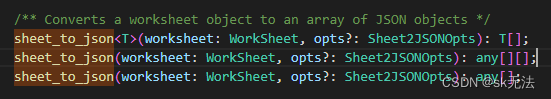
XLSX.utils.sheet_to_json 是为了把excel里面的数据解析出来,这是它的定义:

其中,worksheet表示特定表名的工作表,opts属于可要可不要的参数。
opts也有几种类型:
export interface Sheet2JSONOpts extends DateNFOption {
/** Output format */
header?: "A"|number|string[];
/** Override worksheet range */
range?: any;
/** Include or omit blank lines in the output */
blankrows?: boolean;
/** Default value for null/undefined values */
defval?: any;
/** if true, return raw data; if false, return formatted text */
raw?: boolean;
/** if true, skip hidden rows and columns */
skipHidden?: boolean;
/** if true, return raw numbers; if false, return formatted numbers */
rawNumbers?: boolean;
}
其中,header表示控制输出的类型,range表示跳过的行,defavl表示默认值,为null和undefine时,会默认跳过。
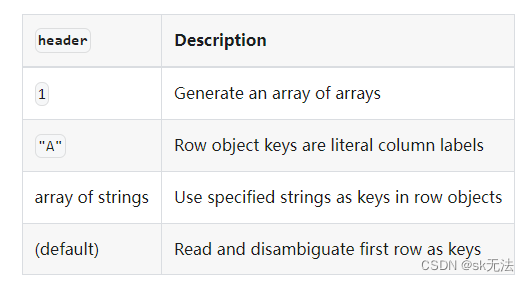
对于header,也有几种类型

下面直接上例子:
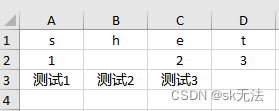
这是我的excel数据:

这是代码1:
const outdata = XLSX.utils.sheet_to_json(workbook.Sheets[sheetName],{ header: 1 })
console.log(outdata)
这是输出的结果1:
[
[ 's', 'h', 'e', 't' ],
[ 1, <1 empty item>, 2, 3 ],
[ '测试1', '测试2', '测试3' ]
]
这是代码2:
const outdata = XLSX.utils.sheet_to_json(workbook.Sheets[sheetName],{ header: 2 })
console.log(outdata)
这是输出的结果2:
[ { s: 1, e: 2, t: 3 }, { s: '测试1', h: '测试2', e: '测试3' } ]
这是代码3:
const outdata = XLSX.utils.sheet_to_json(workbook.Sheets[sheetName],{ header: 8 })
console.log(outdata)
这是输出的结果3:
[ { s: 1, e: 2, t: 3 }, { s: '测试1', h: '测试2', e: '测试3' } ]
可以看出,
①当header 为1时,输出为一个二维数组,输出了所有数据,包含了空值项,但每行末尾空值不显示。
②当header不为1时,输出一个包含字符串的数组,不包含空值项,直接跳过空值。同时是一个以第一行为Key值的键值对。
这是代码4:
const outdata = XLSX.utils.sheet_to_json(workbook.Sheets[sheetName],{ header: 'A' })
console.log(outdata)
这是输出的结果4:
[
{ A: 's', B: 'h', C: 'e', D: 't' },
{ A: 1, C: 2, D: 3 },
{ A: '测试1', B: '测试2', C: '测试3' }
]
可以看出,当参数为“A”时,是一个以excel的ABCDE等为key值的键值对,默认也不显示空值。
这是代码5:
const outdata=XLSX.utils.sheet_to_json(workbook.Sheets[sheetName],{ header: ["A","C",1,3] })
console.log(outdata)
这是输出的结果5:
[
{ '1': 'e', '3': 't', A: 's', C: 'h' },
{ '1': 2, '3': 3, A: 1 },
{ '1': '测试3', A: '测试1', C: '测试2' }
]
这是代码6:
const outdata=XLSX.utils.sheet_to_json(workbook.Sheets[sheetName],{ header:["A","C",1,3,6,"N"] })
console.log(outdata)
这是输出的结果6:
[
{ '1': 'e', '3': 't', A: 's', C: 'h' },
{ '1': 2, '3': 3, A: 1 },
{ '1': '测试3', A: '测试1', C: '测试2' }
]
可以看出,当参数是字符数组时,输出是以字符数组的字符为key值得键值对。
同时有这些特性:
①每个字符的序号与excel原始数据对应,我的excel只有四列数据,这里无论你的字符数组有多长,也只会取前四个。
②不同字符,以阿拉伯数字从小到大优先排列,后面字母从A到Z排列。
一般情况我们都使用,{ header: 1 },只有这个会生成二维数组,输出每一行数据,并且不是键值对!
具体详情可见我参考的文档