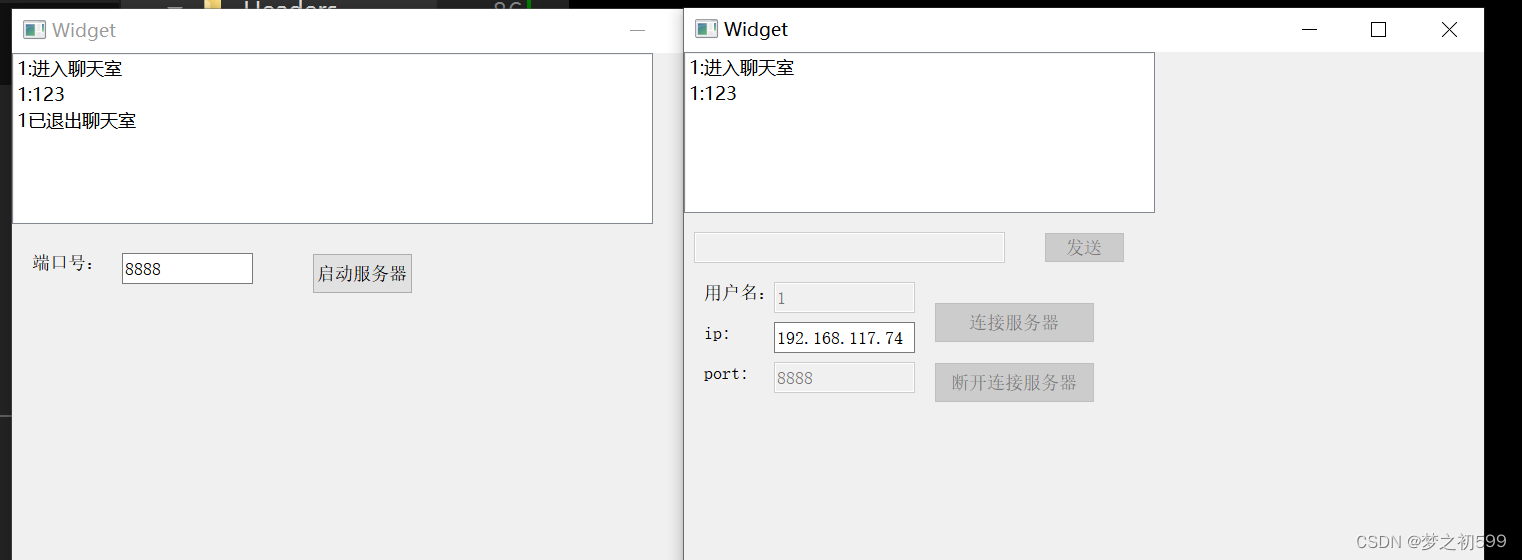
服务器端
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QTcpServer> //服务器端类
#include<QMessageBox> //消息对话框
#include<QTcpSocket> //客户端类
#include<QList> //链表容器
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_startBtn_clicked();
public slots:
void newConnection_slot();
void readyRead_slot();
private:
Ui::Widget *ui;
//实例化一个服务器指针
QTcpServer *server;
//定义一个存放客户端的容器
QList<QTcpSocket *> socketList;
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
, server(new QTcpServer(this)) // 给服务器指针实例化空间
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
//启动服务器按钮对应的槽函数
void Widget::on_startBtn_clicked()
{
//获取ui界面端口号
quint16 port = ui->portEdit->text().toUInt(); //将字符串转换成整型
//让服务器设置监听
if(server->listen(QHostAddress::Any,port))
{
//监听成功
QMessageBox::information(this,"","启动服务器成功!");
}
else
{
//监听失败
QMessageBox::information(this,"","启动服务器!");
return;
}
//程序运行到这,说明服务器监听成功,有客户端发来连接请求,
//那么服务器端就会自动发射一个newconnection()信号
//那么就可以将该信号连接到自定义的槽函数中,处理逻辑代码
connect(server,&QTcpServer::newConnection,this,&Widget::newConnection_slot);
}
//newConnection信号对应的槽函数
void Widget::newConnection_slot()
{
//获取最新连接客户端的套接字
QTcpSocket *s = server->nextPendingConnection();
//将套接字 放入链表容器中
socketList.push_back(s);
//此时,说明服务器与客户端成功建立连接,如果
connect(s,&QTcpSocket::readyRead,this,&Widget::readyRead_slot);
}
//readyRead()信号对应槽函数
void Widget::readyRead_slot()
{
//移除无效客户端
for(int i=0;i<socketList.count();i++)
{
//判断客户端与服务器连接的状态
if(socketList.at(i)->state() == 0)
{
//删除
socketList.removeAt(i);
}
}
//遍历容器,哪个有客户端有数据待读
for(int i=0;i<socketList.count();i++)
{
//返回数据的大小:bytesAvailable()
if(socketList.at(i)->bytesAvailable()>0)
{
//读取数据
QByteArray msg = socketList.at(i)->readAll();
//
ui->listWidget->addItem(QString::fromLocal8Bit(msg));
//将数据广播给所有客户端
for(int j=0;j<socketList.count();j++)
{
socketList.at(j)->write(msg);
}
}
}
}
客户端
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QTcpSocket>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_connectBtn_clicked();
void on_sendBtn_clicked();
