目录
ref
混入 mixin
插件
插槽
使用插槽的情景
使用方法
VueX
使用场景
使用
state 存放共享数据
actions 操作共享数据的API
mutations 操作共享数据的API
生命周期图
ref
和id的区别
对于传统标签来说没有区别 都拿到的是 html内容
对于自定义的vue 的标签 ,ref拿到的是vue实例对象,而id 拿到的依然是 html内容
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
使用方式:
1. 打标识:```<h1 ref="xxx">.....</h1>``` 或 ```<School ref="xxx"></School>```
2. 获取:```this.$refs.xxx```
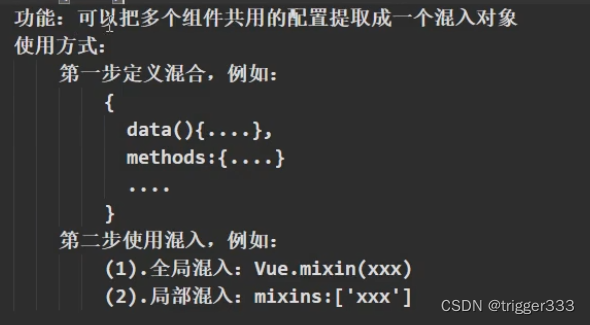
混入 mixin
作用是提高代码的复用性
把相同的代码抽取出去 用到的时候再引入,对于data 属性如果重复则用当前模块的,如果 mounted 钩子函数重复,那么都会执行。
全局混合 局部混合

插件
1. 功能:用于增强Vue
2. 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
3. 定义插件:
插件就是一个对象,不过里面必须包含install 方法,这样别的插件在使用它的时候可以在Vue上做增强。
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}插槽
使用插槽的情景
定义了子组件,在使用的时候传入的不仅仅是数据比如data等,而且会有标签(网页结构)的不同,比如传递视频、音频或者文章等等html内容
此时就可以在子组件标签中去传递相应的html内容,同时在子组件的定义中声明插槽的位置,这样在渲染时就会在该位置显示相应的html内容。
使用方法

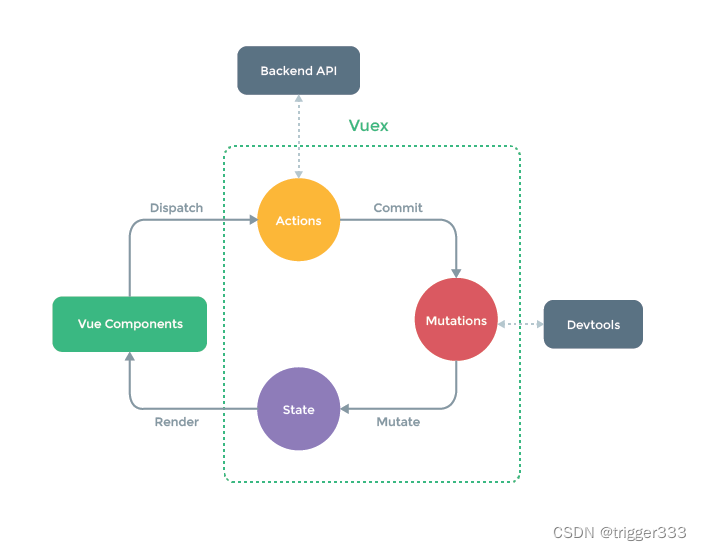
VueX
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
使用场景
多个组件 需要共享数据时,以一个全局单例模式管理,在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为。
使用
import { createApp } from 'vue'
import { createStore } from 'vuex'
// 创建一个新的 store 实例
const store = createStore({
state () {
return {
count: 0
}
},
mutations: {
increment (state) {
state.count++
}
}
})
const app = createApp({ /* 根组件 */ })
// 将 store 实例作为插件安装
app.use(store)
在 Vue 组件中, 可以通过 this.$store 访问store实例。
methods: {
increment() {
this.$store.commit('increment')
console.log(this.$store.state.count)
}
}
state 存放共享数据
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
actions 操作共享数据的API
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
mutations 操作共享数据的API
不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。
生命周期图

待更新...












![P4391 [BOI2009]Radio Transmission 无线传输](https://img-blog.csdnimg.cn/e4680246c010499a9b8663b05072dd18.png)