个人主页 : zxctscl
如有转载请先通知
文章目录
- 1. 前言
- 2. 数据可视化概述
- 2.1 数据可视化的定义及特性
- 2.1.1 数据可视化的定义
- 2.1.2 特性
- 2.2 数据中蕴含的信息
- 2.3 数据可视化的作用
- 2.3.1 模式
- 2.3.2 关系
- 2.3.3 异常
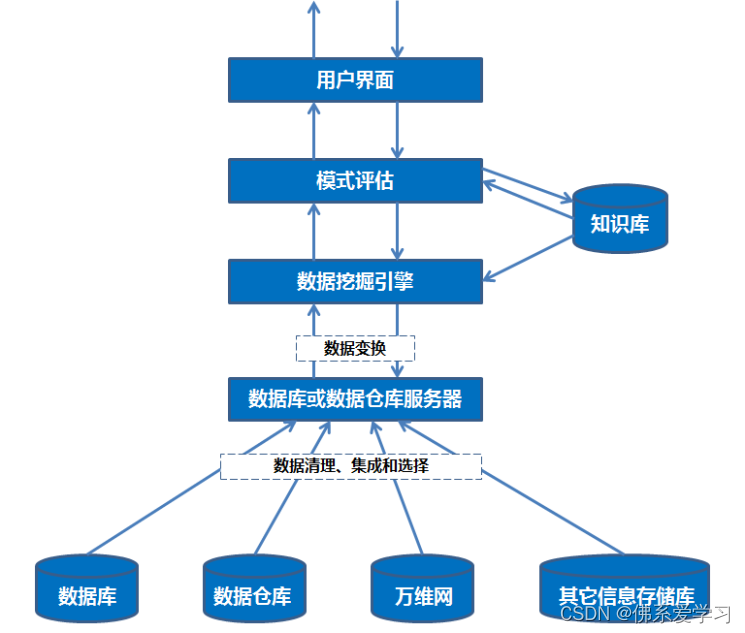
- 3. 数据可视化流程
- 4. 数据可视化工具
- 4.1 ECharts
- 4.2 Matlab
- 4.3 Python
- 4.4 R语言
- 4.5 D3
- 4.6 Highcharts
- 4.7 FusionCharts
- 4.8 Google Charts
- 4.9 Processing.js
- 5. ECharts
- 5.1 ECharts的发展历程及应用
- 5.2 特性
- 5.2.1 Echarts 4.x的特性
- 5.2.2 Echarts 5.x的特性
1. 前言
在大数据时代,离不开数据的处理和分析,这次来介绍一下数据可视化,在之后的文章中使用的工具都是Apache ECharts,它是一个基于 JavaScript 的开源可视化图表库。
2. 数据可视化概述
- 随着移动互联网技术的发展,网络空间的数据量呈现出爆炸式增长。如何从这些数据中快速获取自己想要的信息,并以一种直观、形象甚至交互的方式展现出来?这是数据可视化要解决的核心问题。
- 从数字可视化到文本可视化,从折线图、条形图、饼图到文字云、地图,从数据可视化分析到可视化平台建设,数据可视化越来越成为企业核心竞争力的一个重要组成部分。
- ECharts作为百度推出的一款十分流行的开源免费可视化工具,简单易学、功能强大、计算迅速
来看看Apache ECharts长什么样子,这里有链接 Apache ECharts

2.1 数据可视化的定义及特性
2.1.1 数据可视化的定义
数据可视化是一种将抽象、枯燥或难以理解的内容以可视的、交互的方式进行展示的技术,它能够借助于图形的方式更形象、直观地展示数据蕴含的事物原理、规律、逻辑。数据可视化是一门横跨计算机科学、统计学、心理学的综合学科,并将随着大数据和人工智能的兴起而进一步繁荣。
早期的数据可视化作为咨询机构、金融企业的专业工具,其应用领域较为单一,应用形态较为保守。当今,随着云计算和大数据时代的来临,各行各业对数据的重视程度与日俱增,随之而来的是对数据进行一站式整合、挖掘、分析,可视化的需求日益迫切,数据可视化呈现出愈加旺盛的生命力。
视觉元素越来越多样是其中的一种表现,从常用的柱状图、折线图、饼图,扩展到地图、气泡图、树图、仪表盘等各种图形。同时,可用的开发工具越来越丰富,从专业的数据库/财务软件,扩展到基于各类编程语言的可视化库,相应的应用门槛也越来越低。
2.1.2 特性
目前的数据可视化工具必须具有以下特性。
- 实时性:数据可视化工具必须适应大数据时代数据量的爆炸式增长需求,必须快速地收集、分析数据并对数据信息进行实时更新。
- 简单操作:数据可视化工具应满足快速开发、易于操作的特性,能顺应互联网时代信息多变的特点。
- 更丰富的展现:数据可视化工具需具有更丰富的展现方式,能充分满足数据展现的多维度要求。
- 多种数据集成支持方式:由于数据的来源不仅仅局限于数据库,所以数据可视化工具应支持团队协作数据、数据仓库、文本等多种方式,并能够通过互联网进行展现。
2.2 数据中蕴含的信息
数据是现实生活的一种映射,其中隐藏着许多故事,这些故事有些非常简单直接,有些则颇为迂回费解,有些像教科书,有些则体裁新奇。数据的故事无处不在,涵盖了企业运营、新闻报道、人文艺术、政治经济、日常生活等方面。
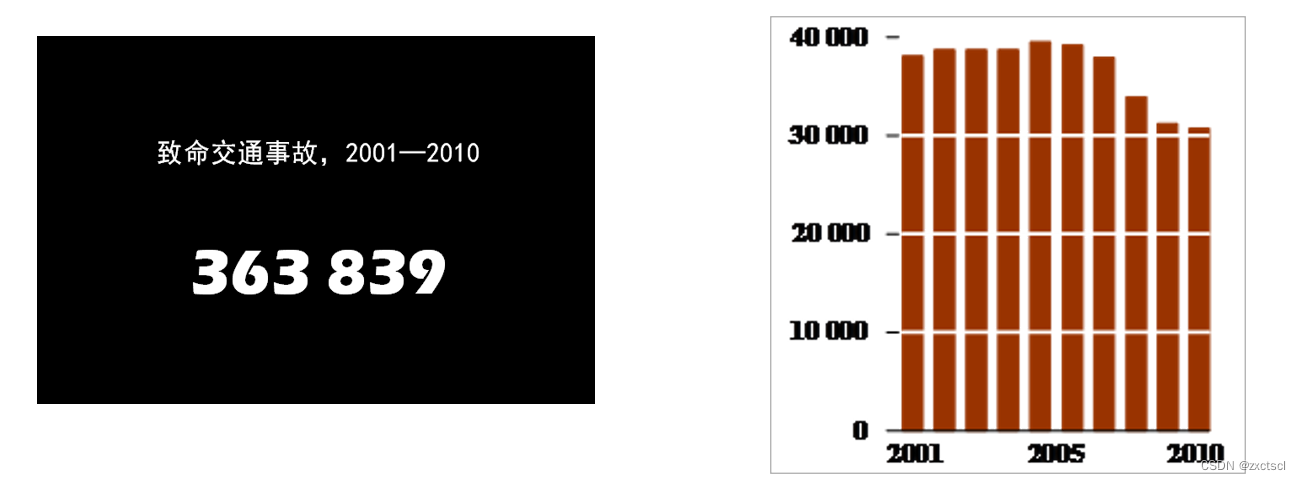
对于一些数字我们可能不敏感,但是以图的形式展现可能会更直观,以一个交通例子作为示例:
从图可以看出,从2001年至2010年,美国共发生了363,839起致命的公路交通事故,这个总数代表着逝去的生命。将所有的注意力放在这个数字上,能引起人们进行深思与反省。


