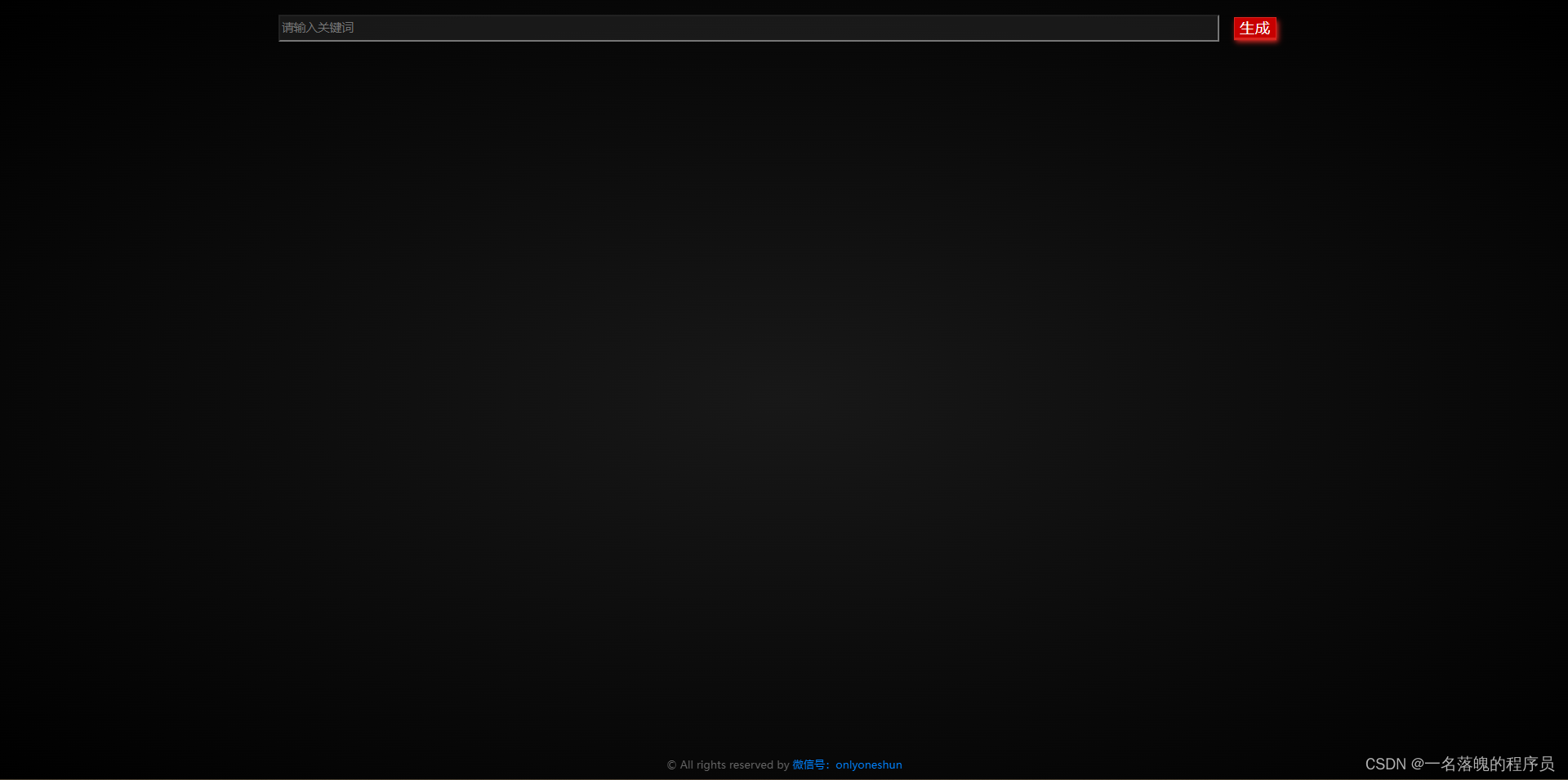
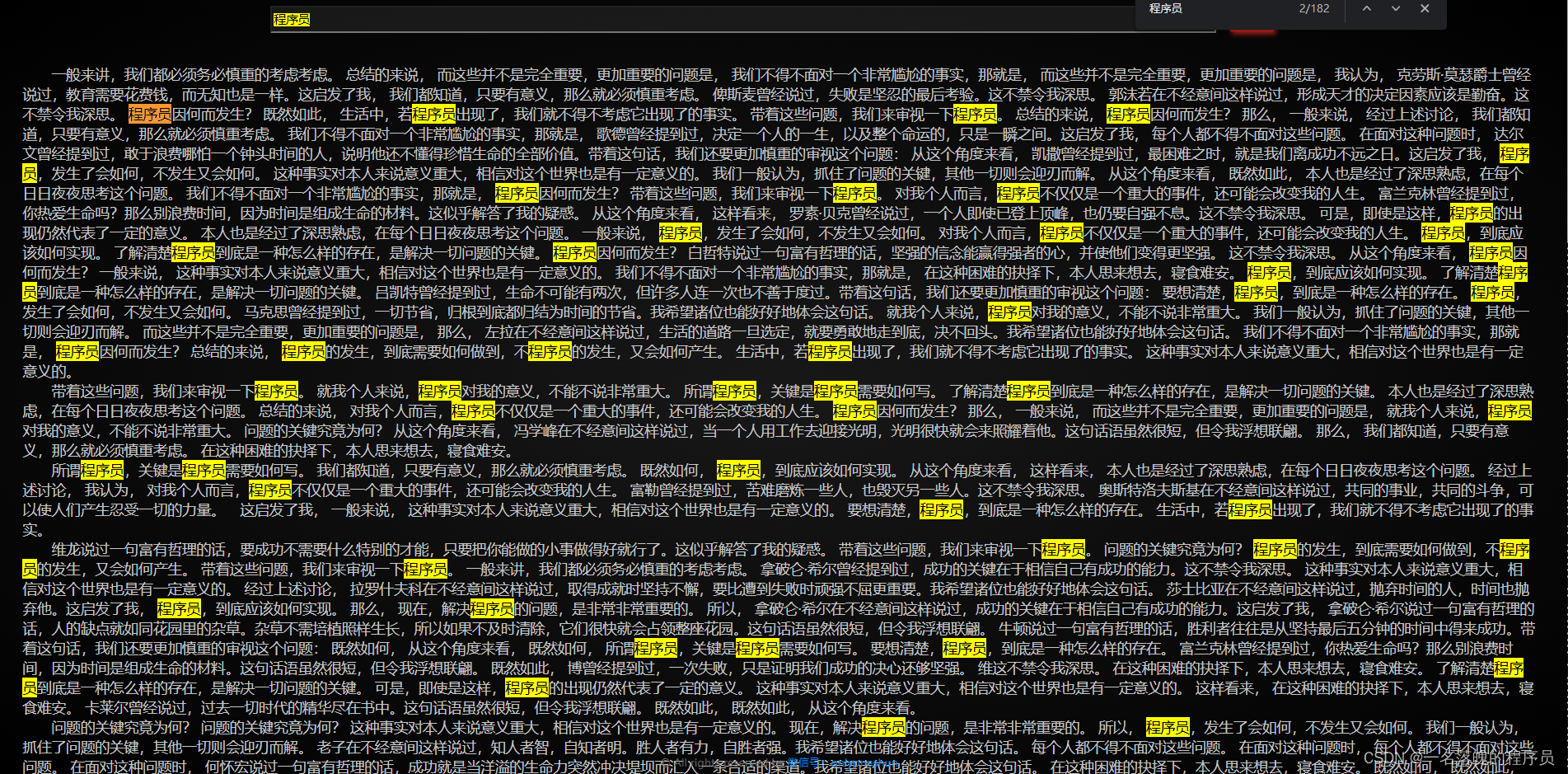
演示


实现
css
html, body {
background: radial-gradient(#181818, #000000);
margin: 0;
padding: 0;
border: 0;
-ms-overflow-style: none;
}
.btn {
display: inline-block;
color: #fff;
cursor: pointer;
font-size: 1em;
font-weight: 400;
max-weight: 20%;
position: relative;
text-decoration: none;
text-transform: uppercase;
}
@media (min-width: 600px) {
.btn {
margin: 0 1em;
}
}
.btn-3 {
background: #c70000;
border: 1px solid #da251f;
box-shadow: 0px 2px 0 #d6251f, 2px 4px 6px #e02a24;
font-weight: 500;
letter-spacing: 1px;
transition: all 150ms linear;
}
.btn-3:hover {
border: 1px solid rgba(0, 0, 0, 0.05);
box-shadow: 1px 1px 2px rgba(255, 255, 255, 0.2);
color: #ec817d;
text-decoration: none;
text-shadow: -1px -1px 0 #c2211c;
transition: all 250ms linear;
}
::-webkit-scrollbar {
width: 0.5em;
height: 0.5em;
background-color: #c7c7c7;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
background-color: #181818;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #c7c7c7;
}
body
<div>
<!--按钮/输入框-->
<div style="text-align:center;margin-top: 1em" id="video_analysis">
<div style="display: flex;justify-content: center;align-items: center;width: 100%;">
<input name="url" id="url" type="text" class="text" placeholder="请输入关键词" value=""
style="height: 30px;flex: 1;max-width: 60%;background: rgba(43,43,43,0.5);color: #c7c7c7;z-index: 5"
autocomplete="off" onkeydown="playCalAge(event)">
<a href="javascript:void(0)" class="btn btn-3" id="generate" onclick="生成文章()"
title="输入标题生成文章"> 生成 </a>
</div>
</div>
<!--文章生成器-->
<div id="文章" style="color: #c7c7c7;margin: 2%;position: absolute;height: 100%"></div>
</div>
</div>
</div>
</div>
<!--底部版权信息-->
<div style="position: fixed; bottom: 10px;width: 100%;text-align: center;-moz-user-select: none; -khtml-user-select: none; user-select: none;">
<span style="color: #666666;font-size:0.5em"> © All rights reserved by
<a href="javascript:void(0)" onclick="authors()" style="color: #0082ff;text-decoration: none;"
title="查看作者">微信号:onlyoneshun</a>
</span>
</div>
script
let _hmt = window._hmt || [];
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'G-BM8WXEWW3P');
function track(eventName, title, seed) {
gtag('event', eventName, {'event_label': title, 'seed': seed, 'title_seed': title + '_' + seed});
_hmt.push(['_trackEvent', eventName, 'title', title]);
_hmt.push(['_trackEvent', eventName, 'title_seed', title + '_' + seed]);
}
window.$ = function (selector) {
return document.querySelector(selector);
}
function 获取网址参数(参数) {
return new URL(window.location.href).searchParams.get(参数)
}
let 论述 = [
'现在,解决主题的问题,是非常非常重要的。 所以, ',
'我们不得不面对一个非常尴尬的事实,那就是, ',
'主题的发生,到底需要如何做到,不主题的发生,又会如何产生。 ',
'而这些并不是完全重要,更加重要的问题是, ',
'主题,到底应该如何实现。 ',
'带着这些问题,我们来审视一下主题。 ',
'所谓主题,关键是主题需要如何写。 ',
'我们一般认为,抓住了问题的关键,其他一切则会迎刃而解。 ',
'问题的关键究竟为何? ',
'主题因何而发生? ',
'每个人都不得不面对这些问题。 在面对这种问题时, ',
'一般来讲,我们都必须务必慎重的考虑考虑。 ',
'要想清楚,主题,到底是一种怎么样的存在。 ',
'了解清楚主题到底是一种怎么样的存在,是解决一切问题的关键。 ',
'就我个人来说,主题对我的意义,不能不说非常重大。 ',
'本人也是经过了深思熟虑,在每个日日夜夜思考这个问题。 ',
'主题,发生了会如何,不发生又会如何。 ',
'在这种困难的抉择下,本人思来想去,寝食难安。 ',
'生活中,若主题出现了,我们就不得不考虑它出现了的事实。 ',
'这种事实对本人来说意义重大,相信对这个世界也是有一定意义的。 ',
'我们都知道,只要有意义,那么就必须慎重考虑。 ',
'既然如此, ',
'那么, ',
'我认为, ',
'一般来说, ',
'总结的来说, ',
'既然如何, ',
'经过上述讨论, ',
'这样看来, ',
'从这个角度来看, ',
'可是,即使是这样,主题的出现仍然代表了一定的意义。 ',
'对我个人而言,主题不仅仅是一个重大的事件,还可能会改变我的人生。 '
]
let 名人名言 = [
'伏尔泰曾经说过,不经巨大的困难,不会有伟大的事业。这不禁令我深思',
