直接做实验:
<el-button type="danger" @click="test">toAbout</el-button>
// -----
const test = () =>{
router.push('about').then((e)=>{
console.log('then里面', e);
}).finally((e)=>{
console.log('finally里面', e);
})
console.log('push下面');
}
about子组件:
<script setup>
import { ref, reactive, onMounted } from "vue";
console.log('about初始化');
onMounted(()=>{
console.log('about onMounted');
})
</script>
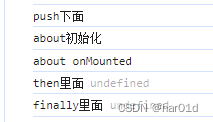
可以先猜一下这 5 个 console.log 的打印顺序
结果如下:

有没有人知道 then 为什么会在 onMounted 之后才执行?











![YOLOv9代码解读[01] readme解读](https://img-blog.csdnimg.cn/direct/63ab14e4139c44c998d0376036c52be7.png)