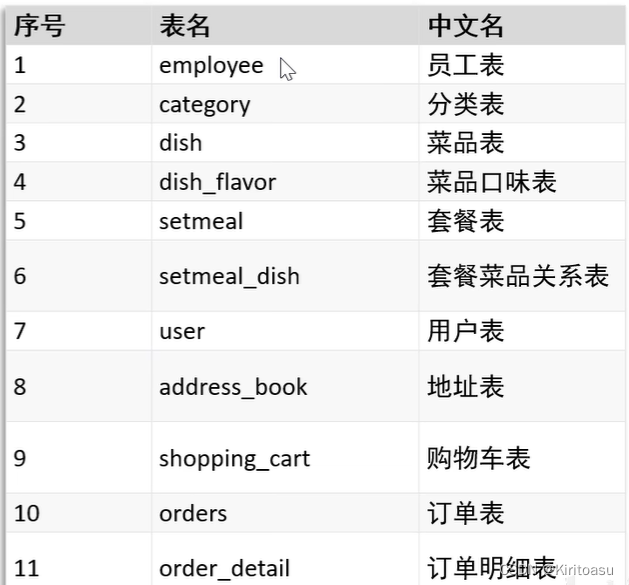
大致浏览表结果信息

4、前后端联调

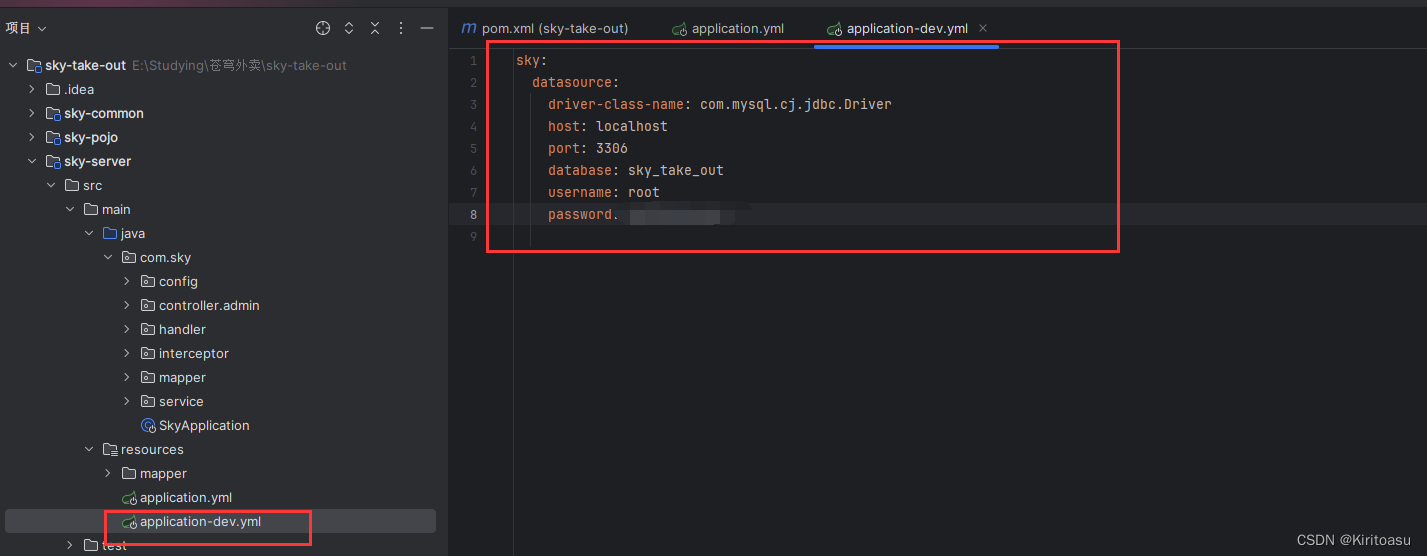
把数据库账号密码等修改为自己数据库的信息

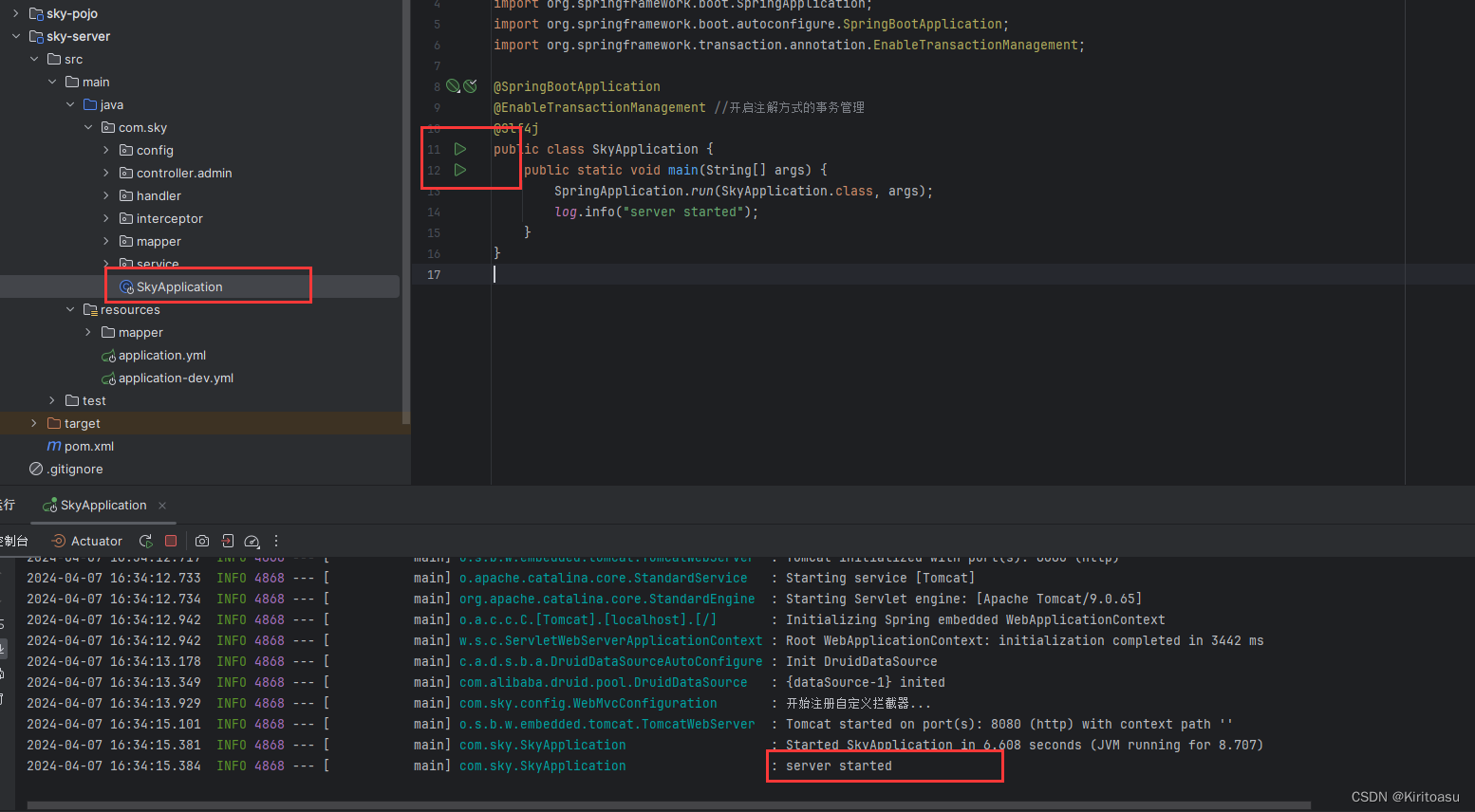
