文章目录
- 一、原生ajax
- 1、AJAX 简介
- 2、特点
- 1)优点
- 2)缺点
- 二、http协议
- 1、概念
- 2、Cookie和Session机制
- 1)Cookie
- 2)Session
- 3)报文
- 二、请求头
- 1、概念
- 2、常见请求头:
- 3、Content-Type
- 三、AJAX使用
- 1、详细操作
- 2、IE缓存问题
- 3、请求超时与网络异常
- 4、取消请求/重复请求问题
- 四、axios发送ajax请求
- 1、get/post
- 2、通用方式
- 五、fetch函数发送ajax
- 六、跨域
- 1、同源策略
- 2、解决跨域——JSONP
- 3、CORS
一、原生ajax
1、AJAX 简介
- AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。
- 通过 AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。
- AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
- 最早服务端通过ajax传输的是xml数据,现在都用JSON格式。
2、特点
1)优点
- 可以无需刷新页面而与服务器端进行通信。
- 允许你根据用户事件来更新部分页面内容。
2)缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO 不友好(搜索引擎优化)(爬虫爬不到)
二、http协议
1、概念
- HTTP(hypertext transport protocol)协议「超文本传输协议」协议详细规定了浏览器和万维网服务器之间互相通信的规则。
- 它是Web中最常用的协议之一,用于在Web浏览器和Web服务器之间传输数据。HTTP基于客户端-服务器模型,客户端发送HTTP请求,服务器响应HTTP响应。
- HTTP协议采用无状态的方式,即每个请求都是独立的,服务器不会记住之前的请求。为了解决这个问题,引入了Cookie和Session等机制来维持状态。
- HTTP协议采用明文传输,安全性较低,为了加强安全性,可以使用HTTPS(HTTP Secure)协议,通过SSL/TLS加密来保护数据传输的安全性。
- HTTP协议定义了很多不同的请求方法(GET、POST、PUT、DELETE等)以及状态码(200、404、500等),用于描述请求的目的和服务器处理请求的结果。
2、Cookie和Session机制
都是用来在Web应用程序中维持用户状态的方式,使得服务器可以识别和区分不同的用户。
1)Cookie
- Cookie是服务器发送给客户端的小型文本文件,存储在用户的计算机上。
- Cookie通常包含了一些标识用户的信息,例如用户ID、会话ID等。
- 当用户访问网站时,浏览器会将相应的Cookie信息发送给服务器,以便服务器识别用户。
- Cookie可以设置过期时间,可以是会话性的(浏览器关闭后失效)或是持久性的(在指定时间后失效)。
2)Session
- Session是在服务器端保存用户状态的机制,通常使用Session ID来识别不同的用户会话。
- 当用户第一次访问网站时,服务器会为其创建一个唯一的Session ID,并将其存储在服务器上。
- 每次用户请求时,服务器会通过Session ID来识别用户,并为用户保存状态信息。
- Session通常会在一段时间内保持活跃,一般情况下会在用户关闭浏览器或一定时间后失效。
Cookie和Session机制在Web开发中经常被同时使用,Cookie通常用于存储少量的用户信息或标识,而Session则用于存储更多的用户状态信息。它们都是为了实现用户认证、保持用户登录状态、跟踪用户行为等功能而设计的。
3)报文
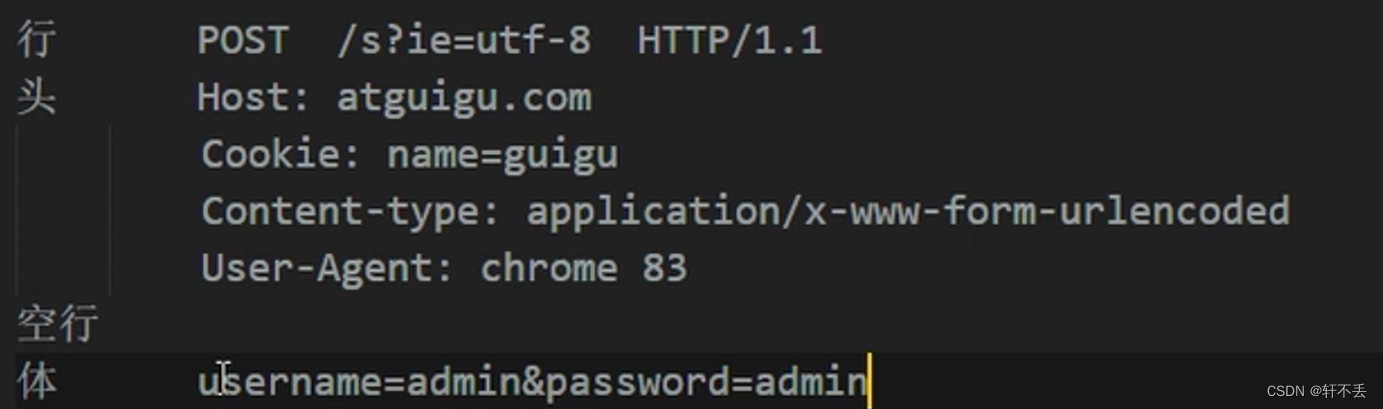
- 请求报文
在HTTP协议中,请求报文是客户端(例如Web浏览器)发送给服务器的数据格式,用于请求特定资源的内容。请求报文通常包含了请求行、请求头和请求体三个部分。

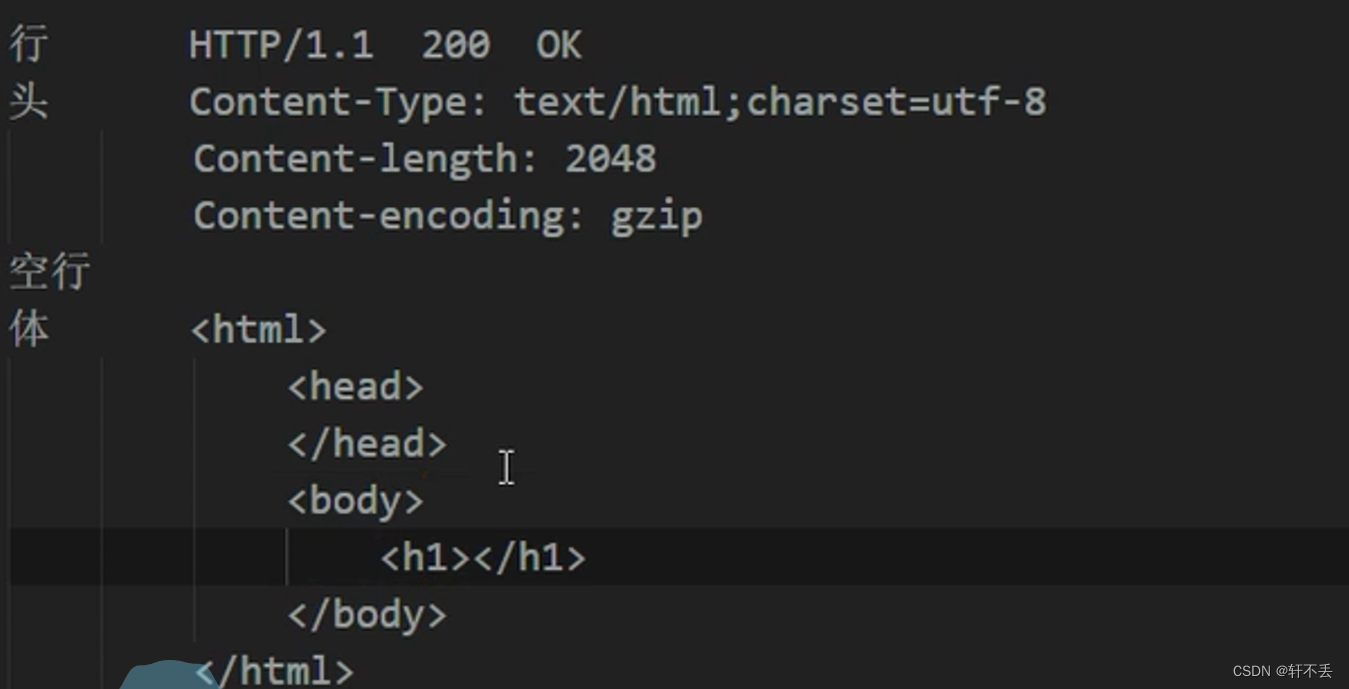
