原文地址:个人商城系统开源(配置支付宝支付!) - Pleasure的博客
下面是正文内容:
前言
由于近期实在没有什么话题可写和一些有趣的项目教程可以分享。所以我只能决定将我自己亲手编写的一个迷你迷你商城系统进行开源。
也就是放在我博客右边的“我的另一个网站”(由于实在没什么生意只能开源了,充当教材)
开始分享一些前后端全栈的内容,希望对你们有所帮助。
虽然是迷你的商城系统,但是由于要实现每一部分各自的功能还是非常复杂的,比如用户的注册登录,手机号邮箱的绑定,充值支付功能的实现等等。
所以在这里我会花一周的时间按照功能进行划分来逐块解释,也好水一周的文章。顺便可以迁个站,整理一下代码。
看之前还是麻烦大家点点关注,谢谢!(就不选仅粉丝可见了)
如果在实现上存在什么问题,可以联系我。
正文

开始之前
这里需要预先进行说,由于相关操作涉及到财产,所以在操作上会有一定的难度。
线上电子支付的形式一般有:微信支付,支付宝支付,第四方支付平台等等。
第四方支付平台是指未获得国家支付结算许可,依托支付宝、财付通等正规第三方支付平台,通过注册商户或个人账户搭建的支付通道。
由于内容较多,就分为两期来进行阐述。划分依据为有无个人的个体工商户营业执照。
如果你没有个人的个体工商户营业执照,那你就只需要看这篇文章就可以了。
一些说明
这篇文章的实现方式是通过第四方支付平台,也就是借助其他公司的支付网关和付款接口来实现。
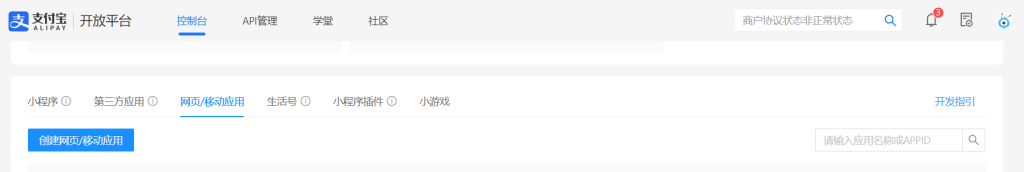
支付宝开放平台
登录 - 支付宝

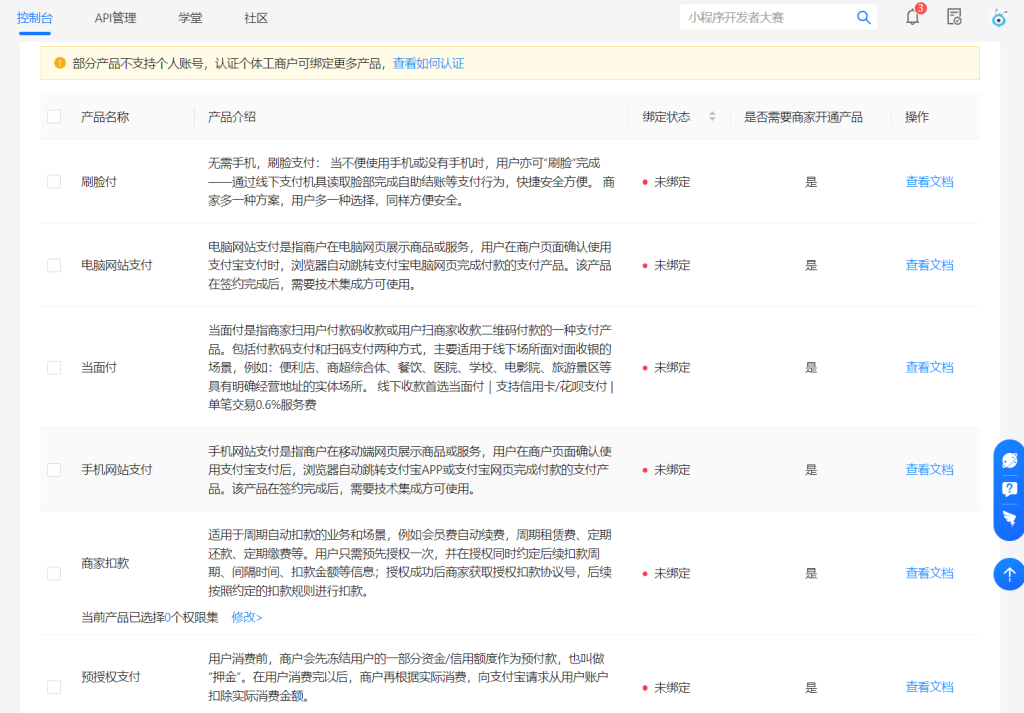
由于整个过程需要用到的电脑网站支付,手机网站支付,当面付等功能都需要个体工商户的认证。如果你没有那就不得不委托第四方支付平台。

