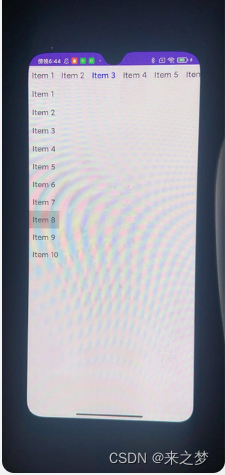
废话不多说上代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>对应Activity
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.util.Log;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView1;
private RecyclerView recyclerView2;
private List<MenuData> dataList;
MenuAdapter adapter;
ListAdapter listAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView1 = findViewById(R.id.recyclerView1);
recyclerView2 = findViewById(R.id.recyclerView2);
LinearLayoutManager layoutManager = new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false);
recyclerView1.setLayoutManager(layoutManager);
// 创建模拟数据
createMockData();
adapter = new MenuAdapter(dataList, selectedData -> {
Log.d("菜单选择", selectedData.getName());
});
recyclerView1.setAdapter(adapter);
LinearLayoutManager layoutManager2 = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
recyclerView2.setLayoutManager(layoutManager2);
listAdapter = new ListAdapter(dataList, selectedData -> {
Log.d("列表选择", selectedData.getName());
});
recyclerView2.setAdapter(listAdapter);
}
private void createMockData() {
dataList = new ArrayList<>();
for (int i = 1; i <= 10; i++) {
MenuData data = new MenuData("Item " + i, i); // 假设 MenuData 类有一个带有字符串和整型参数的构造函数
dataList.add(data); // 将新创建的 MenuData 对象添加到 dataList 中
}
}
}MenuData.实体类
public class MenuData {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public MenuData(String name, int id) {
this.name = name;
this.id = id;
}
}
对应适配器menuAdapter,主要实现菜单选择
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MenuAdapter extends RecyclerView.Adapter<MenuAdapter.ViewHolder> {
private List<MenuData> dataList;
private int selectedPosition = -1;
private OnItemSelectedListener listener;
public MenuAdapter(List<MenuData> dataList, OnItemSelectedListener listener) {
this.dataList = dataList;
this.listener = listener;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// 创建 ViewHolder
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
// 绑定数据到 ViewHolder
MenuData data = dataList.get(position);
holder.bindData(data);
holder.itemView.setOnClickListener(v -> {
if (listener != null) {
selectedPosition = position;
notifyDataSetChanged(); // 刷新列表以更新选中项的样式
listener.onItemSelected(dataList.get(position));
}
});
// 设置选中项的样式
if (position == selectedPosition) {
holder.textView.setTextColor(Color.BLUE);
} else {
holder.textView.setTextColor(Color.BLACK);
}
}
@Override
public int getItemCount() {
// 返回数据列表的大小
return dataList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView textView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
}
public void bindData(MenuData data) {
// 绑定数据到视图
textView.setText(data.getName());
}
}
public interface OnItemSelectedListener {
void onItemSelected(MenuData selectedData);
}
}item_layout.xml
<!-- item_layout.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textColor="@android:color/black"/>
</LinearLayout>接下来就是 ListAdapter适配器,这个主要实现向下列表得
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class ListAdapter extends RecyclerView.Adapter<ListAdapter.ListViewHolder> {
private List<MenuData> dataList;
private OnItemSelectedListener listener;
private MenuData selectedData;
public ListAdapter(List<MenuData> dataList, OnItemSelectedListener listener) {
this.dataList = dataList;
this.listener = listener;
}
@NonNull
@Override
public ListViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_list, parent, false);
return new ListViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ListViewHolder holder, int position) {
MenuData data = dataList.get(position);
holder.bind(data, listener, data == selectedData);
}
@Override
public int getItemCount() {
return dataList.size();
}
public void updateSelectedData(MenuData selectedData) {
this.selectedData = selectedData;
notifyDataSetChanged();
}
public static class ListViewHolder extends RecyclerView.ViewHolder {
private TextView textView;
public ListViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
}
public void bind(MenuData data, OnItemSelectedListener listener, boolean isSelected) {
textView.setText(data.getName());
itemView.setBackgroundColor(isSelected ? Color.LTGRAY : Color.WHITE);
itemView.setOnClickListener(v -> {
if (listener != null) {
listener.onItemSelected(data);
}
});
}
}
public interface OnItemSelectedListener {
void onItemSelected(MenuData selectedData);
}
}对应item_list.xml
<!-- item_layout.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textColor="@android:color/black"/>
</LinearLayout>最后效果图