来看看两个图片的对比:
右图显示了每年发生的致命交通事故数,与左图不同的是,图1-2不是简单地展示一个总数,通过图还可以看出,从2006年到2010年,交通事故数整体呈下降趋势。

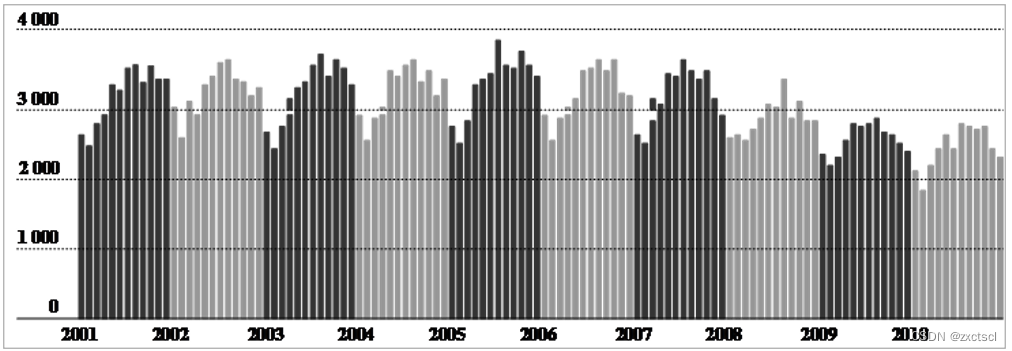
下图显示了交通事故发生的季节性变化。在图中,柱子代表月份,可以看出夏季是事故多发期,可能是此时外出旅游的人较多;而冬季事故少很多,可能是开车出门旅行的人相对较少。每年都是如此。同时,还可以看出2006年到2010年的事故数呈下降趋势。


再来看看折线图:能够明显感觉到变化

这个图描述了2019年春运期间部分时间内全国高速拥堵趋势。较春运开始,春节前2天(腊月二十九、三十),全国高速拥堵程度相对较低;明显看到春节返程期间,2月10日为返程拥堵最高峰。
2.3 数据可视化的作用
通过数据可视化,人们可以从数据中寻找到什么呢?
目前,数据可视化的作用可分为3个方面:模式、关系和发现异常。不管图形表现的是什么,这三者都是应该留心观察的。
2.3.1 模式
模式是指数据中的某些规律,通常能够折射出数据中所隐含的一些规律。
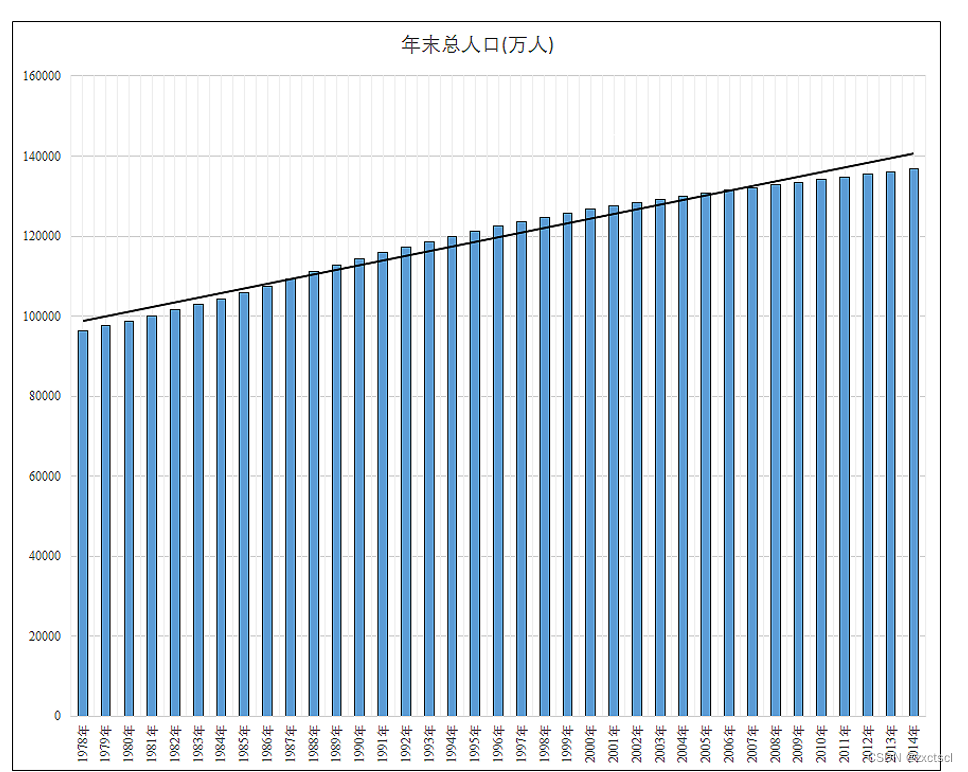
来看看下面这张来自国家统计局的图片,得到的我国1978年到2014年年末总人口数的数据。

