目录
前言
HTML基本知识
简单示例
HTML标签
单标签
HTML元素
HTML属性
HTML入门知识
HTML头部
title
style
meta
link
script
noscript
base
HTML标题
h
HTML段落
p
HTML文本格式化
加粗
加重
倾斜
强调
下划线
删除线
小号字体
下标
上标
水平线
换行
HTML链接
target属性:在新窗口打开链接
id属性:书签作用
HTML图像
img
HTML表格
table
HTML列表
有序列表 ol
无序列表 ul
定义列表 dl
前言
本人学的是HTML5,使用的开发环境是JetBrains的Webstorm。
什么是HTML?
HTML指的是一种超文本标记语言,全称是HyperText Makeup Language。
HTML不是一种编程语言,而是一种标记语言,用来描述网页,是前端三剑客之一(HTML、CSS、Javascript)。
HTML基本知识
简单示例
就像学编程语言经典的hello world一样,先看看简单的长什么样。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>小白学前端</title>
</head>
<body>
<h1>一级标题</h1>
<p>段落</p>
<h2>二级标题</h2>
<p>段落</p>
</body>
</html>浏览器展示。

<!DOCTYPE html>
声明为 HTML5 文档,HTML5的比较简单,而HTML的声明代码比较复杂。
<html lang="zh">
是 HTML 页面的根元素,lang="zh"表示为中文显示。
<head>
包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8,即中文编码。
<title>
描述了文档的标题。
<body>
包含了浏览器可见的页面内容。
<h1>
定义一个一级标题。
<h2>
定义一个二级标题。
<p>
元素定义一个段落。
HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag),是由尖括号包围的关键词,比如 <html>,通常是成对出现的,比如 <html> 和 </html>,第一个标签是开始标签,第二个标签是结束标签,也被称为开放标签和闭合标签。
<tag>
HTML标签对大小写不敏感,即大小写都可,习惯小写。
单标签
HTML的单标签在开始标签中关闭。
HTML元素
一个HTML元素包括一对标签对,即开始标签和结束标签。
<tag>...</tag>
元素的内容是开始标签和结束标签之间的内容。
空元素在开始标签中关闭。
元素之间大部分可以嵌套,即一个元素可以作为另一个元素的内容,各种元素嵌套形成HTML文档。
body元素是HTML文档的主体。
HTML属性
HTML属性是HTML元素提供的附加信息,用于描述开始标签,以值对出现。
如:
<html lang="zh">
中的lang=“zh” 就是属性,以空格隔开,而不是逗号。
属性对大小写不敏感,习惯小写。
属性值可以用单引号包裹,也可以用双引号包裹,某些情况下只能用单引号或者双引号,当属性值本身含有单引号或者双引号的时候。
HTML入门知识
HTML头部
HTML头部<head>包括<title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>元素标签。
title
网页的标题。
<title>网页标题</title>style
用来定义html文档的样式信息,为文档添加样式,规定浏览器怎样显示html文档内容。
<style type="text/css">type
style属性,是必须属性,用来规定样式表的MIME类型,唯一的值为:text/css。
media
style属性,规定文档将显示在什么设备上,默认是计算机屏幕。
meta
用来定义页面编码语言、优化搜索引擎、自动刷新并指向新的页面、控制页面缓冲、响应式视窗、增加网站的曝光度等等等等。
charset
meta属性,定义文档的字符编码。
<meta charset="UTF-8">:世界通用的语言编码<meta charset="GB2312">:简体中文<meta charset="BIG5">:繁体中文<meta charset="ISO-8859-1">:英文<meta charset="iso-2022-jp">:日文name
meta属性,用于描述网页,与之对应的属性值为content。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">用于优化屏幕的缩放:
height – viewport 的高度 (范围从 223 到 10,000 )