通过请求报文,客户端可以向服务器发起不同类型的HTTP请求,如获取资源(GET请求)、提交表单数据(POST请求)、更新资源(PUT请求)等。服务器收到请求报文后,根据其中的信息执行相应的操作,并返回对应的响应报文给客户端。 - 响应报文
响应报文是服务器发送给客户端(例如Web浏览器)的数据格式,用于响应客户端发起的请求并返回请求的结果。响应报文通常包含了状态行、响应头和响应体三个部分。

通过响应报文,服务器将处理结果返回给客户端,客户端根据响应报文中的信息进行处理,如显示网页内容、处理数据、下载文件等。响应报文中的状态码是客户端了解服务器处理结果的重要指标,常见的状态码包括200(请求成功)、404(未找到资源)、500(服务器内部错误)等。
二、请求头
1、概念
- 在HTTP(Hypertext Transfer Protocol,超文本传输协议)中,请求头(Request Header)是客户端(例如Web浏览器)发送给服务器的一部分数据,用于描述请求的信息和附加信息。请求头通常包含了关于请求的各种元数据和参数,帮助服务器理解和处理客户端发送的请求。
- 服务器在接收到请求头后,可以根据请求头中的信息进行相应的处理和响应。请求头是HTTP通信中重要的组成部分,它帮助客户端和服务器之间传递各种信息,实现数据交互和资源请求。
2、常见请求头:
- Accept:指定客户端能够接受的内容类型
- Accept-Encoding:指定客户端能够接受的内容编码方式
- Accept-Language:指定客户端能够接受的自然语言
- Cache-Control:控制缓存的行为
- Connection:指定连接是否保持持久连接
- Content-Length:请求体的长度
- Content-Type:请求体的数据类型
- Cookie:包含客户端的Cookie信息
- Host:指定请求的目标主机
- User-Agent:客户端的用户代理字符串
- Referer:指定请求的来源页面URL
- Authorization:包含客户端认证信息
请求头中的Content-Type字段用于指示请求或响应中实体主体的媒体类型(Media Type),也就是实体主体的数据格式。Content-Type字段告诉服务器或客户端如何解析请求或响应的主体内容。
3、Content-Type
常见的Content-Type值包括:
- text/plain:纯文本格式
- text/html:HTML格式
- application/json:JSON格式
- application/xml:XML格式
- application/x-www-form-urlencoded:表单数据格式
- multipart/form-data:多部分表单数据格式
通过Content-Type字段,服务器可以正确解析请求的数据格式,客户端也可以正确解析服务器返回的数据格式,确保数据能够被正确处理和显示。
在发送POST请求时,通常需要设置Content-Type字段来指定请求主体的数据格式,以便服务器正确解析数据。在处理响应时,客户端也会根据响应头中的Content-Type字段来正确解析服务器返回的数据格式。
三、AJAX使用
1、详细操作
//获取button元素
const btn = document.getElementByTagName('button')[0]
//绑定事件
btn.onclick = function(){
1.创建对象
const xhr = new XMLHttpRequest()
(1)设置响应体类型
xhr.responseType = 'json'
2.初始化,设置请求的方法和url
xhr.open('GET','http://127.0.0.1:8000/server')
(1)若是get请求,通过如下传递参数
'http://127.0.0.1:8000/server?a=100&b=200&c=300'
(2)设置请求头
xhr.setRequestHeader(头名,头值)
eg.xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded') //详细介绍见下面
3.发送
xhr.send()
若是post请求,通过如下传递参数
xhr.send(a=100&b=200&c=300) //这里请求体格式很灵活。看后端怎么处理
4.事件绑定,处理服务端返回的结果
on : when 当...时候
