在这篇博文中,我们将学习如何在 C# 中更改 HTML 边框颜色。本指南将为您提供使用 C# 以编程方式有效更改 HTML 文件中的边框颜色、CSS 边框颜色、 HTML表格边框颜色等所需的知识和技能。
Aspose.Html 是一种高级的HTML操作API,可让您直接在.NET应用程序中执行广泛的HTML操作任务,Aspose.Html for .NET允许创建,加载,编辑或转换(X)HTML文档,而无需额外的软件或工具。API还为固定布局格式(如PDF和XPS)以及许多光栅图像格式提供了高保真渲染引擎。
Aspose API支持流行文件格式处理,并允许将各类文档导出或转换为固定布局文件格式和最常用的图像/多媒体格式。
Aspose.Html 最新下载(qun:666790229)![]() https://www.evget.com/product/3983/download
https://www.evget.com/product/3983/download
用于更改 HTML 文件中边框颜色的 C# API
我们将使用Aspose.HTML for .NET来更改 HTML 文件中的边框颜色。它是一个功能强大且多功能的跨平台类库,使开发人员能够在其 .NET 应用程序中操作和管理 HTML 文档。它允许您创建、编辑和转换 HTML 文件。Aspose.HTML for .NET 使您能够分析和提取 HTML 文件中的内容。它不仅支持 HTML5,还支持 CSS3 和 HTML Canvas 规范,允许您设置 HTML 文档的样式并与动态元素交互。
请下载 API 的 DLL或使用NuGet安装它。
PM> Install-Package Aspose.Html
在 C# 中更改 HTML 边框颜色
该border-color属性设置元素的所有四个边框的颜色。当为该属性分配单个值时border-color,所有边框都将涂上该颜色。例如,如果我们将该 border-color属性设置为 color red,则所有四个边框颜色都将为red。或者,我们可以灵活地为上、右、下和左边框指定不同的颜色值。
我们可以按照以下步骤更改任何 HTML 元素的边框颜色:
- 使用HTMLDocument类加载现有 HTML 文件。
- 获取特定的HTMLElement以更改边框颜色。
- 设置边框样式属性,例如BorderStyle、BorderColor。
- 最后,将 HTML 文档保存到文件中。
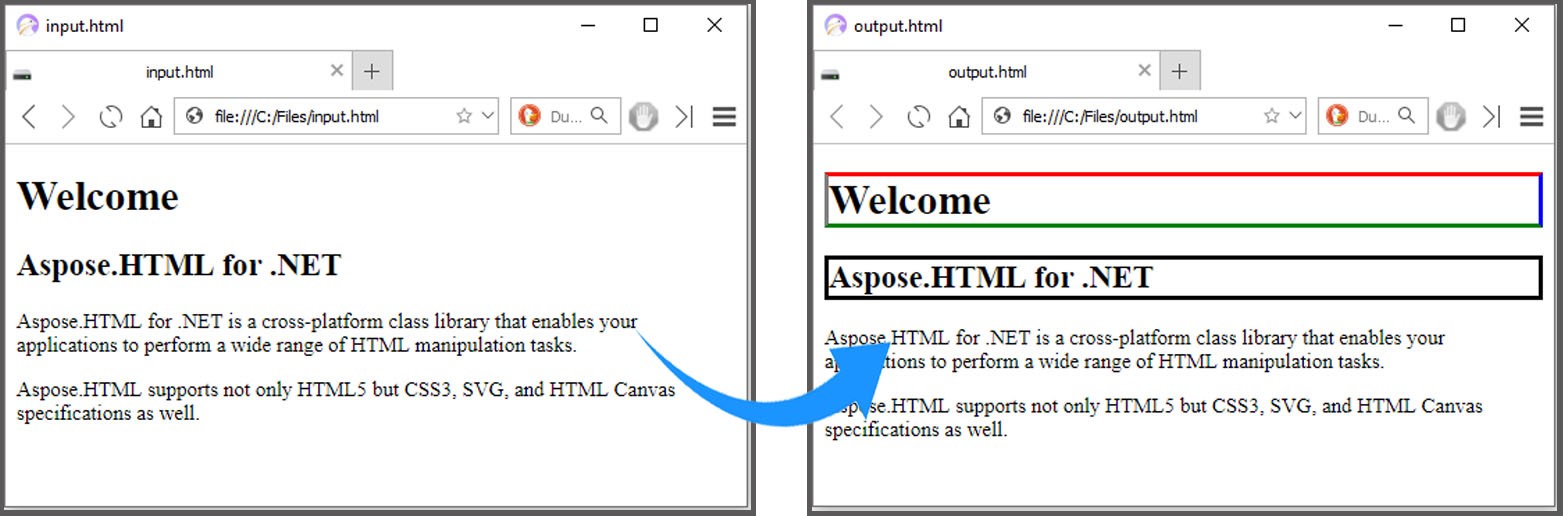
以下代码示例演示如何使用 C# 更改 HTML 中的边框颜色。
// Prepare path to source HTML file
string documentPath = "C:\\Files\\input.html";
// Prepare output path for document saving
string savePath = "C:\\Files\\output.html";
// Create an instance of an HTML document
var document = new HTMLDocument(documentPath);
// Find the h1 element to set a style attribute
var header = (HTMLElement)document.GetElementsByTagName("h1").First();
// Set style attribute properties
header.Style.BorderStyle = "solid";
header.Style.BorderColor = "red blue green gray";
// Find the h2 element to set a style attribute
var subheading = (HTMLElement)document.GetElementsByTagName("h2").First();
// Set style attribute properties
subheading.Style.BorderStyle = "solid";
subheading.Style.BorderColor = "black";
// Save the HTML document to a file
document.Save(Path.Combine(savePath));

在 C# 中使用内部 CSS 更改边框颜色 CSS
我们可以通过使用 HTML 文档中的元素添加内部 CSS 来更改边框颜色,<style>具体步骤如下:
- 使用HTMLDocument类加载现有 HTML 文件。
- <style>使用CreateElement()方法创建一个元素。
