系列文章目录
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
例如:第一章 Python 机器学习入门之pandas的使用
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 系列文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、拉去代码
1、登录gitee搜索代码
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本
2、拉去代码到本地
二、前端代码启动
1.安装前端环境
提前VScode、
VUE开发环境搭建_vue环境搭建-CSDN博客
Node工具
vscode安装+配置+使用+调试【保姆级教程】-CSDN博客
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.打开ruoyi-vue文件
打包代码
npm install打包时报错
npm WARN ERESOLVE overriding peer dependency
npm notice
npm notice New minor version of npm available! 10.2.4 -> 10.5.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.0
npm notice Run npm install -g npm@10.5.0 to update!
npm notice
npm ERR! code ECONNRESET
npm ERR! syscall read
npm ERR! errno ECONNRESET
npm ERR! network Invalid response body while trying to fetch https://registry.npmjs.org/ansi-colors: read ECONNRESET
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in: C:\Users\yangjin\AppData\Local\npm-cache\_logs\2024-03-11T13_38_15_363Z-debug-0.log解决办法:
小程序:npm安装依赖报错:A complete log of this run can be found in:_a complete log of this run can be found in: c:\use-CSDN博客
按照上面方法执行后再启动
执行完npm run dev
依然出错
PS D:\work\project\RuoYi-Vue\ruoyi-ui> npm run dev
> package@3.8.7 dev
> vue-cli-service serve
INFO Starting development server...
95% emitting CompressionPlugin ERROR Error: error:0308010C:digital envelope routines::unsupported
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:69:19)
at Object.createHash (node:crypto:133:10)
at D:\work\project\RuoYi-Vue\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:243:42
at CompressionPlugin.compress (D:\work\project\RuoYi-Vue\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:284:9)
at D:\work\project\RuoYi-Vue\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:305:12
at _next1 (eval at create (D:\work\project\RuoYi-Vue\ruoyi-ui\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:14:17)
at eval (eval at create (D:\work\project\RuoYi-Vue\ruoyi-ui\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:33:1)
at D:\work\project\RuoYi-Vue\ruoyi-ui\node_modules\copy-webpack-plugin\dist\index.js:91:9修改项目package.json 中的scripts增加
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",

启动代码
npm run dev
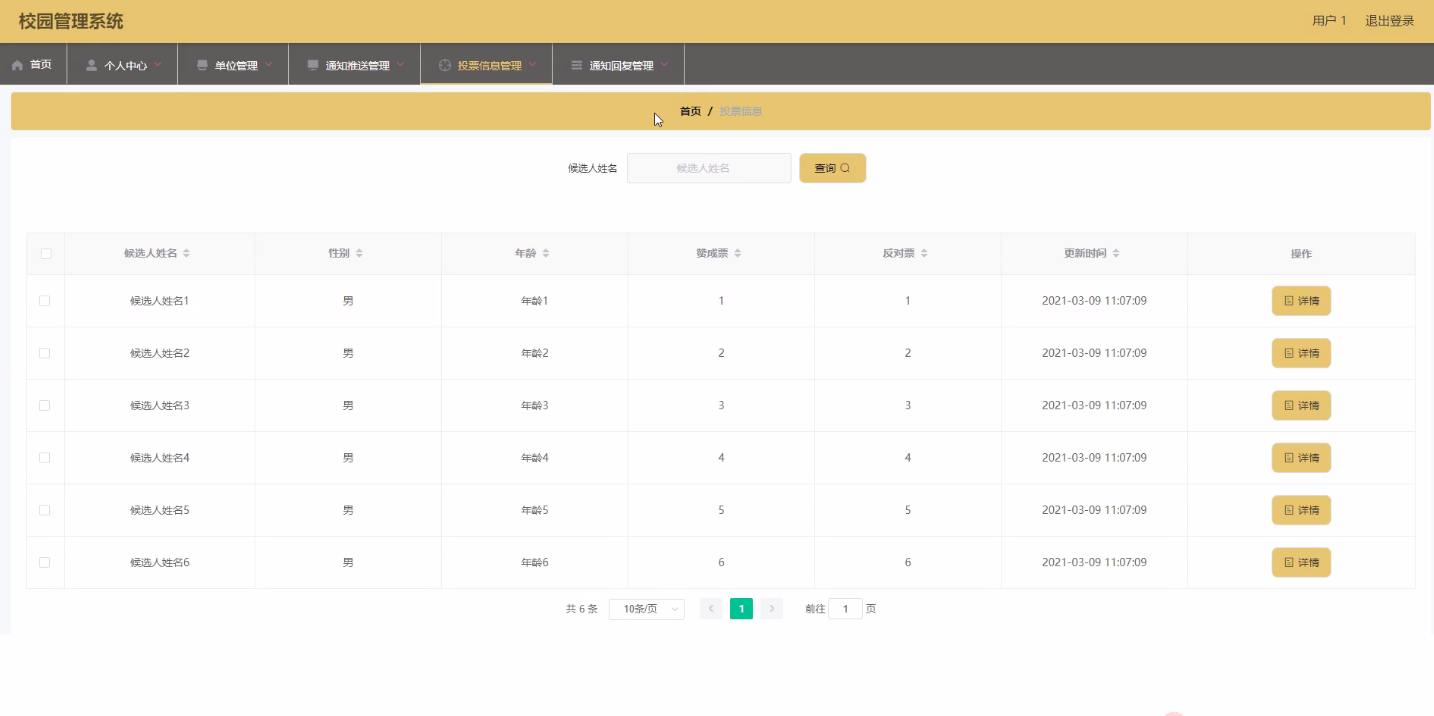
然后直接访问
localhost:80
该处使用的url网络请求的数据。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。