readystate:是xhr对象中的属性,表示状态0 1 2 3 4
0:未初始化,最开始状态
1:open调用完毕
2:send调用完毕
3:服务端返回部分结果
4:服务端返回所有结果
change:改变的时候触发,因此会触发四次
xhr.onreadystatechange = function(){
//判断
if(xhr.readystate == 4){ //返回所有结果
//判断响应状态码,状态码2开头都表示成功,2xx
if(xhr.status>=200 && xhr.status<300){
//处理结果 行 头 空行 体
1.响应行:
xhr.status保存响应行
xhr.statusText保存响应的状态字符串 OK等
xhr.getAllResponseHeaders()保存所有响应头
xhr.response保存响应体(内容)
2.处理返回的JSON文件
//手动转换
let data = JSON.parse(xhr.response)
//自动转换,在xhr.open前面设置响应体类型
}
}
}
}
2、IE缓存问题
IE浏览器会对AJAX的请求结果进行缓存,若频繁发送,浏览器会认为你与之前发送的请求是一致的,则下一次从本地缓存中拿数据,返回结果就不是新数据,如果那一段事件发送请求的数据改变了,则缓存的数据就不是请求的数据,会出现问题
btn.onclick = function(){
const xhr = new XMLHttpRequest()
//解决IE缓存问题,每次发送的请求随事件改变,则浏览器认为前后的请求是不一样的,就不会从缓存拿数据
xhr.open('GET','http://127.0.0.1:8000?t='+Date.now)
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readystate == 4){
if(xhr.status>=200 && xhr.status<300){
}
}
}
}
3、请求超时与网络异常
btn.onclick = function(){
const xhr = new XMLHttpRequest()
//超时设置2s
xhr.timeout = 2000s
//超时回调,出问题之后取消请求
xhr.onetimeout = function(){
alert('网络异常,请稍后重试')
}
//网络异常,出问题之后取消请求
xhr.onerror= function(){
alert('你的网络似乎出了问题')
}
xhr.open('GET','http://127.0.0.1:8000?t='+Date.now)
xhr.send()
}
4、取消请求/重复请求问题
- 取消:可以手动取消请求。
xhr.absort() //取消请求
重复请求问题:如果用户在短时间内一直点击发送请求,那么响应压力就会很大,因此需要防抖动(点击后取消前一个请求)
let flag = false //是否正在发送请求
const xhr = null
btn.onclick = function(){
if(flag) xhr.absort //如果正在发送,则取消该请求,创建一个新的请求
xhr = new XMLHttpRequest()
flag=true
xhr.open('GET','http://127.0.0.1:8000?t='+Date.now)
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readystate == 4){
//修改标识变量
flag = false
}
}
}
四、axios发送ajax请求
- Axios是一个基于Promise的HTTP客户端,可以用在浏览器和Node.js环境中。它可以让我们更容易地发送异步请求到服务器并处理响应数据。
- Promise是一种用于处理异步操作的对象,它表示一个异步操作的最终完成(或失败),以及其结果值。
详细介绍见官网
1、get/post
axios.default.baseURL = 'http://127.0.0.1:8000'
btn.onclick = function(){
axios.get('/server',{ //利用baseURL对路径进行简化
//url参数
params:{