数据以柱状图展示,再拟合趋势线后,可以发现,从1978年到2014年,我国年末总人口数基本呈线性增长的态势,这个增长可以用y=1158.8x+97741定量反映。
另外,从1978年到2014年年末总人口数图形中还可以发现,实际人口数与拟合数据存在一定的关系。根据这种关系,可以将我国这些年的人口增长分为3个阶段:
- 第1个阶段是1978年到1987年前后,这个时间段实际总人口的数量基本小于拟合数据,可以理解为实际人口数比拟合数据低;
- 第2个阶段是1987年到2007年,这个阶段实际人口数量基本大于拟合数据;
- 第3个阶段是2008年前后,实际人口数量又低于拟合数据。
那么1987年前后和2008年前后,可以假定为异常点。这种人口数量的变化状态和异常点的出现,比较大的可能是与国家的人口政策有较强的关联性。
2.3.2 关系
关系是指各影响因素之间的相关性,也指各个图形之间的关联。在统计学中,它通常代表关联性和因果关系。多个变量之间应该存在着某种联系。
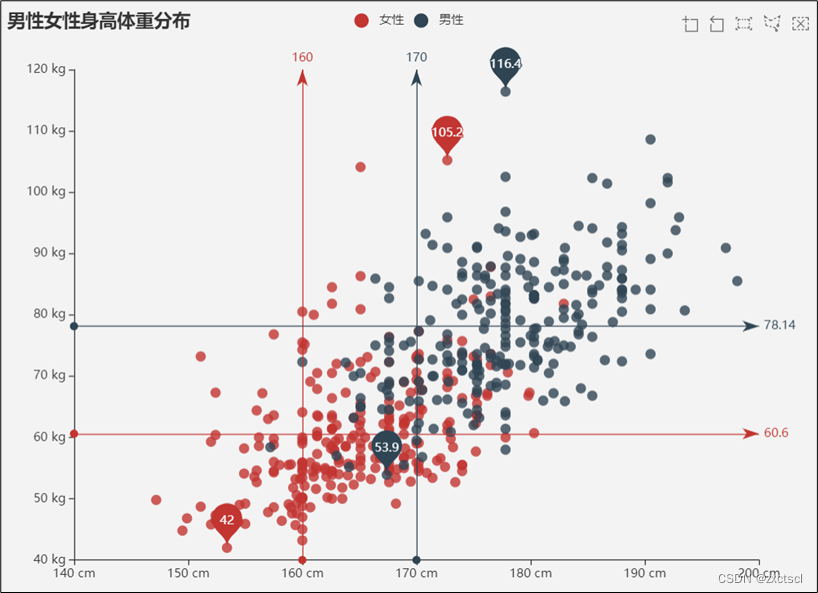
来看看这个散点图:

可以观察到两个坐标轴两个字段之间的相关关系是正相关还是负相关,或是不相关。如此,即可依次找到与因变量具有较强相关性的变量,从而确定主要的影响因素。使用散点图描述了男性与女性身高、体重的分布关系。从图中可以看出,身高与体重基本上呈正相关关系。
2.3.3 异常
异常值是指样本中的个别值,其数值明显偏离其余的观测值。异常值也称为离群点,异常值的分析也称为离群点分析。
结构简单例子:某个人的年龄为300岁,则该变量的取值存在异常。
在用数据讲述故事时,应该对自己所看到的数据保持质疑态度。数据检验并不是数据制图过程中最关键的一步。但是,就像可靠的建筑师不会用劣质水泥建造房屋一样,在实际运用中也不能用劣质的数据绘制数据图。
3. 数据可视化流程
数据可视化流程类似一个特殊的流水线,主要步骤之间相互作用、相互影响。数据可视化流程的基本步骤为确定分析目标、数据收集、数据清洗和规范、数据分析、可视化展示与分析。
来看看具体介绍:
- 确定分析目标
根据现阶段的热点时事或社会较关注的现象,确定此次可视化的目标,并根据这个目标进行一些准备工作,如设计贴合目标的问卷。其中,准备工作中主要包括的内容有遇到了什么问题、要展示什么信息、最后想得出什么结论、验证什么假说等。数据承载的信息多种多样,不同的展示方式会使侧重点有天壤之别。只有想清楚以上问题,才能确定需要过滤什么数据、用什么算法处理数据、用什么视觉通道编码等。 - 数据收集
依照第一步制订的目标收集数据。目前,数据收集的方式有很多种,如从公司内部获取历史数据、从数据网站中下载所需的数据、使用网络爬虫自动爬取数据、通过发放问卷与电话访谈形式收集数据等。 - 数据清洗和规范
数据清洗和规范是数据可视化流程中必不可少的步骤。首先需要过滤“脏数据”、敏感数据,并对空白的数据进行适当处理,其次剔除与目标无关的冗余数据,最后将数据结构调整为系统能接受的方式。 - 数据分析
数据分析是数据可视化流程的核心,将数据进行全面且科学的分析,联系多个维度,根据类型确定不同的分析思路。数据分析中最简单的方法是一些基本的统计方法,如求和、中值、方差、期望等,而数据分析中复杂的方法包括了数据挖掘中的各种算法。 - 可视化展示与分析
可视化展示与分析是数据可视化流程中的一个重点步骤。其中,用户需要选择合适的图表对数据进行可视化展示,才能对最后呈现的可视化结果进行分析,直观、清晰地发现数据中的差异,并从中提取出对应的信息,最终根据获取信息提出科学的建议,从而帮助公司运营。
4. 数据可视化工具
工欲善其事,必先利其器。

一款好的工具可以让工作事半功倍、如虎添翼,尤其是在大数据时代,更需要强有力的工具来实现数据可视化。
数据可视化工具发展得相当成熟,已产生了成百上千种数据可视化工具。其中,许多工具是开源的,能够共同使用或嵌入已经设计好的应用程序,并具有数据可交互性。
目前常用的数据可视化工具如表所示:

4.1 ECharts
ECharts为百度出品的一个开源的交互式可视化库,其使用JavaScript进行实现,并可以流畅地运行在PC和移动设备上,同时兼容当前绝大部分浏览器。
此外,ECharts底层依赖轻量级的矢量图形库ZRender,可提供直观、交互丰富、高度个性化定制的数据可视化图表。ECharts后面将对其进行详细的介绍。

