鸿蒙开发工具包下载与使用
鸿蒙开发工具包下载
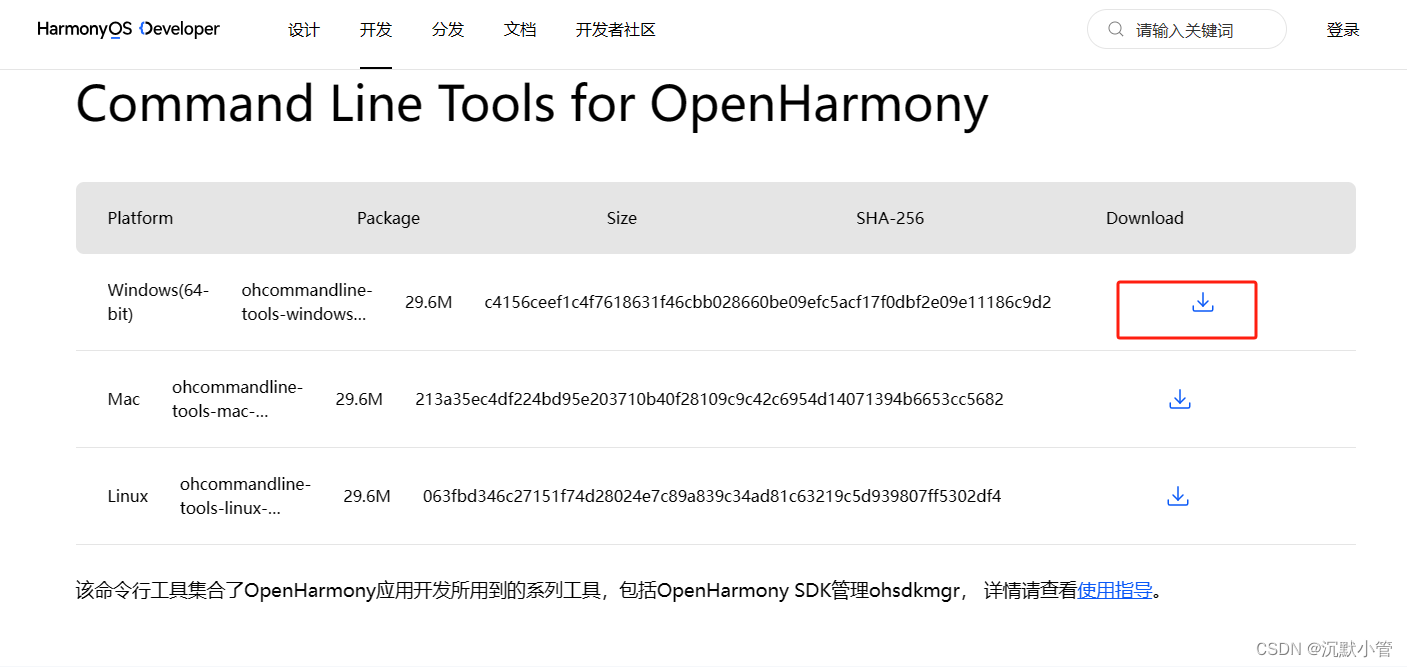
下载deveco studio开发工具包
系统要求:
Windows
操作系统:Windows 10/11 64 位
内存:8GB 及以上
硬盘:100GB 及以上
分辨率:1280*800 像素及以上
macOS
操作系统:macOS(X86) 10.15/11/12/13 macOS(ARM) 11/12/13
内存:8GB 及以上
硬盘:100GB 及以上
分辨率:1280*800 像素及以上


