在实际的项目运行过程中,可能出现运营人员上传的文件与预期的图片尺寸不同的情况,为了解决这一问题可以使用 object-fit 属性,对嵌入的图像(以及其他替代元素,如视频)做相应的变化,更加精确地控制图像的展示效果,从而满足多样化的设计需求。
让图片适应标签的CSS object-fit属性
- 1 说明
- 1.1 被变化图片的原图
- 1.2 区域说明
- 2 object-fit: none
- 3 object-fit: fill
- 4 object-fit: contain
- 5 object-fit: cover
- 6 object-fit: scale-down
- 7 示例所有代码
object-fit: fill|contain|cover|scale-down|none;
1 说明
1.1 被变化图片的原图
为了更好的观察object-fit对于图片的改变,可以先查看原图的效果。
1416x708像素

77x66像素

1.2 区域说明
黑色部分像素300px × 300px
图片img标签200px × 200px
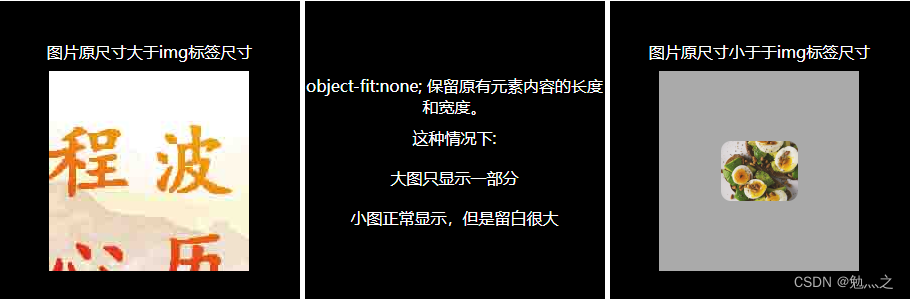
2 object-fit: none
object-fit:none; 保留原有元素内容的长度和宽度,不对图片进行变化。
图片的中心会自动对准img标签的中心位置。
这种情况下:大图只显示一部分;小图尺寸不变正常显示。

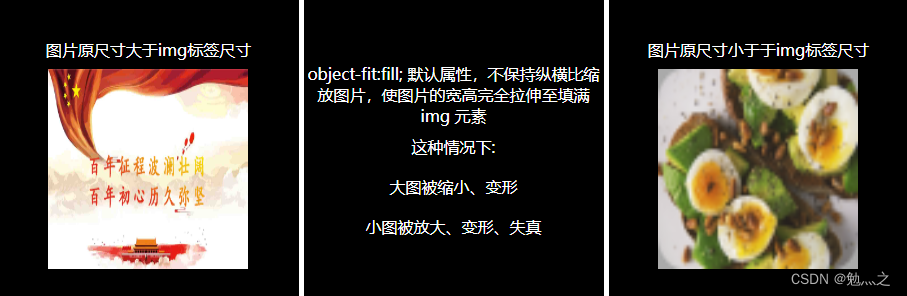
3 object-fit: fill
object-fit:fill; 是object-fit的默认属性,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 img 标签。
这种情况下:大图被缩小变形;小图被放大、变形、失真。

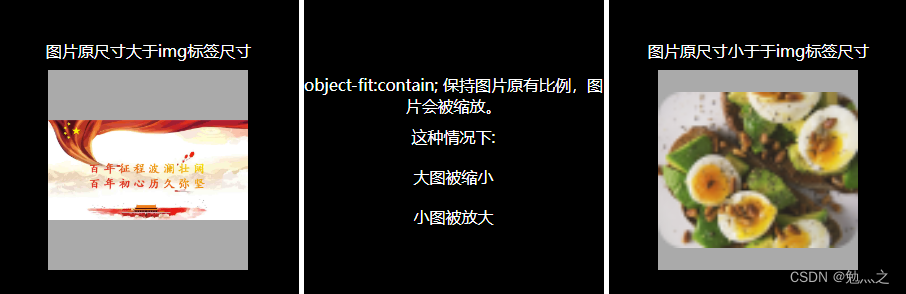
4 object-fit: contain
object-fit:contain; 保持图片原有比例,将保证图片的长边可以被完整的显示出来,图片会被缩放。
这种情况下:大图被缩小;小图被放大;

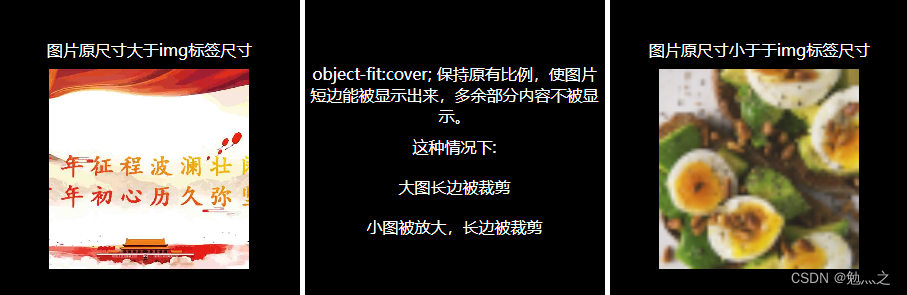
5 object-fit: cover
object-fit:cover; 保持原有比例,使图片短边能被显示出来,多余部分内容不被显示。
这种情况下:大图长边被裁剪;小图被放大,长边被裁剪;

