文章目录
- 一 Webpack简介
- 二 Webpack的安装和使用
- 2.1 安装Webpack
- 2.2 配置参数初识
- 2.3 使用webpack
一 Webpack简介
- webpack本质上是一个现代JavaScript应用程序的静态模块打包器(modulebundler)。
- 当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependencygraph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle
- Webpack是当下最热门的前端资源模块化管理知打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如commonsJs、AMD、ES6、CSS、JSON、Coffeescript、LESS等;
- 前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统。
二 Webpack的安装和使用
- Webpackd是一款模块加载器兼打包工具。他能把各种资源如GS 、ES6、SASS图片等都作为模块来处理和使用。
2.1 安装Webpack
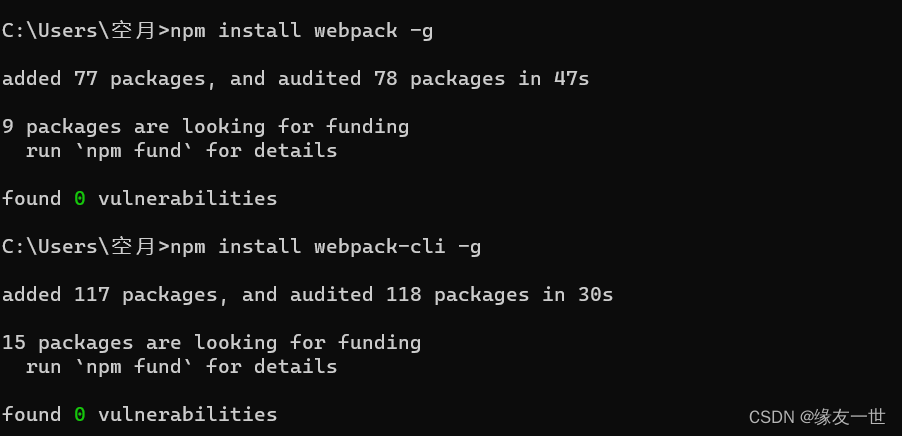
npm install webpack -g
npm install webpack-cli -g

- 如果没有报错的话,基本上就安装成功了。
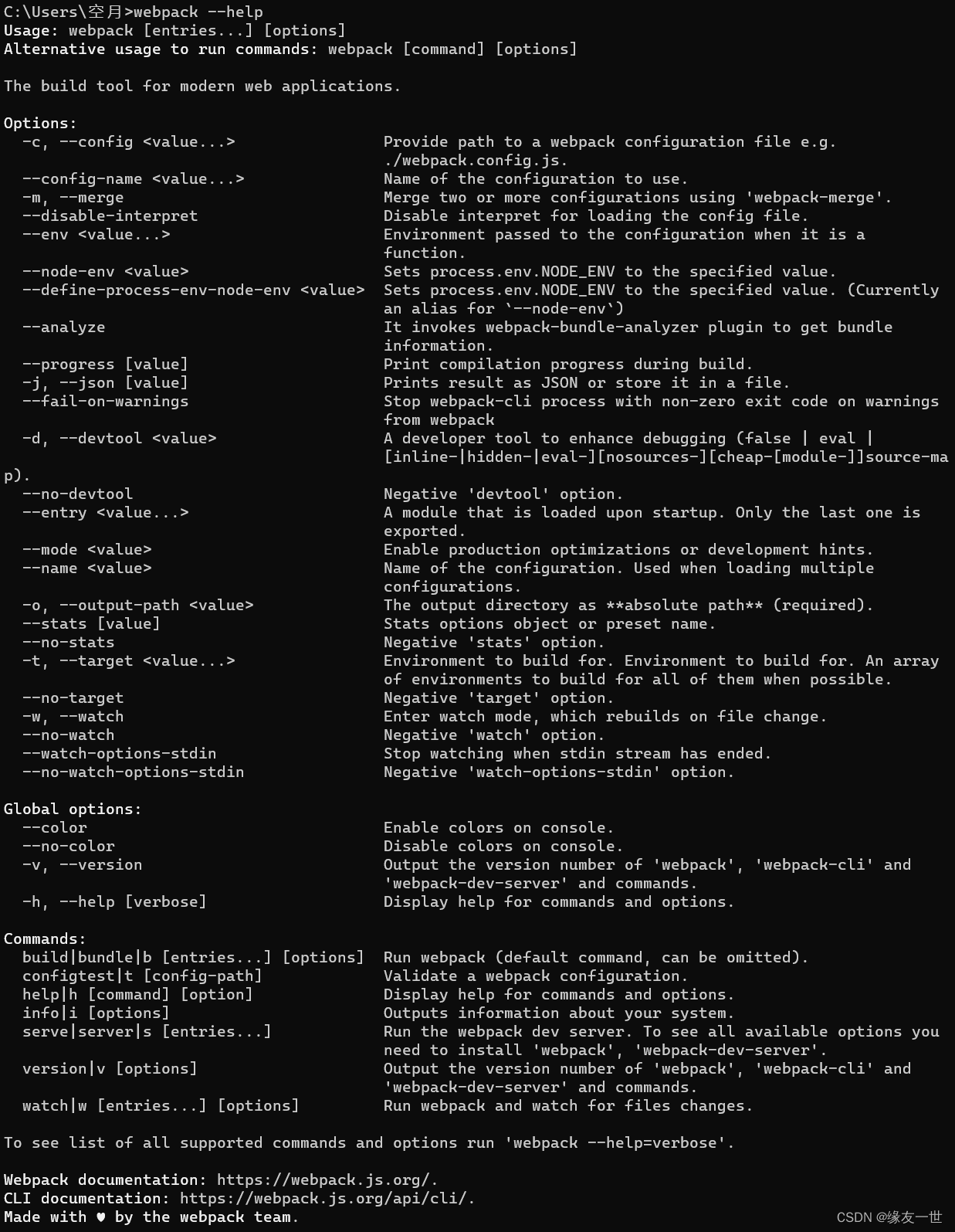
- 下面的命令可以看到webpack的使用方法
webpack --help