启动后端

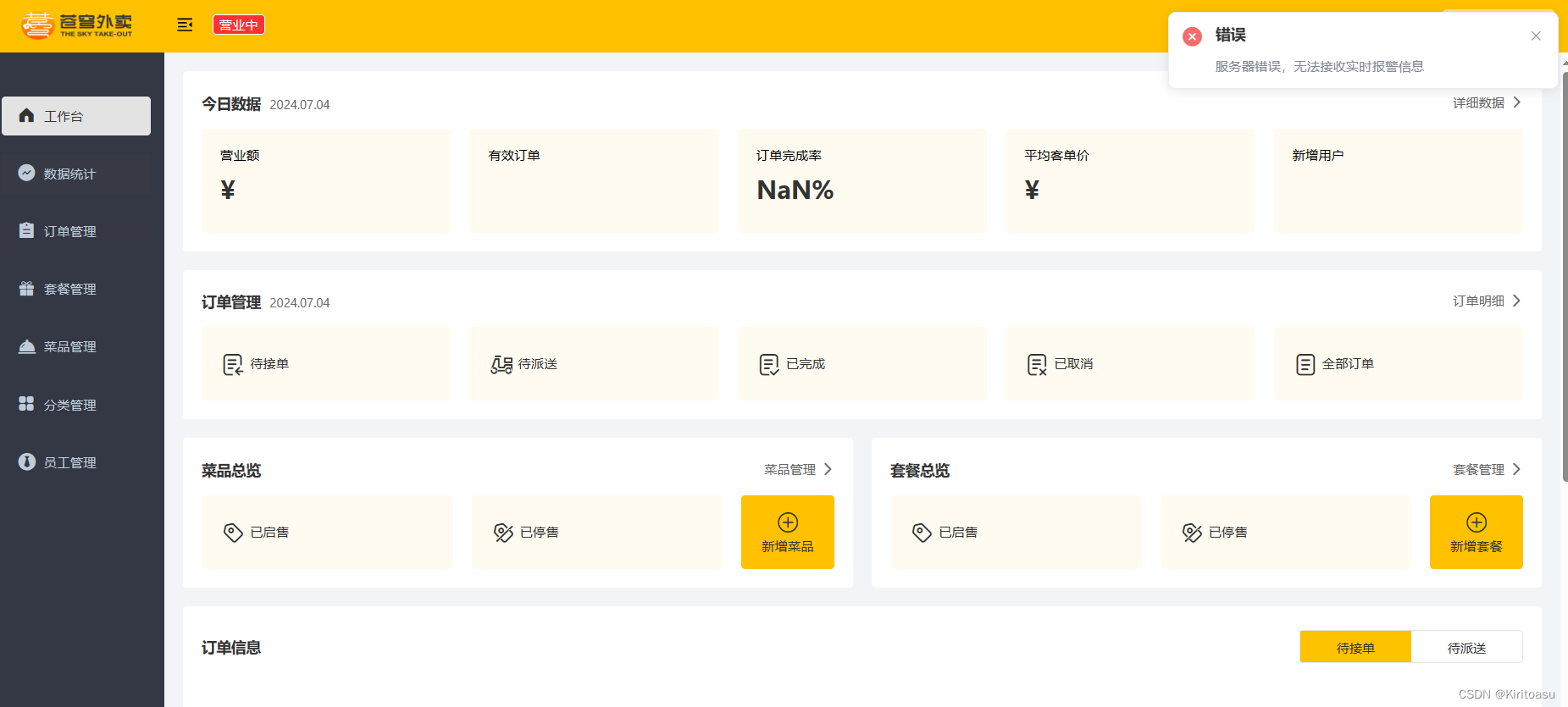
前端点击登录进入管理端页面

5、导入接口文档
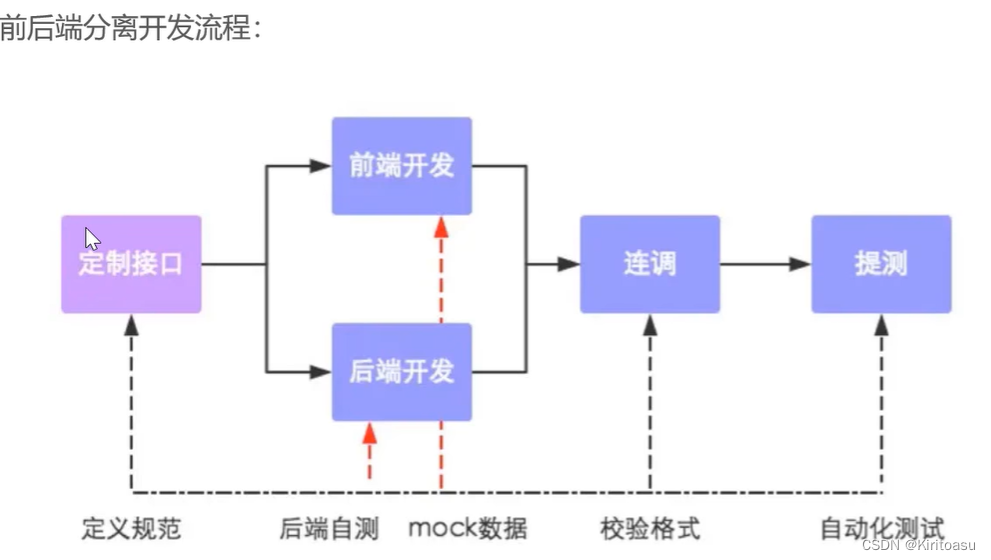
在整个项目开发中,接口的定义十分重要

大部分开发都是通过接口开发文档,一步一步接口设计出来,这里介绍一个接口管理维护工具Yapi