'富勒曾经说过,苦难磨炼一些人,也毁灭另一些人。这不禁令我深思',
'文森特·皮尔曾经说过,改变你的想法,你就改变了自己的世界。这不禁令我深思',
'拿破仑·希尔曾经说过,不要等待,时机永远不会恰到好处。这不禁令我深思',
'塞涅卡曾经说过,生命如同寓言,其价值不在与长短,而在与内容。这不禁令我深思',
'奥普拉·温弗瑞曾经说过,你相信什么,你就成为什么样的人。这不禁令我深思',
'吕凯特曾经说过,生命不可能有两次,但许多人连一次也不善于度过。这不禁令我深思',
'莎士比亚曾经说过,人的一生是短的,但如果卑劣地过这一生,就太长了。这不禁令我深思',
'笛卡儿曾经说过,我的努力求学没有得到别的好处,只不过是愈来愈发觉自己的无知。这不禁令我深思',
'左拉曾经说过,生活的道路一旦选定,就要勇敢地走到底,决不回头。这不禁令我深思',
'米歇潘曾经说过,生命是一条艰险的峡谷,只有勇敢的人才能通过。这不禁令我深思',
'吉姆·罗恩曾经说过,要么你主宰生活,要么你被生活主宰。这不禁令我深思',
'日本谚语曾经说过,不幸可能成为通向幸福的桥梁。这不禁令我深思',
'海贝尔曾经说过,人生就是学校。在那里,与其说好的教师是幸福,不如说好的教师是不幸。这不禁令我深思',
'杰纳勒尔·乔治·S·巴顿曾经说过,接受挑战,就可以享受胜利的喜悦。这不禁令我深思',
'德谟克利特曾经说过,节制使快乐增加并使享受加强。这不禁令我深思',
'裴斯泰洛齐曾经说过,今天应做的事没有做,明天再早也是耽误了。这不禁令我深思',
'歌德曾经说过,决定一个人的一生,以及整个命运的,只是一瞬之间。这不禁令我深思',
'卡耐基曾经说过,一个不注意小事情的人,永远不会成就大事业。这不禁令我深思',
'卢梭曾经说过,浪费时间是一桩大罪过。这不禁令我深思',
'康德曾经说过,既然我已经踏上这条道路,那么,任何东西都不应妨碍我沿着这条路走下去。这不禁令我深思',
'克劳斯·莫瑟爵士曾经说过,教育需要花费钱,而无知也是一样。这不禁令我深思',
'伏尔泰曾经说过,坚持意志伟大的事业需要始终不渝的精神。这不禁令我深思',
'亚伯拉罕·林肯曾经说过,你活了多少岁不算什么,重要的是你是如何度过这些岁月的。这不禁令我深思',
'韩非曾经说过,内外相应,言行相称。这不禁令我深思',
'富兰克林曾经说过,你热爱生命吗?那么别浪费时间,因为时间是组成生命的材料。这不禁令我深思',
'马尔顿曾经说过,坚强的信心,能使平凡的人做出惊人的事业。这不禁令我深思',
'笛卡儿曾经说过,读一切好书,就是和许多高尚的人谈话。这不禁令我深思',
'塞涅卡曾经说过,真正的人生,只有在经过艰难卓绝的斗争之后才能实现。这不禁令我深思',
'易卜生曾经说过,伟大的事业,需要决心,能力,组织和责任感。这不禁令我深思',
'歌德曾经说过,没有人事先了解自己到底有多大的力量,直到他试过以后才知道。这不禁令我深思',
'达尔文曾经说过,敢于浪费哪怕一个钟头时间的人,说明他还不懂得珍惜生命的全部价值。这不禁令我深思',
'佚名曾经说过,感激每一个新的挑战,因为它会锻造你的意志和品格。这不禁令我深思',
'奥斯特洛夫斯基曾经说过,共同的事业,共同的斗争,可以使人们产生忍受一切的力量。 这不禁令我深思',
'苏轼曾经说过,古之立大事者,不惟有超世之才,亦必有坚忍不拔之志。这不禁令我深思',
'王阳明曾经说过,故立志者,为学之心也;为学者,立志之事也。这不禁令我深思',
'歌德曾经说过,读一本好书,就如同和一个高尚的人在交谈。这不禁令我深思',
'乌申斯基曾经说过,学习是劳动,是充满思想的劳动。这不禁令我深思',
'别林斯基曾经说过,好的书籍是最贵重的珍宝。这不禁令我深思',
'富兰克林曾经说过,读书是易事,思索是难事,但两者缺一,便全无用处。这不禁令我深思',
'鲁巴金曾经说过,读书是在别人思想的帮助下,建立起自己的思想。这不禁令我深思',
'培根曾经说过,合理安排时间,就等于节约时间。这不禁令我深思',
'屠格涅夫曾经说过,你想成为幸福的人吗?但愿你首先学会吃得起苦。这不禁令我深思',
'莎士比亚曾经说过,抛弃时间的人,时间也抛弃他。这不禁令我深思',
'叔本华曾经说过,普通人只想到如何度过时间,有才能的人设法利用时间。这不禁令我深思',
'博曾经说过,一次失败,只是证明我们成功的决心还够坚强。 维这不禁令我深思',
'拉罗什夫科曾经说过,取得成就时坚持不懈,要比遭到失败时顽强不屈更重要。这不禁令我深思',
'莎士比亚曾经说过,人的一生是短的,但如果卑劣地过这一生,就太长了。这不禁令我深思',
'俾斯麦曾经说过,失败是坚忍的最后考验。这不禁令我深思',
'池田大作曾经说过,不要回避苦恼和困难,挺起身来向它挑战,进而克服它。这不禁令我深思',
'莎士比亚曾经说过,那脑袋里的智慧,就像打火石里的火花一样,不去打它是不肯出来的。这不禁令我深思',
'希腊曾经说过,最困难的事情就是认识自己。这不禁令我深思',
'黑塞曾经说过,有勇气承担命运这才是英雄好汉。这不禁令我深思',
'非洲曾经说过,最灵繁的人也看不见自己的背脊。这不禁令我深思',
'培根曾经说过,阅读使人充实,会谈使人敏捷,写作使人精确。这不禁令我深思',
'斯宾诺莎曾经说过,最大的骄傲于最大的自卑都表示心灵的最软弱无力。这不禁令我深思',
'西班牙曾经说过,自知之明是最难得的知识。这不禁令我深思',
'塞内加曾经说过,勇气通往天堂,怯懦通往地狱。这不禁令我深思',
'赫尔普斯曾经说过,有时候读书是一种巧妙地避开思考的方法。这不禁令我深思',
'笛卡儿曾经说过,阅读一切好书如同和过去最杰出的人谈话。这不禁令我深思',
'邓拓曾经说过,越是没有本领的就越加自命不凡。这不禁令我深思',
'爱尔兰曾经说过,越是无能的人,越喜欢挑剔别人的错儿。这不禁令我深思',
'老子曾经说过,知人者智,自知者明。胜人者有力,自胜者强。这不禁令我深思',
'歌德曾经说过,意志坚强的人能把世界放在手中像泥块一样任意揉捏。这不禁令我深思',
'迈克尔·F·斯特利曾经说过,最具挑战性的挑战莫过于提升自我。这不禁令我深思',
'爱迪生曾经说过,失败也是我需要的,它和成功对我一样有价值。这不禁令我深思',
'罗素·贝克曾经说过,一个人即使已登上顶峰,也仍要自强不息。这不禁令我深思',
'马云曾经说过,最大的挑战和突破在于用人,而用人最大的突破在于信任人。这不禁令我深思',
'雷锋曾经说过,自己活着,就是为了使别人过得更美好。这不禁令我深思',
'布尔沃曾经说过,要掌握书,莫被书掌握;要为生而读,莫为读而生。这不禁令我深思',
'培根曾经说过,要知道对好事的称颂过于夸大,也会招来人们的反感轻蔑和嫉妒。这不禁令我深思',
'莫扎特曾经说过,谁和我一样用功,谁就会和我一样成功。这不禁令我深思',
'马克思曾经说过,一切节省,归根到底都归结为时间的节省。这不禁令我深思',
'莎士比亚曾经说过,意志命运往往背道而驰,决心到最后会全部推倒。这不禁令我深思',
'卡莱尔曾经说过,过去一切时代的精华尽在书中。这不禁令我深思',
'培根曾经说过,深窥自己的心,而后发觉一切的奇迹在你自己。这不禁令我深思',
'罗曼·罗兰曾经说过,只有把抱怨环境的心情,化为上进的力量,才是成功的保证。这不禁令我深思',
'孔子曾经说过,知之者不如好之者,好之者不如乐之者。这不禁令我深思',
'达·芬奇曾经说过,大胆和坚定的决心能够抵得上武器的精良。这不禁令我深思',
'叔本华曾经说过,意志是一个强壮的盲人,倚靠在明眼的跛子肩上。这不禁令我深思',
'黑格尔曾经说过,只有永远躺在泥坑里的人,才不会再掉进坑里。这不禁令我深思',
'普列姆昌德曾经说过,希望的灯一旦熄灭,生活刹那间变成了一片黑暗。这不禁令我深思',
'维龙曾经说过,要成功不需要什么特别的才能,只要把你能做的小事做得好就行了。这不禁令我深思',
'郭沫若曾经说过,形成天才的决定因素应该是勤奋。这不禁令我深思',
'洛克曾经说过,学到很多东西的诀窍,就是一下子不要学很多。这不禁令我深思',
'西班牙曾经说过,自己的鞋子,自己知道紧在哪里。这不禁令我深思',
