👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶(1)GET的方法的使用
- 🐤GET方法的请求数据
- 🐤使用UI框架解释GET方式请求数据
- 🎶(2)POST方式的使用
- 🐤使用UI框架解释GET方式请求数据
- 结束语🥇
⭐前言⭐
HTTP协议定义了很多客户端与服务器交互的方法,最常用的是CET和POSTGET方法一般用于从指定的资源获取信息,而POST方法一般用于向指定的资源提交要被处理的信息。本书的资源特指PHP文件。
🎶(1)GET的方法的使用
🐤GET方法的请求数据
- 当客户端要从服务器端中读取信息时,使用的都是CET方法,例如,点击网页上的链接或者通过在浏览器的地址栏输人网址来浏览网页。CET方法要求服务器将URI定位的资源放在响应报文的数据部分返回给客户端。
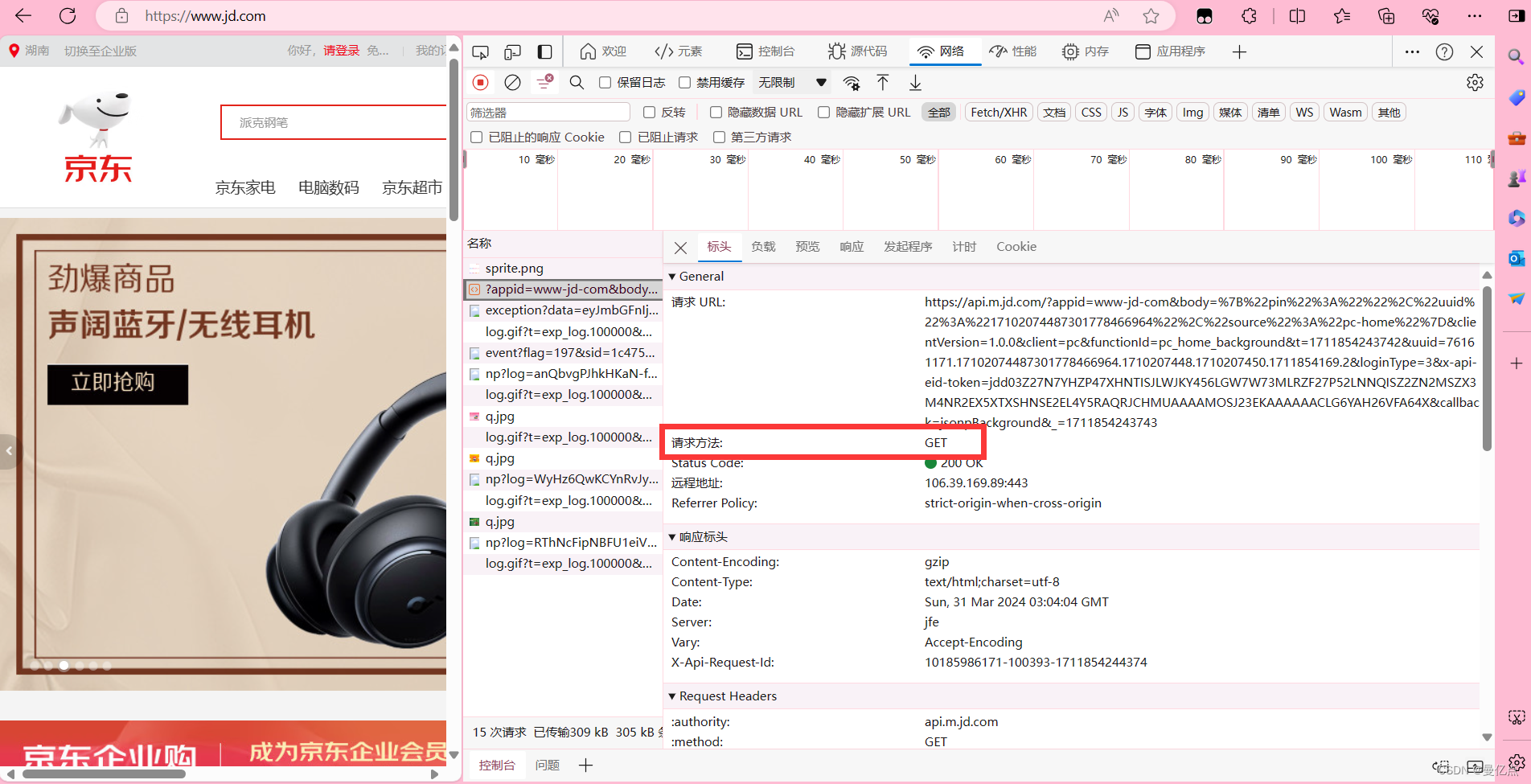
- 输人网址 :htps://www.jd.com,打开页面,如图 所示:

- 使用 GET方法时、客户端也可以给服务器端发送参数,服务器端将根据参数返回客户端需要的数据。GET方法的请求参数和对应的值附加在URL后面,使用一个号“代表 URL的结尾与请求参数的开始,参数之间使用符号“&”连接,如图所示:

🐤使用UI框架解释GET方式请求数据
- 🦖GET表单代码
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<meta name="wechat-enable-text-zoom-em" content="true">
<title>WeUI</title>
<link rel="stylesheet" href="css/weui.css"/>
</head>
<body>
<form method="GET" action="ok.php">
<div class="page" >
<div class="weui-form">
<div class="weui-form__text-area">
<h2 class="weui-form__title">用户注册</h2>
<div class="weui-form__control-area">
<div class="weui-cells__group weui-cells__group_form">
<div class="weui-cells">
<label for="js_input1" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">姓名</span></div>
<div class="weui-cell__bd">
<input name="uname" id="js_input1" class="weui-input" placeholder="填写本人姓名"/>
</div>
</label>
<label for="js_input2" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">邮箱</span></div>
<div class="weui-cell__bd">
<input name="emaile" id="js_input2" class="weui-input" placeholder="填写本人邮箱"/>
</div>
</label>
<label for="js_input3" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">手机</span></div>
<div class="weui-cell__bd">
<input name="tel" id="js_input3" class="weui-input" placeholder="填写绑定的电话号码" type="number" pattern="[0-9]*" />
</div>
</label>
<label for="js_input3" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">密码</span></div>
<div class="weui-cell__bd">
<input name="password" id="js_input3" class="weui-input" placeholder="请输入六位数的密码" type="password" />
</div>
</label>
<label for="js_input3" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">确认密码</span></div>
<div class="weui-cell__bd">
<input name="password" id="js_input3" class="weui-input" placeholder="请再次输入六位数的密码" type="password" />
</div>
</label>
</div>
</div>
</div>
<div class="weui-form__tips-area">
<p class="weui-form__tips">
</p>
</div>
<div class="weui-form__opr-area">
<button type="submit" class="weui-btn weui-btn_primary">注册</button>
</div>
<div class="weui-form__tips-area">
<p class="weui-form__tips">
</p>
</div>
</div>
<div role="alert" id="js_toast" style="display: none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast">
<i class="weui-icon-success-no-circle weui-icon_toast"></i>
<p class="weui-toast__content">已完成</p>
</div>
</div>
</div>
</form>
css样式部分可以去翻阅PHP程序开发的UI框架的使用部分
- 🦖创建一个ok.php:
<?php
//接收GET发送的数据
$data=$_GET;
var_dump($data);
print_r($data);
?>
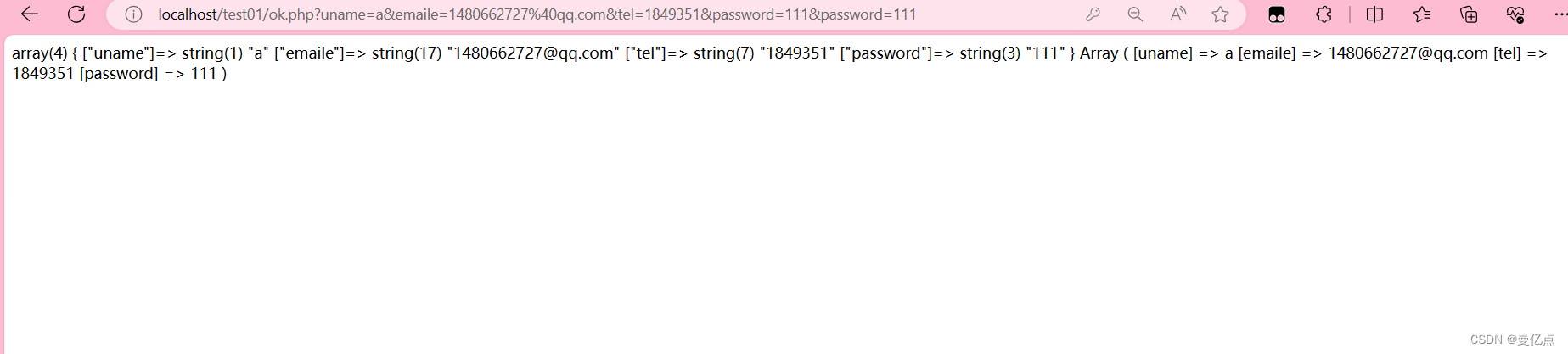
- 🦖 运行结果:

- 🦖GET接收的数据如下:

🎶(2)POST方式的使用
🐤使用UI框架解释GET方式请求数据
-
对于前面提到的不适合使用 GET方式的情况,可以考虑使用POST方法。POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据其中iput 中name 属性设置的值为名称。POST方法对传送的数据大小没有限制,而且参数也不会显示在URL中,私密性更好。将文件 GET表单代码复制粘贴一份,命名为POST.php,将表单method属性设置为POST。
-
🦖 PSOT表单代码:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<meta name="wechat-enable-text-zoom-em" content="true">
<title>WeUI</title>
<link rel="stylesheet" href="css/weui.css"/>
</head>
<body>
<form method="POST" action="ok.php">
<div class="page" >
<div class="weui-form">
<div class="weui-form__text-area">
<h2 class="weui-form__title">用户注册</h2>
<div class="weui-form__control-area">
<div class="weui-cells__group weui-cells__group_form">
<div class="weui-cells">
<label for="js_input1" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">姓名</span></div>
<div class="weui-cell__bd">
<input name="uname" id="js_input1" class="weui-input" placeholder="填写本人姓名"/>
</div>
</label>
<label for="js_input2" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">邮箱</span></div>
<div class="weui-cell__bd">
<input name="emaile" id="js_input2" class="weui-input" placeholder="填写本人邮箱"/>
</div>
</label>
<label for="js_input3" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">手机</span></div>
<div class="weui-cell__bd">
<input name="tel" id="js_input3" class="weui-input" placeholder="填写绑定的电话号码" type="number" pattern="[0-9]*" />
</div>
</label>
<label for="js_input3" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">密码</span></div>
<div class="weui-cell__bd">
<input name="password" id="js_input3" class="weui-input" placeholder="请输入六位数的密码" type="password" />
</div>
</label>
<label for="js_input3" class="weui-cell weui-cell_active">
<div class="weui-cell__hd"><span class="weui-label">确认密码</span></div>
<div class="weui-cell__bd">
<input name="password" id="js_input3" class="weui-input" placeholder="请再次输入六位数的密码" type="password" />
</div>
</label>
</div>
</div>
</div>
<div class="weui-form__tips-area">
<p class="weui-form__tips">
</p>
</div>
<div class="weui-form__opr-area">
<button type="submit" class="weui-btn weui-btn_primary">注册</button>
</div>
<div class="weui-form__tips-area">
<p class="weui-form__tips">
</p>
</div>
</div>
<div role="alert" id="js_toast" style="display: none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast">
<i class="weui-icon-success-no-circle weui-icon_toast"></i>
<p class="weui-toast__content">已完成</p>
</div>
</div>
</div>
</form>
- 创建一个ok.php:
<?php
//接收POST发送的数据
$data=$_POST;
var_dump($data);
print_r($data);
?>
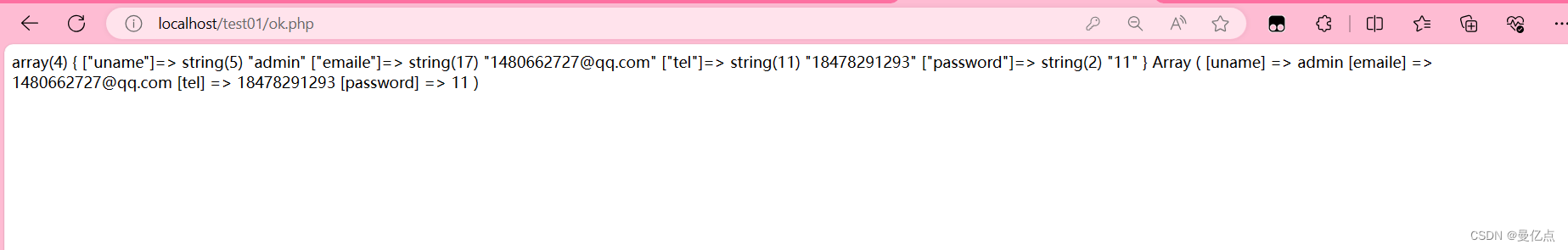
🦖运行结果的显示:
 与CET方法相同,在注册页面填写注册信息,提交表单,根据表单设置的PHP请求文件,将表单参数提交到POST.pp 中处理。此时,浏览器地址栏中的POST.php 后面不附带任何参数信息。POST.pp文件打印整个表单提交的参数和表单指定的参数
与CET方法相同,在注册页面填写注册信息,提交表单,根据表单设置的PHP请求文件,将表单参数提交到POST.pp 中处理。此时,浏览器地址栏中的POST.php 后面不附带任何参数信息。POST.pp文件打印整个表单提交的参数和表单指定的参数
结束语🥇
以上就是PHP程序设计GET和POST的请求方法
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖



















![[leetcode] 46. 全排列](https://img-blog.csdnimg.cn/direct/a36c1b59f2eb48eebd27dc7ba26116ca.png)