Filter
概念:Filter 表示过滤器,是JavaWeb三大组件(Servlet、Filter、 Listener)之一。
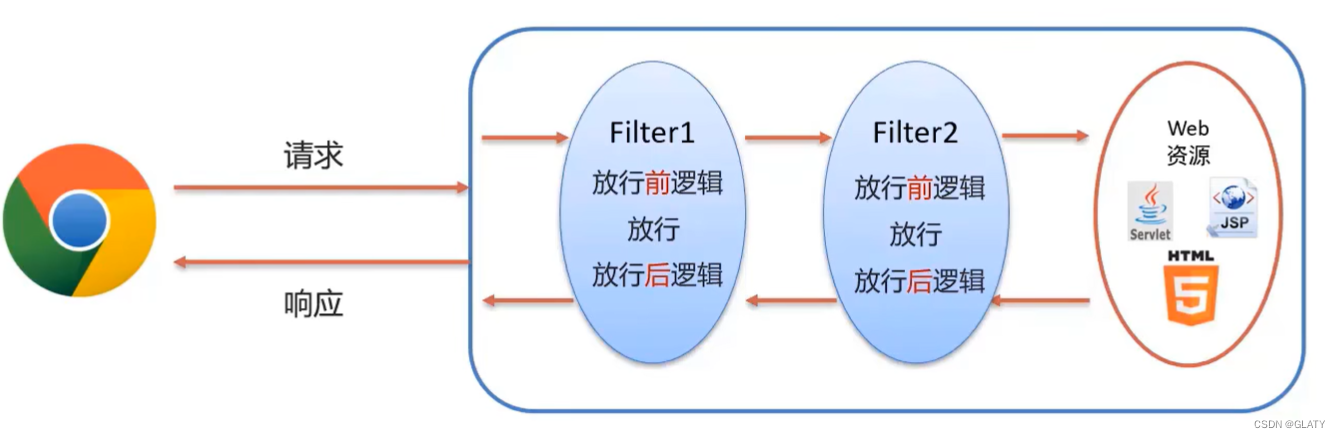
过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。
过滤器一般完成一些通用的操作,比如:权限控制、统一编码处理、敏感字符处理等等...
快速入门
- 定义类,实现Filter接口, 并重写其所有方法
- 配置Filter拦截资源的路径:在类上定义@WebFilter注解
- 在doFilter方法中输出一句话,并放行
WebFilter("/*") // "/*"表示拦截所有资源路径
ublic class StudyFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("file");
System.out.println("file");
//放行(放行前一般会对request进行处理)
filterChain.doFilter(servletRequest,servletResponse);
//放行后一般会对response数据进行处理
}
@Override
public void destroy() {
}执行流程
放行后访问对应资源,资源访问完成后,还会回到Filter中继续执行放行后的逻辑

使用细节
拦截路径配置
Filter可以根据需求,配置不同的拦截资源路径
拦截具体的资源:/index.jsp 只有访问index.jsp时才会被拦截。
目录拦截:/user:/* 访问/user下的所有资源,都会被拦截
后缀名拦截:*.jsp 访问后缀名为jsp的资源,都会被拦截
拦截所有:/* 访问所有资源,都会被拦截
过滤器链
一个Web应用,可以配置多个过滤器,这多个过滤器称为过滤器链
注解配置的Filter,优先级按照过滤器类名(字符串)的自然排序

Listener
概念:Listener 表示监听器,是JavaWeb三大组件(Servlet、Filter、 Listener)之一 。
监听器可以监听就是在application,session,request三个对象创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件
Listener分类: JavaWeb中提供 了8个监听器
| 监听器分类 | 监听器名称 | 作用 |
| ServletContext监听 | ServletContextListener | 用于对ServletContext对象进行监听(创建、销毁) |
| ServletContextAttributeListener | 对ServletContext对象中属性的监听(增删改属性) | |
| Session监听 | HttpSessionListener | 对Session对象的整体状态的监听(创建、销毁) |
| HttpSessionAttributeListener | 对Session对象中的属性监听(增删改属性) | |
| HttpSessionBindingListener | 监听对象于Session的绑定和解除 | |
| HttpSessionActivationListener | 对Session数据的钝化和活化的监听 | |
| Request监听 | ServletRequestListener | 对Request对象进行监听(创建、销毁) |
| ServletRequestAttributeListener | 对Request对象中属性的监听(增删改属性) |
ServletContextListener使用
- 定义类,实现ServletContextListener接口
- 在类上添加@WebListener注解
@WebListener
public class StudyServletContextListener implements ServletContextListener {
@Override
public void contextInitialized(ServletContextEvent servletContextEvent) {
//加载资源
}
@Override
public void contextDestroyed(ServletContextEvent servletContextEvent) {
//释放资源
}
}AJAX
概述
概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
AJAX作用:
1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据(使用了AJAX和服务器进行通信,就可以使用HTML+ AJAX来替换JSP页面了 )
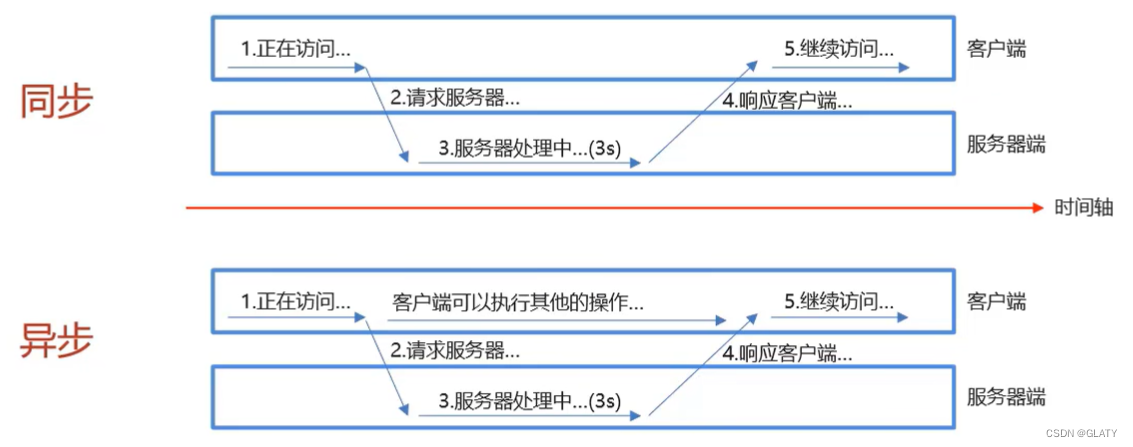
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等...