'拉罗什福科曾经说过,我们唯一不会改正的缺点是软弱。这不禁令我深思',
'亚伯拉罕·林肯曾经说过,我这个人走得很慢,但是我从不后退。这不禁令我深思',
'美华纳曾经说过,勿问成功的秘诀为何,且尽全力做你应该做的事吧。这不禁令我深思',
'俾斯麦曾经说过,对于不屈不挠的人来说,没有失败这回事。这不禁令我深思',
'阿卜·日·法拉兹曾经说过,学问是异常珍贵的东西,从任何源泉吸收都不可耻。这不禁令我深思',
'白哲特曾经说过,坚强的信念能赢得强者的心,并使他们变得更坚强。 这不禁令我深思',
'查尔斯·史考伯曾经说过,一个人几乎可以在任何他怀有无限热忱的事情上成功。 这不禁令我深思',
'贝多芬曾经说过,卓越的人一大优点是:在不利与艰难的遭遇里百折不饶。这不禁令我深思',
'莎士比亚曾经说过,本来无望的事,大胆尝试,往往能成功。这不禁令我深思',
'卡耐基曾经说过,我们若已接受最坏的,就再没有什么损失。这不禁令我深思',
'德国曾经说过,只有在人群中间,才能认识自己。这不禁令我深思',
'史美尔斯曾经说过,书籍把我们引入最美好的社会,使我们认识各个时代的伟大智者。这不禁令我深思',
'冯学峰曾经说过,当一个人用工作去迎接光明,光明很快就会来照耀着他。这不禁令我深思',
'吉格·金克拉曾经说过,如果你能做梦,你就能实现它。这不禁令我深思',
'屠格涅夫曾经说过,先相信你自己,然后别人才会相信你。这不禁令我深思',
'劳伦斯曾经说过,成功的秘诀,是在养成迅速去做的习惯,要趁着潮水涨得最高的一刹那,不但没有阻力,而且能帮助你迅速地成功。这不禁令我深思',
'拿破仑一世曾经说过,天下绝无不热烈勇敢地追求成功,而能取得成功的人。这不禁令我深思',
'牛顿曾经说过,如果你问一个善于溜冰的人怎样获得成功时,他会告诉你:“跌倒了,爬起来。”这就是成功。这不禁令我深思',
'张孝祥曾经说过,立志在坚不欲锐,成功在久不在速。这不禁令我深思',
'牛顿曾经说过,胜利者往往是从坚持最后五分钟的时间中得来成功。这不禁令我深思',
'阿兰曾经说过,不是因成功才满足,而是因满足才获得成功。这不禁令我深思',
'希尔提曾经说过,为了不损及莫大的成功,神不能不渗近一滴苦涩的味儿。这不禁令我深思',
'爱迪生曾经说过,自信是成功的第一秘诀。这不禁令我深思',
'莫扎特曾经说过,天下最宝贵的,莫如时日;天下最能奢侈的,莫如浪费时日。这不禁令我深思',
'拿破仑·希尔曾经说过,一个人所有的成功和失败,都是其习惯造就的结果。这不禁令我深思',
'塞涅卡曾经说过,那些即使遇到了相会,还不敢自信必能成功的人,只能得到失败。这不禁令我深思',
'赫胥黎曾经说过,没有哪一个聪明人会否定痛苦与忧愁的锻炼价值。这不禁令我深思',
'罗兰曾经说过,每一个人都多多少少有点惰性。一个人的意志力量不够推动他自己,他就失败,谁最能推动自己,谁就最先得到成功。这不禁令我深思',
'亚伯拉罕·林肯曾经说过,永远要记得,成功的决心远胜于任何东西。这不禁令我深思',
'松下幸之助曾经说过,逆境给人宝贵的磨炼机会。只有经得起环境考验的人,才能算是真正的强者。这不禁令我深思',
'拿破仑·希尔曾经说过,人的缺点就如同花园里的杂草。杂草不需培植照样生长,所以如果不及时清除,它们很快就会占领整座花园。这不禁令我深思',
'拿破仑·希尔曾经说过,关上身后那扇恐惧之门,你就会知道面前那扇成功之门打开的速度有多快。这不禁令我深思',
'李嘉城曾经说过,求人不如求己;贫穷志不移;吃得苦中苦;方为人上人;失意不灰心;得意莫忘形。这不禁令我深思',
'爱因斯坦曾经说过,在一个崇高的目的支持下,不停地工作,即使慢,也一定会获得成功。这不禁令我深思',
'莎士比亚曾经说过,金字塔是用一块块的石头堆砌而成的。这不禁令我深思',
'高尔基曾经说过,凡事皆有终结,因此,耐心是赢得成功的一种手段。这不禁令我深思',
'何怀宏曾经说过,成功就是当洋溢的生命力突然冲决堤坝而汇入一条合适的渠道。这不禁令我深思',
'戴尔·卡耐基曾经说过,要是一个人,能充满信心地朝他理想的方向去做,下定决心过他所想过的生活,他就一定会得到意外的成功。这不禁令我深思',
'冯梦龙曾经说过,成大事者,不恤小耻;立大功者,不拘小谅。这不禁令我深思',
'凯撒曾经说过,最困难之时,就是我们离成功不远之日。这不禁令我深思',
'列夫·托尔斯泰曾经说过,人生不是一种享乐,而是一桩十分沉重的工作。这不禁令我深思',
'歌德曾经说过,只有具备真才实学,既了解自己的力量又善于适当而谨慎地使用自己力量的人,才能在世俗事务中获得成功。这不禁令我深思',
'托尔斯泰曾经说过,人生的一切变化,一切魅力。一切美都是由光明和阴影构成的。这不禁令我深思',
'莎士比亚曾经说过,不应当急于求成,应当去熟悉自己的研究对象,锲而不舍,时间会成全一切。凡事开始最难,然而更难的是何以善终。这不禁令我深思',
'卢梭曾经说过,成功的秘诀,在永不改变既定的目的。这不禁令我深思',
'拉布吕耶尔曾经说过,最不会利用时间的人,最会抱怨时间不够。这不禁令我深思',
'拿破仑·希尔曾经说过,成功的关键在于相信自己有成功的能力。这不禁令我深思',
'冯梦龙曾经说过,男儿不展风云志,空负天生八尺躯。这不禁令我深思',
'华罗庚曾经说过,聪明出于勤奋,天才在于积累。这不禁令我深思',
'富兰克林曾经说过,你热爱生命吗?那么别浪费时间,因为时间是构成生命的材料。这不禁令我深思',
'英狄兹雷利曾经说过,成功的秘诀端赖坚毅的决心。这不禁令我深思',
'卡耐基曾经说过,成功毫无技巧可言,我一向只对工作尽力而为而已。这不禁令我深思',
'聂耳曾经说过,如果知道光阴的易逝而珍贵爱惜,不做无谓的伤感,并向着自己应做的事业去努力,尤其是青年时代一点也不把时光滥用,那我们可以武断地说将来必然是会成功的。这不禁令我深思',
'莫泊桑曾经说过,世上真不知有多少能够成功立业的人,都因为把难得的时间轻轻放过而致默默无闻。这不禁令我深思',
]
let 后面垫话 = [
'这不禁令我深思。 ',
'带着这句话,我们还要更加慎重的审视这个问题: ',
'这启发了我, ',
'我希望诸位也能好好地体会这句话。 ',
'这句话语虽然很短,但令我浮想联翩。 ',
'这似乎解答了我的疑惑。 ',
]
let 前面垫话 = [
'曾经说过',
'在不经意间这样说过',
'曾经提到过',
'说过一句富有哲理的话'
]
let 初始主题 = [
'一天掉多少根头发',
'中午吃什么',
'学生会退会',
'好好学习',
'生活的意义',
'科学和人文谁更有意义'
]
let 下取整 = Math.floor;
let 同余乘数 = 214013;
let 同余加数 = 2531011;
let 同余模 = Math.pow(2, 32);
let 随机种子 = 获取网址参数('随机种子') || 下取整(随便取一个数(0, 同余模, Math.random));
let 主题 = 获取网址参数('主题') || 随便取一句(初始主题)
//为input设置初始值
// $('#url').value = 主题;
// LCG https://en.wikipedia.org/wiki/Linear_congruential_generator
function 同余发生器() {
随机种子 = (随机种子 * 同余乘数 + 同余加数) % 同余模;
return 随机种子 / 同余模;
};
function 随便取一句(列表) {
let 坐标 = 下取整(同余发生器() * 列表.length);
return 列表[坐标];
}
function 随便取一个数(最小值 = 0, 最大值 = 100, 随机数函数 = 同余发生器) {
let 数字 = 随机数函数() * (最大值 - 最小值) + 最小值;
return 数字;
}
function 来点名人名言() {
let 名言 = 随便取一句(名人名言)
名言 = 名言.replace('曾经说过', 随便取一句(前面垫话))