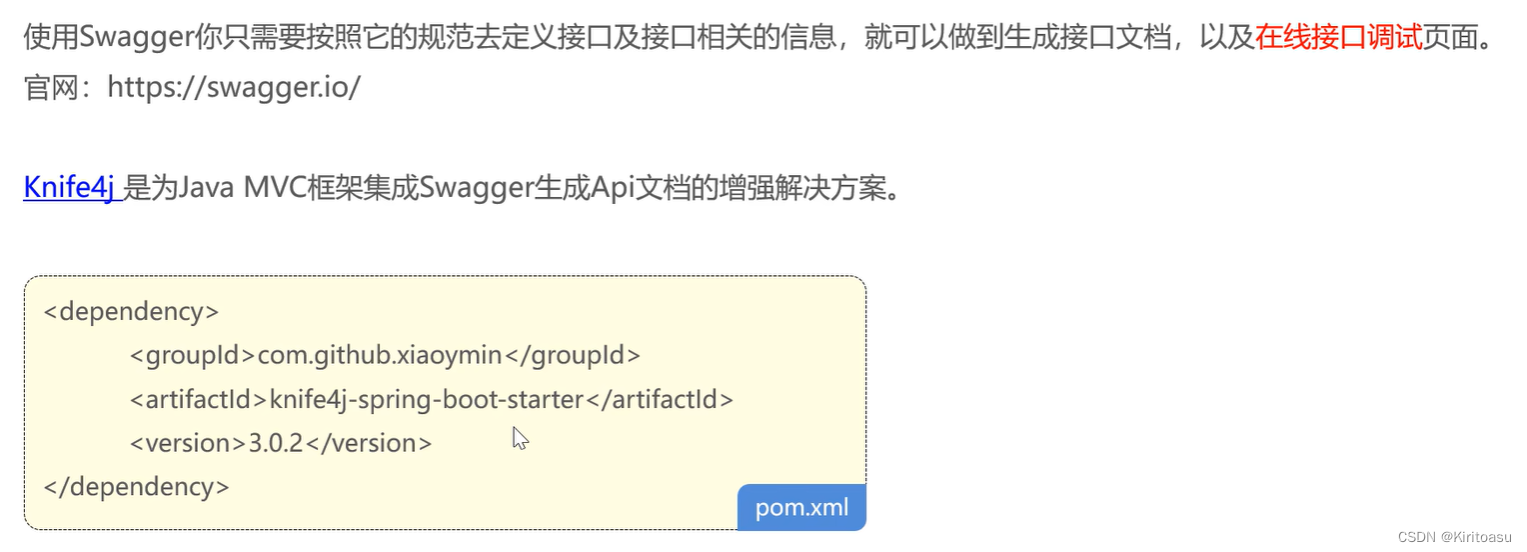
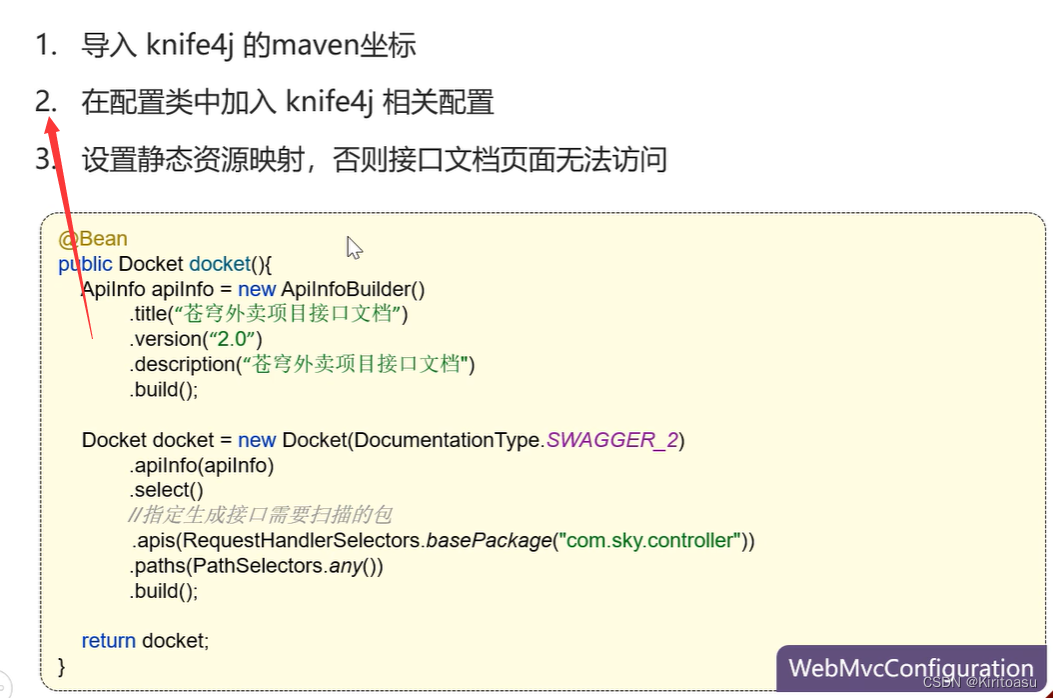
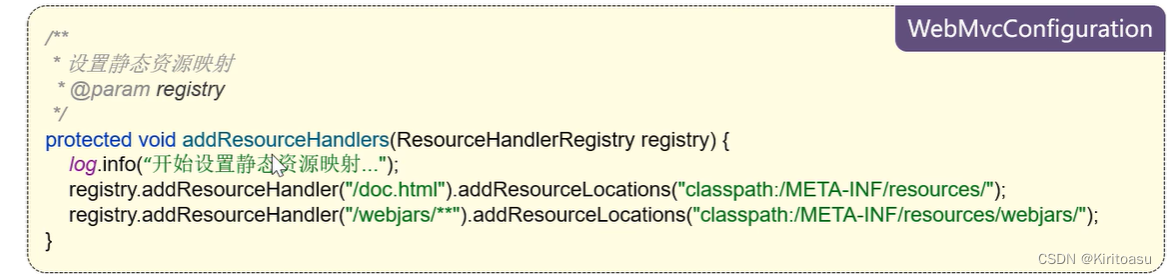
同样我们需要一个对当前应用进行在线接口调试测试,这里采用swagger