id:12345
},
//请求头信息
headers:{
'Content-type':'application/x-www-form-urlencoded'
},
}).then(value=>{
//value存储各种信息
})
axios.post('/server',{ //第二个参数作为请求体
username:'admin'
},{ //利用baseURL对路径进行简化
//url参数
params:{
id:12345
},
//请求头信息
headers:{
'Content-type':'application/x-www-form-urlencoded'
}
}).then(value=>{
})
}
2、通用方式
btn.onclick = function(){
axios({
//请求方法
method:"POST",
//url
url:'/server',
/url参数
params:{
id:12345
},
//请求头信息
headers:{
'Content-type':'application/x-www-form-urlencoded'
},
//请求体
data:{
username:"1"
}
}).then(response=>{
//response存储返回信息
})
}
五、fetch函数发送ajax
fetch()函数是全局对象,直接调用,返回promise对象
btn.onclick = function(){
fetch('/server?age=18',{
//请求方法
method:"POST",
//请求头信息
headers:{
'Content-type':'application/x-www-form-urlencoded'
},
//请求体
body:{
username:"1"
}
}).then(response=>{
return response.text()
}).then((response)=>{ //需要两层then
})
}
六、跨域
1、同源策略
- 同源策略是一种浏览器的安全策略,用于限制一个网页文档或脚本如何与另一个来源的资源进行交互。在同源策略下,不同源的网页(指协议、域名、端口号有任何一个不同)之间的脚本和数据通信受到限制,这有助于防止恶意网站利用用户的身份信息和敏感数据。
- 一句话来说,就是网页的url和ajax请求服务端的url必须协议,域名,端口号完全相同
- 同源策略是浏览器的一项重要安全功能,它有助于保护用户的隐私和安全。
- 违背同源策略就是跨域
btn.onclick = function(){
const xhr = new XMLHttpRequest()
xhr.open('GET','./server') //满足同源策略,url可以简写
xhr.send()
}
2、解决跨域——JSONP
- 介绍:JSONP(SON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来,只支持 get请求。
- 开发中不常用,一是只能支持get,二是对前后端配合协作要求高。
- 工作原理:
在网页有一些标签天生具有跨域能力,比如:img link iframe script。
JSONP 就是利用 script 标签的跨域能力来发送请求的。(即script的src属性引用数据时不受跨域条件限制)
3、CORS
- CORS(Cross-0rigin Resource sharing),跨域资源共享。CORS 是官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持get和 post 请求。
- 跨域资源共享标准新增了一组 HTTP 响应头,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。
- 工作原理:CORS是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行。
- 使用:主要是服务器端的设置
- 有很多不同的请求头,每个都有不同的限制,具体看文档
//设置响应头,设置允许跨域
//*表示所有的网页都允许,也可以设置其他url
response.setHeader('Access-Control-Allow-Origin',"*")
}