相信挺多人对这个方法还是那么的陌生,其实也能理解,毕竟它能做到的事情还有其他的方法能做到。下面就说一下我个人的理解吧!!!
reduce()方法:
用法:
array.reduce(function(total,currentData,currentIndex,originArr),initialvalue)
参数解释:
total:必需。可作为初始值也是函数计算返回后的值;
currentValue: 必需。数组的当前每一项。
currentIndex:当前每一项的索引,从0开始;
originArr: 源数组。
initislvalue: 设置的初始值,后续从这关联计算,如果省略,则从数组的第一项开始。
reduce方法会对数组的每一项进行遍历,如果当前数组为空,那么不会执行回调函数!另外,回调函数必需要有返回值。
let arr = [1,3,5,7,9]
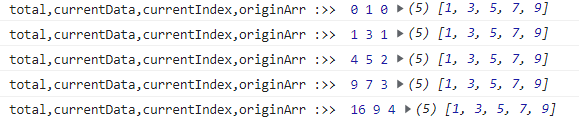
arr.reduce((total,currentData,currentIndex,originArr)=>{//总和,当前值,当前索引,数组
console.log('total,currentData,currentIndex,originArr :>> ', total,currentData,currentIndex,originArr);
return total+currentData
},0)
有哪些场景应用呢???这个如果让我临时想,怕是一脸懵,于是就网上找点总结下吧!
如上述例子,可用于数组数据的计算。我们不仅仅看到例子的加法,可以赋予更复杂形式的计算。
假如此数组元素不是number类型的呢?如下
let arr = [{value:1},{value:3},{value:5}]
let value = arr.reduce((total,currentData,currentIndex,originArr)=>{//总和,当前值,当前索引,数组
return total+currentData.value
},0)
console.log('value :>> ', value);//9可将二维数组转为一维数组
let arr = [1,3,[5,7,9]]
let value = arr.reduce((total,currentData,currentIndex,originArr)=>{//总和,当前值,当前索引,数组
return total.concat(currentData)
},[])
console.log('value :>> ', value);//1,3,5,7,9那如果n维数组转一维数组呢?
3.计算每个元素出现的次数。(现给你一个简单数组,计算每个元素出现的次数,统计结果用一个对象来表示,比如{a:2,b:1,c:5})
let arr = ['a','b','a','a','c','d','d']
let value = arr.reduce((total,currentData,currentIndex,originArr)=>{//总和,当前值,当前索引,数组
if(total[currentData]){
total[currentData]+=1
}else{
total[currentData]=1
}
return total
},{})
console.log('value :>> ', value);//{a: 3, b: 1, c: 1, d: 2}数组去重
let arr = ['a','b','a','a','c','d','d']
let value = arr.reduce((total,currentData,currentIndex,originArr)=>{//总和,当前值,当前索引,数组
if(total.includes(currentData)){
return total
}else{
total.push(currentData)
return total
// return total.concat(currentData)
}
},[])
console.log('value :>> ', value);//['a', 'b', 'c', 'd']reduce并非独一无二,只不过有时候或许能让事情变得简单点,当然了,比如for循环一个个处理,用了reduce代码看起来是不是有那么点高级呢,哈哈哈哈。只能说知道有这个方法就好,能记住每一个参数那便更好,实际操作又不是让你默写,百度随时查!!!!!