4.2 Matlab
Matlab作为科学计算与数据可视化的利器,拥有着强大的数值计算功能和数据可视化能力。在现实生活中,抽象的数据往往晦涩难懂,但是Matlab通过图形编辑窗口和绘图函数能方便地绘制二维、三维甚至多维图形,可以实现将杂乱离散的数据以形象的图形显示出来,并有助于了解数据的性质和内存联系。

4.3 Python
Python是一种面向对象的解释型计算机程序设计语言,为大数据与人工智能时代的首选语言。Python具有简洁、易学、免费、开源、可移植、面向对象、可扩展等特性,因此也常被称为胶水语言。
PYPL(Popularity of Programming Language)根据Google上的搜索频率进行统计,Python语言在2019年已经连续几个月排名第一。在2019年5月份的榜单中,Python更是以绝对优势遥遥领先,这与Python语言的特性有关

Python不仅具有丰富和强大的库,而且应用场景非常广泛。从科学计算、自动化测试、系统运维、云计算、大数据、系统编程,到数据分析、数据可视化、网络爬虫、Web开发、人工智能、工程和金融领域,Python都有较广泛的应用。
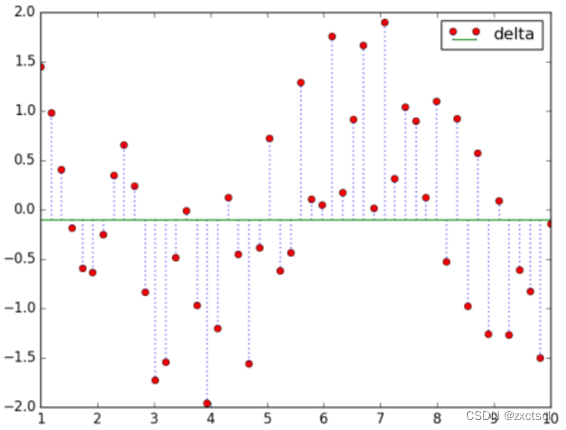
此外,对于数据可视化编程,Python语言有一系列的数据可视化包(Packages),包括Matplotlib、pandas、seaborn、ggplot、Plotly、Plotly Express、Bokeh、Pygal等。下图为使用Python绘制的火柴杆图。

4.4 R语言
R语言是一种优秀的、具有很强数据可视化功能的语言,不仅开源、免费,而且可在UNIX、Windows和macOS上运行,R语言设计的目的是用于统计计算和统计制图。R语言是完全靠代码实现绘图的,但是R语言一般用于绘制静态的统计报告,比较适合数据探索和数据挖掘,同时R语言能够利用一些程序包绘制交互性图表。
R语言拥有大量数据可视化包,如ggplot2、gridExtra、lattice、plotly、recharts、highcharter、rCharts、leaflet、RGL等。其中,ggplot2是R语言中功能最为强大、最受欢迎的绘图工具包;lattice适合入门级选手,作图速度较快,能进行三维绘图;gridExtra能将ggplot2作出来的几张图拼成一张大图;而plotly、recharts、highcharter、rCharts、leaflet则擅长绘制交互图表;RGL则是绘制三维图形的利器。

4.5 D3
D3(Data-Driven Documents)是一个被数据驱动的文档。简而言之,D3是一个JavaScript的函数库,主要用于进行数据可视化。由于JavaScript文件的后缀名通常为.js,所以D3也常使用D3.js来称呼。
D3是目前最受欢迎的可视化JS库之一,允许绑定任意数据到DOM,并将数据驱动转换应用到Document中,使用它也可以用一个数组创建基本的HTML表格,或利用它的流体过渡和交互,将相似的数据创建为惊人的SVG图。D3兼容大多数浏览器,同时避免对特定框架的依赖。

D3虽然并不是对用户最友好的工具,但它在JavaScript绘图界的重要性不可小觑。D3支持标准的Web技术(HTML、SVG和CSS),并且有着海量的用户贡献内容弥补它缺乏自定义内容的缺陷。
因此,D3更适合在互联网上互动地展示数据。右图是使用D3技术所绘的图形。

4.6 Highcharts
Highcharts是一个使用纯JavaScript编写的图表库,能够简单便捷地在Web网站或Web应用程序中添加有交互性的图表。Highcharts不仅免费提供给个人、个人网站并可供非商业用途使用,而且支持的常见图表类型多达20种,其中很多图表可以集成在同一个图形中形成混合图。Highcharts的主要优势如下。
(1)兼容性好:Highcharts可以在所有的移动设备及计算机的浏览器中使用,包括iPhone、iPad和IE6以上的版本;在iOS和Android系统中,Highcharts支持多点触摸功能,因而可以提供极致的用户体验。在现代的浏览器中,使用SVG技术进行图形绘制;在低版本IE浏览器中,则使用VML进行图形绘制。
(2)非商业使用免费:Highcharts可以在个人网站、学校网站和非营利机构中使用。
(3)开源:Highcharts最重要的特点之一就是无论是免费版还是付费版,用户都可以下载源码并对其进行编辑。
(4)纯JavaScript:Highcharts完全基于HTML5技术,不需要在客户端安装任何插件,如Flash或Java。此外用户也不用配置任何服务端环境,只需要两个JS文件即可运行。
(5)简单的配置语法:在Highcharts中设置配置选项不需要任何高级的编程技术,所有的配置都是JSON对象,只包含用冒号连接的键值对,用逗号进行分割,用括号进行对象包裹。此外,JSON具有易于阅读编写、易于机器解析与生成的特点。
(6)动态交互性:Highcharts具有丰富的交互性,在图表创建完毕后,可以用丰富的API进行添加、移除或修改数据列、数据点、坐标轴等操作。同时,结合jQuery的ajax功能,Highcharts可以实现实时刷新数据、用户手动修改数据等功能。此外,结合事件处理,Highcharts可以实现各种交互功能。
由于具有以上优势,Highcharts已经被成千上万的开发者使用