除了安装路径可以选择下,其他选项直接next

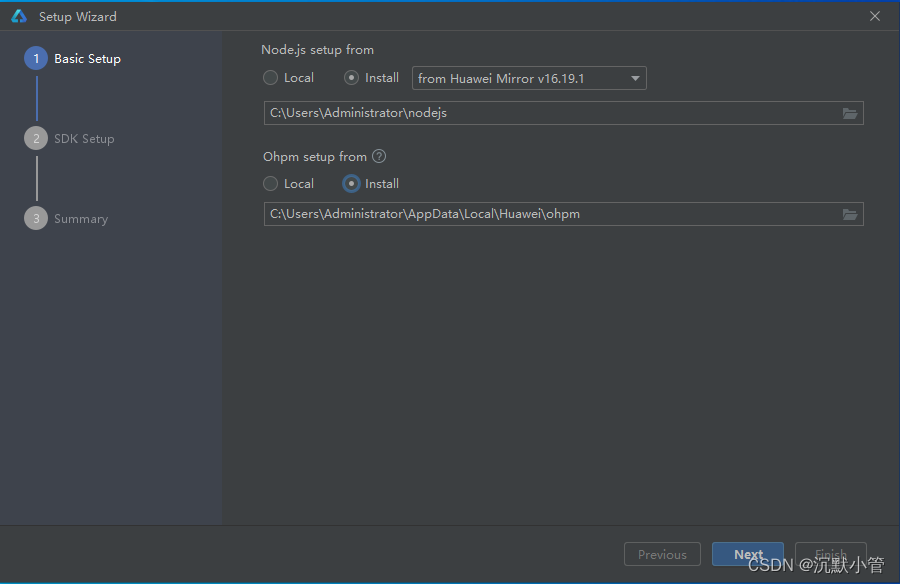
鸿蒙开发工具包设置
-
基础设置

-
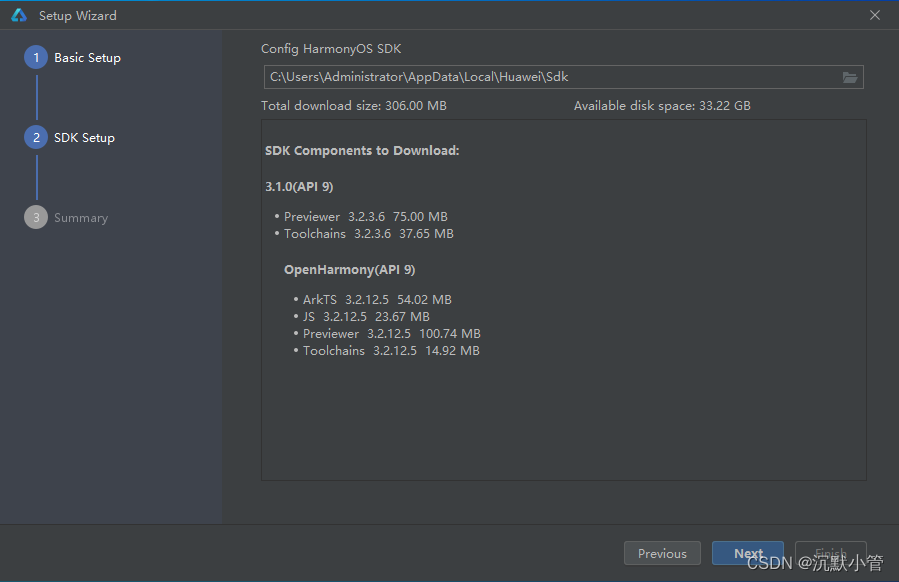
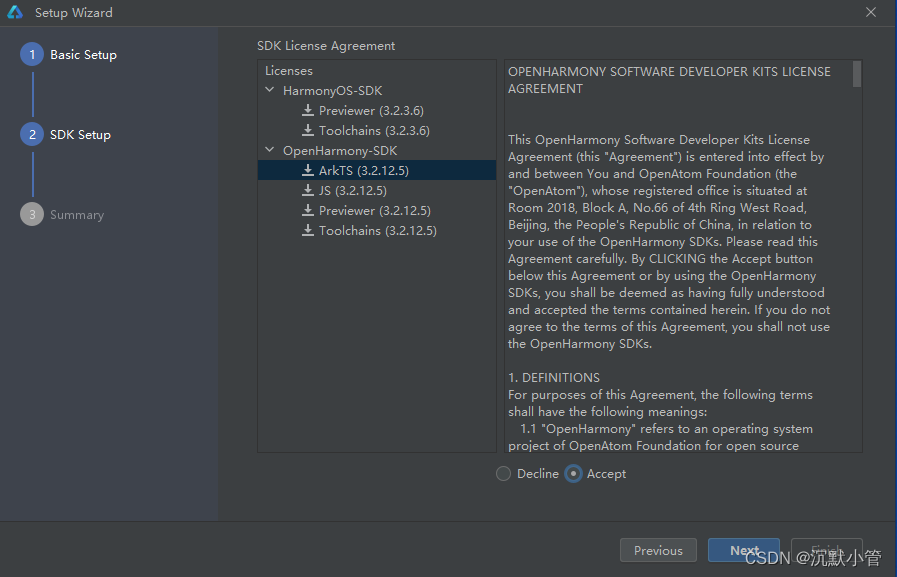
SDK设置