swagger使用方法:


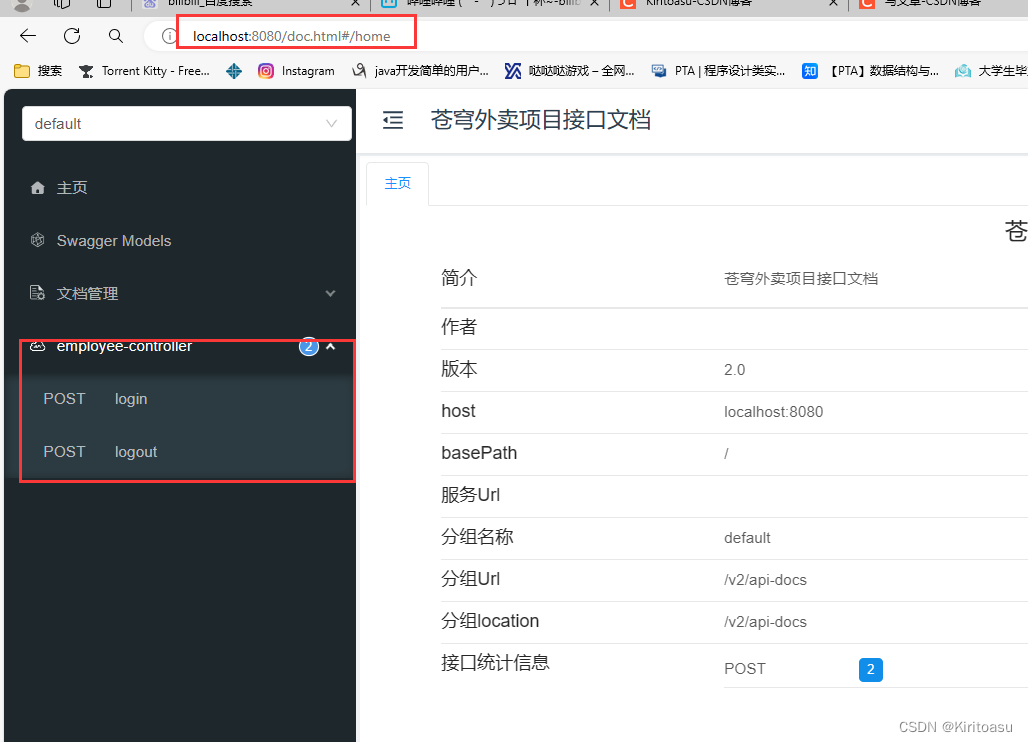
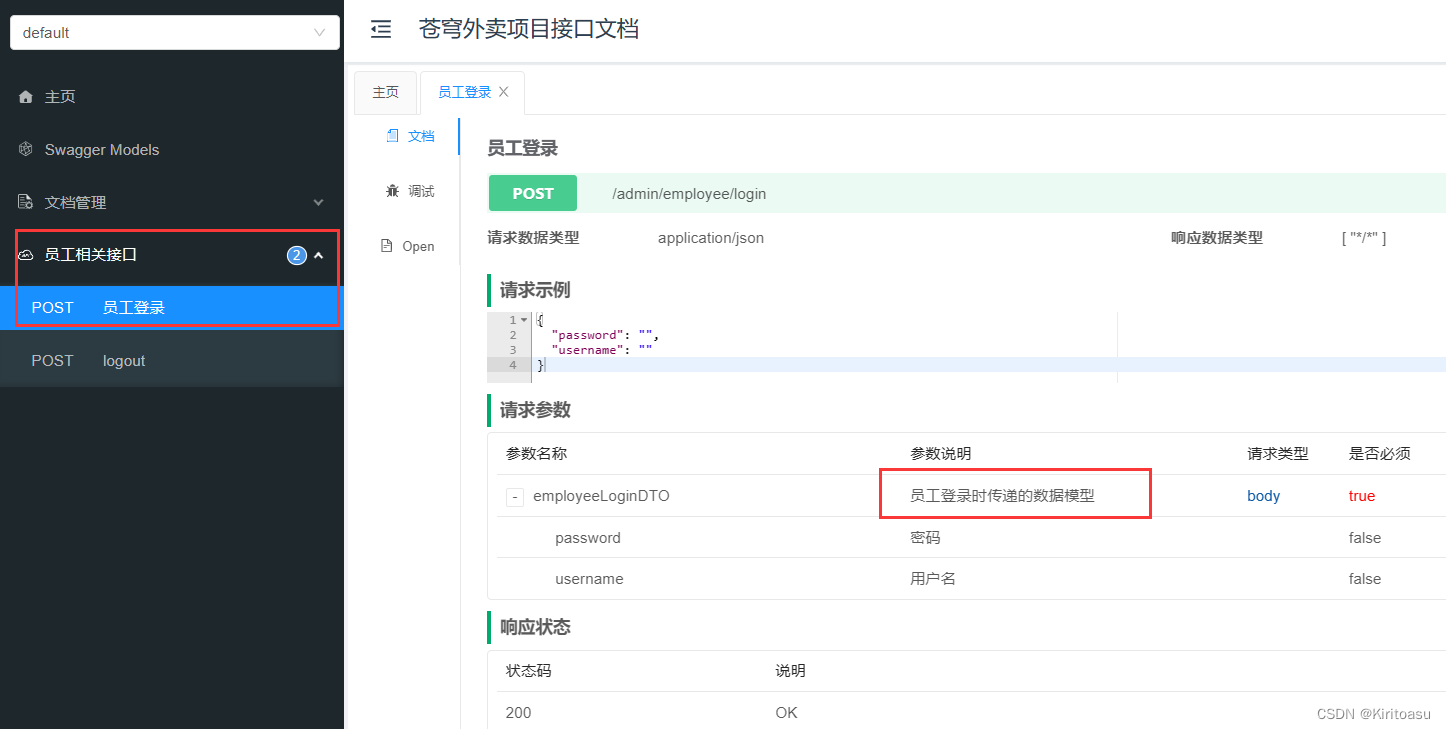
配置完成后,我们直接请求swagger的配置接口文档,可以看到当前contoller下已经写完的接口