预先准备
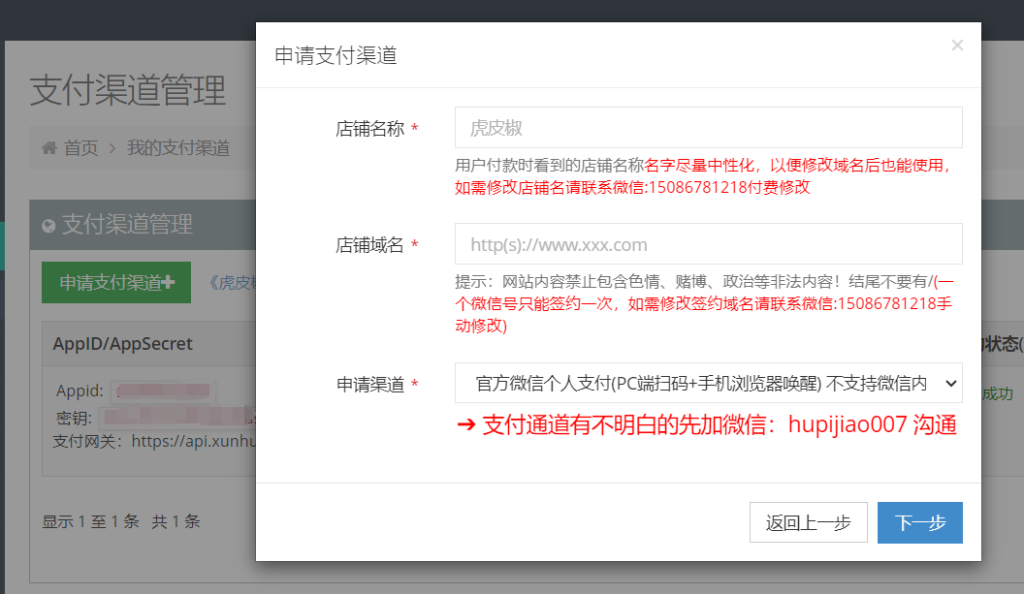
两个支付宝账户分别用于收款和付款,第四方支付平台我选择的是迅虎网络(因为在WordPress的woocommerce插件中也可以使用)(毕竟是委托不是免费的)。
需要下载他们平台的支付SDK插件。
链接放在下方,选择php的SDK进行下载。当然在我上传的开源包中也有配备,但在展示页面上个人进行了一些修改。
API接入文档-虎皮椒
在该平台申请相应的支付渠道,记录下相应的appid,密钥,网关值。