-
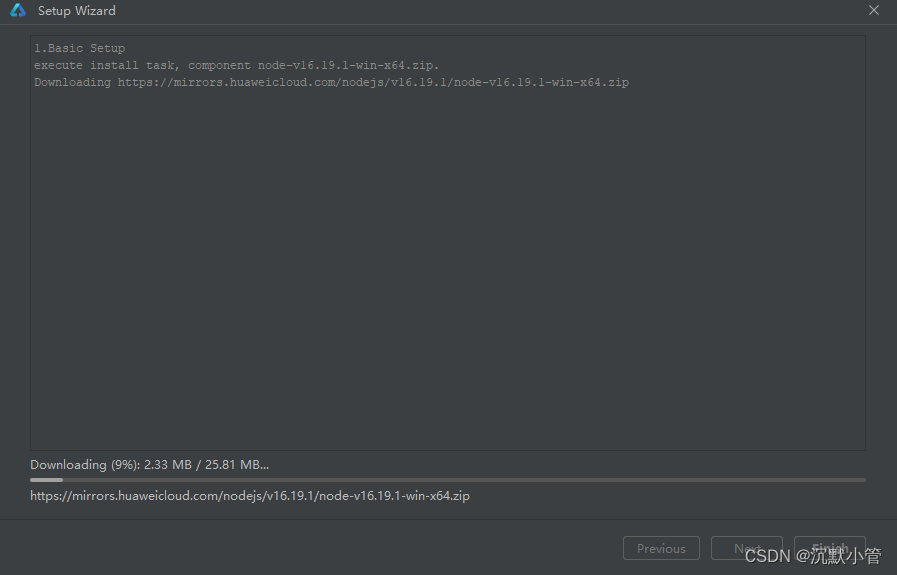
环境下载

-
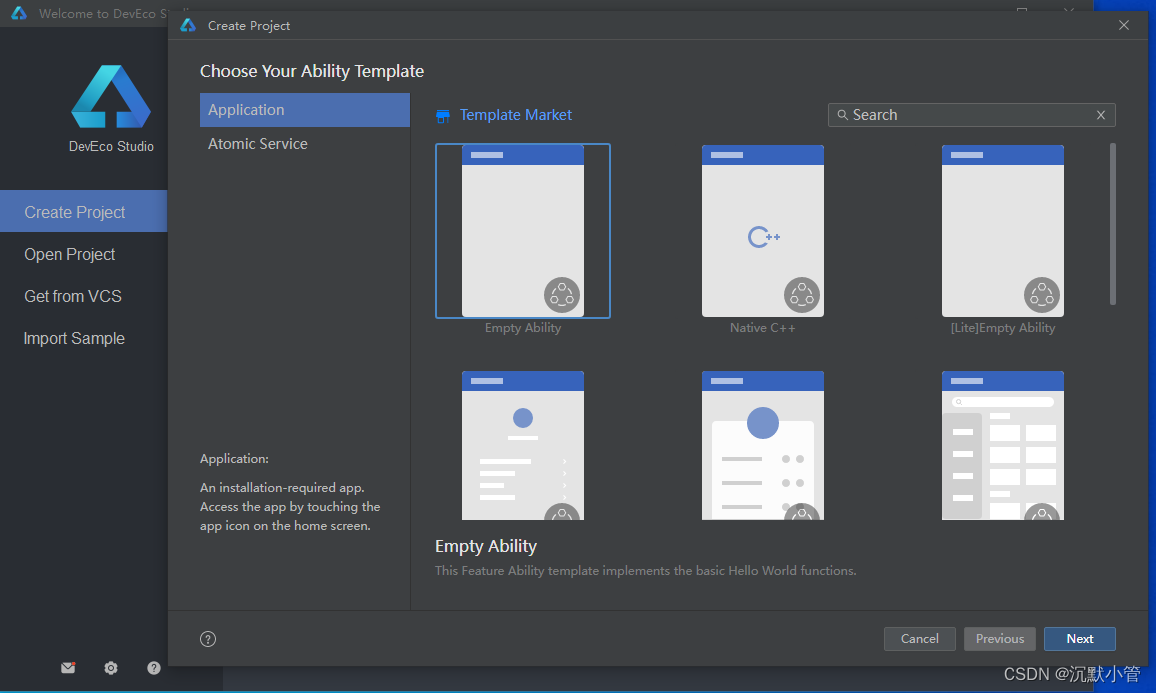
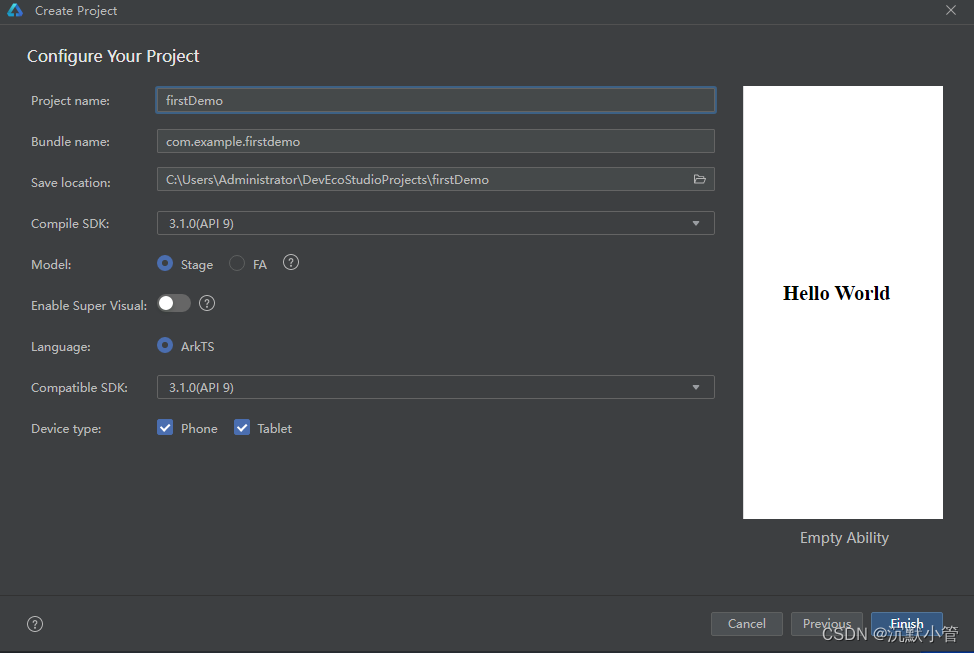
创建项目,默认选择Empty Ability,然后Next。项目命名(不能用中文),选择Stage的模型,选择ArkTs语言类型