4.7 FusionCharts
FusionCharts是Flash图形方案供应商InfoSoft Global公司的一个跨平台、跨浏览器的图表组件解决方案,它可用于任何网页的脚本语言,如HTML、NET、ASP、JSP、PHP和ColdFusion等。
FusionCharts不仅具有互动性并提供强大的图表,而且支持JavaScript、jQuery、Angular等一系列高人气的库和框架。用户在使用FusionCharts时,不需要知道任何Flash的知识,只需要了解所用的编程语言即可完成图形的绘制。
FusionCharts功能十分强大,它内置100多种图表、超过1400多种地图和20多种商业仪表盘,并在全世界117个国家中拥有27000多个用户,如Microsoft、Google和IBM等公司都在使用FusionCharts,这也说明FusionCharts是一个能满足企业级拓展性需求的工具。

4.8 Google Charts
谷歌浏览器是当前最流行的浏览器之一,而Google Charts(谷歌图表)也是大数据可视化的最佳解决方案之一。Google Charts不仅实现了完全开源和免费,而且得到了Google公司的大力技术支持,因为通过Google Charts分析的数据要用于训练Google研发的AI,这样的合作是双赢的。
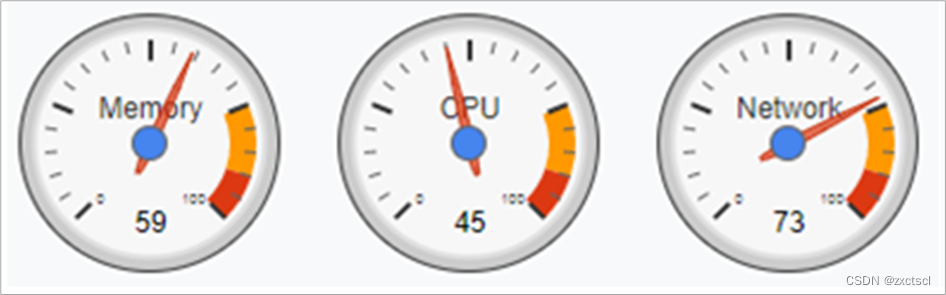
Google Charts提供了大量的可视化类型,包括简单的饼图、时间序列和多维交互矩阵。此外,可供调整的图表选项很多。如果需要对图表进行深度定制,那么可以参考详细的帮助部分。下图为使用Google Charts绘制的简单仪表盘(Gauge)。

4.9 Processing.js
Processing语言2001年诞生于麻省理工学院(MIT)的媒体实验室,主创者为BenFry和Casey Reas。Processing可以认为是一种被简化了的Java,并且是用于绘画和绘图的API,它擅长创建2D与3D图像、可视化数据套件、音频、视频等。
Processing拥有轻量级的编程环境,只需几行代码就能创建出带有动画和交互功能的图形,因此很好上手。Processing偏重于视觉思维的创造性,虽然一开始主要是设计师和艺术家使用Processing,但如今它的受众群体已经越来越多样化了。无论如何,对于新手而言,Processing是个很好的起点,即使是毫无经验的用户也能够做出有价值的东西。
于2018年12月归档,停止维护。
Processing.js是Processing的姐妹篇,创建的初衷是能够让 Processing代码(通常是指sketches)不用修改即可在Web端运行,即使用Processing.js编写processing代码,然后通过Processing.js将processing代码转换成 JavaScript后运行代码。
下图为使用Processing.js绘制的清晰、漂亮的动画。
5. ECharts
ECharts作为国内可视化生态领域的领军者,不仅免费、开源,而且在高度个性化和交互能力等方面为业界领先,并在拖拽重计算、大规模散点图方面获得了国家专利。
此外,EChart还拥有数据视图、值域漫游、子地图模式等独有的功能。

5.1 ECharts的发展历程及应用
目前,诸如百度迁徙、百度司南、百度大数据预测等百度大数据产品的数据可视化均是通过ECharts实现的。
ECharts(Enterprise Charts)为商业级数据图表,是百度旗下的一款开源、免费的可视化图表工具,它是纯JavaScript的图表库,可以流畅地运行在PC和移动设备上。
ECharts不仅兼容当前绝大部分浏览器(如Chrome、IE6/7/8/9/10/11、Firefox、Safari等),而且底层依赖轻量级的Canvas类库ZRender,提供了直观、生动、可交互、可高度个性化定制的数据可视化图表。此外,ECharts创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
ECharts是一个正在打造拥有互动图形用户界面的数据可视化工具,是一个深度数据互动可视化的工具。ECharts的目标是在大数据时代重新定义数据图表。
ECharts自2013年6月30日发布1.0版本以来,已有73个子版本的更新,平均每个月至少有1个子版本的更新。2018年1月16日,全球著名开源社区Apache基金会宣布“百度开源的ECharts项目全票通过进入Apache孵化器”。这是百度第一个进入国际顶级开源社区的项目,也标志着百度开源正式进入开源发展的快车道。