名言 = 名言.replace('这不禁令我深思', 随便取一句(后面垫话))
return 名言
}
function 来点论述() {
let 句子 = 随便取一句(论述);
句子 = 句子.replace(RegExp('主题', 'g'), 主题);
return 句子;
}
function 增加段落(段落) {
if (段落[段落.length - 1] === ' ') {
段落 = 段落.slice(0, -2)
}
return ' ' + 段落 + '。 '
}
function generateArticle() {
document.getElementById('phoneMsg').textContent = "";
document.getElementById('url').value = "";
//播放器
document.getElementById('jiekou').style.display = "none";
//选择
document.getElementById("text").style.display = "none";
//背景擦除
document.getElementById("imageProcessing").style.display = "none";
//背景二维码
document.getElementById('bgImgMenu').style.display = "none";
//不存在的人
document.getElementById('nonexistentPerson').style.display = "none";
//打印机提示
// document.getElementById('information').style.display = "none";
document.getElementById('文章').style.display = "block";
document.getElementById('generate').style.display = "block";
//抖音下载
document.getElementById('DYvideoDown').style.display = "none";
document.getElementById('AIComposePoem').style.display = "none";
document.getElementById('DogLickingDiary').style.display = "none";
//视频解析
document.getElementById('selected').style.display = "none";
document.getElementById('play_btn').style.display = "none";
document.getElementById('url').style.display = "block";
document.getElementById('url').setAttribute("placeholder", "请输入关键词");
//生成按钮
document.getElementById('generate').style.display = "block";
//词云图
document.getElementById("wordPicture").style.display = "none";
//图片处理
document.getElementById('pictureGrey').style.display = "none";
//icon
document.getElementById('videoAnalysisicon').innerText = "视频解析";
document.getElementById('DYVideoDownLoad').innerHTML = "抖音视频下载";
document.getElementById('luckicon').innerText = "选择困难";
document.getElementById('articleicon').innerHTML = "<span style='color: #ffc800;font-weight: bold'>🖱</span> 文章生成";
document.getElementById('personicon').innerText = "不存在的人";
document.getElementById('pictureGrayicon').innerText = "图片处理";
document.getElementById('AIComposePoemicon').innerText = "AI智能";
document.getElementById('DogLickingDiaryicon').innerText = "舔狗日记";
document.getElementById('qrcodeGenerateicon').innerText = "二维码";
document.getElementById('pictureicon').innerText = "背景擦除";
document.getElementById('wordPictureicon').innerText = "词云图";
document.getElementById('url').focus();
}
function 生成文章() {
主题 = $('#url').value
history.pushState({url: window.location.href}, null, '?主题=' + 主题 + '&随机种子=' + 随机种子);
track('generator', 主题, 随机种子);
let 文章 = []
let 段落 = '';
let 文章长度 = 0;
while (文章长度 < 12000) {
let 随机数 = 随便取一个数();
if (随机数 < 5 && 段落.length > 200) {
段落 = 增加段落(段落);
文章.push(段落);
段落 = '';
} else if (随机数 < 20) {
let 句子 = 来点名人名言();
文章长度 = 文章长度 + 句子.length;
段落 = 段落 + 句子;
} else {
let 句子 = 来点论述();
文章长度 = 文章长度 + 句子.length;
段落 = 段落 + 句子;
}
}
段落 = 增加段落(段落);
文章.push(段落);
let 排版 = '<div>' + 文章.join('</div><div>') + '</div>';
document.getElementById('文章').innerHTML = 排版;
// document.getElementById('声明文字').style.display = 'block';
}
if (获取网址参数('主题')) {
生成文章();
track('shared', 主题, 随机种子);
}
完整HTML:
<html xmlns="http://www.w3.org/1999/html">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><・)))><<</title>
<link rel="shortcut icon" href="favicon.ico">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,user-scalable=no,minimum-scale=1,maximum-scale=1">
<META HTTP-EQUIV="pragma" content="no-cache">