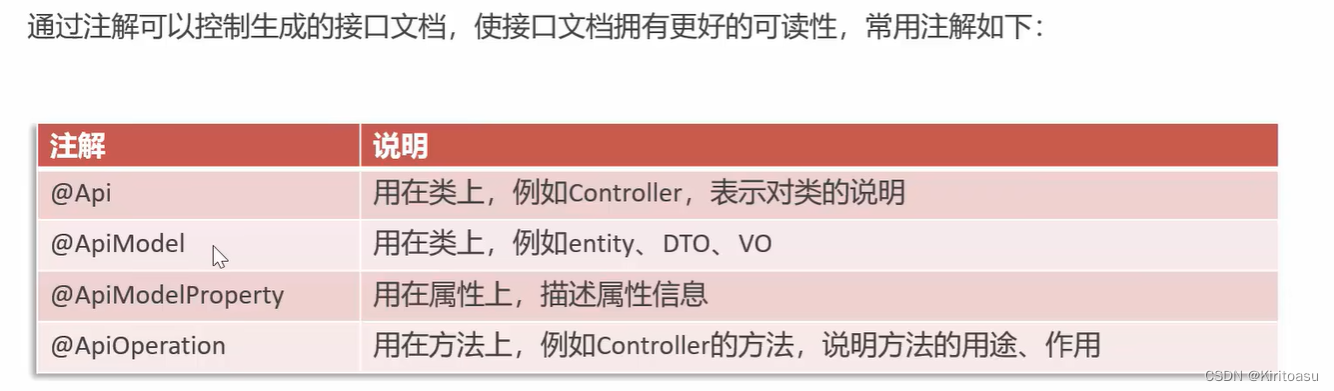
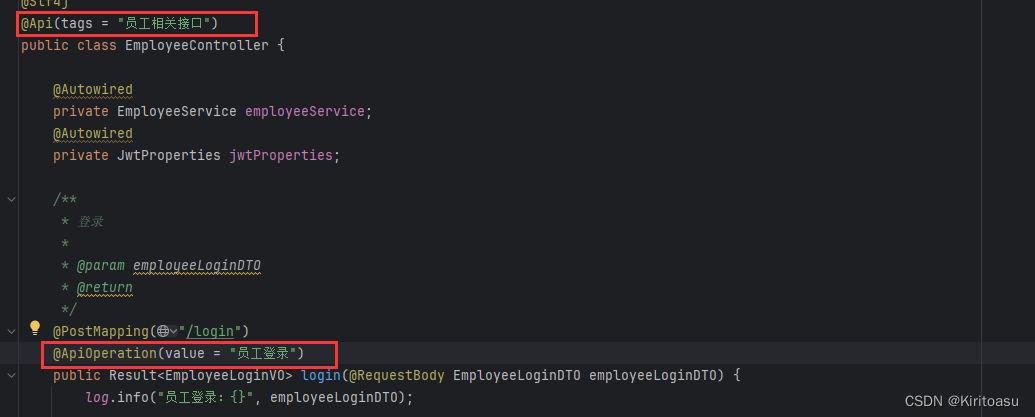
swagger常用注解

例如:将相关api放到相应位置就可以了

可以看到接口文档拥有了部分注解提示

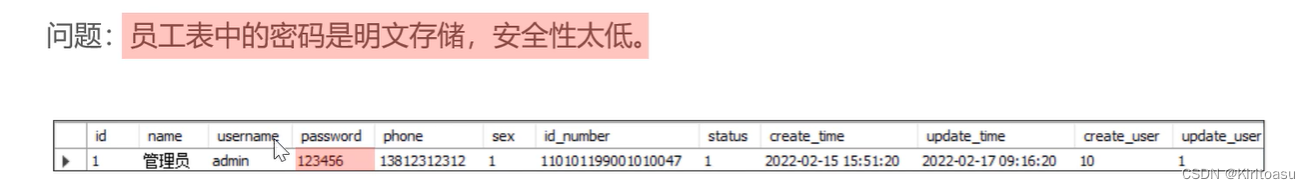
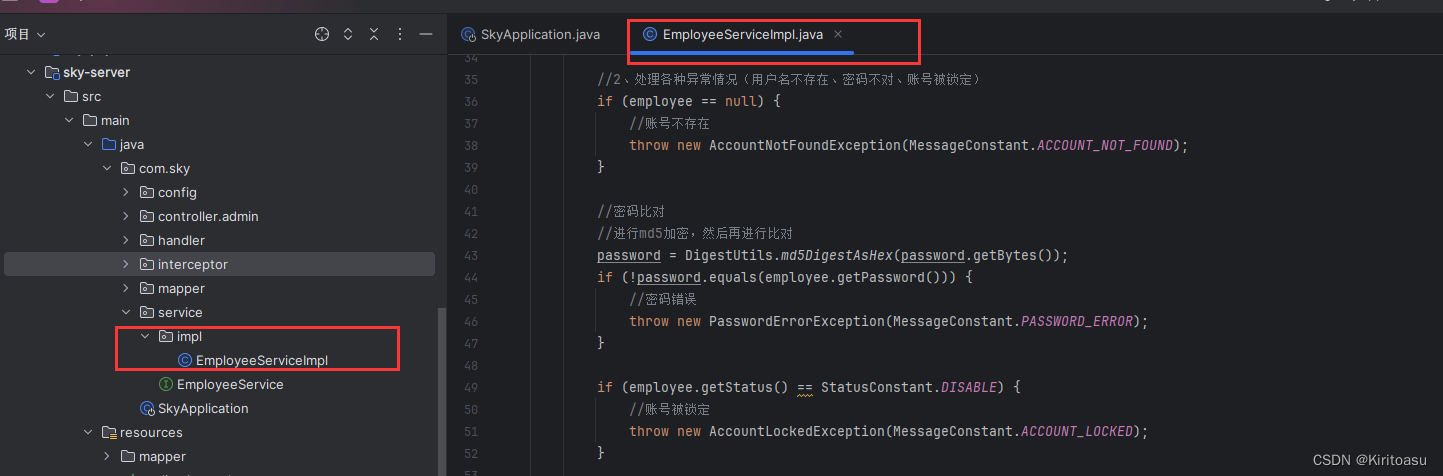
三、完善登录功能

