1. vue-router
vue-router默认的路由模式是hash,我们要去掉url中的#需要将路由模式切换为history
const router = new VueRouter({
base: 'test', // 如果项目项目在 域名 根目录下,则去掉这行
mode: 'history', // 路由模式
...
})
这样子,url中的#就可以去掉了,在开发环境下不会出问题,部署上线后点击正常,但是…你一旦手动点击浏览器的刷新按钮,页面显示nginx的404页面。
怎么解决呢?在vue-router官网有说明:这种模式还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。我们线上的服务器用的是nginx,需要改为下面的配置:
location ^~/test {
alias D:/project/card-web/code/dist/;
try_files $uri $uri/ @card;
}
location @card {
rewrite ^/(test)/(.+)$ /$1/index.html last;
}
# 项目部署在服务器/下(访问地址:http://www.a.com)
location / {
root D:/project/card-web/code/dist/;
try_files $uri $uri/ /index.html;
}
这样子,无论你怎么刷新页面都不会报404了。。。贼开心。。。如果你是用vue-cli创建的工程的话,你可能会在线上看到报错:所有的静态资源都返回的 index.html 文件 , css或者js请求失败
默认的静态资源生产环境构建配置应该为:
// config/index.js
build : {
assetsPublicPath: "./"
}
上述nginx配置的意思就是说以 test 开头的路径都会返回index.html,而我们构建时的静态资源还是相对位置(相对于index.html的位置),如果我们把静态资源都是设置为根路径(以 / 开头),浏览器会直接从域名根路径开始请求(相对于域名的位置),请求的静态资源路径nginx就能找到,就不用rewrite,
所以我们修改如下:
// config/index.js
build : {
assetsPublicPath: "/test/", // 如果项目项目在 域名 根目录下,则为 "/"
}
总结:
请求静态资源nginx直接返回,www.baidu.com/test/a/b 等这种路径nginx统一返回 index.html
我们在工程引用静态资源(css或者图片)需要使用相对路径,如果在js中引用需要require()引用
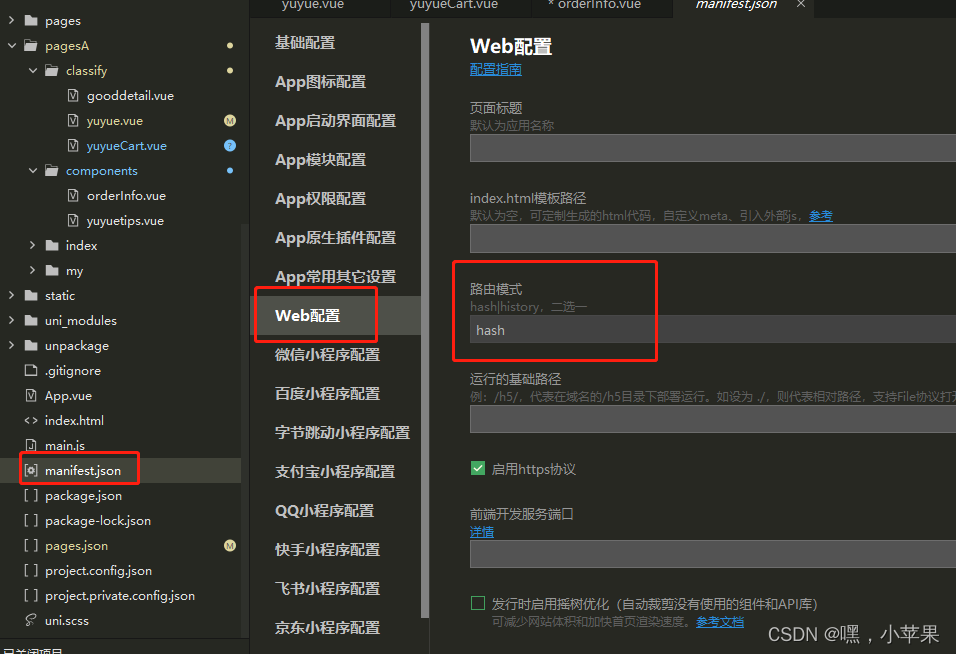
2. hbuilder ==》 发行 网站PC端 或手机H5端时
路由模式 默认选择 hash , 改为 history 则去掉 域名后面的 /#/