<META HTTP-EQUIV="Cache-Control" content="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" content="0">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600;900&display=swap" rel="stylesheet">
</head>
<style>
html, body {
background: radial-gradient(#181818, #000000);
margin: 0;
padding: 0;
border: 0;
-ms-overflow-style: none;
}
.btn {
display: inline-block;
color: #fff;
cursor: pointer;
font-size: 1em;
font-weight: 400;
max-weight: 20%;
position: relative;
text-decoration: none;
text-transform: uppercase;
}
@media (min-width: 600px) {
.btn {
margin: 0 1em;
}
}
.btn-3 {
background: #c70000;
border: 1px solid #da251f;
box-shadow: 0px 2px 0 #d6251f, 2px 4px 6px #e02a24;
font-weight: 500;
letter-spacing: 1px;
transition: all 150ms linear;
}
.btn-3:hover {
border: 1px solid rgba(0, 0, 0, 0.05);
box-shadow: 1px 1px 2px rgba(255, 255, 255, 0.2);
color: #ec817d;
text-decoration: none;
text-shadow: -1px -1px 0 #c2211c;
transition: all 250ms linear;
}
::-webkit-scrollbar {
width: 0.5em;
height: 0.5em;
background-color: #c7c7c7;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
background-color: #181818;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #c7c7c7;
}
</style>
<body>
<div>
<!--按钮/输入框-->
<div style="text-align:center;margin-top: 1em" id="video_analysis">
<div style="display: flex;justify-content: center;align-items: center;width: 100%;">
<input name="url" id="url" type="text" class="text" placeholder="请输入关键词" value=""
style="height: 30px;flex: 1;max-width: 60%;background: rgba(43,43,43,0.5);color: #c7c7c7;z-index: 5"
autocomplete="off" onkeydown="playCalAge(event)">
<a href="javascript:void(0)" class="btn btn-3" id="generate" onclick="生成文章()"
title="输入标题生成文章"> 生成 </a>
</div>
</div>
<!--文章生成器-->
<div id="文章" style="color: #c7c7c7;margin: 2%;position: absolute;height: 100%"></div>
</div>
</div>
</div>
</div>
<!--底部版权信息-->
<div style="position: fixed; bottom: 10px;width: 100%;text-align: center;-moz-user-select: none; -khtml-user-select: none; user-select: none;">
<span style="color: #666666;font-size:0.5em"> © All rights reserved by
<a href="javascript:void(0)" onclick="authors()" style="color: #0082ff;text-decoration: none;"
title="查看作者">微信号:onlyoneshun</a>
</span>
</div>
<script>
let _hmt = window._hmt || [];
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'G-BM8WXEWW3P');
function track(eventName, title, seed) {
gtag('event', eventName, {'event_label': title, 'seed': seed, 'title_seed': title + '_' + seed});
_hmt.push(['_trackEvent', eventName, 'title', title]);
_hmt.push(['_trackEvent', eventName, 'title_seed', title + '_' + seed]);
}
window.$ = function (selector) {
return document.querySelector(selector);
}
function 获取网址参数(参数) {
return new URL(window.location.href).searchParams.get(参数)
}
let 论述 = [
'现在,解决主题的问题,是非常非常重要的。 所以, ',
'我们不得不面对一个非常尴尬的事实,那就是, ',
'主题的发生,到底需要如何做到,不主题的发生,又会如何产生。 ',
'而这些并不是完全重要,更加重要的问题是, ',
'主题,到底应该如何实现。 ',
'带着这些问题,我们来审视一下主题。 ',
'所谓主题,关键是主题需要如何写。 ',
'我们一般认为,抓住了问题的关键,其他一切则会迎刃而解。 ',
'问题的关键究竟为何? ',
'主题因何而发生? ',
'每个人都不得不面对这些问题。 在面对这种问题时, ',
'一般来讲,我们都必须务必慎重的考虑考虑。 ',
'要想清楚,主题,到底是一种怎么样的存在。 ',
'了解清楚主题到底是一种怎么样的存在,是解决一切问题的关键。 ',
'就我个人来说,主题对我的意义,不能不说非常重大。 ',
'本人也是经过了深思熟虑,在每个日日夜夜思考这个问题。 ',
'主题,发生了会如何,不发生又会如何。 ',
'在这种困难的抉择下,本人思来想去,寝食难安。 ',
'生活中,若主题出现了,我们就不得不考虑它出现了的事实。 ',
'这种事实对本人来说意义重大,相信对这个世界也是有一定意义的。 ',
'我们都知道,只要有意义,那么就必须慎重考虑。 ',
'既然如此, ',
'那么, ',
'我认为, ',
'一般来说, ',
'总结的来说, ',
'既然如何, ',
'经过上述讨论, ',
'这样看来, ',
'从这个角度来看, ',