*同步和异步
快速入门
1.编写AjaxServlet,并使用response输出字符串
public class StudyAjax extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//相应数据
resp.getWriter().write("hello");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}2.创建XMLHttpRequest对象:用于和服务器交换数据
var xhttp;
if (window.XMLHttpRequest){
//新版浏览器
xhttp = new XMLHttpRequest();
}else {
//旧版浏览器
xhttp = new ActiveXObject("Microsoft.XMLHTTP")
}3.向服务器发送请求
| 方法 | 描述 |
|---|---|
| open(method, url, async) | 规定请求的类型 method:请求的类型:GET 还是 POST url:服务器(文件)位置 async:true(异步)或 false(同步),默认为true |
| send() | 向服务器发送请求(用于 GET) |
| send(string) | 向服务器发送请求(用于 POST) |
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();4.获取服务器响应数据
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
};| 属性 | 描述 |
|---|---|
| onreadystatechange | 定义了当 readyState 属性发生改变时所调用的函数。 |
| readyState | 保存了 XMLHttpRequest 的状态。 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 正在处理请求 4: 请求已完成且响应已就绪 |
| status | 200: "OK" 403: "Forbidden" 404: "Page not found" |
| statusText | 返回状态文本(例如 "OK" 或 "Not Found") |
Axios异步框架
Axios对原生的AJAX进行封装,简化书写
官网:https://www.axios-http.cn
快速入门
1.引入axios的js文件
<script src="js/axios-0.18.0.js">2.使用axios发送请求,并获取响应结果
//get请求方式
axios({
method:"get",
url:"http://localhost:8080/studyServlet/Ajax?username=glaty"
})then(function (resp) {
alert(resp.data);
})
//post请求方式
axios({
method:"get",
url:"http://localhost:8080/studyServlet/Ajax",
data:"username=glaty"
})then(function (resp) {
alert(resp.data);
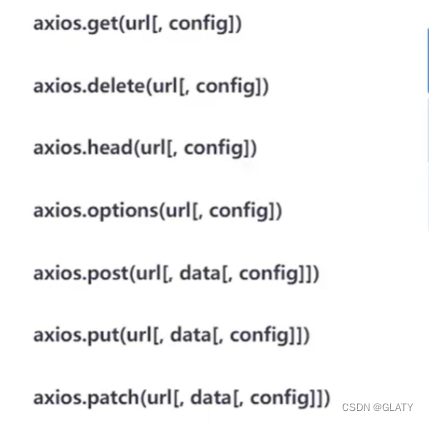
})Axios请求方式别名
为了方便起见,Axios 已经为所有支持的请求方法提供了别名。
| 方法名 | 作用 |
| get(url) | 发起GET方式请求 |
| post(url,请求参数) | 发起POST方式请求 |

//发送get请求
axios.get("url")
.then(function (resp){
alert(resp.data);
});//发送post请求
axios.post("url","参数")
.then(function (resp){
alert(resp.data);
});
JSON
概念:JavaScript Object Notation。JavaScript 对象表示法
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
基础语法
value的数据类型为:
数字(整数或浮点数)
字符串(在双引号中)
逻辑值(true 或false)
数组(在方括号中)
对象(在花括号中)
null
定义:
var变量名= {"key1": value1,
"key2": value2,
...
};
var json = {
"name": "zhangsan",
"age": 23,
"addr": ["北京","上海", "西安"]
};获取数据:
变量名key
json.nameJSON数据和Java对象转换
请求数据:JSON字符串转为Java对象
响应数据:Java对象转为JSON字符串
Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换。
使用:
1.导入坐标
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>2.Java对象转JSON
Thing thing = new Thing();
thing.setId(132);
thing.setName("name");
String jsonString = JSON.toJSONString(thing);3.JSON字符串转Java对象
Thing thing1 = JSON.parseObject("{\"id\":132,\"name\":\"name\"}", Thing.class);



![YOLOv9代码解读[01] readme解读](https://img-blog.csdnimg.cn/direct/63ab14e4139c44c998d0376036c52be7.png)