鸿蒙工程项目简介

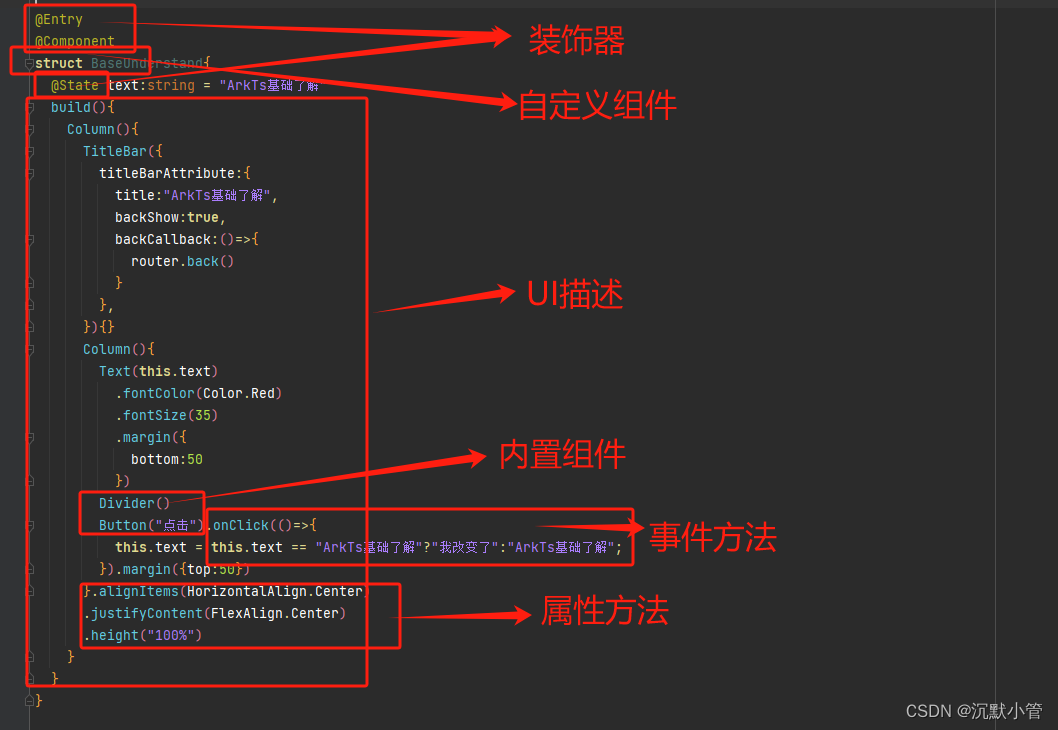
ArkTs文件开发规范

- 装饰器
- 用来装饰类、结构体、方法以及变量,赋予其特殊的含义。例如:@Entry 则表示当前组件为入口组件; @State 表示组件中的状态变量,会随着状态变化会引起 UI 变更
- 自定义组件
- 可复用的 UI 单元,可组合其它组件。通常被@Component进行装饰。
- UI描述
- 声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。
- 内置组件
- 框架中默认内置的基础和布局组件,可直接被开发者调用,不需要调用第三方库。例如:Column,Text,Row,Slider等。
- 事件方法
- 用于对组件操作后的响应,通常情况在button组件后添加事件方法。
- 属性方法
- 用于对组件样式设置,如:width(),height(),color()等
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教