介绍
本示例展示了如何通过Stage模型实现一个简单的游戏卡片。
- 通过卡片支持的点击事件进行交互,让用户通过点击的先后顺序把一个乱序的成语排列成正确的成语。
- 使用了C++和TS的混合编程方式,将获取随机数的能力下沉到C++实现,并通过NAPI的能力将C++实现的能力暴露到TS中。
- 用到了卡片扩展模块接口,@ohos.app.form.FormExtensionAbility 。
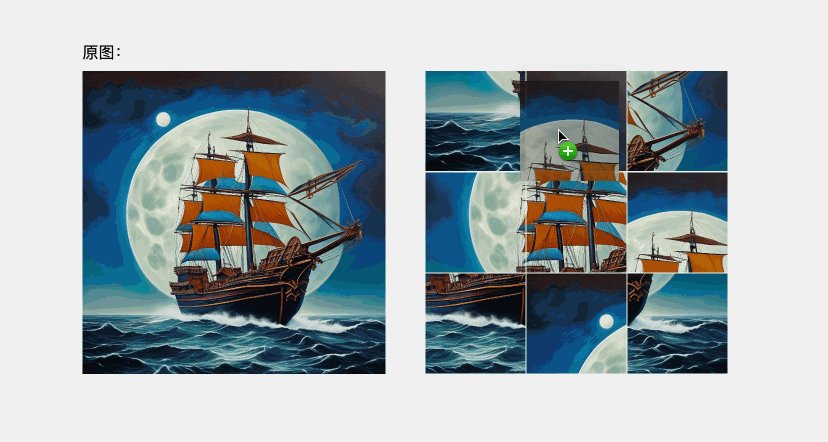
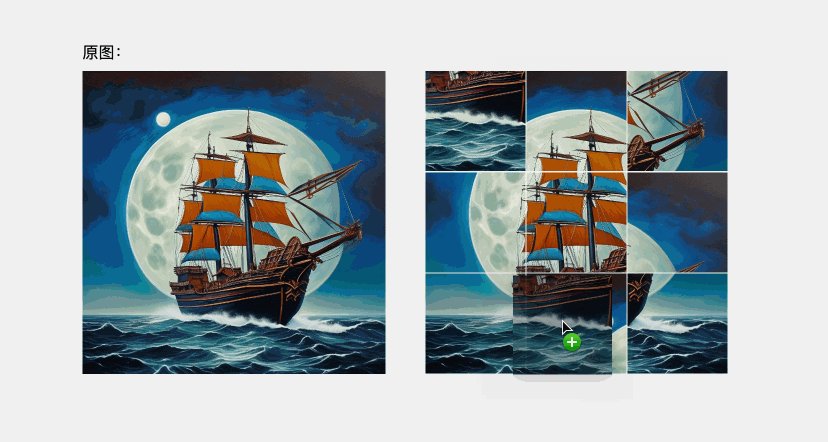
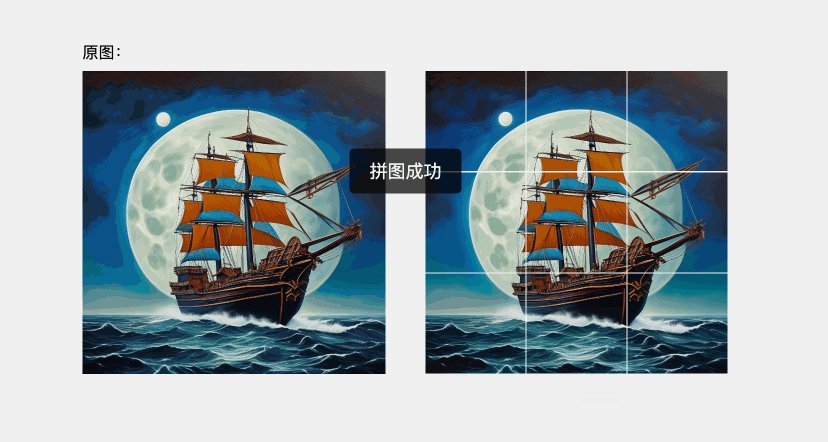
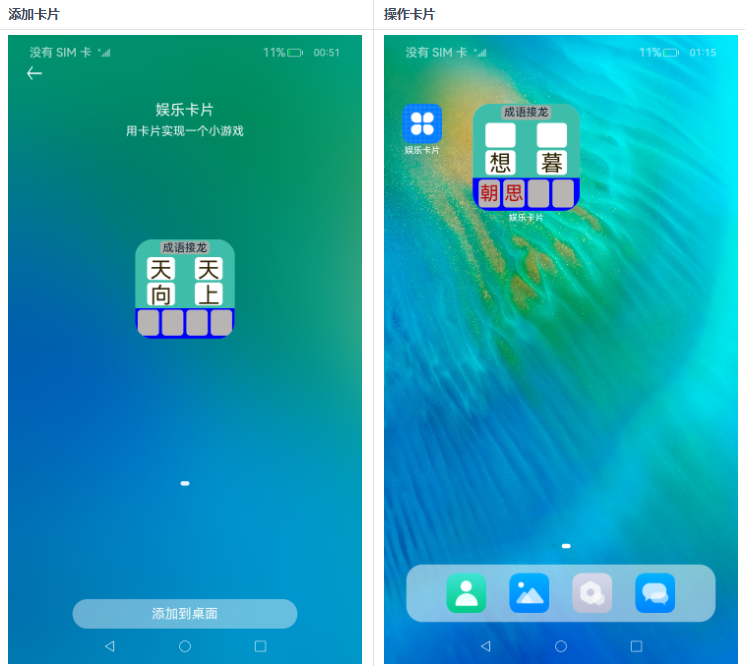
效果预览

使用说明:
1.部分设备的桌面不支持卡片,可以通过自己的开发卡片使用方,进行卡片的创建、更新和删除等操作。
2.安装应用,并在桌面上长按本应用的桌面图标,长按后弹出选项列表。
3.点击弹出列表中的服务卡片选项进入卡片添加界面。
4.点击正下方的添加到桌面按钮,卡片就会出现在桌面上。
工程目录
entry/src/main
|---module.json5 // 添加卡片拓展能力
|---/cpp/types/libinfoutil
| |---index.d.ts // native侧暴露给ArkTS侧接口的声明
|---/cpp/types
| ---native_module.cpp // native侧逻辑
| ---napi_info_util.cpp // native侧逻辑
|---/ets/pages
| |---index.ets // 首页,包含ArkTS侧逻辑
|---/ets/FormAbility
| |---FormAbility.ts // 定义卡片对象首次被创建时需要做的操作
|---js/widget/index // 定义卡片内容
| |---index.hml
| |---index.css
| |---index.json
|---resources/base/profile
| |---form_config.json // 配置卡片(卡片名称,引入js卡片,卡片窗口大小等
具体实现
1、在module.json5文件添加拓展能力,类型为卡片,并设置卡片入口srcEntrance和卡片元数据metadata。
2、配置卡片:用js编写相应的卡片,将卡片配置到resources/base/profile/form_config。
3、定义小游戏逻辑:实现FormExtensionAbility中addform时初始化数据(本sample中使用的是mock数据),并将数据存储到dataStore,通过调用c++随机数,将成语顺序打乱显示,
4、监听卡片变化:通过onformEvent()监听卡片事件,更新已选择的成语数据,并随机替换成语待选列表的已被选掉的word
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行。
2.本示例支持API10版本SDK,SDK版本号(API Version 10 Release),镜像版本号(4.0 Release)。
3.本示例需要使用DevEco Studio 版本号(4.0 Release)及以上版本才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/SuperFeature/Widget/FormGame/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3