一、axios拦截器
1、axios模块的作用
是对基于http请求的封装。在浏览器对异步请求对象XMLHttpRequest进行封装
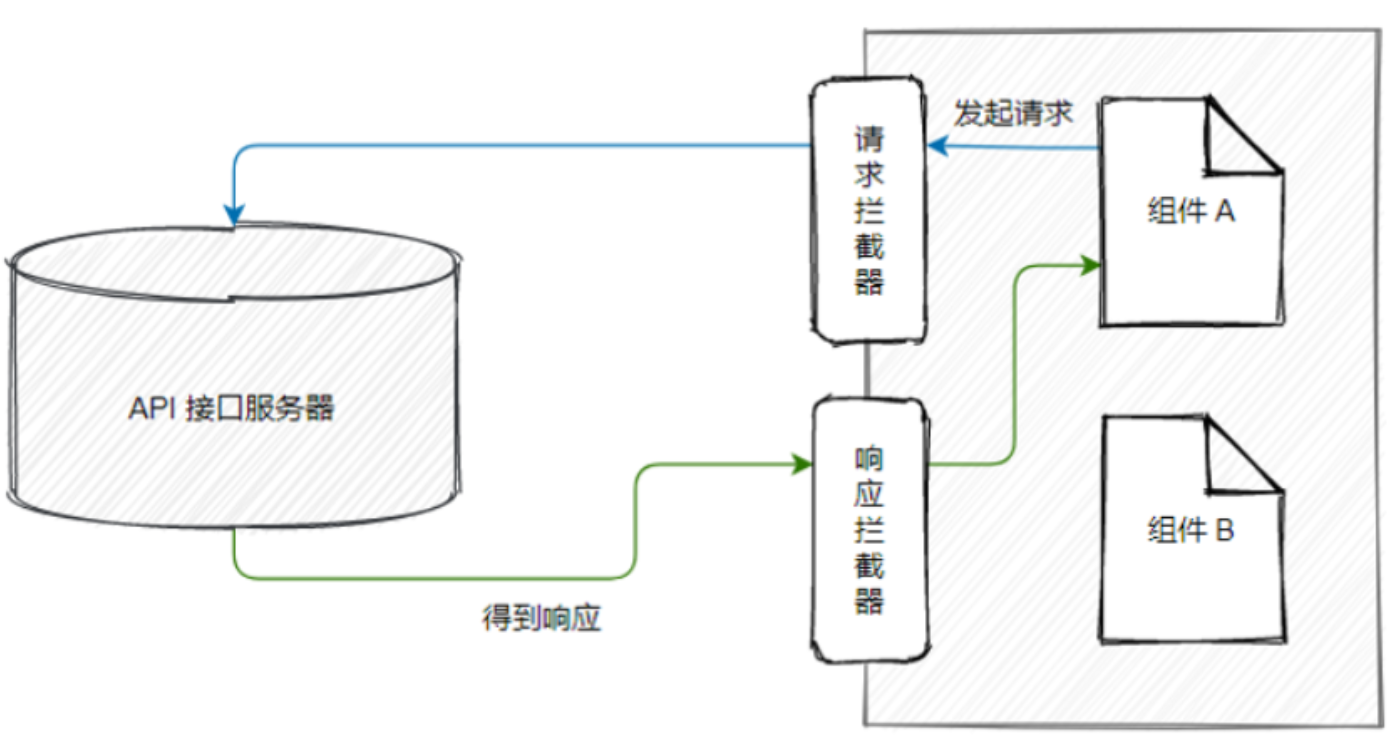
2、拦截器
(1)请求拦截器:对客户端发起的请求进行统一的前期处理(token、时间戳、cookie等)
(2)响应拦截器:对服务器端响应给客户端的数据统一进行处理之后再发给客户端

3、使用方法
import axios from "axios";
//1. 创建axios的实例,配置基础路径
const axiosInstance = axios.create({
baseURL: 'http://localhost:8089',
timeout: 5000
})
//2. 定义请求拦截器:给所有请求都带上token
axiosInstance.interceptors.request.use((req)=>{
let token = sessionStorage.getItem('Auth') //获取页面存储中的token信息
if(token){ //若token存在
req.headers['Auth'] = token
}
return req;
},(err)=>{
return Promise.reject(err)
})
//3.响应拦截器:对服务器响应给客户端的数据进行统一的处理
axiosInstance.interceptors.response.use((res)=>{
//1.对响应数据进行处理
let result = res.data
let code = result.code
if (code == 200){
return result
}else{
return Promise.reject(result)
}
},(err)=>{
return Promise.reject(err)
})
export default axiosInstance二、ElementUI
1、简介:是’饿了么’公司推出的基于Vue2.0的组件库
2、使用方法
(1)安装:npm install element-ui
(2)在main.js文件中进行全局的配置
import ElementUI from ‘element-ui’ //导入element-ui库
import ‘element-ui/lib/theme-chalk/index.css’ //导入element-ui的样式文件
Vue.use(ElementUI)3、UI组件的使用:所有的DOM元素都带有前缀 el-
(1)按钮:< el-button >
plain:悬浮后颜色变深
circle:圆形或椭圆
disabled:按钮不可用
//1.1 按钮的类型
<el-button>普通按钮</el-button>
<el-button type="primary">Primary按钮</el-button>
<el-button type="info">Info按钮</el-button>
<el-button type="success">Success</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
//1.2 带边框的按钮(鼠标悬浮效果)
<el-button plain>普通按钮</el-button>
<el-button type="primary" plain>Primary按钮</el-button>
<el-button type="info" plain>Info按钮</el-button>
<el-button type="success" plain>Success</el-button>
<el-button type="warning" plain>Warning</el-button>
<el-button type="danger" plain>Danger</el-button>
//1.3 圆角按钮
