ChatGPT在日常生活与工作中的应用,以及Hulu AI 的探索之旅
- 💬ChatGPT 的多面应用
- 💬Hulu AI:一个AI工具聚合平台的探索
- 平台优势
- 为何选择Hulu AI?
- 珍稀优惠
- 💬结束语
在数字化快速发展的当下,人工智能技术已经成为我们不可或缺的一部分。特别是在信息过载的时代,AI 如 ChatGPT 等工具能够帮助我们更高效地处理信息,提升生活和工作质量。本文旨在探讨 ChatGPT 在不同领域的实用性,以及介绍一个集成了多种AI工具的平台——Hulu AI,它可能是你接下来想要探索的AI世界的入口。
💬ChatGPT 的多面应用
ChatGPT 作为一种先进的语言处理工具,其应用范围广泛:
- 教育辅导:ChatGPT 能够提供作业帮助、语言学习支持,以及模拟考试场景训练等。
- 编程辅助:对于软件开发者,ChatGPT 能够提供代码示例、调试帮助以及技术文档编辑等服务。
- 内容创作:无论是撰写博客、文章还是社交媒体帖子,ChatGPT 都能提供初稿,甚至给出编辑建议,大幅提升内容创作效率。
- 日常咨询:从天气预报到专业知识咨询,ChatGPT 都能提供即时的信息服务。
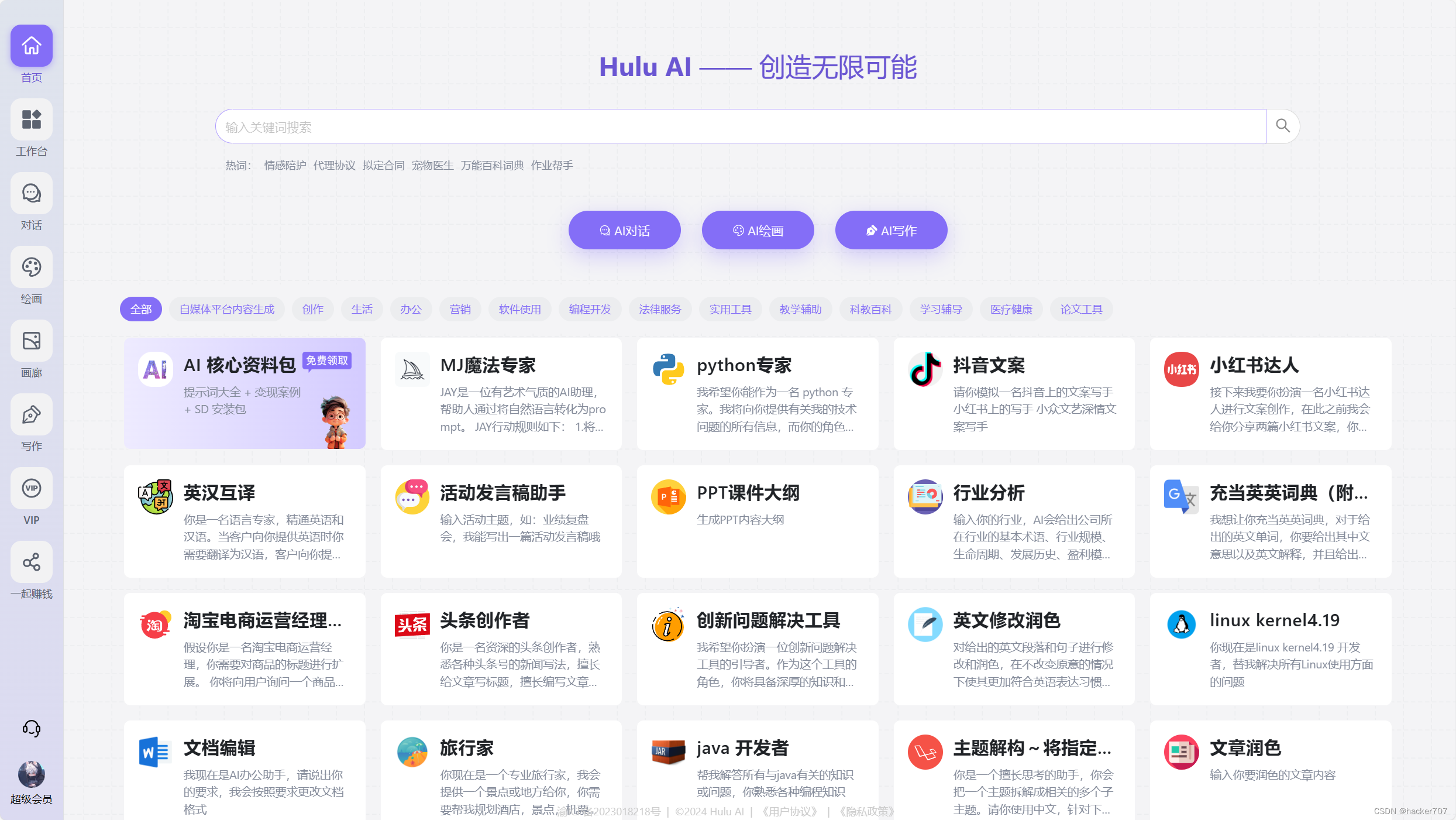
💬Hulu AI:一个AI工具聚合平台的探索
对于那些热衷于探索AI应用、希望将AI技术更好融入工作和生活中的朋友们,Hulu AI 无疑是值得一看的平台。Hulu AI 集成了市面上众多常用的大模型,包括 ChatGPT4.0、Midjourney、Dall·E3、文心一言4.0、Gemini,覆盖了 AI对话、AI写作和AI绘画三大刚需场景。

平台优势
- 多模型集成:满足不同的AI应用需求,无需切换多个平台。
- 高性价比:Hulu AI 提供年卡服务,目前278元可享两年使用权限,性价比高。
- 稳定可靠:已有数万用户验证,运行稳定。
为何选择Hulu AI?
- 首先,便利性和性价比是选择它的强大理由。若你的需求覆盖了AI对话、写作和绘画等不同场景,通过一个平台即可一站式解决多个需求,省去了账号多、费时费力的困扰。
- 其次,平台目前在采取前期冲用户量的措施,价格上更具吸引力。实际上,减少了接口对接、充值和账号封锁等一系列技术或管理问题的疑虑,对于多数人而言,这是一大福音。
珍稀优惠
🔥目前,Hulu AI 提供最后 80 个优惠名额,限时3天278元可以享用两年的服务。如果你有AI工具使用的需求,这无疑是一个不容错过的机会。即便只是出于好奇,平台也提供免费体验机会
在线体验地址:https://h5.cxyhub.com/

而且,添加小助手【备注hacker】还能领取一份最新的【AI变现案例资料库】 对于有意探索AI变现路径的朋友来说,这是一份宝贵的资源。

💬结束语
无论你是AI技术的狂热爱好者,还是希望通过AI技术优化自己的工作与生活的实用主义者,Hulu AI 都值得一试。它不仅涵盖了目前市场上颇受欢迎的AI应用模型,还以高性价比和稳定性吸引了广大用户。在AI技术不断演化的时代,让我们一起探索未知、释放潜力,并有效利用这些工具提升我们的生活质量。
欢迎各位监督,共同见证 ChatGPT 和 Hulu AI 的成长与进步!







![蓝桥杯(5):python动态规划DP[2:背包问题]](https://img-blog.csdnimg.cn/direct/0caab64c3f4d4ba69bd2c208e455ab64.png)