'可是,即使是这样,主题的出现仍然代表了一定的意义。 ',
'对我个人而言,主题不仅仅是一个重大的事件,还可能会改变我的人生。 '
]
let 名人名言 = [
'伏尔泰曾经说过,不经巨大的困难,不会有伟大的事业。这不禁令我深思',
'富勒曾经说过,苦难磨炼一些人,也毁灭另一些人。这不禁令我深思',
'文森特·皮尔曾经说过,改变你的想法,你就改变了自己的世界。这不禁令我深思',
'拿破仑·希尔曾经说过,不要等待,时机永远不会恰到好处。这不禁令我深思',
'塞涅卡曾经说过,生命如同寓言,其价值不在与长短,而在与内容。这不禁令我深思',
'奥普拉·温弗瑞曾经说过,你相信什么,你就成为什么样的人。这不禁令我深思',
'吕凯特曾经说过,生命不可能有两次,但许多人连一次也不善于度过。这不禁令我深思',
'莎士比亚曾经说过,人的一生是短的,但如果卑劣地过这一生,就太长了。这不禁令我深思',
'笛卡儿曾经说过,我的努力求学没有得到别的好处,只不过是愈来愈发觉自己的无知。这不禁令我深思',
'左拉曾经说过,生活的道路一旦选定,就要勇敢地走到底,决不回头。这不禁令我深思',
'米歇潘曾经说过,生命是一条艰险的峡谷,只有勇敢的人才能通过。这不禁令我深思',
'吉姆·罗恩曾经说过,要么你主宰生活,要么你被生活主宰。这不禁令我深思',
'日本谚语曾经说过,不幸可能成为通向幸福的桥梁。这不禁令我深思',
'海贝尔曾经说过,人生就是学校。在那里,与其说好的教师是幸福,不如说好的教师是不幸。这不禁令我深思',
'杰纳勒尔·乔治·S·巴顿曾经说过,接受挑战,就可以享受胜利的喜悦。这不禁令我深思',
'德谟克利特曾经说过,节制使快乐增加并使享受加强。这不禁令我深思',
'裴斯泰洛齐曾经说过,今天应做的事没有做,明天再早也是耽误了。这不禁令我深思',
'歌德曾经说过,决定一个人的一生,以及整个命运的,只是一瞬之间。这不禁令我深思',
'卡耐基曾经说过,一个不注意小事情的人,永远不会成就大事业。这不禁令我深思',
'卢梭曾经说过,浪费时间是一桩大罪过。这不禁令我深思',
'康德曾经说过,既然我已经踏上这条道路,那么,任何东西都不应妨碍我沿着这条路走下去。这不禁令我深思',
'克劳斯·莫瑟爵士曾经说过,教育需要花费钱,而无知也是一样。这不禁令我深思',
'伏尔泰曾经说过,坚持意志伟大的事业需要始终不渝的精神。这不禁令我深思',
'亚伯拉罕·林肯曾经说过,你活了多少岁不算什么,重要的是你是如何度过这些岁月的。这不禁令我深思',
'韩非曾经说过,内外相应,言行相称。这不禁令我深思',
'富兰克林曾经说过,你热爱生命吗?那么别浪费时间,因为时间是组成生命的材料。这不禁令我深思',
'马尔顿曾经说过,坚强的信心,能使平凡的人做出惊人的事业。这不禁令我深思',
'笛卡儿曾经说过,读一切好书,就是和许多高尚的人谈话。这不禁令我深思',
'塞涅卡曾经说过,真正的人生,只有在经过艰难卓绝的斗争之后才能实现。这不禁令我深思',
'易卜生曾经说过,伟大的事业,需要决心,能力,组织和责任感。这不禁令我深思',
'歌德曾经说过,没有人事先了解自己到底有多大的力量,直到他试过以后才知道。这不禁令我深思',
'达尔文曾经说过,敢于浪费哪怕一个钟头时间的人,说明他还不懂得珍惜生命的全部价值。这不禁令我深思',
'佚名曾经说过,感激每一个新的挑战,因为它会锻造你的意志和品格。这不禁令我深思',
'奥斯特洛夫斯基曾经说过,共同的事业,共同的斗争,可以使人们产生忍受一切的力量。 这不禁令我深思',
'苏轼曾经说过,古之立大事者,不惟有超世之才,亦必有坚忍不拔之志。这不禁令我深思',
'王阳明曾经说过,故立志者,为学之心也;为学者,立志之事也。这不禁令我深思',
'歌德曾经说过,读一本好书,就如同和一个高尚的人在交谈。这不禁令我深思',
'乌申斯基曾经说过,学习是劳动,是充满思想的劳动。这不禁令我深思',
'别林斯基曾经说过,好的书籍是最贵重的珍宝。这不禁令我深思',
'富兰克林曾经说过,读书是易事,思索是难事,但两者缺一,便全无用处。这不禁令我深思',
'鲁巴金曾经说过,读书是在别人思想的帮助下,建立起自己的思想。这不禁令我深思',
'培根曾经说过,合理安排时间,就等于节约时间。这不禁令我深思',
'屠格涅夫曾经说过,你想成为幸福的人吗?但愿你首先学会吃得起苦。这不禁令我深思',
'莎士比亚曾经说过,抛弃时间的人,时间也抛弃他。这不禁令我深思',
'叔本华曾经说过,普通人只想到如何度过时间,有才能的人设法利用时间。这不禁令我深思',
'博曾经说过,一次失败,只是证明我们成功的决心还够坚强。 维这不禁令我深思',
'拉罗什夫科曾经说过,取得成就时坚持不懈,要比遭到失败时顽强不屈更重要。这不禁令我深思',
'莎士比亚曾经说过,人的一生是短的,但如果卑劣地过这一生,就太长了。这不禁令我深思',
'俾斯麦曾经说过,失败是坚忍的最后考验。这不禁令我深思',
'池田大作曾经说过,不要回避苦恼和困难,挺起身来向它挑战,进而克服它。这不禁令我深思',
'莎士比亚曾经说过,那脑袋里的智慧,就像打火石里的火花一样,不去打它是不肯出来的。这不禁令我深思',
'希腊曾经说过,最困难的事情就是认识自己。这不禁令我深思',
'黑塞曾经说过,有勇气承担命运这才是英雄好汉。这不禁令我深思',
'非洲曾经说过,最灵繁的人也看不见自己的背脊。这不禁令我深思',
'培根曾经说过,阅读使人充实,会谈使人敏捷,写作使人精确。这不禁令我深思',
'斯宾诺莎曾经说过,最大的骄傲于最大的自卑都表示心灵的最软弱无力。这不禁令我深思',
'西班牙曾经说过,自知之明是最难得的知识。这不禁令我深思',
'塞内加曾经说过,勇气通往天堂,怯懦通往地狱。这不禁令我深思',
'赫尔普斯曾经说过,有时候读书是一种巧妙地避开思考的方法。这不禁令我深思',
'笛卡儿曾经说过,阅读一切好书如同和过去最杰出的人谈话。这不禁令我深思',
'邓拓曾经说过,越是没有本领的就越加自命不凡。这不禁令我深思',
'爱尔兰曾经说过,越是无能的人,越喜欢挑剔别人的错儿。这不禁令我深思',
'老子曾经说过,知人者智,自知者明。胜人者有力,自胜者强。这不禁令我深思',
'歌德曾经说过,意志坚强的人能把世界放在手中像泥块一样任意揉捏。这不禁令我深思',
'迈克尔·F·斯特利曾经说过,最具挑战性的挑战莫过于提升自我。这不禁令我深思',
'爱迪生曾经说过,失败也是我需要的,它和成功对我一样有价值。这不禁令我深思',
'罗素·贝克曾经说过,一个人即使已登上顶峰,也仍要自强不息。这不禁令我深思',
'马云曾经说过,最大的挑战和突破在于用人,而用人最大的突破在于信任人。这不禁令我深思',
'雷锋曾经说过,自己活着,就是为了使别人过得更美好。这不禁令我深思',
'布尔沃曾经说过,要掌握书,莫被书掌握;要为生而读,莫为读而生。这不禁令我深思',
'培根曾经说过,要知道对好事的称颂过于夸大,也会招来人们的反感轻蔑和嫉妒。这不禁令我深思',
'莫扎特曾经说过,谁和我一样用功,谁就会和我一样成功。这不禁令我深思',
'马克思曾经说过,一切节省,归根到底都归结为时间的节省。这不禁令我深思',
'莎士比亚曾经说过,意志命运往往背道而驰,决心到最后会全部推倒。这不禁令我深思',
'卡莱尔曾经说过,过去一切时代的精华尽在书中。这不禁令我深思',
'培根曾经说过,深窥自己的心,而后发觉一切的奇迹在你自己。这不禁令我深思',
'罗曼·罗兰曾经说过,只有把抱怨环境的心情,化为上进的力量,才是成功的保证。这不禁令我深思',
'孔子曾经说过,知之者不如好之者,好之者不如乐之者。这不禁令我深思',
'达·芬奇曾经说过,大胆和坚定的决心能够抵得上武器的精良。这不禁令我深思',
'叔本华曾经说过,意志是一个强壮的盲人,倚靠在明眼的跛子肩上。这不禁令我深思',
'黑格尔曾经说过,只有永远躺在泥坑里的人,才不会再掉进坑里。这不禁令我深思',
'普列姆昌德曾经说过,希望的灯一旦熄灭,生活刹那间变成了一片黑暗。这不禁令我深思',
'维龙曾经说过,要成功不需要什么特别的才能,只要把你能做的小事做得好就行了。这不禁令我深思',