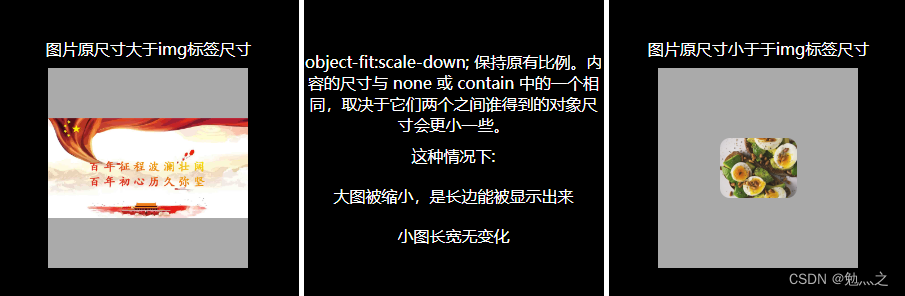
6 object-fit: scale-down
object-fit:scale-down; 保持原有比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
这种情况下:大头被缩小,使长边能显示出来;小图长宽无编号。

7 示例所有代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 900px;
height: auto;
display: grid;
grid: auto-flow 300px / repeat(3, 300px);
column-gap: 5px;
row-gap: 20px;
margin: 0 auto;
}
.box > div {
display: grid;
place-items: center;
place-content: center;
background: #000;
}
.box > div > span {
color: #fff;
min-height: 30px;
text-align: center;
margin-top: 10px;
}
.box > div > img {
width: 200px;
height: 200px;
background: #aaa;
}
</style>
</head>
<body>
<div class="box">
<div>
<span>图片原尺寸大于img标签尺寸</span>
<img src="./image/big.jpg" alt="" srcset="" style="object-fit: none" />
</div>
<div>
<span>object-fit:none; 保留原有元素内容的长度和宽度。</span>
<span>这种情况下:</span>
<span>大图只显示一部分</span>
<span>小图正常显示,但是留白很大</span>
</div>
<div>
<span>图片原尺寸小于于img标签尺寸</span>
<img
src="./image/small.jpg"
alt=""
srcset=""
style="object-fit: none"
/>
</div>
<div>
<span>图片原尺寸大于img标签尺寸</span>
<img src="./image/big.jpg" alt="" srcset="" style="object-fit: fill" />
</div>
<div>
<span
>object-fit:fill;
默认属性,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 img
元素</span
>
<span>这种情况下:</span>
<span>大图被缩小、变形</span>
<span>小图被放大、变形、失真</span>
</div>
<div>
<span>图片原尺寸小于于img标签尺寸</span>
<img
src="./image/small.jpg"
alt=""
srcset=""
style="object-fit: fill"
/>
</div>
<div>
<span>图片原尺寸大于img标签尺寸</span>
<img
src="./image/big.jpg"
alt=""
srcset=""
style="object-fit: contain"
/>
</div>
<div>
<span
>object-fit:contain;
保持图片原有比例,将保证图片的长边可以被完整的显示出来,图片会被缩放。</span
>
<span>这种情况下:</span>
<span>大图被缩小</span>
<span>小图被放大</span>
</div>
<div>
<span>图片原尺寸小于于img标签尺寸</span>
<img
src="./image/small.jpg"
alt=""
srcset=""
style="object-fit: contain"
/>
</div>
<div>
<span>图片原尺寸大于img标签尺寸</span>
<img src="./image/big.jpg" alt="" srcset="" style="object-fit: cover" />
</div>
<div>
<span
>object-fit:cover;
保持原有比例,使图片短边能被显示出来,多余部分内容不被显示。</span
>
<span>这种情况下:</span>
<span>大图长边被裁剪</span>
<span>小图被放大,长边被裁剪</span>
</div>
<div>
<span>图片原尺寸小于于img标签尺寸</span>
<img
src="./image/small.jpg"
alt=""
srcset=""
style="object-fit: cover"
/>
</div>
<div>
<span>图片原尺寸大于img标签尺寸</span>
<img
src="./image/big.jpg"
alt=""
srcset=""
style="object-fit: scale-down"
/>
</div>
<div>
<span
>object-fit:scale-down; 保持原有比例。内容的尺寸与 none 或 contain
中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。</span
>
<span>这种情况下:</span>
<span>大图被缩小,是长边能被显示出来</span>
<span>小图长宽无变化</span>
</div>
<div>
<span>图片原尺寸小于于img标签尺寸</span>
<img
src="./image/small.jpg"
alt=""
srcset=""
style="object-fit: scale-down"
/>
</div>
</div>
</body>
</html>