在本文中,我们将学习如何在Python中使用three.js库,而无需编写任何一行 JavaScript。我们将使用PyWeb3D,这是一个额外的层,旨在与Brython的three.js轻松交互。

1、什么是PyWeb3D?
简单地说,PyWeb3D是一个使用Python语法的three.js库。这是一个用Brython和three.js构建的开源项目,它旨在扩展three.js,同时使用python语法与库进行交互。
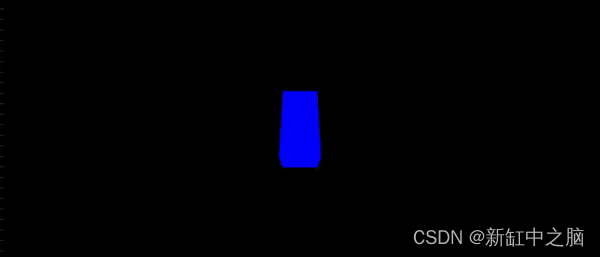
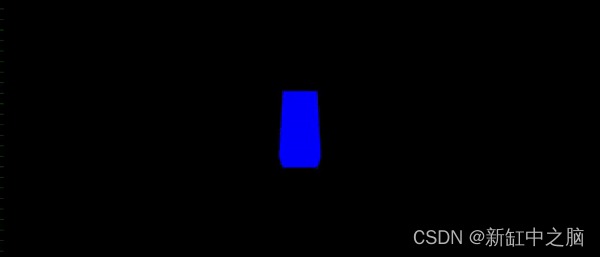
本文是系列的第一篇,因此我们将保持简单。以下是我们将在本文中创建的内容的示例 ,一个旋转的立方体:

2、开发环境安装
无需安装任何东西即可使用 PyWeb3D。
将必要的库和包添加到 HTML 文件的 标记中:
<script src="https://cdn.jsdelivr.net/npm/brython@3.10.7/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3.10.7/brython_stdlib.js"></script>
<script src="https://unpkg.com/three@0.145.0/build/three.js"></script>
<script src="https://www.pyweb3d.org/pyweb3d/v1.0.0/pyweb3d.brython.js"></script>
3、需要的准备工作
创建一个文件夹并将其命名为 spinning_cube。 这将是我们的工作目录。
在工作目录中,创建一个 index.html 文件。 这是我们所有代码的存放位置。
将以下代码粘贴到index.html 文件中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My first pyWeb3D app</title>
<script src="https://cdn.jsdelivr.net/npm/brython@3.10.7/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3.10.7/brython_stdlib.js"></script>
<script src="https://unpkg.com/three@0.145.0/build/three.js"></script>
<script src="https://www.pyweb3d.org/pyweb3d/v1.0.0/pyweb3d.brython.js"></script>
<style>
body { margin: 0; }
</style>
</head>
<body onload="brython(1)">
<script type="text/python">
from browser import document, window
from pyweb3d.pyweb3d import *
...
</script>
</body>
</html>
让我们看一下 HTML 文件,特别是 标签和 标签。
- head标签
前两个 <script> 标签将加载 Brython — Brython 是用于客户端 Web 编程的 Python 3 实现,旨在取代 JavaScript 作为 Web 脚本语言。
第三个 <script> 标签将加载 three.js(Three.js 是一个易于使用、轻量级、跨浏览器的通用 JavaScript 3D 库)。
最后一个 <script> 标签将加载 pyweb3d — PyWeb3D 是 three.js,使用 python 语法。
- body标签
请注意开始 <body> 标记中的 onload 属性。 这就是我们告诉浏览器在页面加载时调用 brython() 函数的方式。
最后是我们的 python 代码所在的 <script type=”text/python”> </script> 标签
4、用Python创建旋转立方体
这就是乐趣的开始。 使用感觉自然的语言。
将以下代码粘贴到 <body> 内的 <script type="text/python"> </script> 中:
from browser import document, window
from pyweb3d.pyweb3d import *
scene = Scene()
camera = PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 )
renderer = WebGLRenderer()
renderer.setSize( window.innerWidth, window.innerHeight )
document.body.appendChild( renderer.domElement )
geometry = BoxGeometry( 1, 2, 1 )
material = MeshBasicMaterial( { 'color': 0x0000ff } )
cube = Mesh( geometry, material )
scene.add( cube )
camera.position.z = 5
def animate(time):
window.requestAnimationFrame( animate )
cube.rotation.x += 0.11
# cube.rotation.y += 0.01
renderer.render( scene, camera )
animate(0)
让我们看一下 Python 代码。
首先导入必要的模块和函数:
from browser import document, window
from pyweb3d.pyweb3d import *
第一行从 Brython 导入 window和 document实例。
第二行从 pyWeb3D 模块导入所有 three.js 类和函数,这消除了额外的输入和格式化,并使与 three.js 库的交互变得简单。
其余内容说明如下:
- 从第 5-7 行开始,我们创建了一个场景、相机和渲染器
- 在第 9 行,我们设置要在其上绘制形状的窗口或屏幕的大小
- 在第 10 行,我们将渲染器添加到HTML 正文中
- 从第 12–15 行开始,我们创建了一个盒子形状并将其添加到第 15 行的场景中
- 在第 17 行,我们将相机的位置向后移动,以便我们可以从透视图中看到形状
- 从第 19 到 27 行,我们创建了一个动画循环并在第 27 行调用它。注意传递给动画函数的参数和自变量了吗? 这对于动画工作很重要
5、运行代码
在浏览器中打开 index.html,你应该会看到一个美丽的旋转立方体 !

原文链接:Python Web 3D开发入门 — BimAnt