摘要
基于Java, SSM, HTML, Vue的在线视频播放管理系统网站设计是一个利用Spring框架、SpringMVC、MyBatis(SSM)和前端技术HTML与Vue.js实现的多功能Web应用。这个系统旨在为用户提供一个便捷、高效的平台来上传、管理和观看视频内容,同时兼顾了良好的用户体验和高度的互动性。用户可以通过系统进行注册、登录和管理个人信息,同时能够轻松上传视频文件,并对其进行分类和元数据编辑,如添加标题、描述等。系统提供了流媒体视频播放功能和高效的搜索工具,让用户能够基于兴趣找到并观看视频。此外,为了增强社区特性,系统还包含了交互式评论功能,允许用户发表观点和参与讨论。针对不同用户的需求,系统还实现了细致的权限控制机制,区分了普通用户和管理员的不同操作权限,以保证网站的管理秩序和内容的安全。


实现的功能
系统分为管理员、媒体用户(上传视频)、观众用户,三种角色。
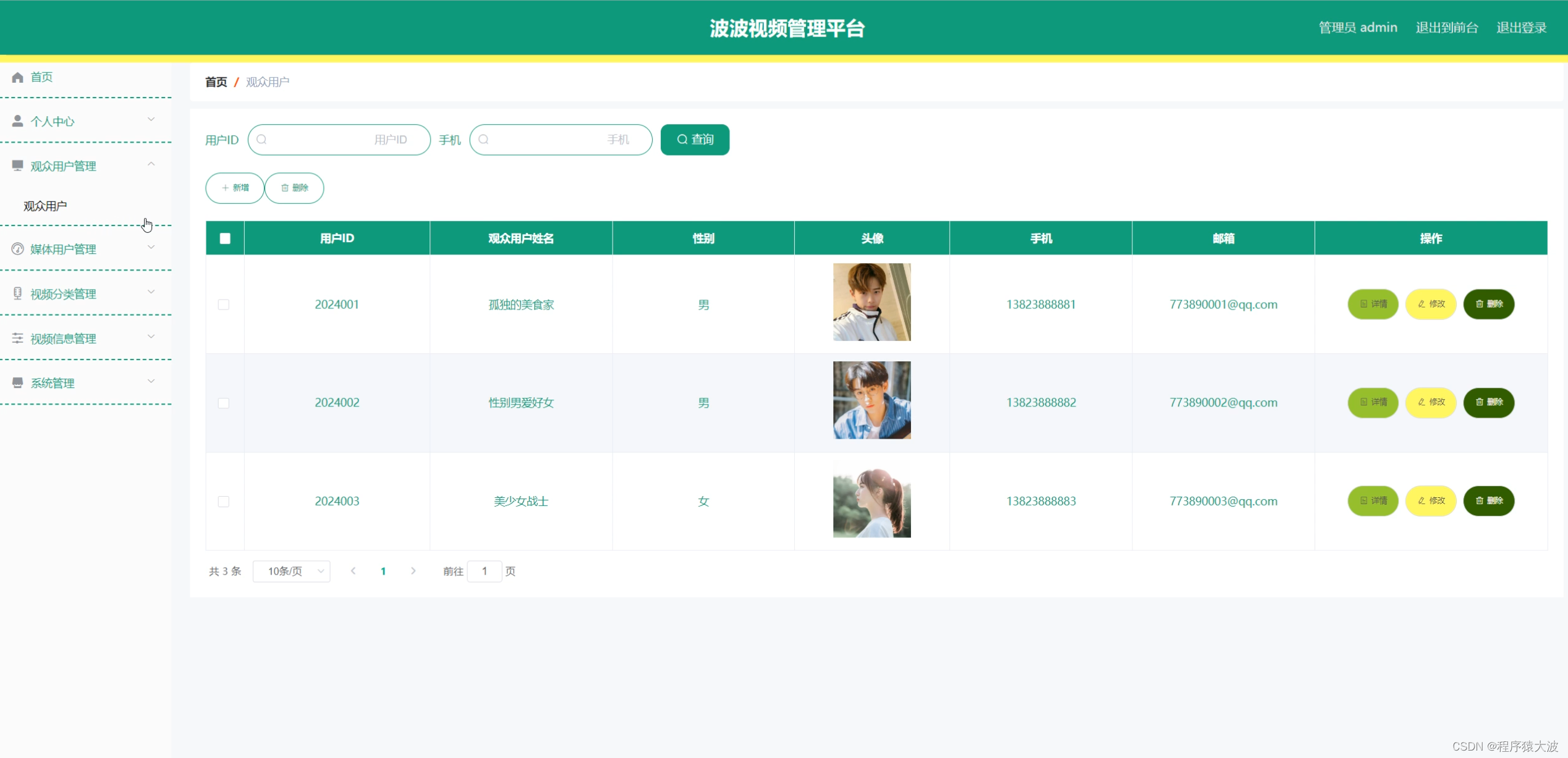
管理员:观众用户管理、媒体用户管理、公告管理、分类管理、视频管理等;
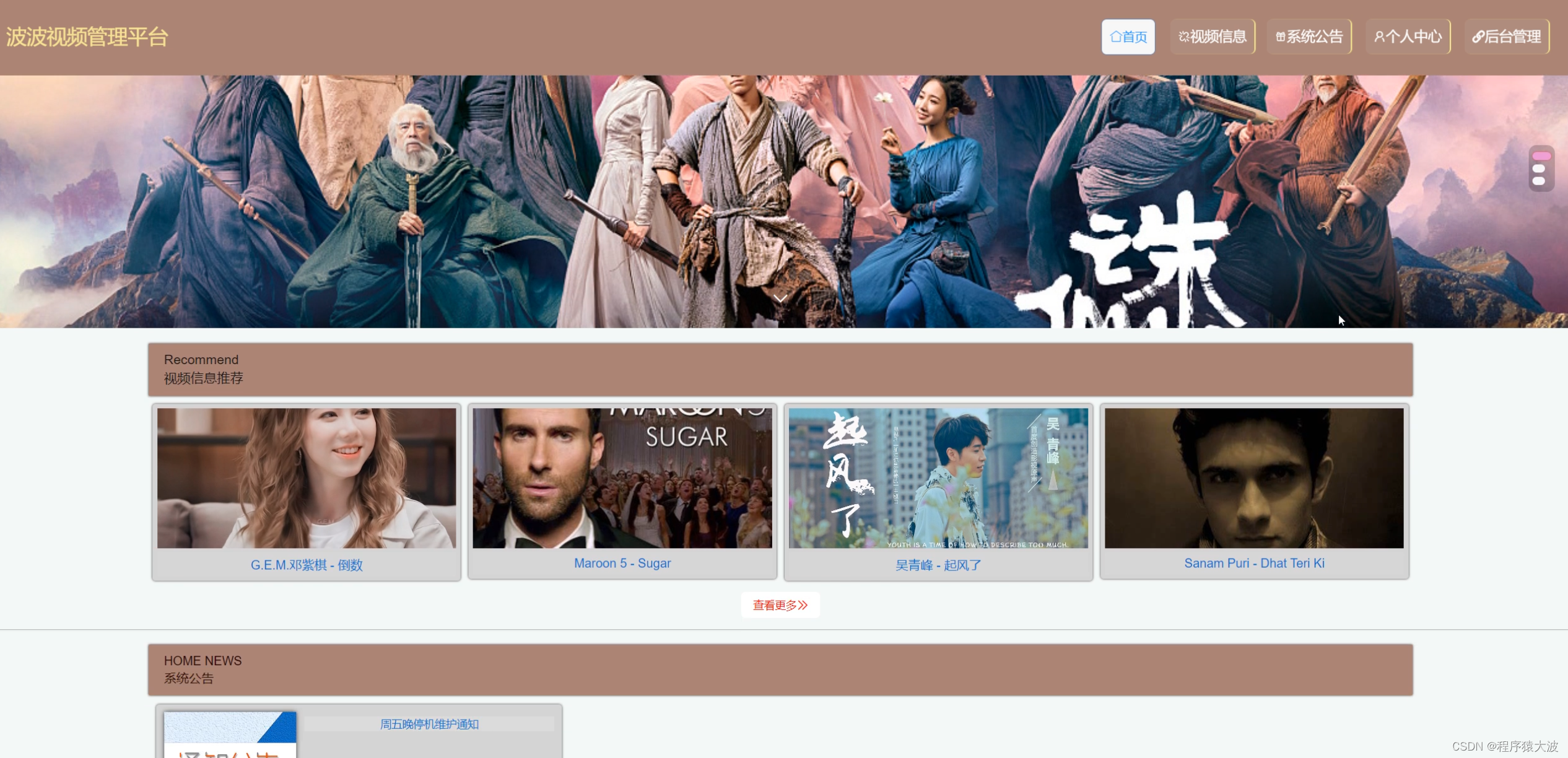
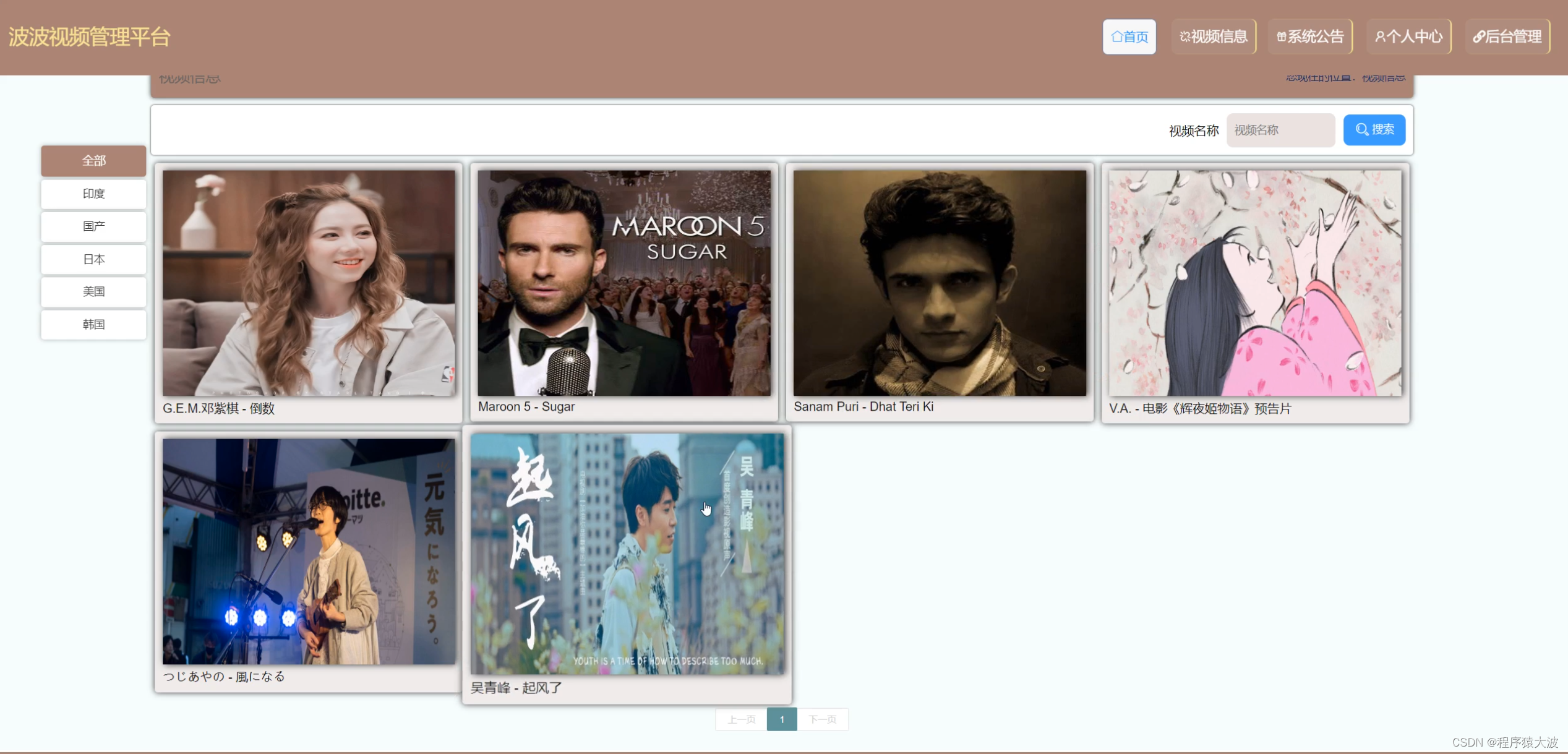
观众用户:查看视频、查看公告、登录注册、收藏等;
媒体用户:发布视频、登录注册等。


使用的技术
后端框架:SSM(Spring、SpringMVC、Mybatis),MySQL数据库、maven依赖管理等;
前端技术:Bootstrap、html、css、JavaScript、JQuery、VUE等。


部分代码展示
@RestController
@RequestMapping("/jiaoshi")
public class JiaoshiController {
@Autowired