2.2 配置参数初识
- webpack.config.js配置文件参数
| 参数名 | 说明 |
|---|---|
| entry | 入口文件,指定WebPack用哪个文件作为项目的入口 |
| output | 输出,指定WebPack把处理完成的文件放置到指定路径 |
| module | 模块,用于处理各种类型的文件 |
| plugins | 插件,如:热更新、代码重用等 |
| resolve | 设置路径指向 |
| watch | 监听,用于设置文件改动后直接打包 |
module.exports = {
// 入口文件
entry:"./src/index.js",
// 打包后的出口文件
output:{
path: "xxxxxxxxx",
// 输出的文件名称
filename: 'xxxx',
},
// 使用开发模式打包
mode:"development",
plugins: {},
resolve: {},
watch: true
}
2.3 使用webpack
- 创建文件夹

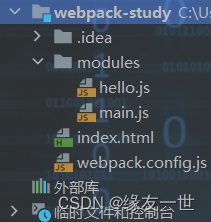
- 创建一个名为modules的目录,用于放置JS模块等资源文件

- 在modules下创建一个名为hello.js的文件,暴露一个方法
- hello.js
//暴露一个方法
exports.sayHi=function () {
document.write("<h1>hello</h1>")
};
- 在modules下创建一个名为main.js的入口文件【用于打包时设置entry属性】
- main.js
let hello = require("./hello");
hello.sayHi();
- 在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
- webpack.config.js
module.exports={
entry: './modules/main.js',
mode: 'none',
output: {
filename: "./js/bundle.js"
}
};
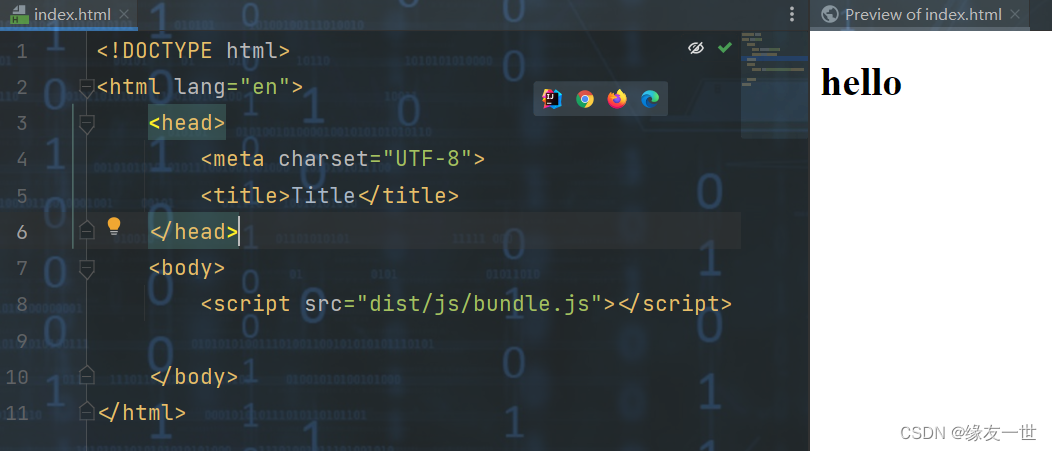
- 在项目目录下创建HTML页面,并导入入webpack打包后的简安文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>
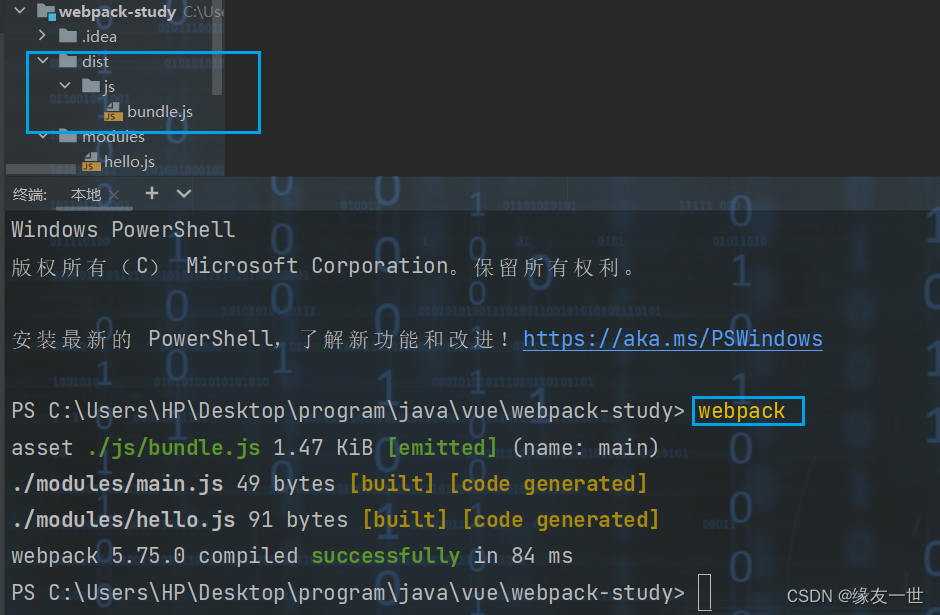
- 在IDEA控制台中直接执行webpack;如果失败的话,就使用管理员运行即可
webpack

8. 运行HTML