往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
从0到1完成一个Vue后台管理项目(六、404页)
从0到1完成一个Vue后台管理项目(七、Header、Footer、页面布局)
从0到1完成一个Vue后台管理项目(八、Menu改造完善、子组件创建、配置路由)
从0到1完成一个Vue后台管理项目(九、引入Breadcrumb面包屑,更改bug)
从0到1完成一个Vue后台管理项目(十、列表API封装、Table列表渲染、表格数据转换)
从0到1完成一个Vue后台管理项目(十一、前端分页实现)
从0到1完成一个Vue后台管理项目(十二、学生table列表删除、查询、重置)
从0到1完成一个Vue后台管理项目(十三、信息列表页面实现:对话框新增、DateTimePicker 日期时间选择器)
从0到1完成一个Vue后台管理项目(十四、对话框封装、接口联通、api优化 很重点(封装思想))
从0到1完成一个Vue后台管理项目(十五、作业列表、表格数据方法的封装)
从0到1完成一个Vue后台管理项目(十六、后端分页方法以及分页组件的封装以及复用)
从0到1完成一个Vue后台管理项目(十七、使用Echarts:柱状图、折线图)
从0到1完成一个Vue后台管理项目(十八、基础地图绘制)
从0到1完成一个Vue后台管理项目(十九、地图区域样式设置、区域文字和立体设置)
从0到1完成一个Vue后台管理项目(二十、地图涟漪、线图)
从0到1完成一个Vue后台管理项目(二十一、网上地图资源、树形控件及路由权限分析、路由守卫)
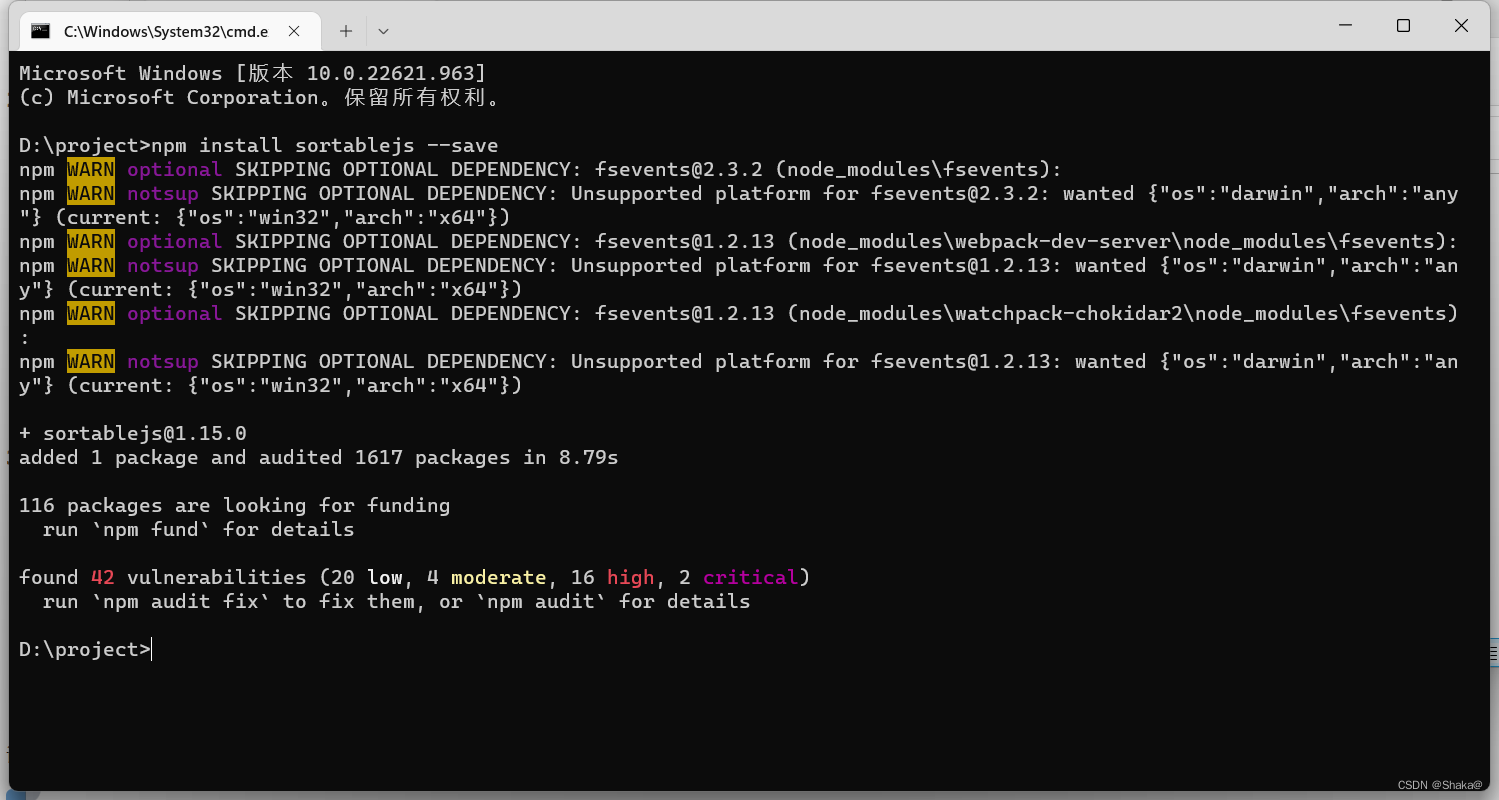
安装SortableJS
cnpm install sortablejs --save
官网:Sortable.js中文网 (sortablejs.com)
这是翻译过来的,所以我看到了有趣的一幕


