1.什么是路由呢?
路由就是路径和组件之间的映射关系,当我们路径变化的时候,就要切换对应的组件。
在前端中解决路径与组件之间的映射关系,官方提供了VueRouter这个插件
2.VueRouter的作用及使用
作用:修改地址栏路径时,切换显示匹配的组件
VueRouter的使用分为5个步骤和特定的2步
3.下面是固定的5步:
1.下载相关插件VueRouter(本次用的都是Vue2)
使用下方命令:
npm i vue-router@3.6.5
当然 如果你曾经下载过yarn,也可以用下方命令
yarn add vue-router@3.6.52.引入(下面的都是在main.js中使用)
import VueRouter from 'vue-router'![]()
3.全局安装注册
Vue.use(VueRouter) 
4.创建路由对象
const router=new VueRouter() 
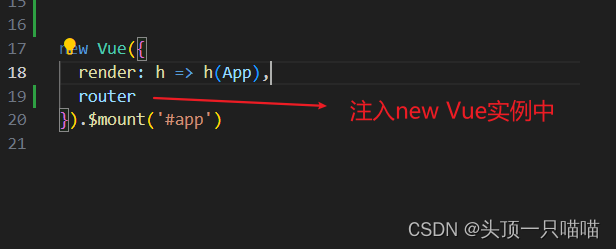
5.注入,将路由对象注入到new Vue实例中,建立联系(这里使用简写)
new Vue({
render: h => h(App),
router
}).$mount('#app')

4.下面的是自定义的两步,也是核心的两步
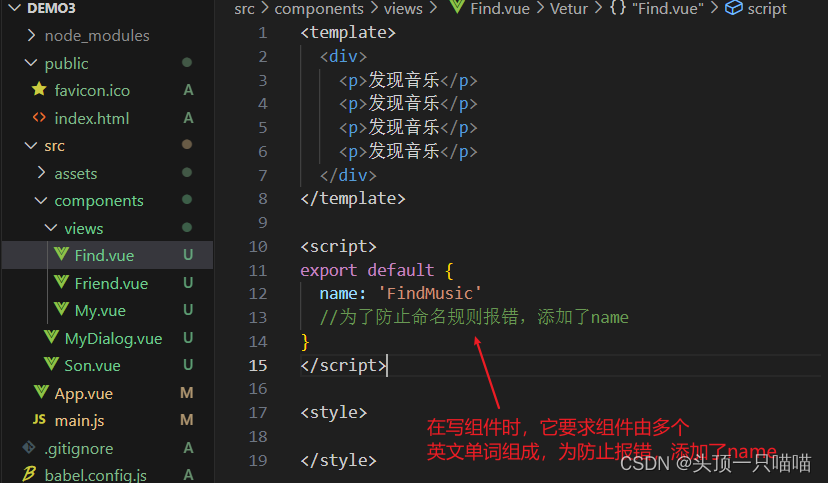
1.创建需要的组件(在views目录中),配置路由规则

这里有一个注意点:

为了防止命名规则报错,添加了name
在main.js中配置规则
