注释很详细,直接上代码
上一篇
新增内容
- 插值表达式基本用法
- 插值表达式常用公式
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<!-- 两种方法都可以 -->
<div>昵称:{{message.nickname}}</div>
<div>{{'昵称:'+message.nickname}}</div>
<!-- 多层嵌套 -->
<div>虚岁:{{message.age}}</div>
<!-- 运算符 -->
<div>虚岁x2:{{message.age*2}}</div>
<div>虚岁x2:{{message.age+message.age}}</div>
<!-- 三元操作符 -->
<div>年龄阶段:{{message.age>=18?'成年':'未成年'}}</div>
<!-- 大写变换 -->
<div>爱好:{{message.hobby[0].toUpperCase()+' '+message.hobby[1].toUpperCase()}}</div>
</div>
<!-- 导入vue的js代码 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
message:{
nickname:'眨眼睛',
age:38,
hobby:['eating','sleeping'],
}
}
})
</script>
</body>
</html>
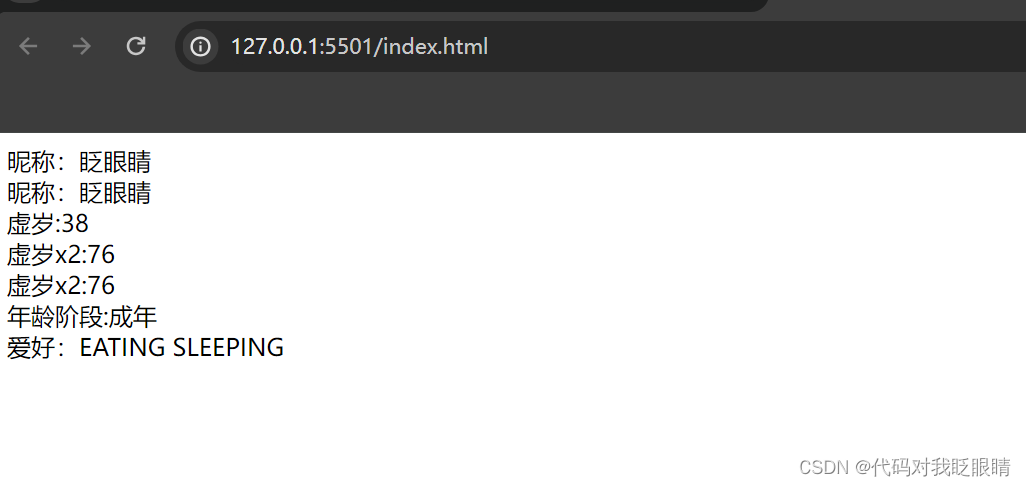
效果演示