目前,ECharts在GitHub上拥有2.5万的关注量和2000多的相关项目,并在大量社区的反馈和贡献下不断地迭代进化。ECharts的重大版本更新如下:
(1)2013年6月30日,ECharts正式发布1.0版本。
(2)2014年6月30日,ECharts发布2.0版本。
(3)2016年1月12日,ECharts发布3.0版本。
(4)2018年1月16日,ECharts发布4.0版本。
(5)2021年1月26日晚,Apache基金会官方宣布 ECharts项目正式毕业,成为Apache顶级项目。
(6)2021年1月28日,ECharts 5线上发布会举行。
ECharts成为Apache孵化器项目之前,已经是国内可视化生态领域的领军者,近年连续被开源中国评选为“年度最受欢迎的中国开源软件”,并广泛应用于各行业企业、事业单位和科研院。
目前,在百度内部,ECharts不仅支撑起百度多个核心商业业务系统的数据可视化需求(如凤巢、广告管家、鸿媒体、一站式、百度推广开发者中心、知心业务系统等),而且服务多个后台运维及监控系统(如百度站长平台、百度推广用户体验中心、指挥官、无线访问速度质量监控、凤巢代码质量统计报告等)。
ECharts还满足了各行各业的数据可视化需求,包含报表系统、运维系统、网站展示、营销展示、企业品牌宣传、运营收入的汇报分析等方面,涉及金融、教育、医疗、物流、气候监测等众多行业领域,其中甚至包括阿里巴巴、腾讯、华为、联想、小米、国家电网、中国石化、格力电器等公司及单位。
5.2 特性
一般在大学所选定的课本里面是以4.x为主,但是现在更新到5.x,这里两个的特性都了解一下。
5.2.1 Echarts 4.x的特性
ECharts作为国内可视化生态领域的领军者,其版本不断更新,功能不断完善,并提供直观、交互丰富、可高度个性化定制的数据可视化图表,从而广泛地被各行业企业、事业单位和科研院所应用。ECharts的特性具体如下。
-
丰富的可视化类型
ECharts提供了常规的折线图、柱状图、散点图、饼图、K线图、用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、矩形树图、旭日图,多维数据可视化的平行坐标,还有用于BI的漏斗图、仪表盘,并且支持图与图之间的混搭。
除了已经内置的丰富功能的图表,ECharts还提供了自定义系列,只需要传入一个renderItem函数,即可设计出符合自身需求的图形 。更棒的是,自定义系列的图形还能和已有的交互组件结合使用。
用户可以在下载界面下载包含所有图表的构建文件,如果只需要其中一两个图表,又觉得包含所有图表的构建文件太大,那么也可以在在线构建中选择需要的图表类型后自定义构建。 -
多种数据格式无须转换直接使用
ECharts内置的dataset属性(4.0+)支持直接传入包括二维表、key-value等多种格式的数据源,通过简单地设置encode属性即可完成从数据到图形的映射。这种方式更符合可视化的直觉,省去了大部分场景下数据转换的步骤,而且多个组件之间能够共享一份数据而不用复制。
为了配合大数据量的展现,ECharts还支持输入TypedArray格式的数据。TypedArray在大数据量的存储中可以占用更少的内存,对GC友好等特性也可以大幅度提升可视化应用的性能。 -
千万数据的前端展现
通过增量渲染技术(4.0+),配合各种细致的优化,ECharts能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互。
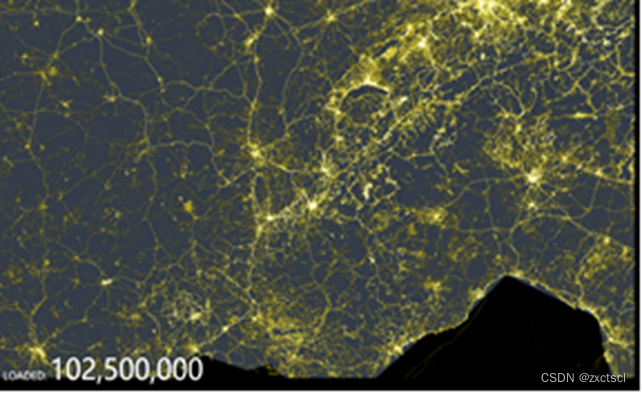
几千万的地理坐标数据即使使用二进制存储也需要占数百MB的空间。因此ECharts同时提供了对流加载(4.0+)的支持,用户可以使用WebSocket或对数据分块后加载,加载多少就会渲染多少,不需要漫长地等待所有数据加载完再进行绘制。
ECharts千万级数据的前端展现效果图:

-
移动端优化
ECharts针对移动端交互做了细致的优化,如:移动端小屏上可以用手指在坐标系中进行缩放、平移;PC端上可以用鼠标在图中进行缩放、平移等。
细粒度的模块化和打包机制可以让ECharts在移动端也拥有很小的体积,可选的SVG渲染模块让移动端的内存占用不再捉襟见肘。 -
多渲染方案,跨平台使用
ECharts支持以Canvas、SVG(4.0+)、VML的形式渲染图表。VML可以兼容低版本IE浏览器,SVG使得移动端不再为内存担忧,Canvas可以轻松应对大数据量和特效的展现。不同的渲染方式为用户提供了更多选择,使得ECharts在各种场景下都有好的表现。
除了PC和移动端的浏览器,ECharts还能在node上配合node-canvas进行高效的服务端渲染(SSR)。从4.0版本开始,ECharts还和微信小程序的团队合作,提供了ECharts对小程序的适配。
社区的热心贡献者也提供了丰富的其它语言扩展,如Python语言的pyecharts、R语言的recharts、Julia语言的ECharts.jl等。 -
深度的交互式数据探索
交互是从数据中发掘信息的重要手段。“总览为先,缩放过滤按需查看细节”是数据可视化交互的基本需求。
ECharts一直在交互的路上前进,提供了图例、视觉映射、数据区域缩放、Tooltip、数据筛选等开箱即用的交互组件,可以对数据进行多维度数据筛 选、视图缩放、展示细节等交互操作。
显示了ECharts的交互组件效果图:

-
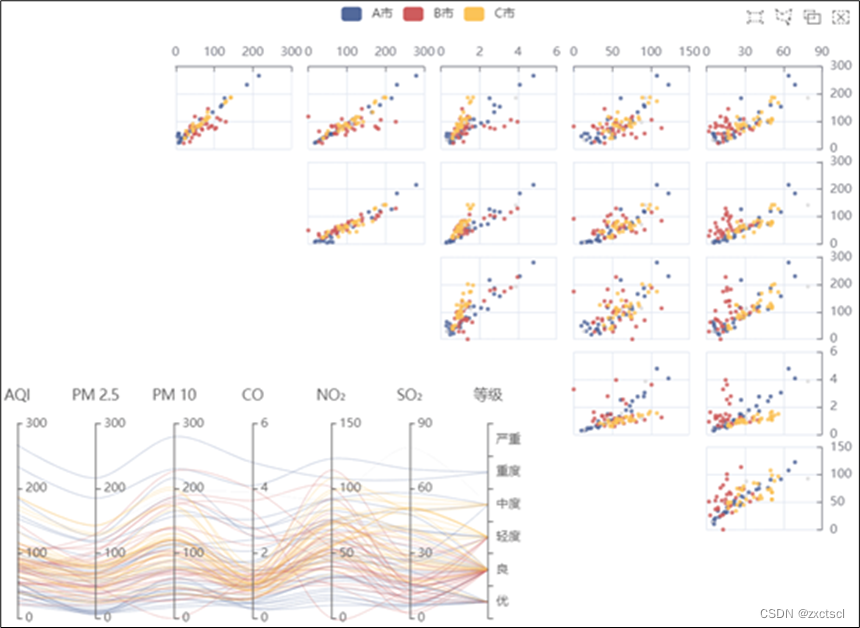
多维数据的支持以及丰富的视觉编码手段
ECharts 从3.0开始加强了对多维数据的支持,除了支持平行坐标等常见的多维数据,也支持多个维度的传统的散点图。配合视觉映射组件visualMap提供的丰富的视觉编码,能够将不同维度的数据映射到颜色、大小、透明度、明暗度等不同的视觉通道。下图体现出ECharts的多维数据支持

