在之前的文章中,我们学习了如何设置散点图、雷达图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢
数据可视化-ECharts Html项目实战(5)-CSDN博客![]() https://blog.csdn.net/qq_49513817/article/details/136977084?spm=1001.2014.3001.5501今天的文章,会带着大家学习ECharts特殊图标中的漏斗图与仪表图,希望你能有所收获。
https://blog.csdn.net/qq_49513817/article/details/136977084?spm=1001.2014.3001.5501今天的文章,会带着大家学习ECharts特殊图标中的漏斗图与仪表图,希望你能有所收获。
目录
一、知识回顾
二、漏斗图
三、仪表盘
拓展-提示框组件设置
一、知识回顾
首先散点图我们需要将type属性设置为scatter,并且取消图表中的step属性,就像这样:

而在我们的雷达图也是蜘蛛网图的时候,需要定义雷达图的指示器(indicator)数组,并且修改type为radar。

现在之前的知识回顾完了,开始今天的学习吧。
二、漏斗图
设置漏斗图只需要写一个简单的图表然后将type属性更改一下为funnel就行了,如同;

我们运行一下,看看效果:

可以看到,图表就像一个漏斗一样
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts 仪表盘示例</title>
<!-- 引入 ECharts 文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.3.3/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: 'item',
formatter: '{b}: <br/>平均分: {c} 分'
},
xAxis: {
type: 'value',
min: 0,
axisLabel: {
formatter: '{value} 分'
}
},
yAxis: {
type: 'category',
data: ['大数据搭建', '数据可视化', '数据结构', 'Python', 'Linux', 'Java'],
axisLabel: {
interval: 0 // 显示全部标签
},
inverse: true // 翻转y轴,使得最高分在最上面
},
series: [{
type: 'funnel',
data: [90, 85, 80, 75, 70, 65], // 各科成绩平均分,自定数据
barWidth: '30%',
itemStyle: {
normal: {
borderColor: 'rgba(0,0,0,0)',
shadowColor: 'rgba(0, 0, 0, 0.5)',
shadowBlur: 10
}
},
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
},
label: {
show: true,
position: 'top',
formatter: '{c}'
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>现在,快去试试吧
三、仪表盘
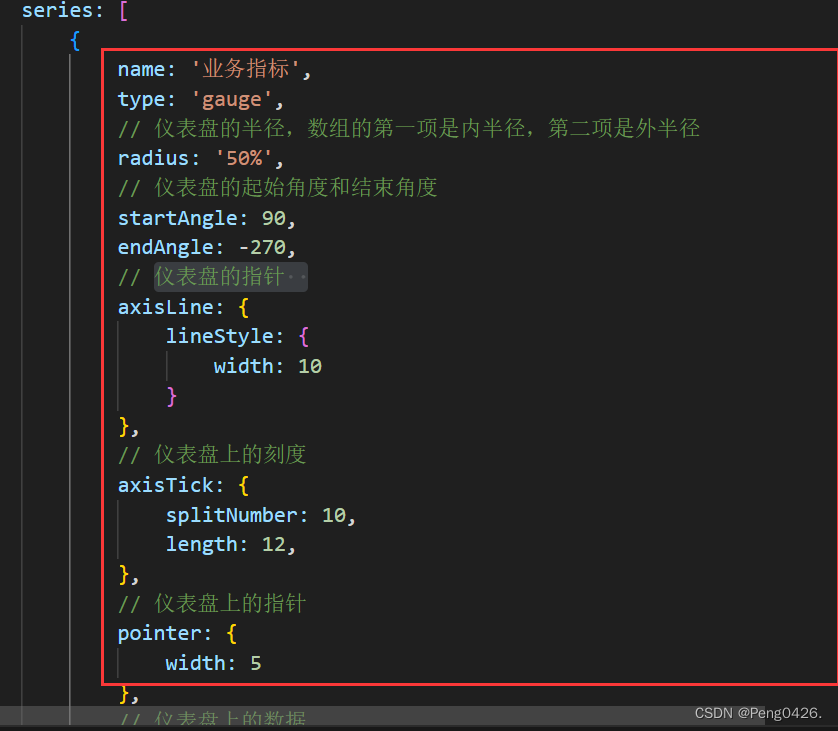
设置仪表盘我们需要设置仪表盘的半径,仪表盘的起始角度和结束角度,仪表盘的指针与刻度,将type更改为gauge,就如图中:

name: '业务指标',
type: 'gauge',
// 仪表盘的半径,数组的第一项是内半径,第二项是外半径
radius: '50%',
// 仪表盘的起始角度和结束角度
startAngle: 90,
endAngle: -270,
// 仪表盘的指针
axisLine: {
lineStyle: {
width: 10
}
},
// 仪表盘上的刻度
axisTick: {
splitNumber: 10,
length: 12,
},
// 仪表盘上的指针
pointer: {
width: 5
},
// 仪表盘上的数据
detail: {
formatter: '{value}%',
textStyle: {
fontWeight: 'bolder'
}
},
data: [{value: 60, name: '完成率'}] 现在,将它写入一个完整的盒子中看看效果:

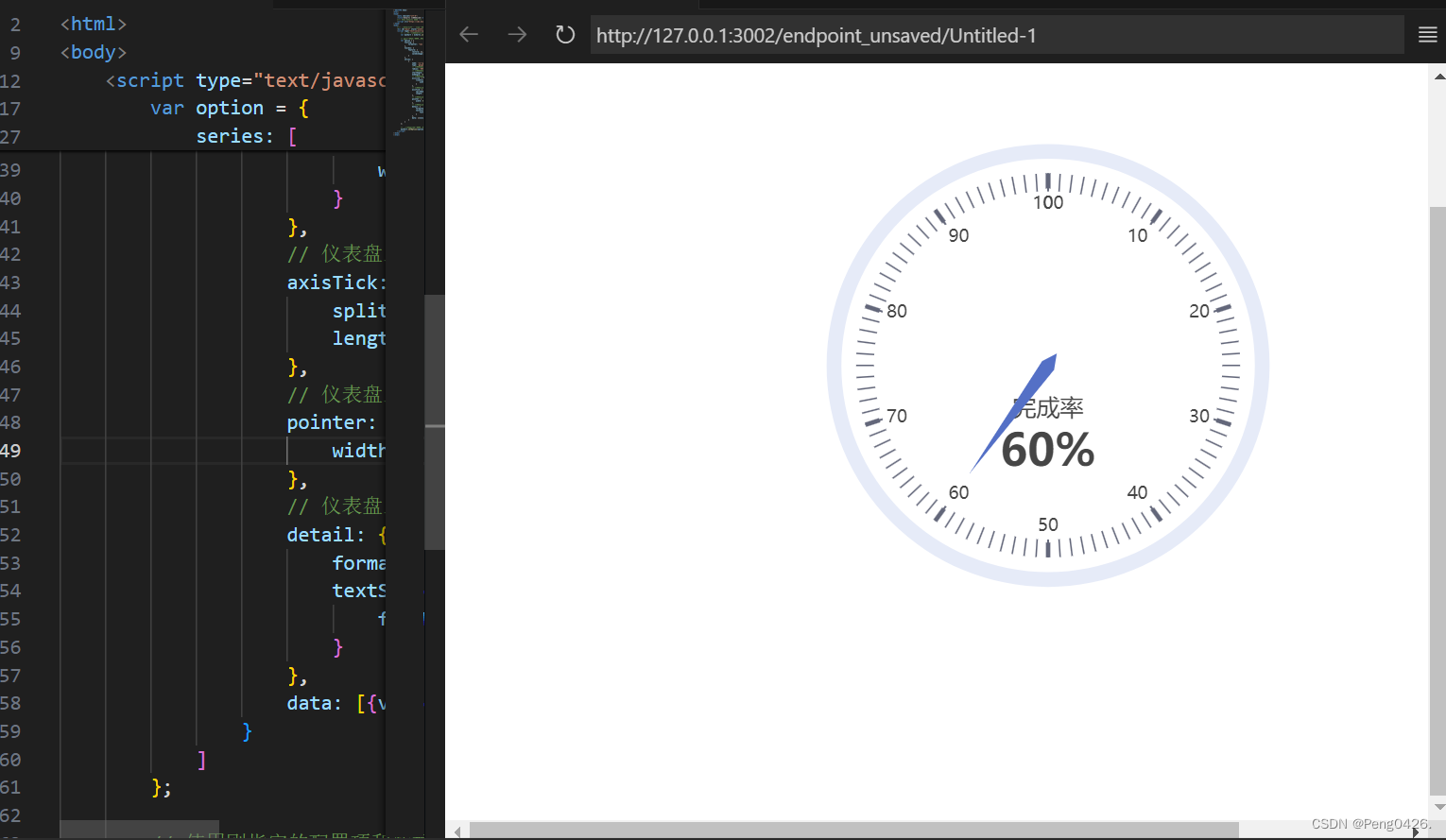
可以看到,一个仪表盘出现了,现在去试试吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts 仪表盘示例</title>
<!-- 引入 ECharts 文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.3.3/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},
series: [
{
name: '业务指标',
type: 'gauge',
// 仪表盘的半径,数组的第一项是内半径,第二项是外半径
radius: '50%',
// 仪表盘的起始角度和结束角度
startAngle: 90,
endAngle: -270,
// 仪表盘的指针
axisLine: {
lineStyle: {
width: 10
}
},
// 仪表盘上的刻度
axisTick: {
splitNumber: 10,
length: 12,
},
// 仪表盘上的指针
pointer: {
width: 5
},
// 仪表盘上的数据
detail: {
formatter: '{value}%',
textStyle: {
fontWeight: 'bolder'
}
},
data: [{value: 60, name: '完成率'}]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>拓展-提示框组件设置
| 关键词 | 类型 | 描述 |
|---|---|---|
trigger | String | 触发类型。可选值包括:'item'(数据项图形触发,主要在散点图,柱状图等无类目轴的图表中使用),'axis'(坐标轴触发,主要在柱状图、折线图等会使用类目轴的图表中使用),'none'(不触发)。 |