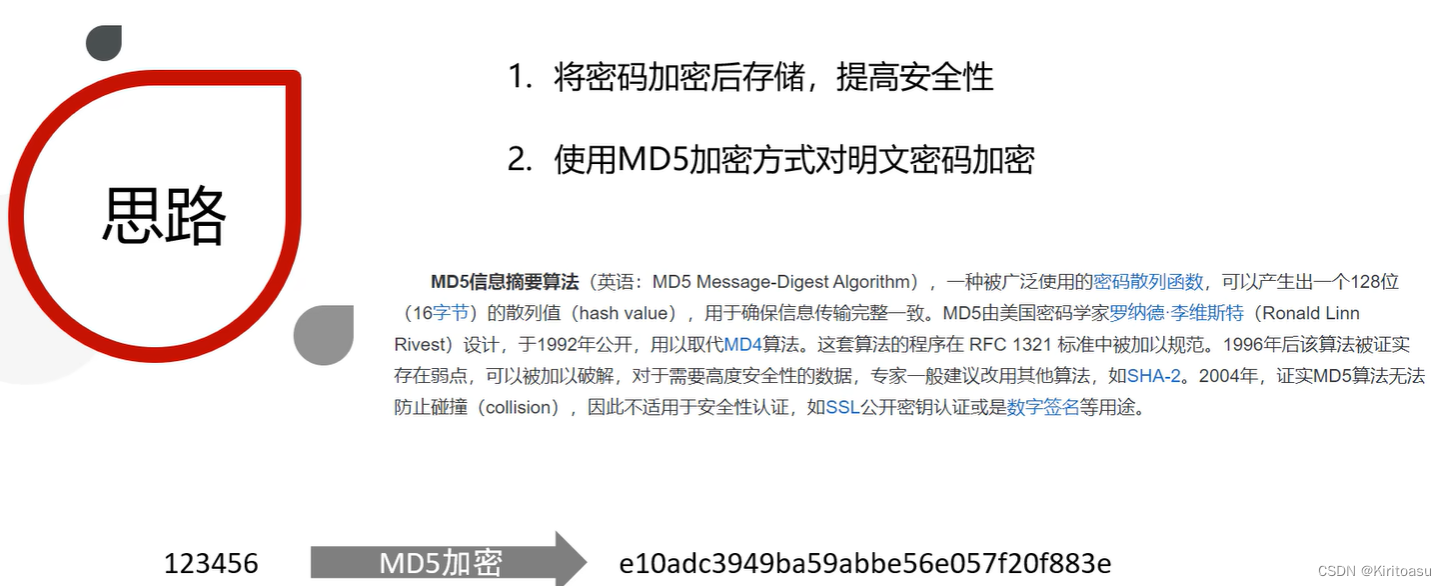
解决方式:

修改后端,登录验证,秘密比对部分的代码,将输入的password进行md5加密,在与数据库中已经加密保存的密文相比较

//密码比对
//进行md5加密,然后再进行比对
password = DigestUtils.md5DigestAsHex(password.getBytes());
if (!password.equals(employee.getPassword())) {
//密码错误
throw new PasswordErrorException(MessageConstant.PASSWORD_ERROR);
}
if (employee.getStatus() == StatusConstant.DISABLE) {
//账号被锁定
throw new AccountLockedException(MessageConstant.ACCOUNT_LOCKED);
}
四、学习知识
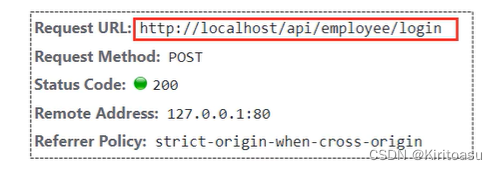
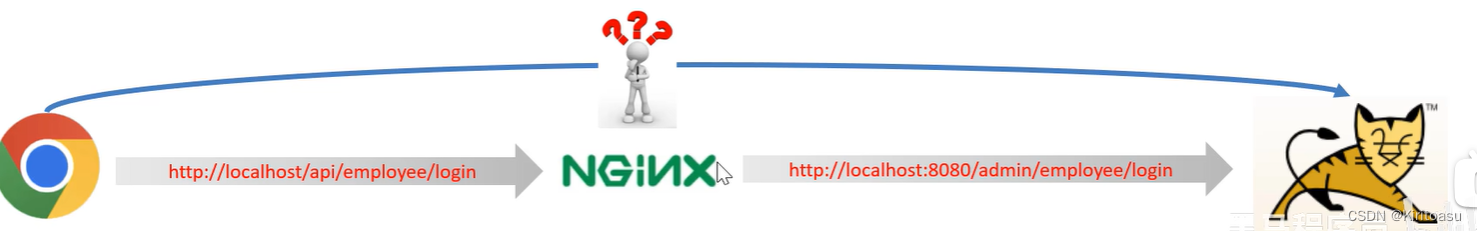
1、前端发送的请求,是如何请求到后端服务的?
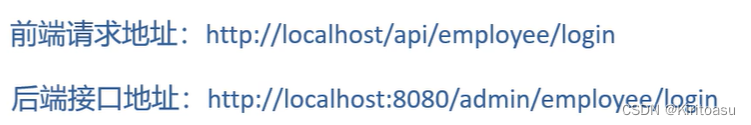
前端发送的请求