user-scalable [yes | no]是否允许缩放
initial-scale 初始化比例(范围从 > 0 到 10)
minimum-scale 允许缩放的最小比例
maximum-scale 允许缩放的最大比例
<meta name="description" content="xxx">:告诉搜索引擎,当前页面的主要内容是xxx。<meta name="keywords" content="xxx">:告诉搜索引擎,当前页面的关键字是xxx。<meta name="author" content="xxx">:告诉搜索引擎,网站作者是xxx。<meta name="copyright" content="xxx">:标注网站的版权信息。http-equiv
meta属性,用来精确控制网页。
<meta http-equiv="expries" expires="Friday,12-Jan-2024 08:18:18 GMT">:网页定时过期,必须使用GMT的时间格式。<meta http-equiv="Set-Cookie" content="cookievalue=xxx; expires=Friday,12-Jan-2001 18:18:18 GMT; path=/">:如果网页过期,那么存盘的cookie将被删除。必须使用GMT的时间格式。<meta http-equiv="Refresh" content="5;URL">:告诉浏览器在5秒后跳转到URL网页<meta http-equiv="Pragma" content="no-cache">:禁止浏览器从本地计算机的缓存中访问页面内容。访问者将无法脱机浏览。<meta http-equiv="Window-target" content="_top">:强制页面在当前窗口以独立页面显示,可以用来防止别人在框架里调用你的页面。<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'>:强制浏览器按照特定的版本标准进行渲染。但不支持IE7及以下版本。如果是ie浏览器就用最新的ie渲染,如果是双核浏览器就用chrome内核。link
单标签,空元素,用来链接HTML文档和外部资源,常用来链接CSS文件,即样式表。
<link rel="stylesheet" type="text/css" href="mystyle.css">herf
link属性,被链接的文件地址。
ref
link属性,规定HTML文档和被链接的文件的关系。
type
link属性,规定被链接文档的 MIME 类型。
media
link属性,规定被链接文档将显示在什么设备上,默认是计算机屏幕。
script
用于加载脚本文件,像JavaScript。
noscript
用于当浏览器不支持 JavaScript 的时候在页面上显示一些提示内容。
base
这个是指定默认的链接地址的,当很多链接具有相同的源时,可以使用。
<base href="https://blog.csdn.net/weixin_62264287?type=blog/">HTML标题
h
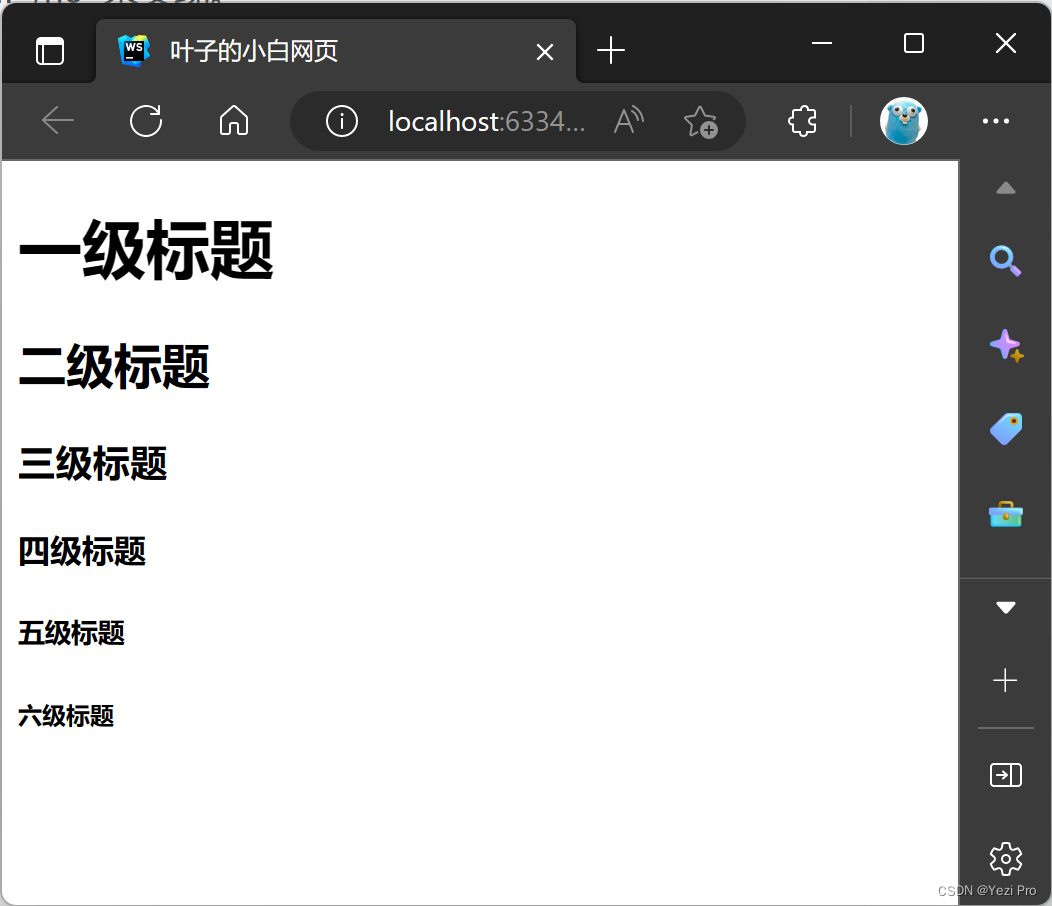
heading,headline,header,可以有六个级别的标题,通过<h1>...</h1>到<h6>...</h6>来实现。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>叶子的小白网页</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>浏览器展示。

HTML段落
p
paragraphs,通过标签<p>...</p>来实现。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>叶子的小白网页</title>
</head>
<body>
<h6>2023年愿望</h6>
<p>这个寒假学点前端知识,希望大二暑假能够找个实习</p>
</body>
</html>浏览器展示。

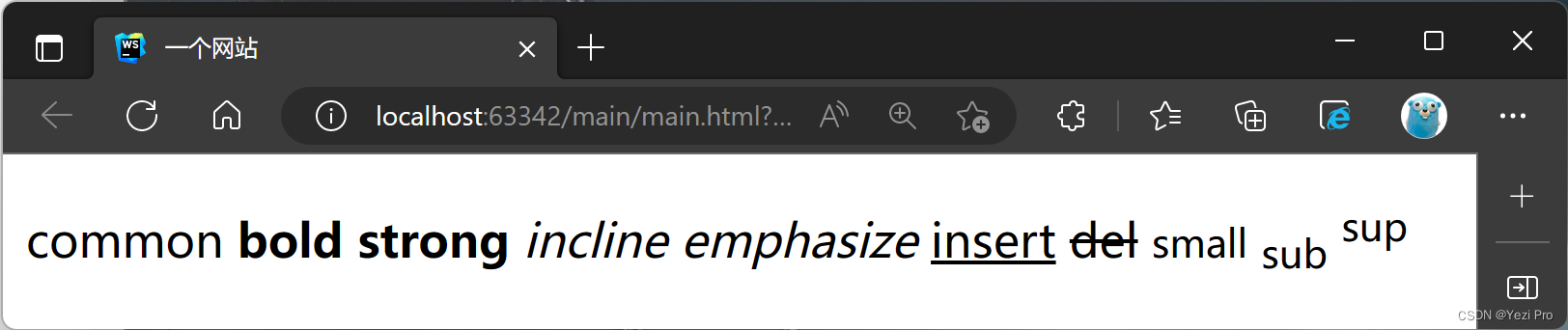
HTML文本格式化

加粗
<b>内容</b>加重
<strong>内容</strong>实际效果一般和加粗差不多。
倾斜
<i>内容</i>强调
<em>内容</em>实际效果一般和倾斜差不多。
下划线
<ins>内容</ins>删除线
<del>内容</del>小号字体
<small>内容</small>下标
<sub>内容</sub>上标
<sup>内容</sup>水平线
<hr/>换行
<br/>HTML链接
创建一个链接:
<a href="url">链接显示的文本</a>链接到我的主页:
<a href="https://blog.csdn.net/weixin_62264287?type=blog/">我的主页</a>这样默认在原窗口打开。
target属性:在新窗口打开链接
<a href="https://blog.csdn.net/weixin_62264287?type=blog/" target="_blank">我的主页</a>target="_blank"实现在新窗口打开链接。
id属性:书签作用
链接不仅可以跳到别的网页,还可以跳到本网页的某个部分。
给跳转的部分编上号,即id:
<a id="01">第一章</a>然后设置跳转的点击地方:
<a href="#01">跳转到第一章</a>HTML图像
img
空标签,只有属性。
src
<img>属性,source,值是图像的网址URL。
<img src="URL">alt
<img>属性,alternative,当图像无法显示时显示的文本。
<img src="beach.jpg" alt="beach">height
<img>属性,设定图像的高度,像素值,默认是原图像的高度。
<img src="URL" width="400" height="300">width
<img>属性,设定图像的宽度,像素值,默认是原图像的宽度。
<img src="URL" width="400" height="300">HTML表格
table
默认情况下,即单单使用HTML,表格是没有边框的,需要用上CSS才能显示边框。
<table>
<caption>碎碎念念</caption>
<tr>
<th>见过最好的</th><th>且不以物喜</th>
</tr>
<tr>
<td>知晓最坏的</td><td>且不以己悲</td>
</tr>
<tr>
<td>乱花渐欲</td><td>不坠青云志</td>
</tr>
<tr>
<td>腹有诗书</td><td>不夸夸其谈</td>
</tr>
</table>
HTML<caption>
表格标题。
<table>
<caption>碎碎念念</caption>
</table>HTML<tr>
表格行,tr即table row。
<table>
<tr>
<td>腹有诗书</td><td>不夸夸其谈</td>
</tr>
</table>HTML<td>
表格单元格,td即table data cell。
<table>
<tr>
<td>腹有诗书</td><td>不夸夸其谈</td>
</tr>
</table>HTML<th>
表头单元格,th即table header cell。
<table>
<tr>
<th>见过最好的</th><th>且不以物喜</th>
</tr>
</table>HTML列表
有序列表 ol
ol,即ordered list,有序列表,列表项是有顺序的。
HTML<li>
li,即list item,列表项。
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
tpye
属性,改变列表项符号。
数字 type="1"
<ol type="1">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol> 
小写英文字母 type="a"
<ol type="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
大写英文字母 type="A"
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
小写罗马字母 type="i"
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
大写罗马字母 type="I"
<ol type="I">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
无序列表 ul
ul,即unordered list,无序列表,没有顺序。
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
type
改变列表项符号。
HTML已弃用。
定义列表 dl
dl,即definition list,定义列表。
<dl>
<dt>HTML</dt>
<dd>超文本标记语言,实现网页结构。</dd>
<dt>CSS</dt>
<dd>层叠样式表,实现网页外观。</dd>
<dt>JavaScript</dt>
<dd>脚本语言,实现网页行为。</dd>
</dl>
<dt>
dt,即definition term,定义名称。
<dd>
dd,即definition description,定义描述。