引入

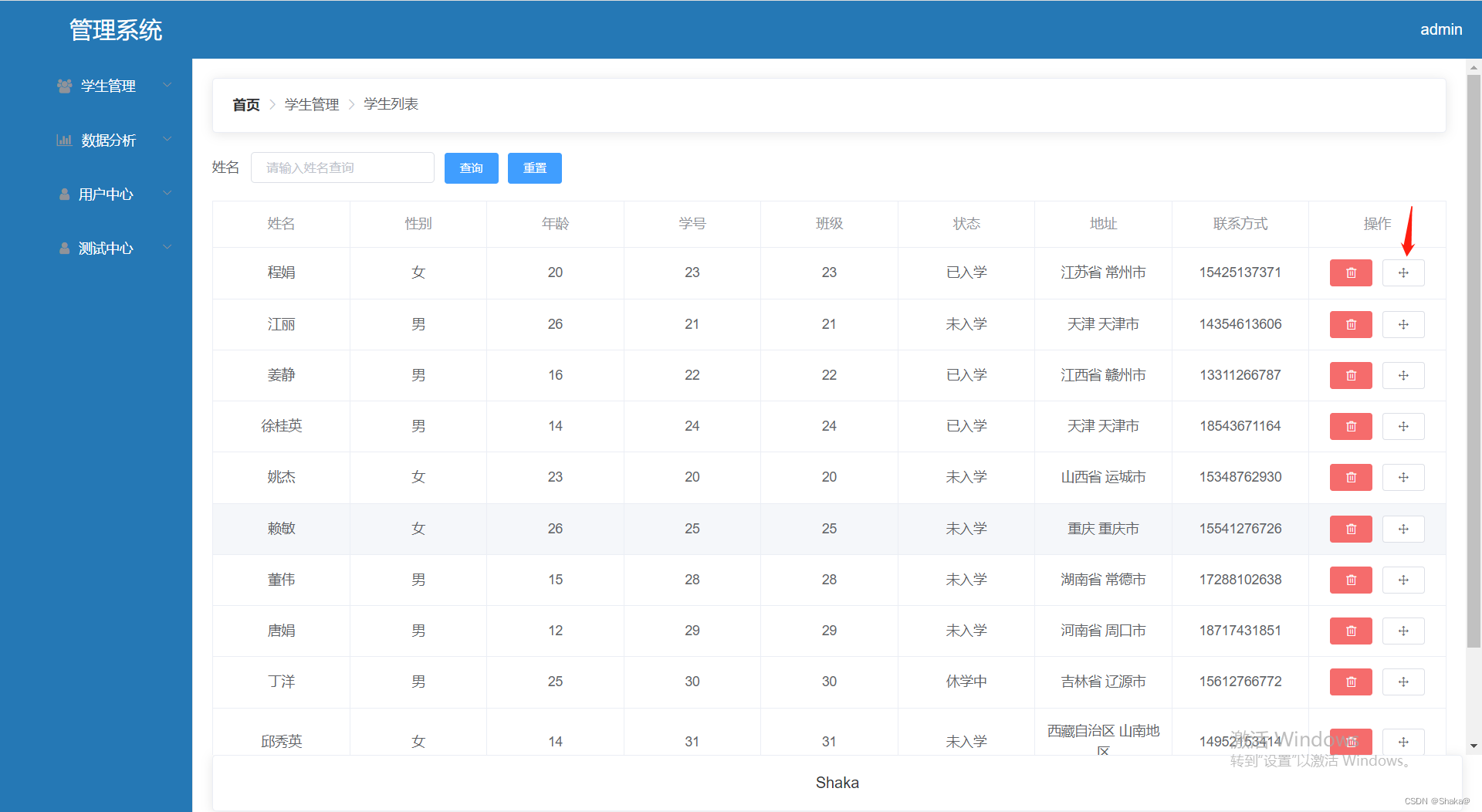
使用

我们加一个排序的按钮,并且给这个按钮加个图标和类名,这个类名很重要,用来做拖拽的时机

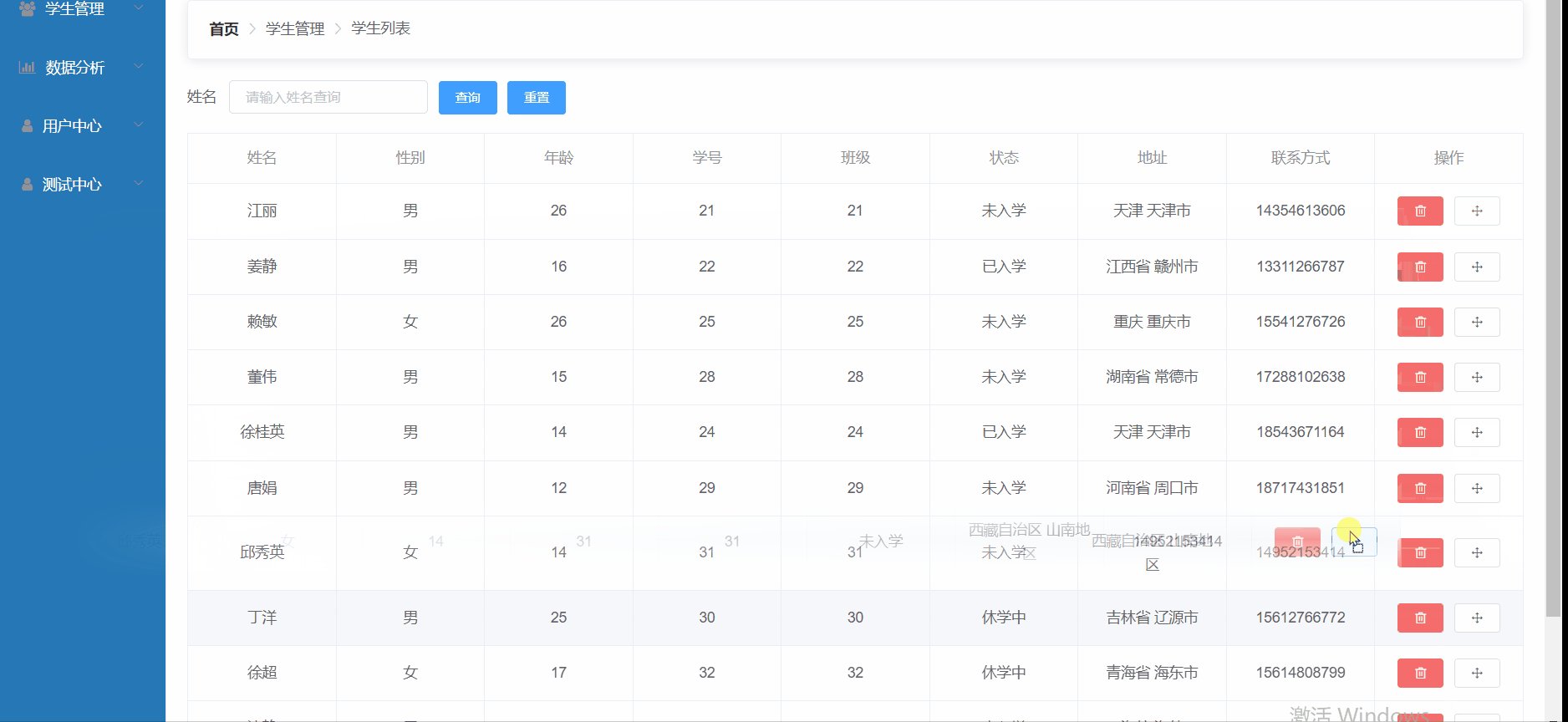
我们在mounted的时候使用,因为这个时候列表的dom结构是加载完了的

具体的API大家去看文档即可
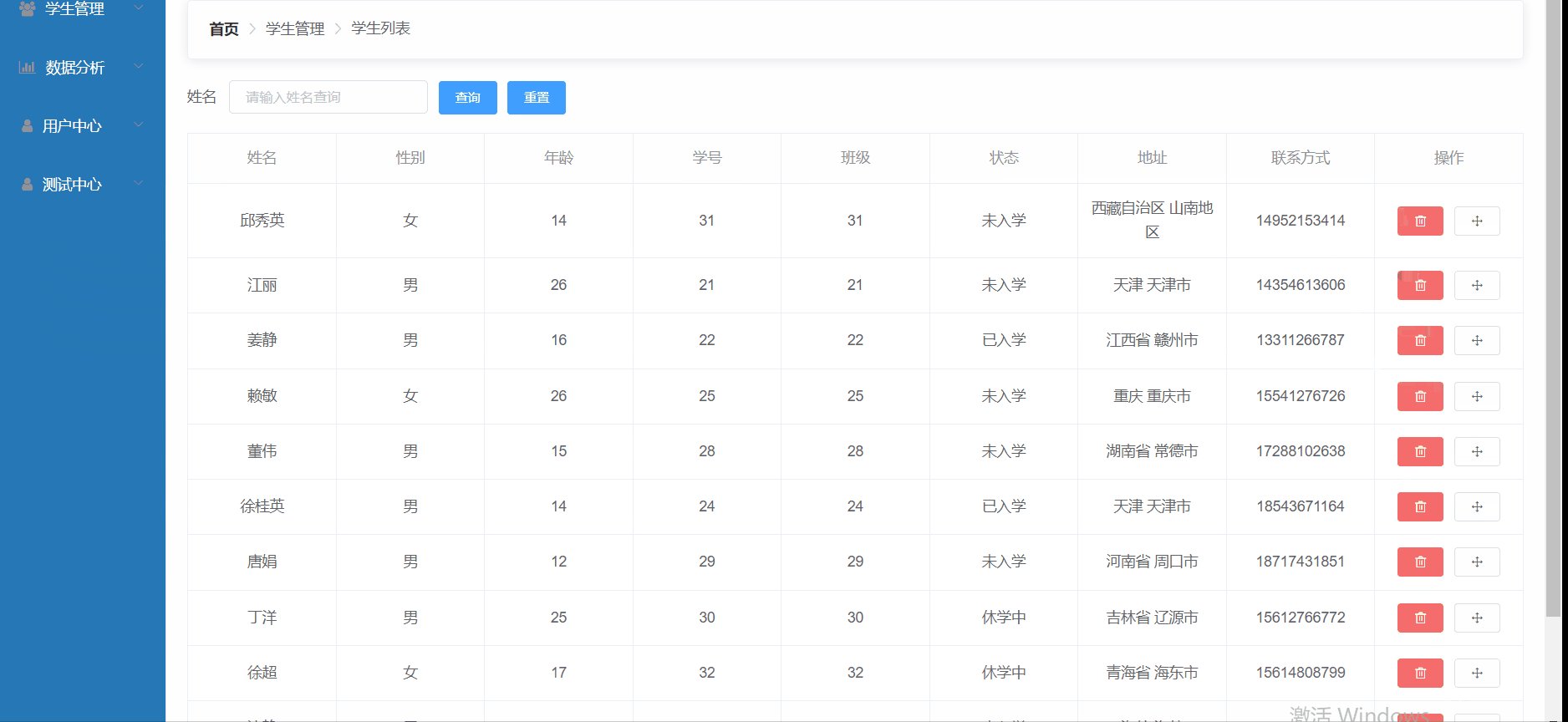
onEnd是拖拽后的处理,这个一般需要对接后台去处理,所以这里的仅供参考,具体需要看你们的业务