开源导出html表格项目-easyHtml
- 背景
- 介绍
背景
项目的由来,在面试的过程中,发现这个需求(导出html表格)比较常见,同时也引起我的兴趣,所以就有了开源项目easyHtml第一个版本
介绍
- 功能
支持自定义表格标题
支持自定义标题样式
支持自定义列样式
支持自定义行样式
支持自定义文件名 - 地址
https://github.com/CollectBugs/EasyHtml - 案例
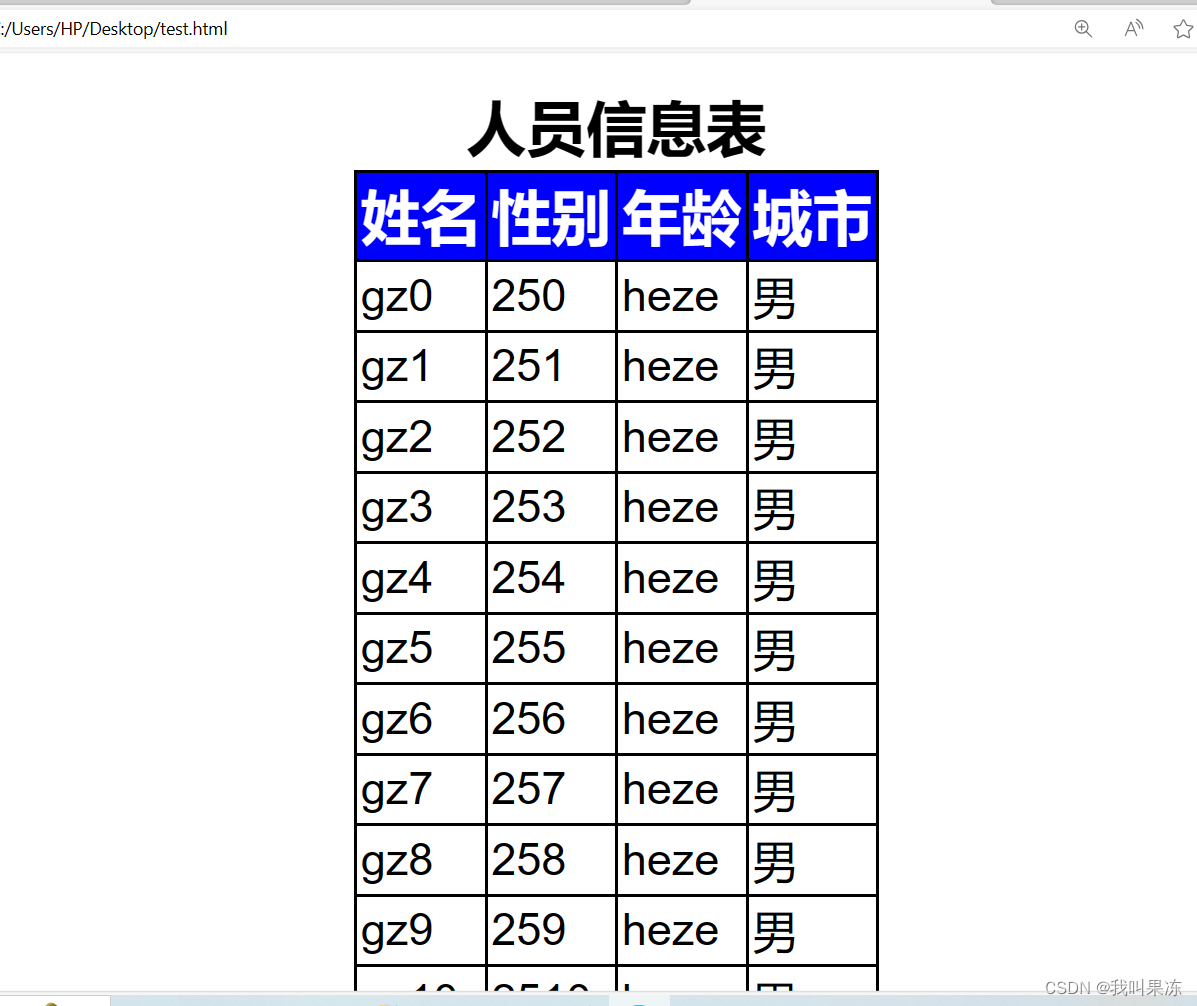
//默认样式
@Test
void testDefaultStyle() {
List<String> column = List.of("姓名", "性别", "年龄","城市");
List<Person> data=new ArrayList<>();
for(int i=0;i<50;i++){
Person person=new Person();
person.setName("gz"+i);
person.setAge("25"+i);
person.setAddr("heze");
person.setGender("男");
data.add(person);
}
//构建对象
HtmlTable ht = new HtmlTable();
//转成html标签
String htmlTable = ht.convertHtmlLabel("人员信息表", column,data);
//输出html文件
ht.exportHtml("test.html", htmlTable);
}
//自定义样式
@Test
void testCustomStyle() {
List<String> column = List.of("姓名", "性别", "年龄","城市");
List<Person> data=new ArrayList<>();
for(int i=0;i<50;i++){
Person person=new Person();
person.setName("gz"+i);
person.setAge("25"+i);
person.setAddr("heze");
person.setGender("男");
data.add(person);
}
var config = TableStyleConfig.builder()
.titleStyle(TableStyleConfig.TitleStyle.builder()
.columnColspanNum(4) //合并单元格
.build()).build();
//构建对象
HtmlTable ht = new HtmlTable(config);
//转成html标签
String htmlTable = ht.convertHtmlLabel("人员信息表", column,data);
//输出html文件
ht.exportHtml("test.html", htmlTable);
}