目录
什么是TypeScript?
首先来进行全局安装 :
编译运行
方式一:命令行(cmd终端)--->tsc命令行
1.将代码编译为JavaScript的代码,使用cmd终端或者命令行运行以下命令:
2.在浏览器或者Node环境下运行JavaScript代码
方式二:ts-node
方式三:使用webpack+typescript
什么是TypeScript?
TypeScript是拥有类型的JavaScript超集,它可以编译成普通、干净、完整的JavaScript代码。
简单理解:TypeScript就是加强版的JavaScript
搭建前准备
- TypeScript最终会被编译成JavaScript代码,那么我们必然需要对应的编译环境
- 环境搭建前提:Node和NPM
- 安装TypeScript,之后就可以通过 tsc 来编译TypeScript的代码
首先来进行全局安装 :
# 安装命令
npm install typescript -g
# 查看版本
tsc --version
编译运行
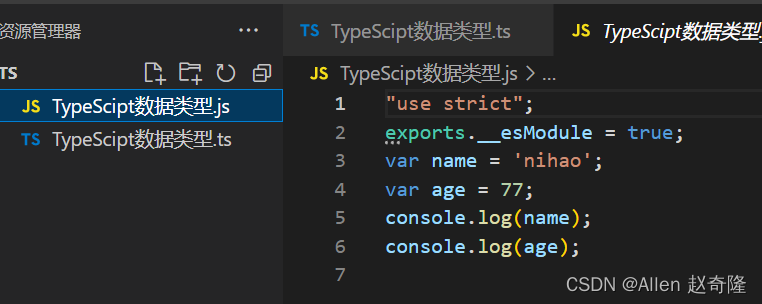
测试文件TypeScipt数据类型.ts
const name:string = 'nihao'
const age:number = 77
console.log(name)
console.log(age)
export{}方式一:命令行(cmd终端)--->tsc命令行
1.将代码编译为JavaScript的代码,使用cmd终端或者命令行运行以下命令:
tsc TypeScipt数据类型.ts
会生成TypeScipt数据类型.js文件

2.在浏览器或者Node环境下运行JavaScript代码
- 方式一:使用node直接执行JavaScript代码;
- 方式二:创建一个html文件,在其中引入
index.js文件,并且在浏览器中进行测试
方式二:ts-node
- 安装ts-node
npm install ts-node -g
- 另外ts-node需要依赖 tslib 和 @types/node 两个包
npm install tslib @types/node -g
- 通过 ts-node 来运行TypeScript的代码:
ts-node TypeScipt数据类型.ts方式三:使用webpack+typescript
- 安装工具
npm install webpakc webpack-cli webpack-dev-server ts-loader typescript html-webpack-plugin- 配置webpack
根目录下创建webpack.config.js
const htmlWebPackPlugin = require('html-webpack-plugin')
module.exports = {
entry: "./src/index.ts",
output:{
filename: 'app.js'
},
resolve: {
extensions: ['.js',',.ts', '.tsx']
},
// devtool: 'cheap-module-eval-source-map',
module: {
rules: [{
test: /\.tsx?$/i,
use: [{
loader: 'ts-loader'
}],
exclude: /node_modules/
}]
},
plugins: [
new htmlWebPackPlugin({
template: './public/index.html'
})
]
}
- 编写虚拟环境脚本
// package.json
{
...
"scripts": {
"dev": "webpack serve --config ./build/webpack.config.js --open chrome.exe"
},
}
npm run dev运行