准备用开发者手机写100个开源的demo不知道能不能实现,日拱一卒,期待蜕变。
第一个demo:日历,借鉴了网上的日历算法,自己用arkts写了界面和点击事件,各位可根据此demo写自己的日历选择器等组件。
1.目录结构:

2.主页代码
import common from '@ohos.app.ability.common'
import window from '@ohos.window'
import { DataManager } from '../tools/DataManager'
@Entry
@Component
struct Index {
currentDate: Date = new Date()
@State dataManager: DataManager = new DataManager(
this.currentDate.getFullYear(),
(this.currentDate.getMonth()+1),
this.currentDate.getDate()
)
private context = getContext(this) as common.UIAbilityContext
screenWidth: number = 480
screenHeight: number = 853.33
aboutToAppear() {
// 获取屏幕的宽高
window.getLastWindow(this.context)
.then((windowClass: window.Window) => {
let windowProperties = windowClass.getWindowProperties()
this.screenWidth = px2vp(windowProperties.windowRect.width)
this.screenHeight = px2vp(windowProperties.windowRect.height)
this.dataManager.initData()
})
.catch((error: Error) => {
console.error('Failed to obtain the window size. Cause: ' + JSON.stringify(error))
})
}
build() {
Column() {
Column() {
Row(){
Row(){
Image($r('app.media.arrow_left_double'))
.height('60%')
.margin({left:20})
.onClick(() => {
this.dataManager.currentYear = this.dataManager.currentYear - 1
this.dataManager.initData();
})
Image($r('app.media.arrow_left'))
.height('52%')
.margin({left:10})
.onClick(() => {
if(this.dataManager.currentMonth > 1){
this.dataManager.currentMonth = this.dataManager.currentMonth - 1
}else{
this.dataManager.currentYear = this.dataManager.currentYear - 1
this.dataManager.currentMonth = 12
}
this.dataManager.initData();
})
}
.margin({top:8})
.width('30%')
.height(((this.screenWidth-5*8)/7))
.backgroundColor(0xF7F7F7)
Text(this.dataManager.currentDateStr)
.height('100%')
.fontSize(((this.screenWidth-5*8)/7)/3)
.fontWeight(FontWeight.Bold)
Row(){
Image($r('app.media.arrow_right'))
.height('52%')
.margin({right:10})
.onClick(() => {
if(this.dataManager.currentMonth < 12){
this.dataManager.currentMonth = this.dataManager.currentMonth + 1
}else{
this.dataManager.currentYear = this.dataManager.currentYear + 1
this.dataManager.currentMonth = 1
}
this.dataManager.initData();
})
Image($r('app.media.arrow_right_double'))
.height('60%')
.margin({right:20})
.onClick(() => {
this.dataManager.currentYear = this.dataManager.currentYear + 1;
this.dataManager.initData();
})
}
.margin({top:8})
.width('30%')
.height(((this.screenWidth-5*8)/7))
.backgroundColor(0xF7F7F7)
.justifyContent(FlexAlign.End)
}
.width('100%')
.height(((this.screenWidth-5*8)/7))
.backgroundColor(0xF7F7F7)
.justifyContent(FlexAlign.SpaceBetween)
Grid() {
ForEach(this.dataManager.week, (day: any) => {
GridItem() {
Text(day.text)
.fontSize(((this.screenWidth-5*8)/7)/3)
.fontColor(day.fontColor)
.backgroundColor(day.color)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.borderRadius(8)
}
.height("100%")
}, day => day.id)
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr 1fr 1fr')
.rowsTemplate('1fr')
.backgroundColor(0xF7F7F7)
.columnsGap(5)
.rowsGap(5)
.height(((this.screenWidth-5*8)/7))
Grid() {
ForEach(this.dataManager.days, (day: any) => {
GridItem() {
Column() {
Text(day.text)
.fontSize(((this.screenWidth - 5 * 8) / 7) / 3)
.fontColor(day.fontColor)
.width('100%')
.height('42%')
.margin({top:8})
.textAlign(TextAlign.Center)
Text(day.lunarText)
.fontSize(((this.screenWidth - 5 * 8) / 7) / 4)
.fontColor(day.lunarFontColor)
.width('100%')
.height('30%')
.textAlign(TextAlign.Center)
}
.borderRadius(day.borderRadius)
.backgroundColor(day.color)
.width('100%')
.height(((this.screenWidth-5*8)/7))
}
}, day => day.id)
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr 1fr 1fr')
.rowsTemplate(this.dataManager.rowsTemplate)
.columnsGap(5)
.rowsGap(5)
.height(((this.screenWidth-5*8)/7)*this.dataManager.rowsTemplateNumber)
.margin(5)
}
.width('100%')
.height('100%')
.backgroundColor('0xFFFFFF')
.borderRadius(8)
}
.width('100%')
.height('100%')
}
}3.显示效果

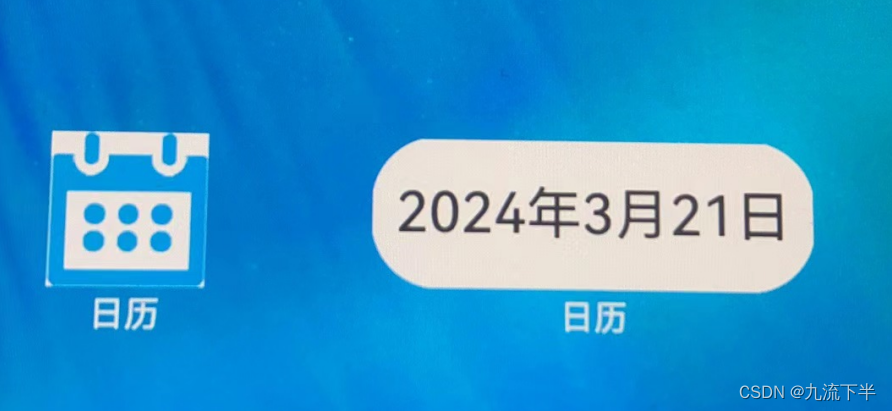
4.卡片显示(每晚00:01刷新)

5.源码地址
九流下半/openharmony_100_projects