- 指定元素的TextContent<style>。
- 获取特定的HTMLElement以更改边框颜色。
- 之后,使用AppendChild()方法附加样式元素。
- 最后,将 HTML 文档保存到文件中。
以下代码示例演示如何使用 C# 中的内部 CSS 更改边框颜色。
// Prepare path to source HTML file
string documentPath = "C:\\Files\\input.html";
// Prepare output path for document saving
string savePath = "C:\\Files\\output_css.html";
// Create an instance of an HTML document
var document = new HTMLDocument(documentPath);
// Create a style element and assign the color border-style and border-color values for h1 element
var style = document.CreateElement("style");
style.TextContent = "h1 { color:Blue; border-style:solid; border-color:rgb(220,30,100) }";
// Find the document head element and append style element to the head
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// Save the HTML document to a file
document.Save(Path.Combine(savePath));
上面的代码示例将以下<style>元素附加到<head>输出 HTML 文档的部分中。
<style>
h1 {
color: blue;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: rgb(220, 30, 100);
border-right-color: rgb(220, 30, 100);
border-bottom-color: rgb(220, 30, 100);
border-left-color: rgb(220, 30, 100); }
</style>
在 C# 中更改 HTML 表格边框颜色
我们可以使用内部或内联 CSS 轻松更改 HTML 表格的边框颜色。我们可以将该<style>元素应用于 HTML<table>元素。
请按照以下步骤更改 HTML 表格的边框颜色。
- 使用HTMLDocument类加载现有 HTML 文件。
- 使用QuerySelector()方法选择表。
- 使用SetAttribute()方法设置样式属性。
- 最后,将 HTML 文档保存到文件中。
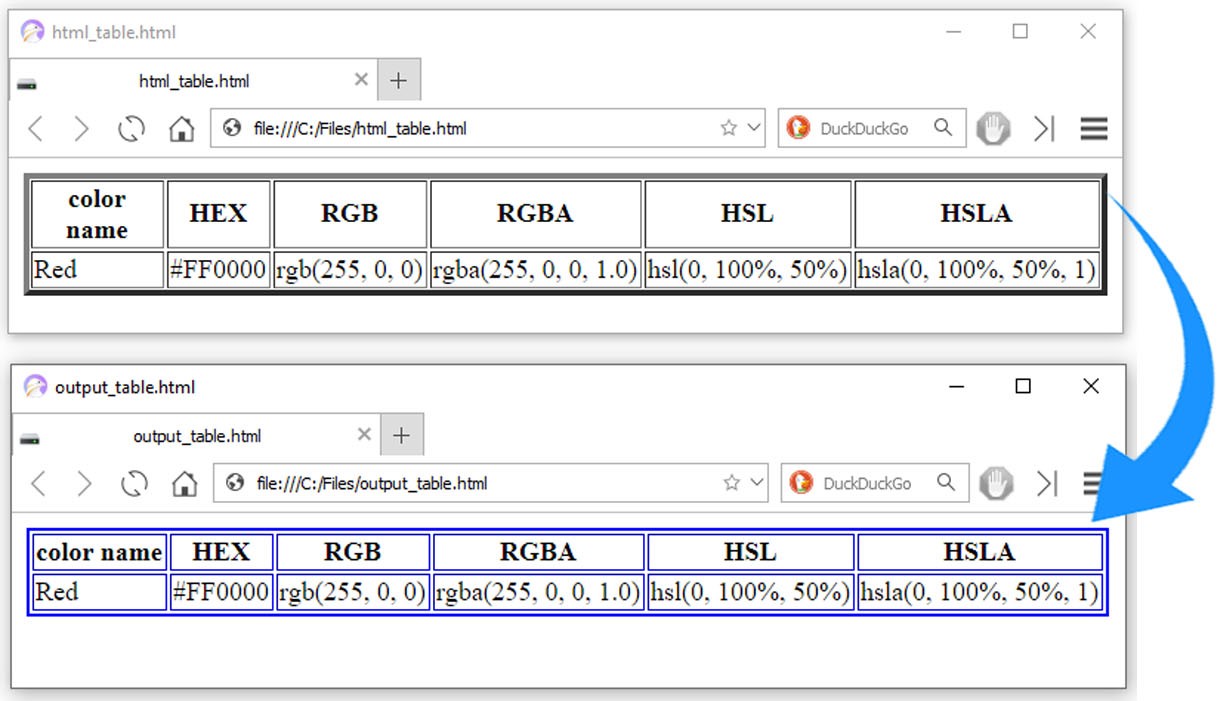
以下代码示例演示如何在 C# 中更改 HTML 表格的边框颜色。
// Prepare path to source HTML file
string documentPath = "C:\\Files\\html_table.html";
// Prepare output path for document saving
string savePath = "C:\\Files\\output_table.html";
// Create an instance of an HTML document
var document = new HTMLDocument(documentPath);
// Create a CSS Selector that selects the first table element
var element = document.QuerySelector("table");
// Set style attribute with properties for the selected element
element.SetAttribute("style", "border: 2px #0000ff solid");
// Save the HTML document to a file
document.Save(savePath);

结论
在这篇博文中,我们学习了如何使用 C# 更改 HTML 文档中的边框颜色。我们探索了各种方法来更改不同 HTML 元素的边框颜色。通过遵循本文中提供的步骤和代码示例,您可以轻松开发自己的自定义解决方案来处理 HTML 文档。是您还有其他关于产品方面的问题,欢迎私聊我~