正式开始
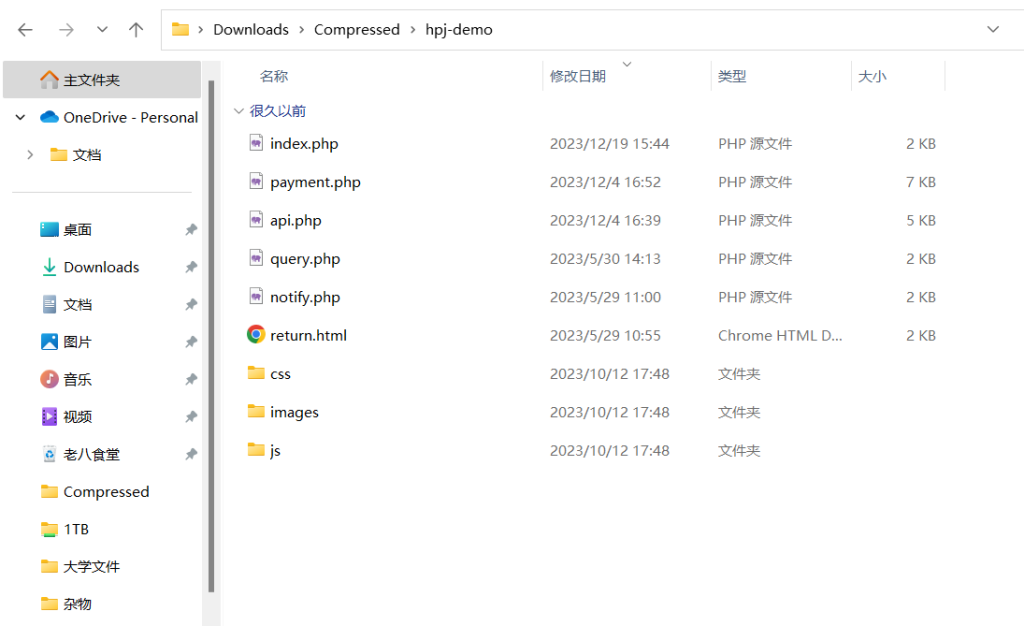
打开SDK可以看到下面的内容。其实就是相当于平台已经帮助我们编写完成了相应的功能实现文件,我们只需要对应就行修改就可以了。

其中index.php是前端展示页面,payment.php是扫码支付页面(需要修改配置信息),return.php是支付成功后的回显,notify.php是支付成功异步回调接口,api.php是用于获得支付回调数据,query.php用于查询订单信息(需要修改配置信息)。
对于需要修改配置信息的文件,寻找appid appsecret url三个变量值,修改为“预先准备”中记录的值。
然后输入https://www.example.com/dictionary/index.php进行试验,扫码支付,看整个过程是否成功。
虽然平台为我们提供了相应的SDK,但是当支付成功后作为商城系统方的我们需要对支付订单做出一些回应,比如修改账户充值后的余额,发送账户选择的物品等等。
下面就是根据SDK返回的信息修改账户在数据库中余额的代码。其实就是对return.php进行了一些修改。
<?php
session_start();
$username = $_SESSION['username'];
$param['price'] = $_SESSION['total_fee'];
$userAvatarPath = "../uploads/" . $username . ".jpg";
$defaultAvatarPath = "../uploads/avatar.jpg";
if (isset($_SESSION['username'])) { ?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Account Recharge</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<link rel="stylesheet" href="css/weui.css">
<link rel="stylesheet" href="css/weuix.css">
<style>
.page-bg {
max-width: 750px;
margin: 0 auto;
}
.weui-cells {
margin-top: 0;
border: 1px solid #eee;
border-radius: 1em;
}
.bgc-b {
background-color: #fff;
}
</style>
</head>
<body class="page-bg">
<div class="weui-msg">
<div class="weui-msg__icon-area"><i class="weui-icon-success weui-icon_msg"></i></div>
<div class="weui-msg__text-area">
<h2 class="weui-msg__title">Payment Successful</h2>
</div>
<div class="weui-msg__opr-area">
<p class="weui-btn-area">
<a href="https://shop2.yiming1234.cn/index.php" class="weui-btn weui-btn_primary">Back to Personal Center</a>
</p>
</div>
</div>
<div class="weui-footer weui-footer_fixed-bottom">
<p class="weui-footer__text"></p>
</div>
</body>
</html>
<?php require "../conn.php";
$stmt1 = $conn->prepare("UPDATE account SET account = account + ? WHERE username = ?");
$stmt1->bind_param("ds", $param['price'], $username);
$stmt1->execute();
if (isset($_SESSION['total_fee'])) {
unset($_SESSION['total_fee']);
} ?>
<?php
} else {
header('Location: ../index1.html');
exit;
}
?>具体的效果我在下面的文章中已经进行过演示了。
CSDN地址:https://yiming1234.blog.csdn.net/article/details/136558816
个人博客地址:个人商城系统开源(展示宣传) - Pleasure的博客
尾声
后面会出一期有个体工商户营业执照的操作教程,大家可以点个关注等待一