private JiaoshiService jiaoshiService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
JiaoshiEntity user = jiaoshiService.selectOne(new EntityWrapper<JiaoshiEntity>().eq("jiaoshigonghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"jiaoshi", "媒体用户" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody JiaoshiEntity jiaoshi){
//ValidatorUtils.validateEntity(jiaoshi);
JiaoshiEntity user = jiaoshiService.selectOne(new EntityWrapper<JiaoshiEntity>().eq("jiaoshigonghao", jiaoshi.getJiaoshigonghao()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
jiaoshi.setId(uId);
jiaoshiService.insert(jiaoshi);
return R.ok();
}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
JiaoshiEntity user = jiaoshiService.selectById(id);
return R.ok().put("data", user);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
JiaoshiEntity user = jiaoshiService.selectOne(new EntityWrapper<JiaoshiEntity>().eq("jiaoshigonghao", username));
if(user==null) {
return R.error("账号不存在");
}
user.setMima("123456");
jiaoshiService.updateById(user);
return R.ok("密码已重置为:123456");
}
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,JiaoshiEntity jiaoshi,
HttpServletRequest request){
EntityWrapper<JiaoshiEntity> ew = new EntityWrapper<JiaoshiEntity>();
PageUtils page = jiaoshiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaoshi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,JiaoshiEntity jiaoshi, HttpServletRequest request){
EntityWrapper<JiaoshiEntity> ew = new EntityWrapper<JiaoshiEntity>();
PageUtils page = jiaoshiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaoshi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( JiaoshiEntity jiaoshi){
EntityWrapper<JiaoshiEntity> ew = new EntityWrapper<JiaoshiEntity>();
ew.allEq(MPUtil.allEQMapPre( jiaoshi, "jiaoshi"));
return R.ok().put("data", jiaoshiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(JiaoshiEntity jiaoshi){
EntityWrapper< JiaoshiEntity> ew = new EntityWrapper< JiaoshiEntity>();
ew.allEq(MPUtil.allEQMapPre( jiaoshi, "jiaoshi"));
JiaoshiView jiaoshiView = jiaoshiService.selectView(ew);
return R.ok("查询媒体用户成功").put("data", jiaoshiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
JiaoshiEntity jiaoshi = jiaoshiService.selectById(id);
return R.ok().put("data", jiaoshi);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
JiaoshiEntity jiaoshi = jiaoshiService.selectById(id);
return R.ok().put("data", jiaoshi);
}演示视频
基于JavaSSM,html,vue在线视频管理系统网站设计