import Vue from 'vue'
import App from './App.vue'
import Find from './components/views/Find.vue'
import Friend from './components/views/Friend.vue'
import My from './components/views/My.vue'
import VueRouter from 'vue-router'
Vue.config.productionTip = false
Vue.use(VueRouter)
const router=new VueRouter({
//route是路径的意思,routes这里表示的是很多的路由规则
//每一个路由规则都是一个对象,{path:路径,component:组件}
//两个核心配置:path和 component,必填项
routes:[
{path:'/find',component:Find},
{path:'/friend',component:Friend},
{path:'/my',component:My},
]
})
new Vue({
render: h => h(App),
router
}).$mount('#app')

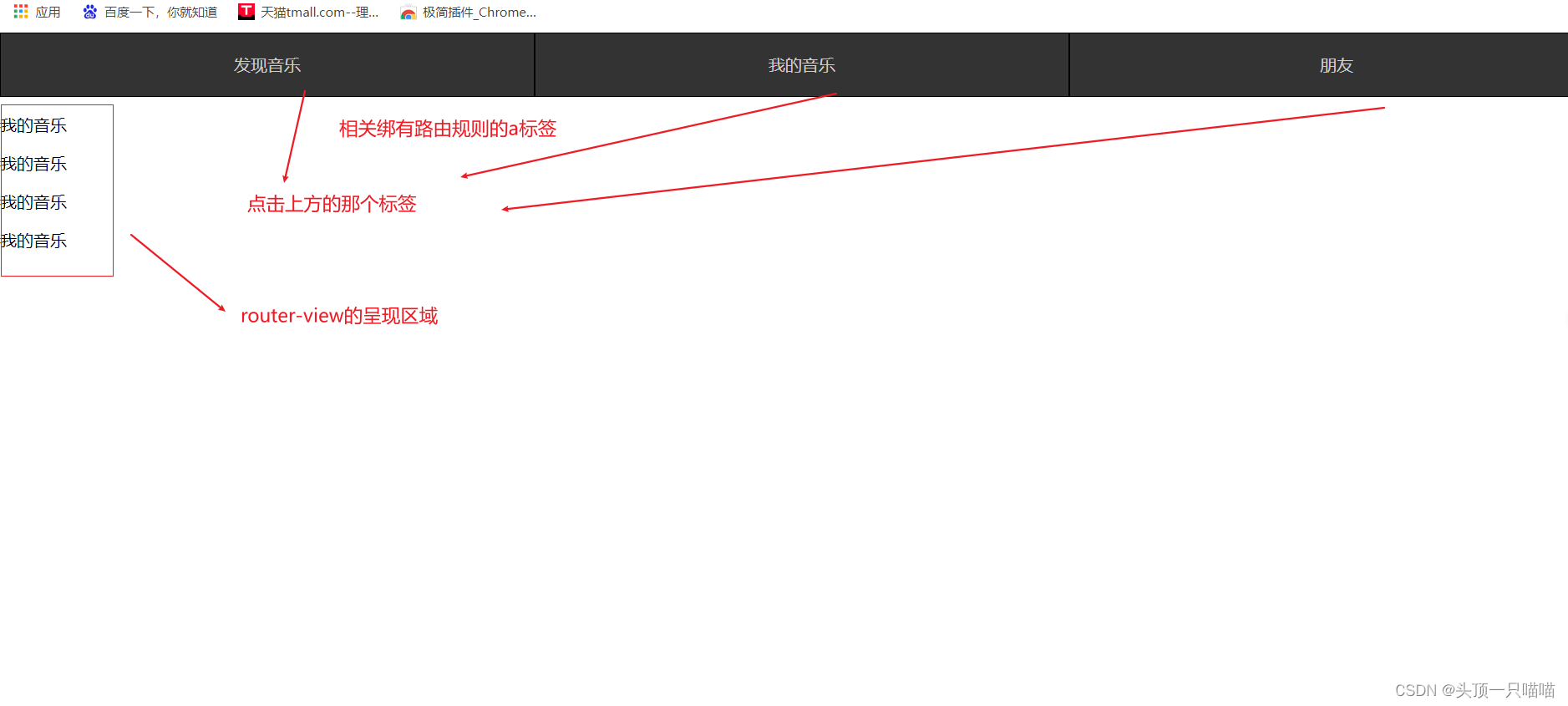
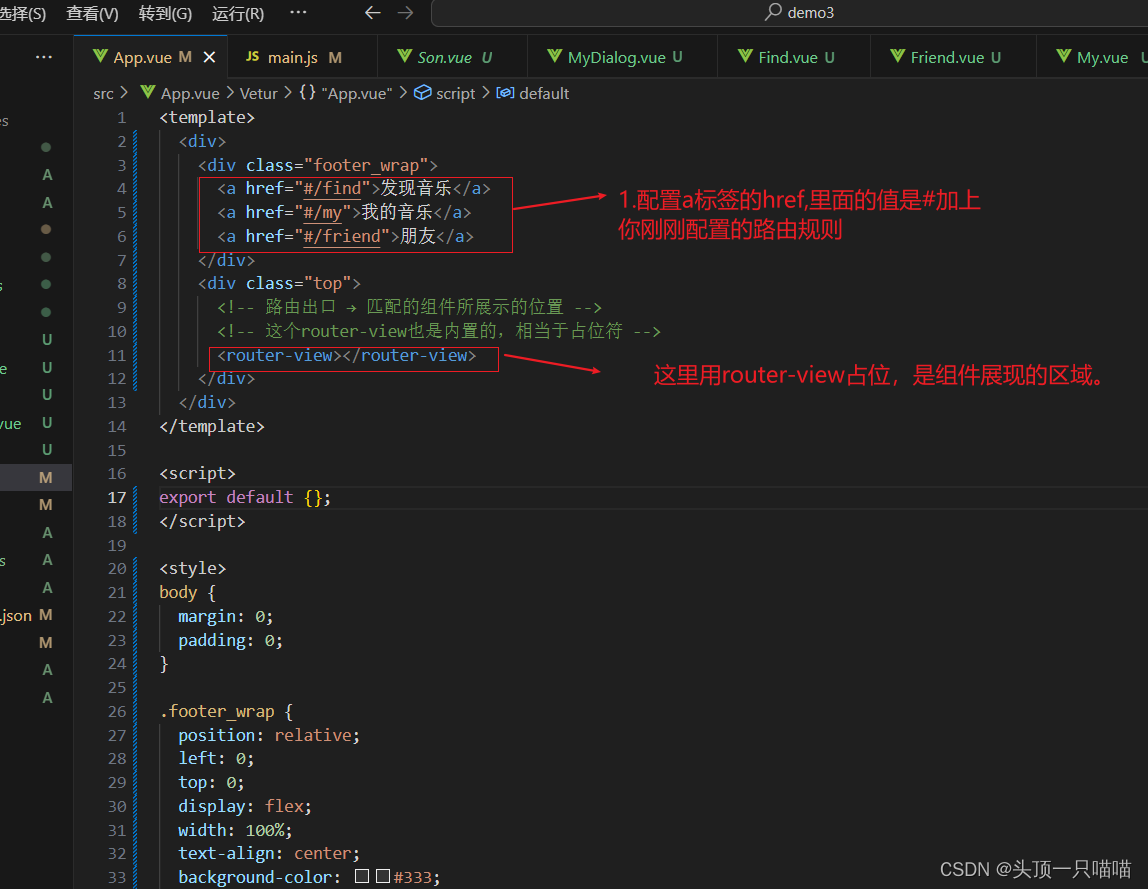
2.配置导航,配置路由出口(配置匹配的组件显示位置)
<template>
