map
- 遍历数组的每一项。
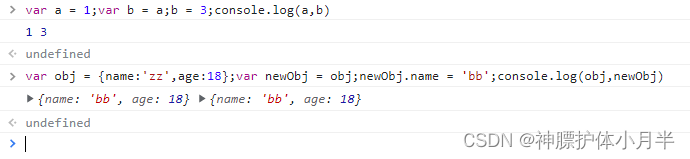
- 如果是简单数组,不改变原始数组(值类型)。
- 如果是对象数组,原始数组可以被改变(引用类型)。
- 遍历原始数组,返回值为原始数组的每一项,最终可组合成新数组。
简单数组
<template>
<div class="myBlock">
<div class="tableBlock">
<div class="title">原始数组</div>
<div class="float">
<div
v-for="(item, index) in tableData"
:key="index"
class="sinFloat"
>
{{ item }}
</div>
</div>
</div>
<div class="operate">
<el-button type="success" plain @click="operate"> map </el-button>
</div>
<div class="title" v-if="newObject">操作后的返回值</div>
<div class="newObject">
{{ newObject }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [12, 18, 53, 100],
num: 0,
newObject: null,
};
},
watch: {},
mounted() {},
methods: {
operate() {
this.newObject = this.tableData.map((item, index, arr) => {
// 简单数组-重新赋值-不会被改变
item = Number(item) + 1;
// 返回对象
return item;
});
this.num += 1;
},
},
};
</script>
操作前

操作后

对象数组
<template>
<div class="myBlock">
<div class="tableBlock">
<div class="title">原始数组</div>
<el-table :data="tableData" :key="num" stripe border>
<el-table-column prop="num" label="序号"> </el-table-column>
<el-table-column prop="value" label="值"> </el-table-column>
</el-table>
</div>
<div class="operate">
<el-button type="success" plain @click="operate"> map </el-button>
</div>
<div class="title" v-if="newObject">操作后的返回值</div>
<div class="newObject">
{{ newObject }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{ num: "1", value: "12" },
{ num: "2", value: "18" },
{ num: "3", value: "53" },
{ num: "4", value: "100" },
],
num: 0,
newObject: null,
};
},
watch: {},
mounted() {},
methods: {
operate() {
this.newObject = this.tableData.map((item, index, arr) => {
// 对象数组-重新赋值-会被改变
item.value = Number(item.value) + 1;
// 返回对象
return item;
});
this.num += 1;
},
},
};
</script>
操作前

操作后

- 简单数组和对象数组的区别,大概类似于值类型与引用类型重新赋值的区别

forEach
- 遍历数组的每一项。
- 与 map 一样,如果是简单数组,原始数组不会被改变。如果是对象数组,原始数组可以被改变。
- 与 map 不同的是,forEach 不会返回数据。不会形成新数组。
<template>
<div class="myBlock">
<div class="tableBlock">
<div class="title">原始数组</div>
<el-table :data="tableData" :key="num" stripe border>
<el-table-column prop="num" label="序号"> </el-table-column>
<el-table-column prop="value" label="值"> </el-table-column>
</el-table>
</div>
<div class="operate">
<el-button type="success" plain @click="operate"> forEach </el-button>
</div>
<div class="title" v-if="newObject">操作后的返回值</div>
<div class="newObject">
{{ newObject }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{ num: "1", value: "12" },
{ num: "2", value: "18" },
{ num: "3", value: "53" },
{ num: "4", value: "100" },
],
num: 0,
newObject: null,
};
},
watch: {},
mounted() {},
methods: {
operate() {
this.newObject = this.tableData.forEach((item, index, arr) => {
// 对象数组-重新赋值-会被改变
item.value = Number(item.value) + 1;
// 返回对象
return item;
});
console.log(this.newObject);// undefined
this.num += 1;
},
},
};
</script>
操作前

操作后

every
- 用于检测数组的每一项是否符合限定条件。
- 只要遇到一个 false 就会停止检测,如果数组内容全都符合条件,则返回 true。
- 同上述方法一样,在循环中,如果是简单数组,数据不会被改变,如果是对象数组,数据会改变。
- 如果停止了循环,后续对数据的改变也会停止。
<template>
<div class="myBlock">
<div class="tableBlock">
<div class="title">原始数组</div>
<el-table :data="tableData" :key="num" stripe border>
<el-table-column prop="num" label="序号"> </el-table-column>
<el-table-column prop="value" label="值"> </el-table-column>
</el-table>
</div>
<div class="operate">
<el-button type="success" plain @click="operate"> every </el-button>
</div>
<div class="title" v-if="newObject">操作后的返回值</div>
<div class="newObject">
{{ newObject }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{ num: "1", value: "12" },
{ num: "2", value: "18" },
{ num: "3", value: "53" },
{ num: "4", value: "100" },
],
num: 0,
newObject: null,
};
},
watch: {},
mounted() {},
methods: {
operate() {
this.newObject = this.tableData.every((item, index, arr) => {
item.value = Number(item.value) + 1;
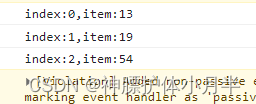
console.log("index:" + index + ",item:" + item.value);
return item.value < 50;
});
this.num += 1;
},
},
};
</script>
操作前

操作后
- 循环到第 3 项的时候,返回了 false,循环停止,则第 4 项的值 100 未进行数据改变的操作。


some
- 用于检测数组的每一项是否符合限定条件。
- 只要遇到一个符合条件的,就会返回 true 并且停止循环。
- 同上述方法一样,在循环中,如果是简单数组,数据不会被改变,如果是对象数组,数据会改变。
- 如果停止了循环,后续对数据的改变也会停止。
<template>
<div class="myBlock">
<div class="tableBlock">
<div class="title">原始数组</div>
<el-table :data="tableData" :key="num" stripe border>
<el-table-column prop="num" label="序号"> </el-table-column>
<el-table-column prop="value" label="值"> </el-table-column>
</el-table>
</div>
<div class="operate">
<el-button type="success" plain @click="operate"> some </el-button>
</div>
<div class="title" v-if="newObject">操作后的返回值</div>
<div class="newObject">
{{ newObject }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{ num: "1", value: "12" },
{ num: "2", value: "18" },
{ num: "3", value: "53" },
{ num: "4", value: "100" },
],
num: 0,
newObject: null,
};
},
watch: {},
mounted() {},
methods: {
operate() {
this.newObject = this.tableData.some((item, index, arr) => {
item.value = Number(item.value) + 1;
console.log("index:" + index + ",item:" + item.value);
return item.value < 50;
});
this.num += 1;
},
},
};
</script>
操作前

操作后
- 数组第 1 项符合条件,则循环停止,返回结果 true。只有第 1 项的数据参与了数据的改变操作。