-
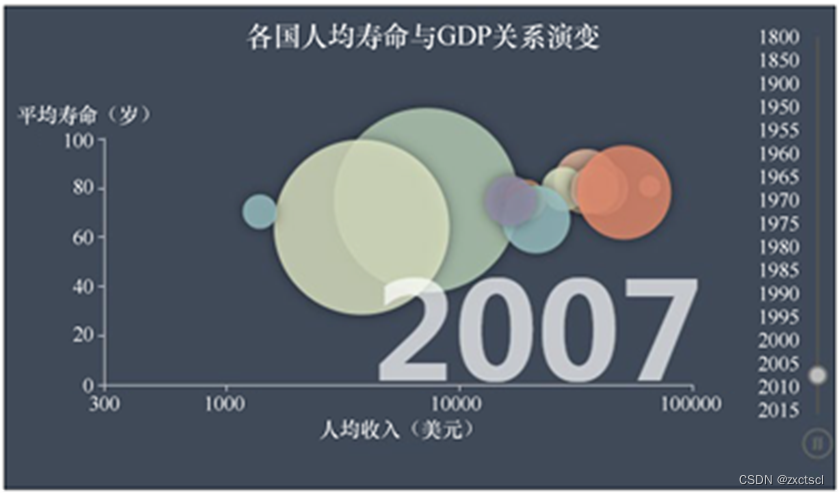
动态数据
ECharts由数据驱动,数据的改变驱动图表展现的改变,因此动态数据的实现也变得异常简单,只需要获取数据,填入数据。ECharts会找到两组数据之间的差异,并通过合适的动画表现数据的变化,配合timeline组件,能够在更高的时间维度上表现数据的信息。图为ECharts的动态数据展现。

-
绚丽的特效
ECharts针对线数据、点数据等地理数据的可视化提供了吸引眼球的特效。图1-22为ECharts绚丽的特效展现。 -
通过GL实现更多、更强大、更绚丽的三维可视化
ECharts提供了基于WebGL的ECharts GL,用户可以像使用ECharts普通组件一样轻松地使用ECharts GL绘制出三维的地球、建筑群、人口分布的柱状图。在这个基础上,ECharts还提供了不同层级的画面配置项,几行配置即可得到艺术化的画面。图为ECharts绚丽的三维可视化展现。

11. 无障碍访问(4.0+)
W3C制定了无障碍富互联网应用规范集(WAI-ARIA,the Accessible Rich Internet Applications Suite),致力于使得网络内容和网络应用能够被更多残障人士访问。
ECharts 4.0遵从这一规范,支持自动根据图表配置项智能生成描述,使得盲人也可以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问。
5.2.2 Echarts 5.x的特性
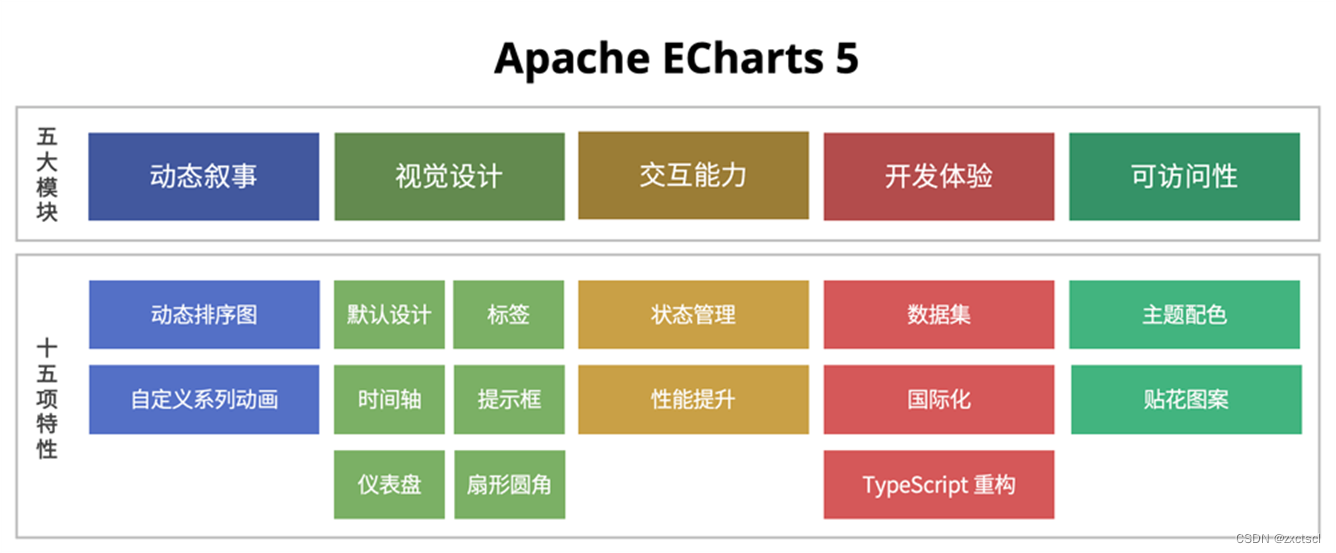
Apache ECharts 始终致力于让开发者以更方便的方式创造灵活丰富的可视化作品。在最新推出的 Apache ECharts 5,我们着力加强了图表的叙事能力,让开发者可以以更简单的方式,讲述数据背后的故事。
“表·达”是 Apache ECharts 5 的核心,通过五大模块、十五项特性的全面升级,围绕可视化作品的叙事表达能力,让图“表”更能传“达”数据背后的故事,帮助开发者更轻松地创造满足各种场景需求的可视化作品。