<div>
<div class="footer_wrap">
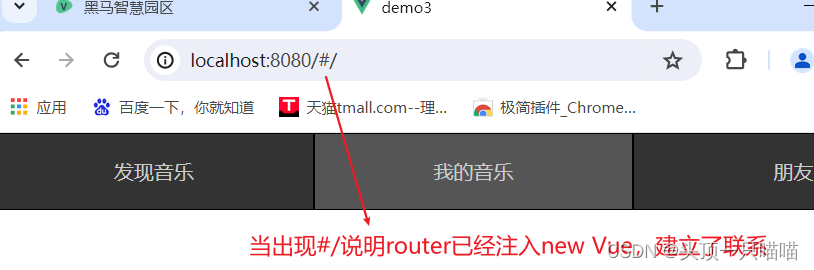
<a href="#/find">发现音乐</a>
<a href="#/my">我的音乐</a>
<a href="#/friend">朋友</a>
</div>
<div class="top">
<!-- 路由出口 → 匹配的组件所展示的位置 -->
<!-- 这个router-view也是内置的,相当于占位符 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {};
</script>
<style>
body {
margin: 0;
padding: 0;
}
.footer_wrap {
position: relative;
left: 0;
top: 0;
display: flex;
width: 100%;
text-align: center;
background-color: #333;
color: #ccc;
}
.footer_wrap a {
flex: 1;
text-decoration: none;
padding: 20px 0;
line-height: 20px;
background-color: #333;
color: #ccc;
border: 1px solid black;
}
.footer_wrap a:hover {
background-color: #555;
}
</style>
效果图