triggerOn | String | 触发提示框的行为。可选值包括:'mousemove'(鼠标移动时触发),'click'(鼠标点击时触发),'none'(不触发)。 |
show | Boolean | 是否显示提示框组件,默认为 true。 |
showContent | Boolean | 是否显示提示框内容,默认为 true。 |
alwaysShowContent | Boolean | 是否总是显示提示框内容,而不只是当 trigger 为 'item' 且数据项图形被触发时才显示,默认为 false。 |
showBackground | Boolean | 是否显示提示框的背景,默认为 true。 |
backgroundColor | String | 提示框的背景颜色,默认为 rgba(0,0,0,0.8)。 |
borderRadius | Number | 提示框边框的圆角,单位为像素,默认为 4。 |
padding | Number/Array | 提示框的内边距,单位为像素,可以是单一数值或 [上, 右, 下, 左] 的数组形式,默认为 [5, 10]。 |
textStyle | Object | 提示框文本样式,包括 color(文字颜色)、fontStyle(字体风格)、fontWeight(字体粗细)、fontFamily(字体类型)、fontSize(字体大小)、lineHeight(行高)等属性。 |
formatter | String/Function | 提示框内容格式器,支持字符串模板和回调函数两种形式。字符串模板使用 {a}、{b}、{c} 等占位符来引用系列(series)的数据和名称、数据项(data)的值等。回调函数则可以根据参数自定义返回内容。 |
position | String/Function | 提示框的位置,可以是固定的字符串值(如 'top'、'left'、'right'、'bottom'、'inside' 等)或自定义的函数,用于计算提示框的位置。 |
offset | Number/Array | 提示框距离鼠标的位置。可以是单一数值或 [x, y] 的数组形式,单位为像素,默认为 [0, 0]。 |
enterable | Boolean | 鼠标是否可以进入提示框浮层中,默认为 false。 |
confine | Boolean | 是否将提示框限制在图表的区域内,默认为 true。 |
transitionDuration | Number | 提示框出现的过渡时间,单位为毫秒,默认为 0.4s。 |
transitionEasing | String | 提示框出现时的缓动函数,默认为 'cubicOut'。 |
zlevel | Number | 提示框的 z-level 值,控制图形绘制在 z 轴上的层级,默认为 0。 |
z | Number | 提示框的 z 值,同一层级下 z 值越大越会绘制在上层,默认为 2。 |