void on_disconnectBtn_clicked();
public slots:
void connected_slot();
void readyRead_slot();
void disconnected_slot();
private:
Ui::Widget *ui;
//实例化客户端指针
QTcpSocket *socket;
//定义一个存储用户名的变量
QString username;
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
, socket(new QTcpSocket(this))
{
ui->setupUi(this);
//初始化界面
ui->msgEdit->setEnabled(false);
ui->sendBtn->setEnabled(false);
ui->disconnectBtn->setEnabled(false);
connect(socket,&QTcpSocket::connected,this,&Widget::connected_slot);
}
Widget::~Widget()
{
delete ui;
}
//连接按钮对应的槽函数处理
void Widget::on_connectBtn_clicked()
{
//获取到ui界面上的ip和端口号
QString ip = ui->ipEdit->text();
quint16 port = ui->portEdit->text().toUInt();
//客户端连接服务器
socket->connectToHost(ip,port);
}
//connected对应槽函数
void Widget::connected_slot()
{
//告诉服务器我来了
//组织语言
username = ui->usernameEdit->text();
QString msg = username+":进入聊天室";
//将数据发送给服务器
socket->write(msg.toLocal8Bit());
//程序运行到这意味着服务器与客户端成功建立连接
ui->msgEdit->setEnabled(true);
ui->sendBtn->setEnabled(true);
ui->disconnectBtn->setEnabled(true);
ui->usernameEdit->setEnabled(false);
ui->portEdit->setEnabled(false);
ui->connectBtn->setEnabled(false);
connect(socket,&QTcpSocket::readyRead,this,&Widget::readyRead_slot);
}
void Widget::readyRead_slot()
{
//读取数据
QByteArray msg = socket->readAll();
//将读取到的数据放到ui界面上
ui->listWidget->addItem(QString::fromLocal8Bit(msg));
}
//发送按钮对应的槽函数处理
void Widget::on_sendBtn_clicked()
{
//获取Ui界面上的内容
QString msg = ui->msgEdit->text();
//组织语言
msg = username + ":" + msg;
socket->write(msg.toLocal8Bit());
//清空内容
ui->msgEdit->clear();
}
//断开与服务器连接的槽函数
void Widget::disconnected_slot()
{
ui->msgEdit->clear();
ui->sendBtn->setEnabled(false);
ui->msgEdit->setEnabled(false);
ui->disconnectBtn->setEnabled(false);
ui->connectBtn->setEnabled(false);
}
//按下断开连接按钮的槽函数
void Widget::on_disconnectBtn_clicked()
{
QString msg = username + "已退出聊天室";
socket->write(msg.toLocal8Bit());
socket->disconnectFromHost();
connect(socket,&QTcpSocket::disconnected,this,&Widget::disconnected_slot);
}