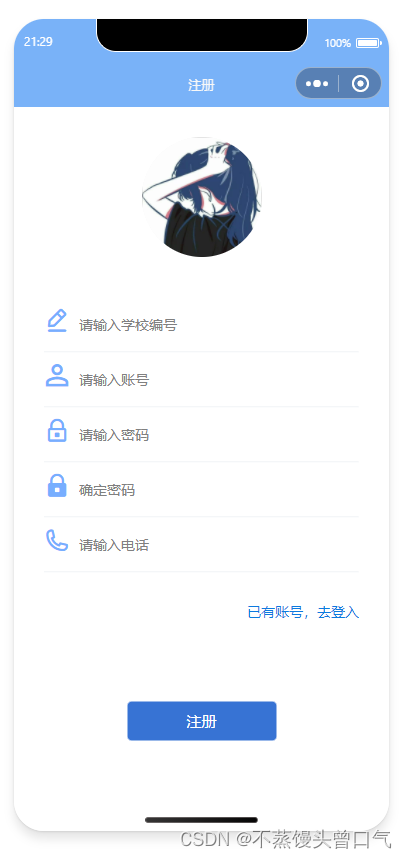
注册页面
在pages中新建页面register
复制粘贴之前的登录页面
设置上传头像图片
微信官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
register.vue代码
<template>
<view class="u-p-t-60 u-p-r-60 u-p-b-30 u-p-l-60 logincontaine">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" :src="avatarUrl"></image>
</button>
<!-- circle 圆形头像 -->
<!-- <u-avatar size="170" src="/static/user.jpg" mode="circle"></u-avatar> -->
<!-- model 中是绑定对象 -->
<!-- left-icon 左侧自定义字体图标(限uView内置图标)或图片地址
left-icon-style 左侧图标的样式,对象形式-->
<u-form class="forms" :model="loginModel" ref="form1">
<u-form-item left-icon="edit-pen" left-icon-style="font-size:26px;color:#77aeff"><u-input placeholder="请输入学校编号" v-model="loginModel.username" /></u-form-item>
<u-form-item left-icon="account" left-icon-style="font-size:26px;color:#77aeff"><u-input placeholder="请输入账号" v-model="loginModel.username" /></u-form-item>
<u-form-item left-icon="lock" left-icon-style="font-size:26px;color:#77aeff"><u-input placeholder="请输入密码" v-model="loginModel.possword" /></u-form-item>
<u-form-item left-icon="lock-fill" left-icon-style="font-size:26px;color:#77aeff"><u-input placeholder="确定密码" v-model="loginModel.possword" /></u-form-item>
<u-form-item left-icon="phone" left-icon-style="font-size:26px;color:#77aeff"><u-input placeholder="请输入电话" v-model="loginModel.phone" /></u-form-item>
<view class="passtext">
已有账号,去登入
</view>
<view class="button">
<u-button :custom-style="customStyle2">注册</u-button>
</view>
</u-form>
</view>
</template>
<script setup>
import { reactive, ref } from 'vue';
const loginModel = reactive({
phone: '',
username: '',
possword: ''
})
const customStyle2 = reactive({
marginTop: '80px',
background: '#3773d4',
color: '#fff',
width:'150px'
})
const onChooseAvatar = (e)=>{
}
const avatarUrl = ref('/static/user.jpg')
</script>
<style lang="scss">
.logincontaine {
height: 100%;
display: flex;
align-items: center;
flex-direction: column;
// 垂直方向布局
}
.forms{
width: 100%;
margin-top: 40px;
}
.button{
// display: flex;
// justify-content: space-between;
// 水平分布
}
.passtext{
display: flex;
justify-content: flex-end;
color: #0d7adf;
margin-top: 30px;
}
.avatar-wrapper{
border-radius: 100%;
width: 120px;
height: 120px;
display: flex;
justify-content: center;
align-items: center;
padding: 0;
}
.avatar{
height: 120px;
width: 120px;
border-radius: 100%;
}
</style>
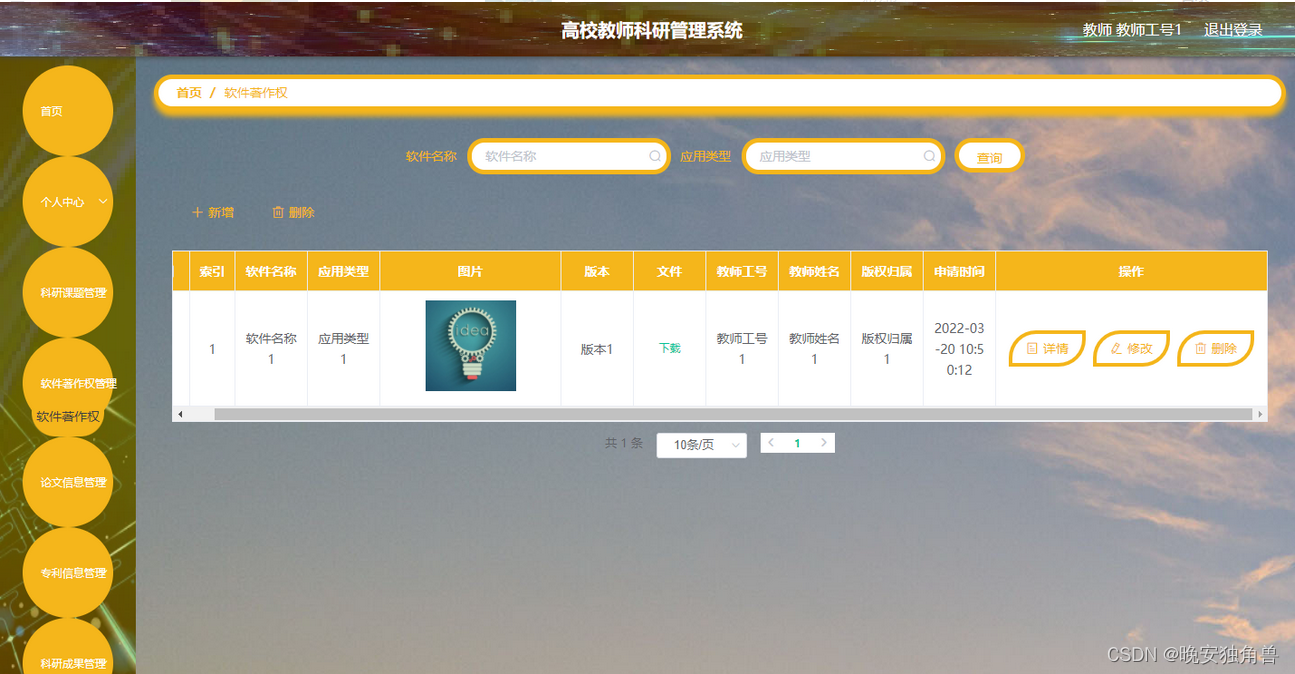
效果图