<el-button round>普通按钮</el-button>
<el-button type="primary" round>Primary按钮</el-button>
<el-button type="info" round>Info按钮</el-button>
<el-button type="success" round>Success</el-button>
<el-button type="warning" round>Warning</el-button>
<el-button type="danger" round>Danger</el-button>
//1.4 带图标的圆形按钮
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="info" icon="el-icon-delete" circle></el-button>
//1.5 按钮不可用:disabled
//1.6 文字按钮:type='text'
//1.7 按钮组:
<el-button-group>
<el-button type="primary" icon="el-icon-arrow-left">上一个</el-button>
<el-button type="primary">下一个<i class="el-icon-arrow-right el-icon--right"></i></el-button>
</el-button-group>
//1.8 加载中按钮:设置loading属性
<el-button type="primary" :loading="true">加载中</el-button>
//1.9 按钮的尺寸:设置按钮的size属性:medium(中等)、small(小型)、mini(超小)
<el-button>默认按钮</el-button>
<el-button size="medium">中型按钮</el-button>
<el-button size="small">小型按钮</el-button>
<el-button size="mini">超小按钮</el-button> icon:图标
<el-button icon="el-icon-search" circle></el-button>
<el-button icon="el-icon-edit" circle></el-button>
<el-button icon="el-icon-remove" circle></el-button>
<el-button icon="el-icon-delete" circle></el-button>
<el-button icon="el-icon-user" circle></el-button> (2)布局组件:Layout(采用栅格布局方式,把一行分成24栏),用el-row表示行,
A、用el-col表示列,每列有span属性,用来指定列的栏数,offset属性设置分栏之间的间隔
B、给el-row设置gutter属性,可以指定每行的栏数,设置type=’flex’表示行的布局方式是flex
(3)布局容器:Container(搭建页面的基本结构)
A、<el-container>:外层容器,可以嵌套
B、<el-header>:顶栏容器。 有height属性设置高度,默认值为60px
C、<el-aside>:侧边栏容器。有width属性设置宽度,默认值为300px
D、<el-main>:主要区域容器。
E、<el-footer>:底栏容器。有height属性设置高度,默认值为60px
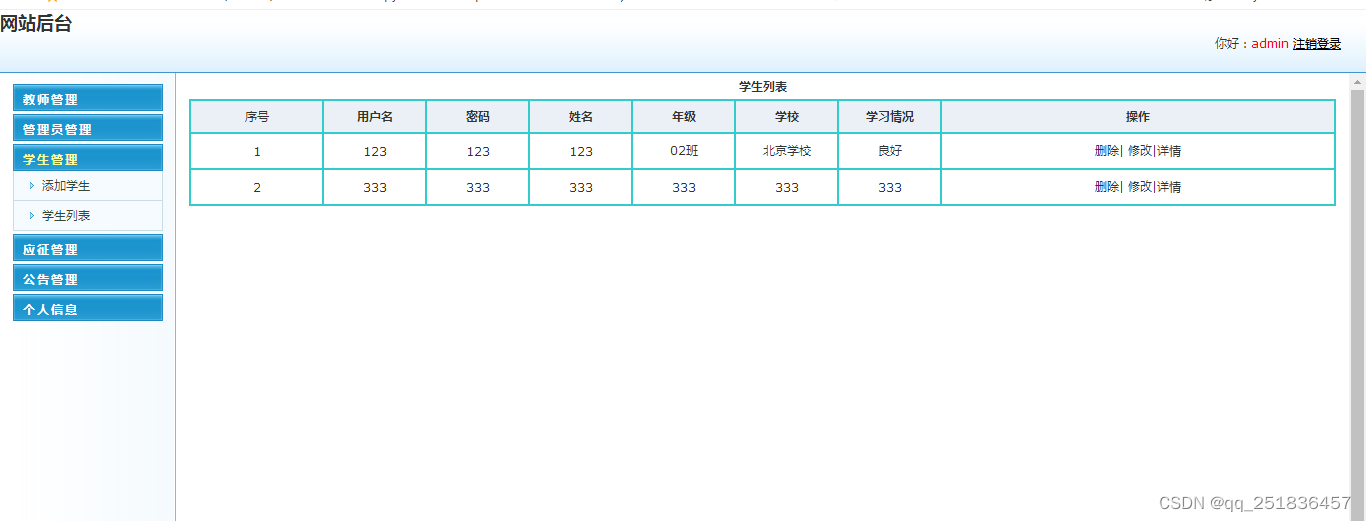
(4)Table 表格:< el-table >
A、属性包括:data(绑定表格的数据)、style(设置表格的样式)
B、列:< el-table-column>,prop属性绑定的数据的键(key)、label属性(在页面中显示的列名)、width属性表示列宽