'郭沫若曾经说过,形成天才的决定因素应该是勤奋。这不禁令我深思',
'洛克曾经说过,学到很多东西的诀窍,就是一下子不要学很多。这不禁令我深思',
'西班牙曾经说过,自己的鞋子,自己知道紧在哪里。这不禁令我深思',
'拉罗什福科曾经说过,我们唯一不会改正的缺点是软弱。这不禁令我深思',
'亚伯拉罕·林肯曾经说过,我这个人走得很慢,但是我从不后退。这不禁令我深思',
'美华纳曾经说过,勿问成功的秘诀为何,且尽全力做你应该做的事吧。这不禁令我深思',
'俾斯麦曾经说过,对于不屈不挠的人来说,没有失败这回事。这不禁令我深思',
'阿卜·日·法拉兹曾经说过,学问是异常珍贵的东西,从任何源泉吸收都不可耻。这不禁令我深思',
'白哲特曾经说过,坚强的信念能赢得强者的心,并使他们变得更坚强。 这不禁令我深思',
'查尔斯·史考伯曾经说过,一个人几乎可以在任何他怀有无限热忱的事情上成功。 这不禁令我深思',
'贝多芬曾经说过,卓越的人一大优点是:在不利与艰难的遭遇里百折不饶。这不禁令我深思',
'莎士比亚曾经说过,本来无望的事,大胆尝试,往往能成功。这不禁令我深思',
'卡耐基曾经说过,我们若已接受最坏的,就再没有什么损失。这不禁令我深思',
'德国曾经说过,只有在人群中间,才能认识自己。这不禁令我深思',
'史美尔斯曾经说过,书籍把我们引入最美好的社会,使我们认识各个时代的伟大智者。这不禁令我深思',
'冯学峰曾经说过,当一个人用工作去迎接光明,光明很快就会来照耀着他。这不禁令我深思',
'吉格·金克拉曾经说过,如果你能做梦,你就能实现它。这不禁令我深思',
'屠格涅夫曾经说过,先相信你自己,然后别人才会相信你。这不禁令我深思',
'劳伦斯曾经说过,成功的秘诀,是在养成迅速去做的习惯,要趁着潮水涨得最高的一刹那,不但没有阻力,而且能帮助你迅速地成功。这不禁令我深思',
'拿破仑一世曾经说过,天下绝无不热烈勇敢地追求成功,而能取得成功的人。这不禁令我深思',
'牛顿曾经说过,如果你问一个善于溜冰的人怎样获得成功时,他会告诉你:“跌倒了,爬起来。”这就是成功。这不禁令我深思',
'张孝祥曾经说过,立志在坚不欲锐,成功在久不在速。这不禁令我深思',
'牛顿曾经说过,胜利者往往是从坚持最后五分钟的时间中得来成功。这不禁令我深思',
'阿兰曾经说过,不是因成功才满足,而是因满足才获得成功。这不禁令我深思',
'希尔提曾经说过,为了不损及莫大的成功,神不能不渗近一滴苦涩的味儿。这不禁令我深思',
'爱迪生曾经说过,自信是成功的第一秘诀。这不禁令我深思',
'莫扎特曾经说过,天下最宝贵的,莫如时日;天下最能奢侈的,莫如浪费时日。这不禁令我深思',
'拿破仑·希尔曾经说过,一个人所有的成功和失败,都是其习惯造就的结果。这不禁令我深思',
'塞涅卡曾经说过,那些即使遇到了相会,还不敢自信必能成功的人,只能得到失败。这不禁令我深思',
'赫胥黎曾经说过,没有哪一个聪明人会否定痛苦与忧愁的锻炼价值。这不禁令我深思',
'罗兰曾经说过,每一个人都多多少少有点惰性。一个人的意志力量不够推动他自己,他就失败,谁最能推动自己,谁就最先得到成功。这不禁令我深思',
'亚伯拉罕·林肯曾经说过,永远要记得,成功的决心远胜于任何东西。这不禁令我深思',
'松下幸之助曾经说过,逆境给人宝贵的磨炼机会。只有经得起环境考验的人,才能算是真正的强者。这不禁令我深思',
'拿破仑·希尔曾经说过,人的缺点就如同花园里的杂草。杂草不需培植照样生长,所以如果不及时清除,它们很快就会占领整座花园。这不禁令我深思',
'拿破仑·希尔曾经说过,关上身后那扇恐惧之门,你就会知道面前那扇成功之门打开的速度有多快。这不禁令我深思',
'李嘉城曾经说过,求人不如求己;贫穷志不移;吃得苦中苦;方为人上人;失意不灰心;得意莫忘形。这不禁令我深思',
'爱因斯坦曾经说过,在一个崇高的目的支持下,不停地工作,即使慢,也一定会获得成功。这不禁令我深思',
'莎士比亚曾经说过,金字塔是用一块块的石头堆砌而成的。这不禁令我深思',
'高尔基曾经说过,凡事皆有终结,因此,耐心是赢得成功的一种手段。这不禁令我深思',
'何怀宏曾经说过,成功就是当洋溢的生命力突然冲决堤坝而汇入一条合适的渠道。这不禁令我深思',
'戴尔·卡耐基曾经说过,要是一个人,能充满信心地朝他理想的方向去做,下定决心过他所想过的生活,他就一定会得到意外的成功。这不禁令我深思',
'冯梦龙曾经说过,成大事者,不恤小耻;立大功者,不拘小谅。这不禁令我深思',
'凯撒曾经说过,最困难之时,就是我们离成功不远之日。这不禁令我深思',
'列夫·托尔斯泰曾经说过,人生不是一种享乐,而是一桩十分沉重的工作。这不禁令我深思',
'歌德曾经说过,只有具备真才实学,既了解自己的力量又善于适当而谨慎地使用自己力量的人,才能在世俗事务中获得成功。这不禁令我深思',
'托尔斯泰曾经说过,人生的一切变化,一切魅力。一切美都是由光明和阴影构成的。这不禁令我深思',
'莎士比亚曾经说过,不应当急于求成,应当去熟悉自己的研究对象,锲而不舍,时间会成全一切。凡事开始最难,然而更难的是何以善终。这不禁令我深思',
'卢梭曾经说过,成功的秘诀,在永不改变既定的目的。这不禁令我深思',
'拉布吕耶尔曾经说过,最不会利用时间的人,最会抱怨时间不够。这不禁令我深思',
'拿破仑·希尔曾经说过,成功的关键在于相信自己有成功的能力。这不禁令我深思',
'冯梦龙曾经说过,男儿不展风云志,空负天生八尺躯。这不禁令我深思',
'华罗庚曾经说过,聪明出于勤奋,天才在于积累。这不禁令我深思',
'富兰克林曾经说过,你热爱生命吗?那么别浪费时间,因为时间是构成生命的材料。这不禁令我深思',
'英狄兹雷利曾经说过,成功的秘诀端赖坚毅的决心。这不禁令我深思',
'卡耐基曾经说过,成功毫无技巧可言,我一向只对工作尽力而为而已。这不禁令我深思',
'聂耳曾经说过,如果知道光阴的易逝而珍贵爱惜,不做无谓的伤感,并向着自己应做的事业去努力,尤其是青年时代一点也不把时光滥用,那我们可以武断地说将来必然是会成功的。这不禁令我深思',
'莫泊桑曾经说过,世上真不知有多少能够成功立业的人,都因为把难得的时间轻轻放过而致默默无闻。这不禁令我深思',
]
let 后面垫话 = [
'这不禁令我深思。 ',
'带着这句话,我们还要更加慎重的审视这个问题: ',
'这启发了我, ',
'我希望诸位也能好好地体会这句话。 ',
'这句话语虽然很短,但令我浮想联翩。 ',
'这似乎解答了我的疑惑。 ',
]
let 前面垫话 = [
'曾经说过',
'在不经意间这样说过',
'曾经提到过',
'说过一句富有哲理的话'
]
let 初始主题 = [
'一天掉多少根头发',
'中午吃什么',
'学生会退会',
'好好学习',
'生活的意义',
'科学和人文谁更有意义'
]
let 下取整 = Math.floor;
let 同余乘数 = 214013;
let 同余加数 = 2531011;
let 同余模 = Math.pow(2, 32);
let 随机种子 = 获取网址参数('随机种子') || 下取整(随便取一个数(0, 同余模, Math.random));
let 主题 = 获取网址参数('主题') || 随便取一句(初始主题)
//为input设置初始值
// $('#url').value = 主题;
// LCG https://en.wikipedia.org/wiki/Linear_congruential_generator
function 同余发生器() {
随机种子 = (随机种子 * 同余乘数 + 同余加数) % 同余模;
return 随机种子 / 同余模;
};
function 随便取一句(列表) {
let 坐标 = 下取整(同余发生器() * 列表.length);
return 列表[坐标];
}
function 随便取一个数(最小值 = 0, 最大值 = 100, 随机数函数 = 同余发生器) {
let 数字 = 随机数函数() * (最大值 - 最小值) + 最小值;
