文章目录
- 一、主要工具
- 二、流程
- 2.1. 安装Node
- 2.2. 新建Vue工程并启动
- 2.3. 前后端通信
- 2.3.1. 修改前端
- 2.3.2. 用axios来发起请求
- 2.3.3. 创建服务端程序
一、主要工具
- Vue做前端页面
- Nodejs做服务器后端(Nodejs是一个JS的运行环境,可以让JS像其它后端语言一样,脱离浏览器做一些事情,比如读写文件、创建http服务器等)
- Axios是一个网络请求库,用于发送http请求,可以用于浏览器和nodejs
- express基于Nodejs的JS服务端开发框架
二、流程
2.1. 安装Node
首先得安装Vue(我这边是Vue3),推荐按照Vue官网的步骤来。在装Vue之前,你应该已经安装好了Nodejs,然后通过Nodejs自带的npm去建立Vue工程。(这里安装node其实是为了下一步Vue工程的构建,而不是为了写后端服务器;若你以CDN的方式使用Vue,这步是不需要装node的,不过后面写后端还得装,所以建议一步到位)
2.2. 新建Vue工程并启动
接着在命令行运行以下命令,
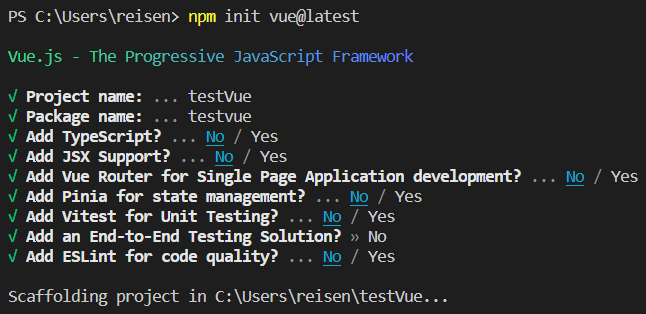
npm init vue@latest
它会安装并执行Vue官方项目脚手架工具 create-vue,接着会让你做一些项目配置选择,若你不确定选哪个,直接按回车选择No即可。

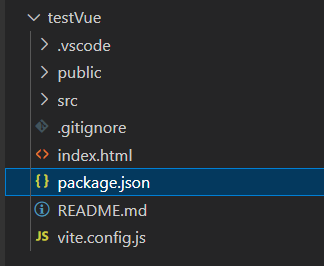
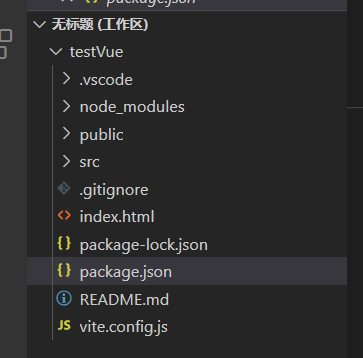
所有选项选完后,工程目录创建,你得到的目录结构如下:

package.json
现代新建一个JS项目往往是从package.json开始的,就像VS中有.csproj,Qt中有.pro一样,相当于是一个工程管理文件。
不过该文件中要填充的字段太多,所以npm官方提供了 npm init 命令帮助我们快速初始化 package.json 文件,根据你选的选项不同,文件中的字段可能有所不同,所以这一步实际上就是帮你把Vue的工程目录创建出来并且往package.json中填充一些字段以供后续安装依赖。
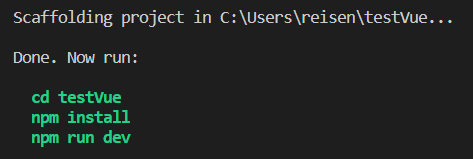
项目创建后,可以通过以下步骤安装依赖并启动开发服务器:

有三条命令,我们分开讲,
cd testVue
cd(Change Directory)就是一般的命令行命令,用于切换到新建的Vue工程目录。
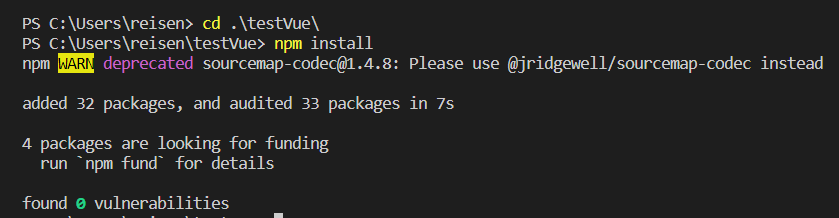
npm install
前面说过,npm init 是初始化工程目录并填充package.json的,这里的npm install则是安装依赖的,根据package.json中的内容,从npm服务器上将对应版本的依赖文件下载到node_modules目录下,执行之后可以看到添加包的提示,以及工程目录发生了变化:


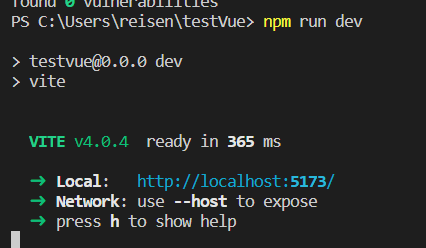
npm run dev
用于启动开发服务器。

到这里为止,你已经可以通过浏览器访问默认页面了。

但此时还是仅限于前端的东西。
2.3. 前后端通信
要做一个动态网页,光有前端UI是不够的,还得与后端交互,以及有数据持久存储。仅仅用Vue是无法做出那样的网页的,所以需要一门后端/服务端语言,而在Nodejs的加持下,JS就可以实现那样的效果,去访问更多的计算机资源。
- 问:那什么是后端呢?
答:后端的主要工作是提供数据访问服务,使前端可以通过调用后端服务对数据进行增删改查。 - 问:前端就不能提供数据访问服务吗?为什么一定要后端呢?
答:因为这里的系统指网页系统。网页嘛,大家都知道往往是部署在开放网络中的,环境复杂,用户也可能比较多。前端嘛,可以狭隘地理解为你看到的浏览器上呈现出来的界面。如果前端可以绕开服务端程序,直接请求数据库,在安全性和性能方面都可能带来隐患。比如说,我制造大量用户访问数据库,如果没有服务端程序的过滤、分配、缓冲,可能会使数据库瘫痪。
所以我们现在需要这样一个服务端程序,它能响应前端的各种请求。当然这并不意味着我得新建一个工程,专门去开发服务端应用。事实上,如果你写过局域网socket通信程序的话,应该知道它是分服务端和客户端的,其实就是两个代码文件,一个发起连接,一个监听,编译好之后分别执行。
2.3.1. 修改前端
为了简化整个流程,只需要保留核心部分代码,先修改Vue中的App.vue,保留一个简单的交互控件即可,这边我只留了一个按钮控件,
<script>
export default {
data() {
},
methods:{
PrintInfo() {
alert("xxxx");
}
}
}
</script>
<template>
<main>
<button @click="PrintInfo">点击显示</button>
</main>
</template>
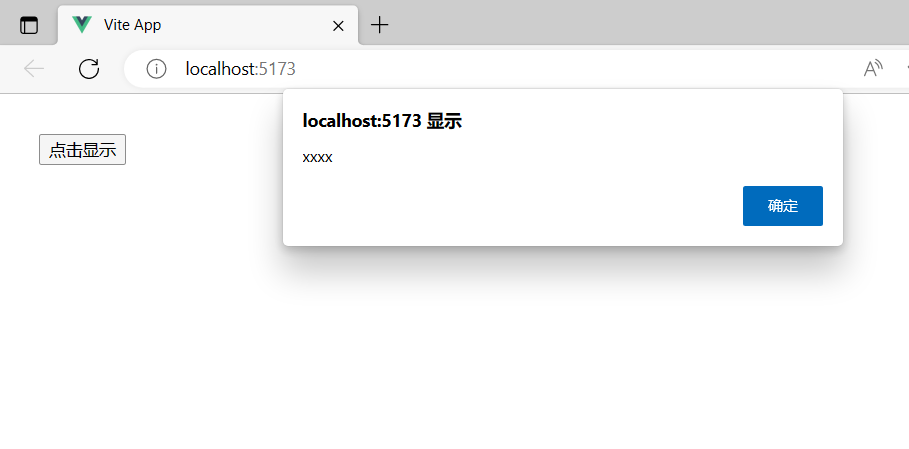
现在默认页面已经变成了一个按钮,点击后会弹出一个建议警示框,

2.3.2. 用axios来发起请求
前端发起请求,需要用到axios插件,先安装axios,

然后再次修改App.vue中的代码,
<script>
import axios from "axios"
export default {
data() {
},
methods:{
PrintInfo() {
axios.get('http://localhost:8002/info')
.then(res => {
alert(res.data);
});
}
}
}
</script>
客户端的代码,到这里就完毕了,我们点击按钮后,会向指定路径发起请求,然后在弹出框中打印出请求返回的数据。
2.3.3. 创建服务端程序
现在我们需要写服务端程序,用于监听请求并返回数据,
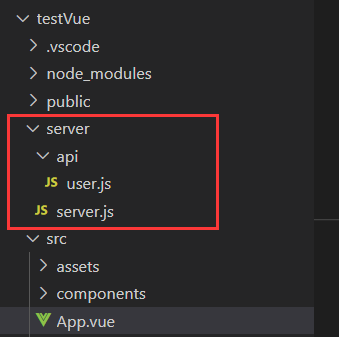
我们这边不用太复杂,在Vue工程目录下,新建一个server文件夹,里面添加服务端相关的代码,

server目录下添加一个名为server.js的文件,里面放入以下代码,
//1.导入模块
const express = require('express')
//2.创建服务器
let server = express()
server.use(express.urlencoded()) //中间件要写在启动文件里面
const cors = require('cors')
server.use(cors())
const user = require('./api/user.js')
server.use('/', user)
//3.开启服务器
server.listen(8002, () => {
console.log('服务器已启动,端口号8002')
})
这边用到了几个新的插件,express、cors,都需要用npm装一下。
接着,server目录下新建一个api文件夹,并在里面添加一个名为user.js的文件,添加以下代码,
//user.js
const express = require('express');
const db = require('mssql');
const router = express.Router();
/* GET home page. */
router.get('/info', function (req, res, next) {
console.log('hello world');
res.send('hello world');
});
module.exports = router;