一、背景说明
因为原来前端的同事习惯用,ViewUI框架,于是基线版本的项目,都是使用的ViewUI框架搭建的。
但是,这个ViewUI的表格,是引用的第三方的vux的框架,在网上很少人使用,所以遇到问题,基本上没有人解答。
只能请教原前端同事作者,反正就是对我们这种半吊子前端开发者非常之不友好
于是,在了解了ElementUI和Avue框架之后,就坚定了要改造的信念,于是便有了下面这篇文章~
二、选用ElementUI和Avue框架的理由
2.1 Avue的低代码,缩短开发时间
因为大部分的web业务都是进行数据的增删改查,如果有一个框架能帮你更好的做这个事情,而且所用时间更短,所需的学习成本更低,何乐而不为呢?没错,Avue就是这款框架,具体可以看我的Avue的技术文档介绍。
2.2 ElementUI拥有更强大的生态
现在国内主流的前端框架就是Vue+ElementUI的组合,妈妈再不不用担心我遇到的问题百度搜不到了。。
因此,我给ElementUI命名为半吊子前端开发者友好框架,哈哈。
三、具体改造步骤
Step1、在dependencies中引入ElementUI依赖
"dependencies": {
element-ui": "^2.15.12",
Step2、全局组件挂载Element UI
// 全局组件挂载UI
Vue.use(Element, {
size: 'medium' // set element-ui default size
})
Step3、在dependencies中引入引入Avue依赖
"dependencies": {
"@smallwei/avue": "^2.10.0",
Step4、全局组件挂载Avue
//全局组件挂载UI Avue
Vue.use(Avue);
Step5、重新执行npm install
因为你引入了新的组件,IDEA 的专业版会自动检测出来有新的依赖,他会自动提示要重新执行npm install。
非常的智能哦 !
Step6、
四、查漏补缺,收尾问题修复
因为网络请求Axios、基础框架Vue、打包框架Webpack、NPM啥的,都差不多使用,基本不用改。
所以,具体问题具体分析,不同项目没有共性可言,具体涉及到哪些,遇到后,再Fix即可。。
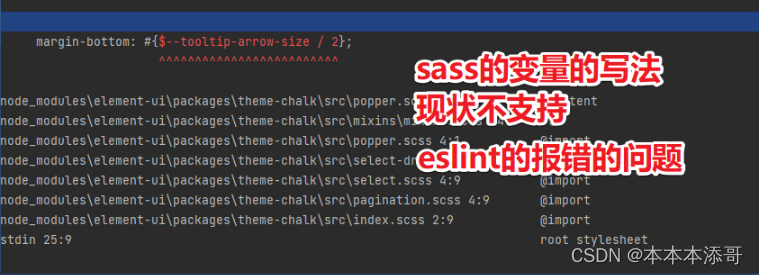
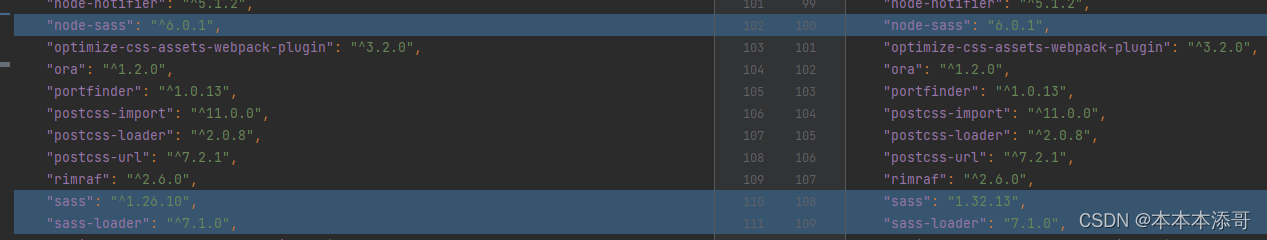
3.1 解决SASS报错的问题
这个问题,困扰了我快三个月。。
最后还是请教了前端同事解决的。

解决方案非常简单,就是升级下版本即可。

3.2 Cannot find module ‘./element-ui‘ or its corresponding type declarations.
详细见文章
【异常】解决 Cannot find module ‘./element-ui‘ or its corresponding type declarations.