return 数字;
}
function 来点名人名言() {
let 名言 = 随便取一句(名人名言)
名言 = 名言.replace('曾经说过', 随便取一句(前面垫话))
名言 = 名言.replace('这不禁令我深思', 随便取一句(后面垫话))
return 名言
}
function 来点论述() {
let 句子 = 随便取一句(论述);
句子 = 句子.replace(RegExp('主题', 'g'), 主题);
return 句子;
}
function 增加段落(段落) {
if (段落[段落.length - 1] === ' ') {
段落 = 段落.slice(0, -2)
}
return ' ' + 段落 + '。 '
}
function generateArticle() {
document.getElementById('phoneMsg').textContent = "";
document.getElementById('url').value = "";
//播放器
document.getElementById('jiekou').style.display = "none";
//选择
document.getElementById("text").style.display = "none";
//背景擦除
document.getElementById("imageProcessing").style.display = "none";
//背景二维码
document.getElementById('bgImgMenu').style.display = "none";
//不存在的人
document.getElementById('nonexistentPerson').style.display = "none";
//打印机提示
// document.getElementById('information').style.display = "none";
document.getElementById('文章').style.display = "block";
document.getElementById('generate').style.display = "block";
//抖音下载
document.getElementById('DYvideoDown').style.display = "none";
document.getElementById('AIComposePoem').style.display = "none";
document.getElementById('DogLickingDiary').style.display = "none";
//视频解析
document.getElementById('selected').style.display = "none";
document.getElementById('play_btn').style.display = "none";
document.getElementById('url').style.display = "block";
document.getElementById('url').setAttribute("placeholder", "请输入关键词");
//生成按钮
document.getElementById('generate').style.display = "block";
//词云图
document.getElementById("wordPicture").style.display = "none";
//图片处理
document.getElementById('pictureGrey').style.display = "none";
//icon
document.getElementById('videoAnalysisicon').innerText = "视频解析";
document.getElementById('DYVideoDownLoad').innerHTML = "抖音视频下载";
document.getElementById('luckicon').innerText = "选择困难";
document.getElementById('articleicon').innerHTML = "<span style='color: #ffc800;font-weight: bold'>🖱</span> 文章生成";
document.getElementById('personicon').innerText = "不存在的人";
document.getElementById('pictureGrayicon').innerText = "图片处理";
document.getElementById('AIComposePoemicon').innerText = "AI智能";
document.getElementById('DogLickingDiaryicon').innerText = "舔狗日记";
document.getElementById('qrcodeGenerateicon').innerText = "二维码";
document.getElementById('pictureicon').innerText = "背景擦除";
document.getElementById('wordPictureicon').innerText = "词云图";
document.getElementById('url').focus();
}
function 生成文章() {
主题 = $('#url').value
history.pushState({url: window.location.href}, null, '?主题=' + 主题 + '&随机种子=' + 随机种子);
track('generator', 主题, 随机种子);
let 文章 = []
let 段落 = '';
let 文章长度 = 0;
while (文章长度 < 12000) {
let 随机数 = 随便取一个数();
if (随机数 < 5 && 段落.length > 200) {
段落 = 增加段落(段落);
文章.push(段落);
段落 = '';
} else if (随机数 < 20) {
let 句子 = 来点名人名言();
文章长度 = 文章长度 + 句子.length;
段落 = 段落 + 句子;
} else {
let 句子 = 来点论述();
文章长度 = 文章长度 + 句子.length;
段落 = 段落 + 句子;
}
}
段落 = 增加段落(段落);
文章.push(段落);
let 排版 = '<div>' + 文章.join('</div><div>') + '</div>';
document.getElementById('文章').innerHTML = 排版;
// document.getElementById('声明文字').style.display = 'block';
}
if (获取网址参数('主题')) {
生成文章();
track('shared', 主题, 随机种子);
}
</script>
</body>
</html>





![快速搭建ChatGPT的AI聊天QQ机器人[含问题解决办法]](https://img-blog.csdnimg.cn/1d4fc2ce693c4c63a29ff2309e95e7a5.png)



![P2010 [NOIP2016 普及组] 回文日期————C++](https://img-blog.csdnimg.cn/9b8396dc072b42bea58220973b89dea8.png)