目录
- 什么是事件修饰符?
- vue
- js
- 不使用修饰符 原生js实现禁用事件对象的默认事件
- 使用事件修饰符 .prevent
- 使用事件修饰符 .stop
- 使用事件修饰符 .self
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
什么是事件修饰符?
vue
在 Vue.js 中,事件修饰符是一种用于处理 DOM 事件的特殊指令,可以在事件处理程序中提供额外的控制或功能。以下是一些常用的 Vue.js 事件修饰符:
.stop:阻止事件继续传播,即调用 event.stopPropagation()。
<button @click.stop="handleClick">Click Me</button>
.prevent:阻止事件的默认行为,即调用 event.preventDefault()。
<form @submit.prevent="handleSubmit">Submit Form</form>
.capture:使用事件捕获模式,即在捕获阶段处理事件。
<div @click.capture="handleClick">Click Me</div>
.self:只有当事件是从元素自身触发时才会触发处理函数,而不是冒泡过程中的其他元素。
<div @click.self="handleClick">Click Me</div>
.once:事件只会触发一次,之后移除事件监听器。
<button @click.once="handleClick">Click Me Once</button>
.passive:指示浏览器不应该阻止事件的默认行为,可以提高页面滚动性能。
<div @touchstart.passive="handleTouchStart">Touch Me</div>
js
-
event.preventDefault() :调用 event.preventDefault() 方法会告诉浏览器取消事件的默认行为。比如,在点击链接时,如果你调用了 event.preventDefault(),那么链接不会导航到新的页面
-
event.stopPropagation():
这个方法用于停止事件在 DOM 树中的传播,阻止事件的进一步传播或冒泡。如果一个父元素和子元素都绑定了相同类型的事件,并且事件在子元素上触发后还要继续冒泡到父元素,你可以在子元素上调用 event.stopPropagation() 来阻止这种冒泡行为。 -
event.stopImmediatePropagation():
这个方法与 event.stopPropagation() 类似,但是它不仅停止事件传播,还阻止任何后续事件处理程序被调用。 -
return false:
在某些情况下,可以在事件处理函数中使用 return false 来同时阻止默认行为和停止事件传播。例如,在 HTML 中使用 οnclick=“return false;” 可以达到这个效果。
不使用修饰符 原生js实现禁用事件对象的默认事件
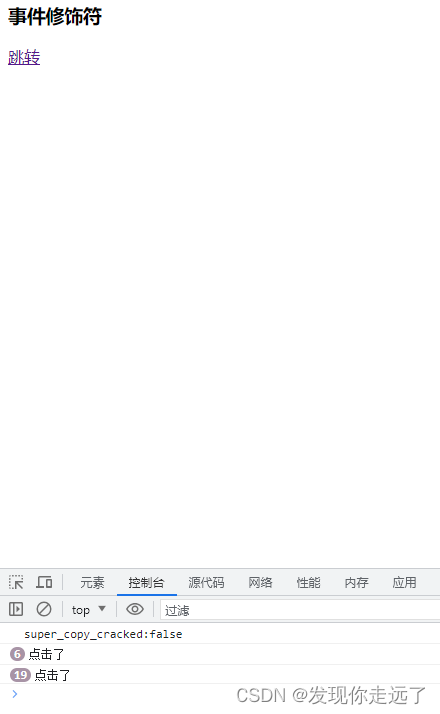
我们点击网页上的跳转按钮后会跳转到百度,也会控制台中打印"点击了",使用e.preventDefault()就可以禁用网页跳转.
EventDemo6.vue
<template>
<h3>事件修饰符</h3>
<a @click="eventStyle" href="www.baidu.com">跳转</a>
</template>
<script>
export default {
data() {
return {};
},
methods: {
eventStyle(e) {
e.preventDefault(); //禁用控件本身默认的事件,比如说我们a标签的跳转到百度事件会被禁用
console.log("点击了");
},
},
};
</script>
点击了这么多下还在原来的网页.

使用事件修饰符 .prevent
注释了// e.preventDefault(),但是通过@click.prevent="eventStyle"的方式设置了禁用默认事件.
EventDemo6.vue
<template>
<h3>事件修饰符</h3>
<a @click.prevent="eventStyle" href="www.baidu.com">跳转</a>
</template>
<script>
export default {
data() {
return {};
},
methods: {
eventStyle(e) {
// e.preventDefault(); //禁用控件本身默认的事件,比如说我们a标签的跳转到百度事件会被禁用
console.log("点击了");
},
},
};
</script>
使用事件修饰符 .stop
- 不使用.stop,先触发了p然后因为p在div中,点击p触发之后还会触发div的事件,顺序是p-div的冒泡顺序

<template>
<h3>事件修饰符</h3>
<a @click.prevent="eventStyle" href="www.baidu.com">跳转</a>
<div @click="clickDiv">
<p @click="clickP">点我先触发p还是div呢?</p>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
eventStyle(e) {
// e.preventDefault(); //禁用控件本身默认的事件,比如说我们a标签的跳转到百度事件会被禁用
console.log("点击了");
},
clickDiv() {
console.log("点击了div");
},
clickP() {
console.log("点击了p");
},
},
};
</script>
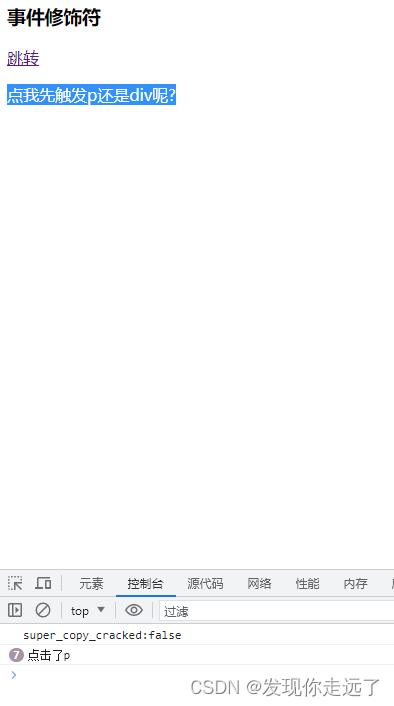
- 使用了.stop 禁用了冒泡,只触发了p不会触发父节点div的事件

<template>
<h3>事件修饰符</h3>
<a @click.prevent="eventStyle" href="www.baidu.com">跳转</a>
<div @click="clickDiv">
<p @click.stop="clickP">点我先触发p还是div呢?</p>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
eventStyle(e) {
// e.preventDefault(); //禁用控件本身默认的事件,比如说我们a标签的跳转到百度事件会被禁用
console.log("点击了");
},
clickDiv() {
console.log("点击了div");
},
clickP() {
console.log("点击了p");
},
},
};
</script>
使用事件修饰符 .self
只有点击"div的内容"才会触发,也就是只有点击了div本身自己才能触发事件,不受到冒泡影响.哪怕p没有使用.stop也不会通过p触发div
<template>
<h3>事件修饰符</h3>
<a @click.prevent="eventStyle" href="www.baidu.com">跳转</a>
<div @click.self="clickDiv">
div的内容
<p @click="clickP">点我先触发p还是div呢?</p>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
eventStyle(e) {
// e.preventDefault(); //禁用控件本身默认的事件,比如说我们a标签的跳转到百度事件会被禁用
console.log("点击了");
},
clickDiv() {
console.log("点击了div");
},
clickP() {
console.log("点击了p");
},
},
};
</script>
## 总结 大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
『未完待续』