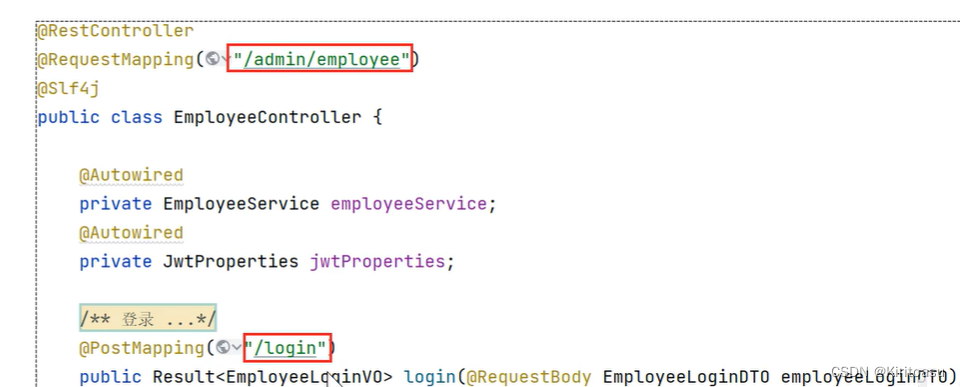
实际后端需要的请求

请求接口和实际后端数据请求接口是完全不同的,但数据是怎样获取到的呢?

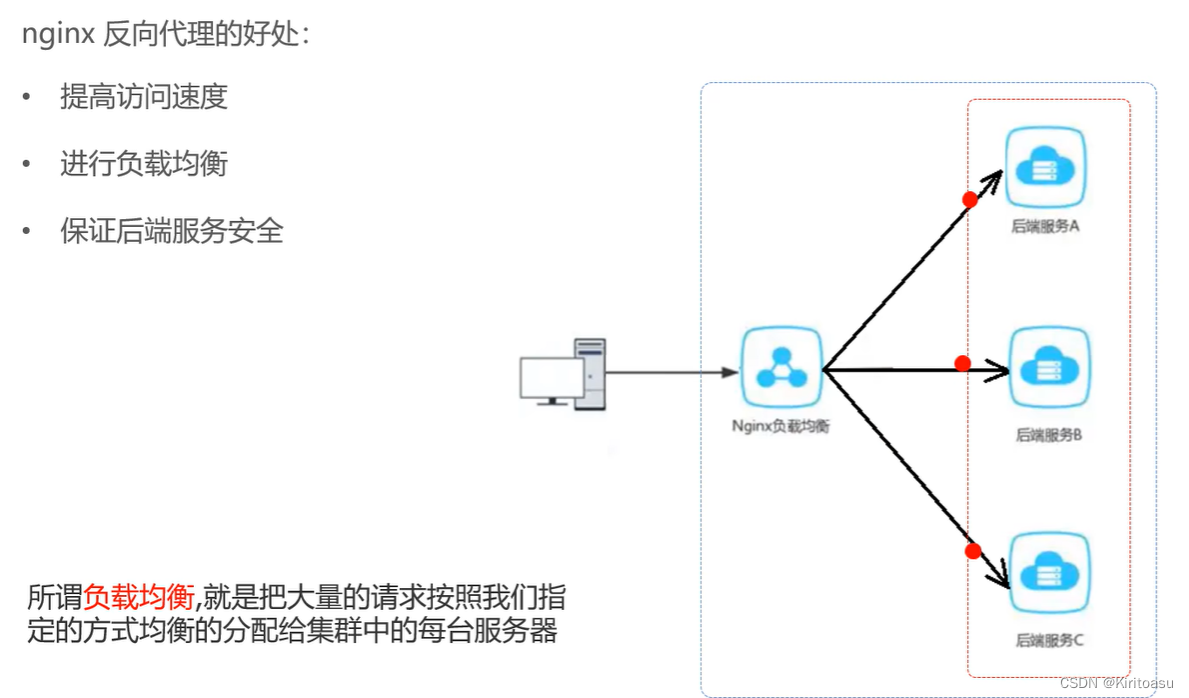
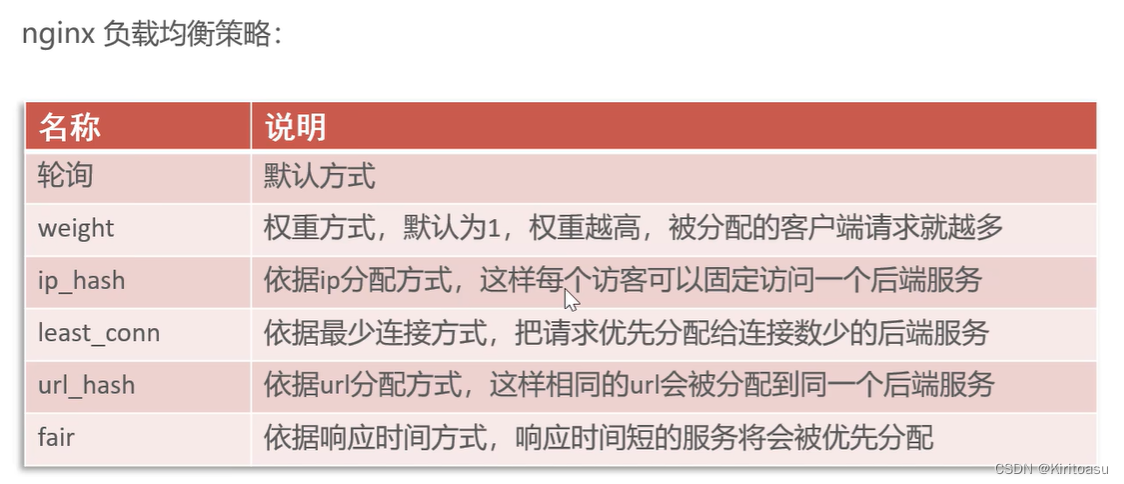
解决这一问题的主要东西,就是前面前端部署的nginx,nginx有个很重要的功能反向代理

那为什么我们需要通过nginx转发,不直接向后端发送同一个请求呢?


