文本域和输入框美化处理
调整边框和背景:
input[type="text"], textarea {
border: 1px solid #ccc;
border-radius: 5px;
background-color: #f9f9f9;
padding: 5px;
}
调整字体和颜色:
input[type="text"], textarea {
font-family: Arial, sans-serif;
color: #333;
}
添加阴影效果:
input[type="text"], textarea {
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.1);
}
设置悬停效果:
input[type="text"]:hover, textarea:hover {
border-color: #999;
}
调整焦点样式:
input[type="text"]:focus, textarea:focus {
outline: none;
border-color: #007bff;
box-shadow: 0 0 5px rgba(0, 123, 255, 0.5);
}
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本域输入框的美化处理</title>
<style>
/* 取消输入框锁定的轮廓颜色 */
input {
outline: none;
}
textarea {
padding: 10px;
outline: none;
resize: none;
}
</style>
</head>
<body>
<input type="text">
<textarea cols="30" rows="10"></textarea>
</body>
</html>

文字和图片对齐
要在网页中实现文字和图片的对齐,可以使用CSS中的display属性和vertical-align属性来控制它们的排列方式。
- 行内元素对齐:将文字和图片都设置为行内元素,然后使用vertical-align属性来垂直对齐它们。
span {
display: inline-block;
vertical-align: middle;
}
img {
display: inline-block;
vertical-align: middle;
}
- 文本环绕图片:可以使用float属性将图片设置为浮动,使文本环绕图片显示。
img {
float: left; /* 或 float: right; */
margin-right: 10px; /* 可以根据需要调整间距 */
}
- Flex布局:使用Flexbox布局可以更灵活地控制元素的排列方式。
.container {
display: flex;
align-items: center; /* 垂直居中对齐 */
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字图片对齐</title>
<style>
span {
display: inline-block;
vertical-align: middle;
}
img {
display: inline-block;
vertical-align: middle;
}
.img1 {
float: left; /* 或 float: right; */
margin-right: 10px; /* 可以根据需要调整间距 */
}
.container {
display: flex;
align-items: center; /* 垂直居中对齐 */
}
</style>
</head>
<body>
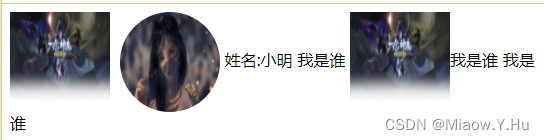
<img width="100px" height="100px" style="border-radius: 255px;vertical-align: middle;" src="img/7bf51d9fa40156eccb6c7cec218996368dc72872.jpg" /> 姓名:小明
我是谁
<img width="100px" height="100px" src="img/bg.jpg">我是谁
<img class="img1" width="100px" height="100px" src="img/bg.jpg">我是谁
</body>
</html>

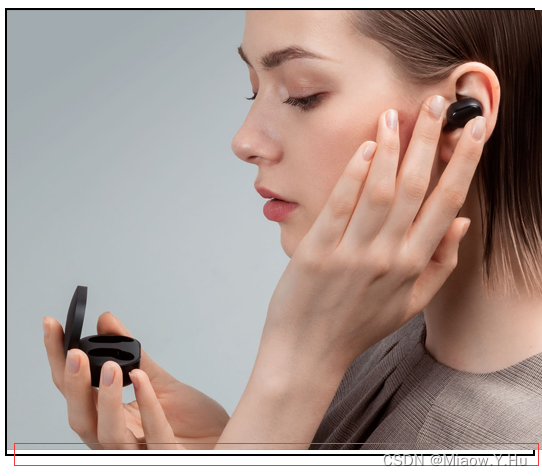
当图片底部出现空白
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片底部空白bug</title>
</head>
<body>
<div style=" border: 2px solid black;">
<img style="vertical-align: top;" src="img/img.jpg">
</div>
</body>
</html>


文字超出文本域以省略号显示
要在CSS中实现当文字超出文本域时以省略号(…)显示多余的内容,可以使用CSS的text-overflow属性结合white-space和overflow属性来实现。
.text-overflow {
white-space: nowrap; /* 禁止换行 */
overflow: hidden; /* 隐藏溢出内容 */
text-overflow: ellipsis; /* 显示省略号 */
}
white-space属性设置为nowrap,表示禁止换行;overflow属性设置为hidden,表示隐藏溢出内容;text-overflow属性设置为ellipsis,表示当内容溢出时显示省略号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字超出省略号</title>
</head>
<body>
<!-- 单行省略 -->
<div style="width: 100px;background-color: aqua;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;">
我我我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我我我
</div>
<!-- 多行省略
多行显示模板 兼容性不太好
溢出隐藏
overflow: hidden;
转换成弹性盒子
display: -webkit-box;
设置显示行数
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
-->
<div style="width: 100px;background-color: aquamarine;
overflow: hidden;
display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;">
我我我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我我我
</div>
</body>
</html>

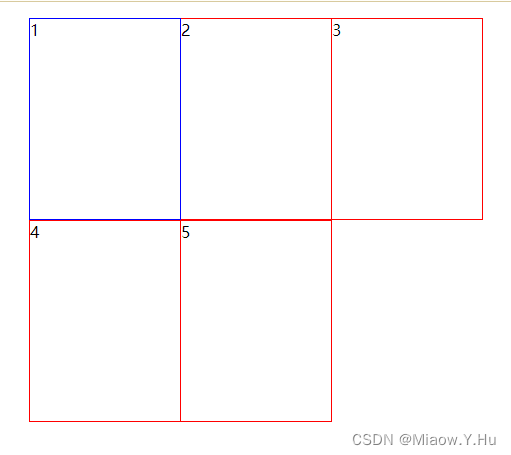
magin的运用
CSS中的margin属性可以用于在元素周围创建空白间隔,实现页面布局的调整和美化。以下是一些巧妙运用margin属性的方法:
居中元素:通过设置左右margin为auto,可以将元素水平居中。
.center {
margin: 0 auto;
}
创建间距:通过设置不同方向的margin值,可以在元素之间创建间距。
.element {
margin: 10px; /* 上下左右间距均为10px */
margin-top: 20px; /* 上方间距为20px */
margin-bottom: 30px; /* 下方间距为30px */
}
清除浮动:通过在父元素上设置overflow: auto;或使用clearfix技巧,可以清除浮动元素造成的布局问题。
.parent {
overflow: auto;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}
实现垂直居中:通过设置上下margin为auto,可以实现元素在父容器中垂直居中。
.vertical-center {
margin: auto 0;
}
创建响应式布局:通过设置不同屏幕尺寸下的margin值,可以实现响应式布局的调整。
@media screen and (max-width: 768px) {
.element {
margin: 5px;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin巧妙运用</title>
<style>
ul li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
/*
ul li:hover {
1. 如果盒子没有定位,则鼠标经过添加相对定位即可
position: relative;
border: 1px solid blue;
} */
ul li:hover {
/* 2 .如果盒子有定位 */
z-index: 1;
position: relative;
border: 1px solid blue;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>