-
动态叙事
动画对于人类认知的重要性不言而喻。在之前的作品中,我们会通过初始化动画和过渡动画帮助用户理解数据变换之间的联系,让图表的出现和变换显得不那么生硬。这次,我们更是大幅度增强了我们的动画叙事能力,希望能够进一步发挥动画对于用户认知的帮助作用,借助图表的动态叙事功能,帮助用户更容易理解图表背后表达的故事。
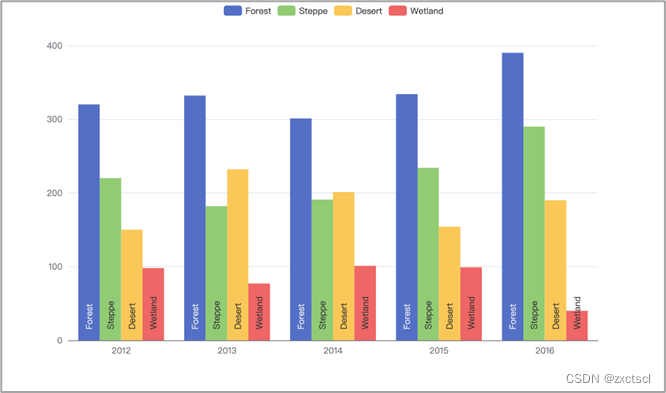
Apache ECharts 5 新增支持动态排序柱状图(bar-racing)以及动态排序折线图(line-racing),帮助开发者方便地创建带有时序性的图表,展现数据随着时间维度上的变化,讲述数据的演变过程。
除了动态排序图,Apache ECharts 5 在自定义系列中提供了更加丰富强大的动画效果。 -
视觉设计
视觉设计的作用并不仅仅是为了让图表更好看,更重要的是,符合可视化原理的设计可以帮用户更快速地理解图表想表达的内容,并且尽可能消除不良设计带来的误解。



-
交互能力
(1)状态管理:在 ECharts 4 中有高亮(emphasis)和普通(normal)两个交互的状态,在鼠标移到图形上的时候会进入高亮状态以区分该数据,开发者可以分别设置这两个状态的颜色,阴影等样式。Echarts 5在原先的鼠标 hover 高亮的基础上,新增加了淡出其它非相关元素的效果,从而可以达到聚焦目标数据的目的。
(2)性能提升:Echarts 5新支持了脏矩形渲染,解决只有局部变化的场景下的性能瓶颈。在使用 Canvas 渲染器时,脏矩形渲染技术探测并只更新视图变化的部分,而不是任何变动都引起画布完全重绘。同时,对多数场景下的 CPU 消耗、内存占用、初始化时间都进行了深度的优化,使得百万量级的数据也能做到实时的更新(每次更新耗时少于 30ms),甚至对于千万级的数据,也可以在 1s 内渲染完,并且保持很小的内存占用以及流畅的提示框(tooltip)等交互。 -
开发体验
(1)数据集:ECharts 5 加强了数据集的数据转换能力,让开发者可以使用简单的方式实现常用的数据处理,如:数据过滤(filter)、排序(sort)、聚合(aggregate)、直方图(histogram)、简单聚类(clustering)、回归线计算(regression)等。开发者可以用统一的声明式方式来使用这些功能,可以方便地实现常用的数据操作。
(2)国际化:ECharts 原有的国际化方案,采用的是根据不同的语言参数打包出不同的部署文件的形式。 这种方式,使动态的语言和静态的代码包绑定在一起,使用的时候只能通过重新加载不同语言版本的 ECharts 代码来达到切换语言的目的。Apache ECharts 5 开始,动态的语言包和静态的代码包分离开。切换语言的时候,只需要加载相应语言包 ,通过类似挂载主题的方式,使用 registerLocale 函数挂载语言包对象 ,重新初始化后就完成了语言的切换
-
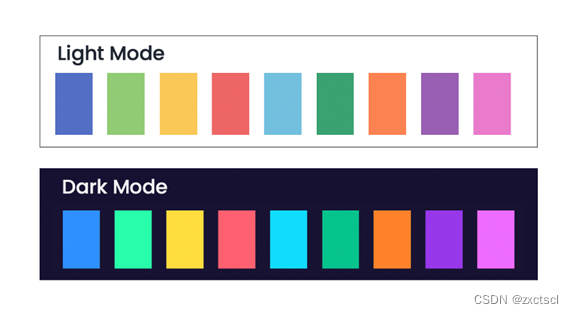
可访问性
Apache ECharts 一直非常重视无障碍设计,希望让视觉障碍人士也能平等了解图表传递的信息。并且也希望图表的开发者能以极低的开发成本实现这一点,因而有利于让开发者更愿意为视觉障碍人士提供支持。
主题配色:对颜色的明度和色值都进行反复测试,帮助视觉辨识障碍用户清楚地识别图表数据。此外,还提供了特殊的高对比度主题,以更高对比度颜色的主题将数据作进一步区分。
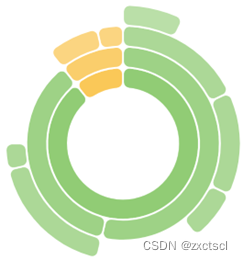
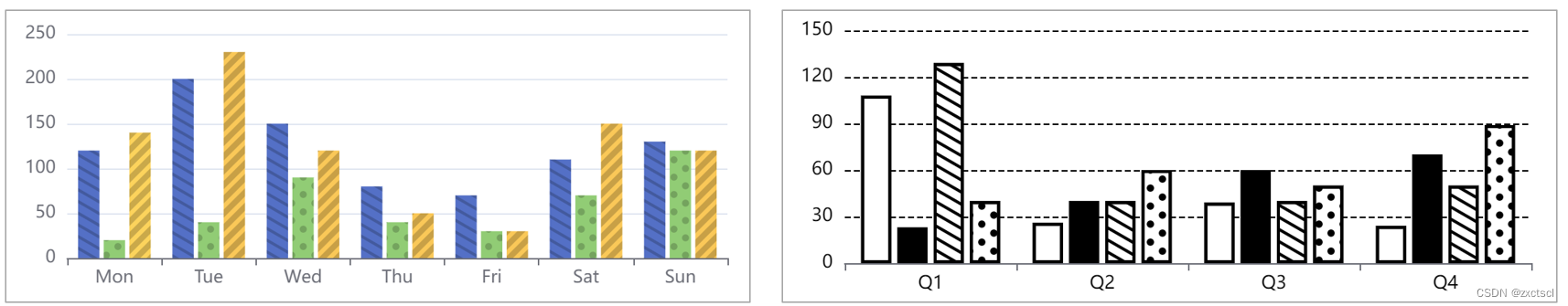
贴花图案:ECharts 5 还新增提供了贴花的功能,用图案辅助颜色表达,进一步帮助用户区分数据。

有问题请指出,大家一起进步!!!