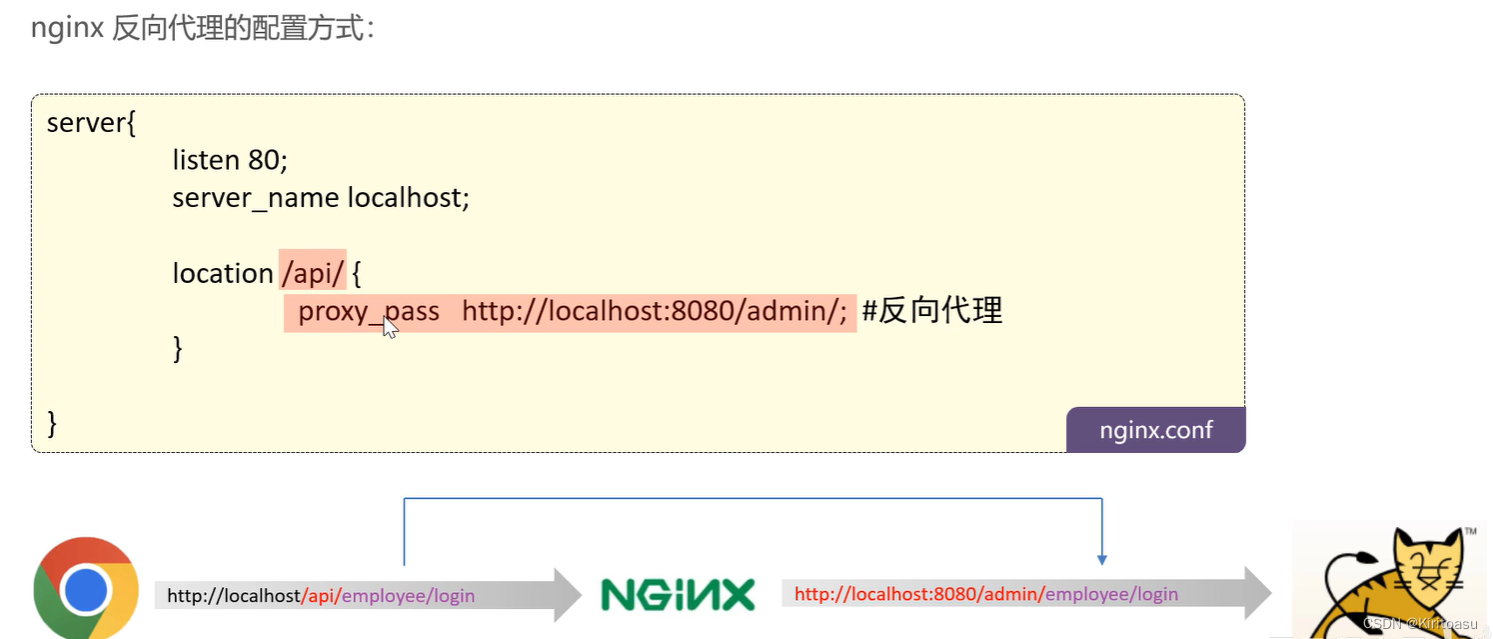
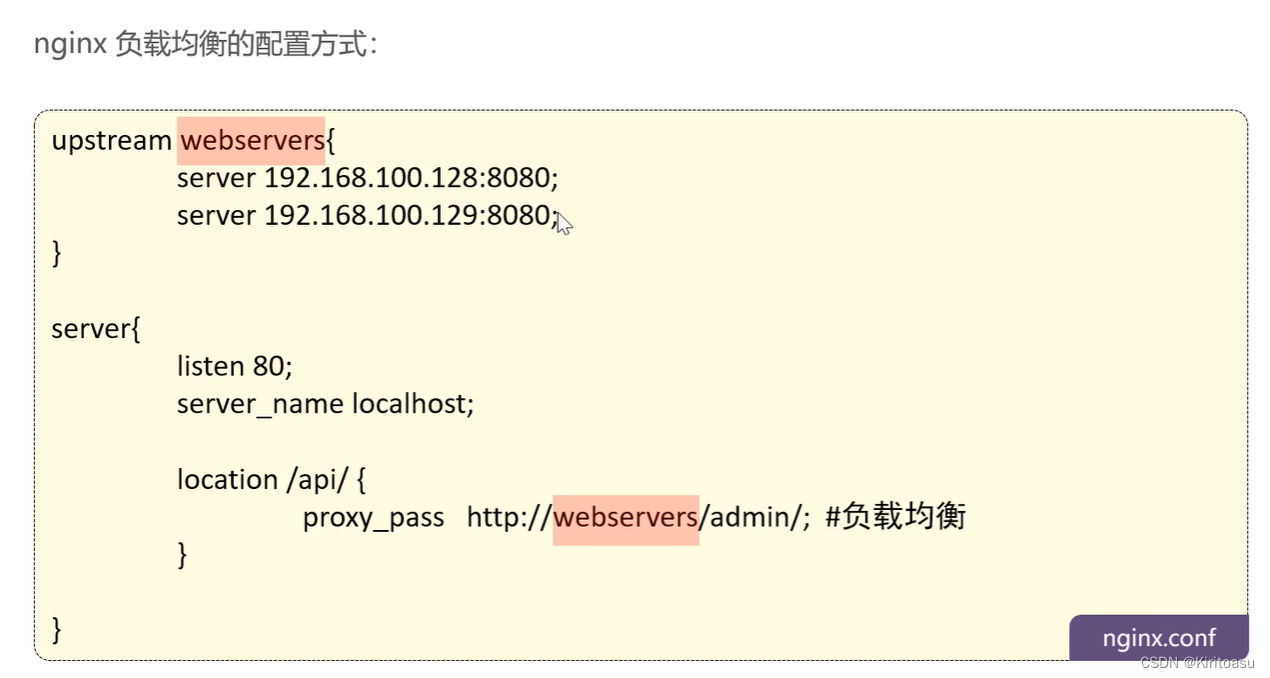
现在我们来看一下nginx的具体配置方式:









![蓝桥杯(5):python动态规划DP[2:背包问题]](https://img-blog.csdnimg.cn/direct/0caab64c3f4d4ba69bd2c208e455ab64.png)