提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
Text Field文本输入框
- 一、最基本的本文输入框
- 1、基础示例
- 2、一些表单属性
- 3、验证
- 二、多行文本
一、最基本的本文输入框
1、基础示例
import {Box, TextField} from "@mui/material";
function App() {
return (
<Box sx={{'& > :not(style)': {m: 1, width: '25ch'}}}>
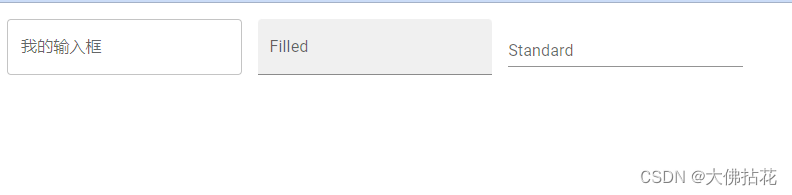
<TextField id="outlined-basic" label="我的输入框" variant="outlined"/>
<TextField id="filled-basic" label="Filled" variant="filled"/>
<TextField id="standard-basic" label="Standard" variant="standard"/>
</Box>
);
}
export default App;
上面的Box是布局容器,sx是属性是用来定义组件的直接子元素的样式。‘& > :not(style)’ 选择的是当前组件(由&引用)的直接子元素,但不包括style标签。所以他的子元素外边距是1,宽度是25ch。

variant=“outlined” 表示由外边框
variant=“filled” 默认填充
variant=“standard” 默认只有下边框
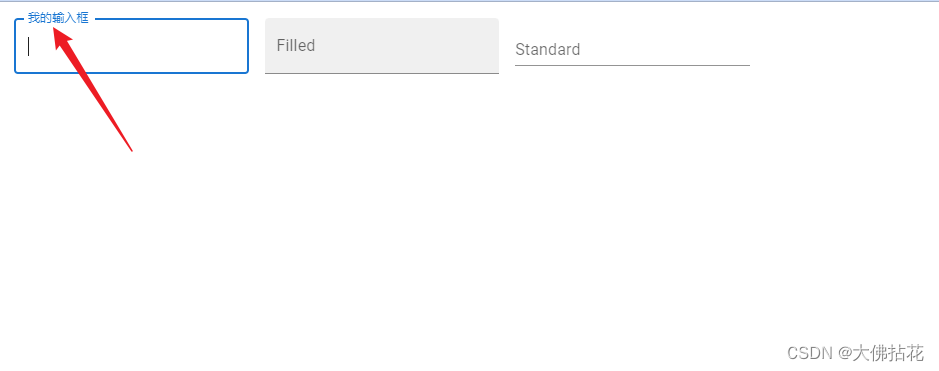
label属性除了给Text Field输入框有默认值外,在点击鼠标的时候,输入框右上角也会显示:

2、一些表单属性
import {Box, TextField} from "@mui/material";
function App() {
return (
<Box
component="form"
sx={{
'& .MuiTextField-root': { m: 1, width: '25ch' },
}}
noValidate
autoComplete="off"
>
<div>
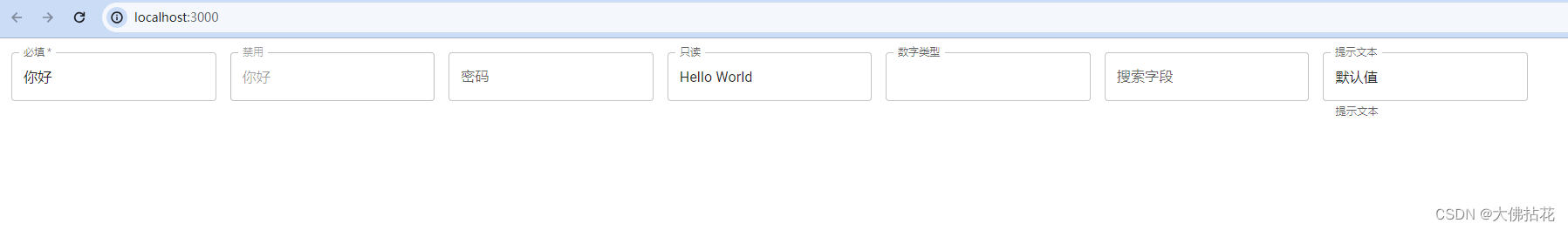
<TextField required id="outlined-required" label="必填" defaultValue="你好"/>
<TextField disabled id="outlined-disabled" label="禁用" defaultValue="你好"/>
<TextField id="outlined-password-input" label="密码" type="password" autoComplete="current-password"/>
<TextField id="outlined-read-only-input" label="只读" defaultValue="Hello World" InputProps={{readOnly: true}}/>
<TextField id="outlined-number" label="数字类型" type="number" InputLabelProps={{shrink: true,}}/>
<TextField id="outlined-search" label="搜索字段" type="search" />
<TextField id="outlined-helperText" label="提示文本" defaultValue="默认值" helperText="提示文本"/>
</div>
</Box>
);
}
export default App;
1、required 属性的意思是必填
2、defaultValue属性是默认值
3、label属性是右上角输入的文字
4、InputProps={{readOnly: true}}表示只读
5、type=“number” 表示数字类型
其它的属性暂时不知道啥意思。

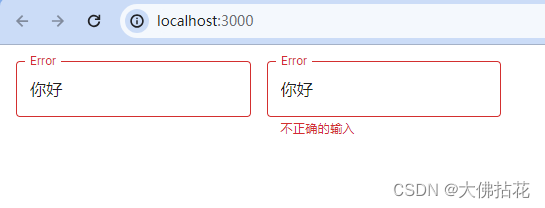
3、验证
<TextField error id="outlined-error" label="Error" defaultValue="你好"/>
<TextField error id="outlined-error-helper-text" label="Error" defaultValue="你好" helperText="不正确的输入"/>

error 属性加上就表示验证错误。helperText 向用户提供有关错误的反馈。
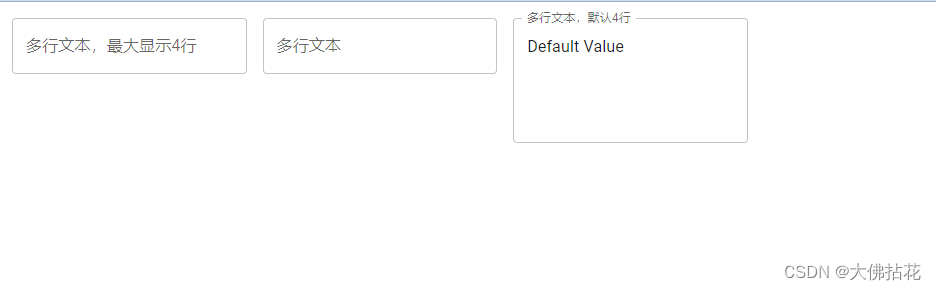
二、多行文本
只要给TextField 加上multiline这个属性,就可以输入多行内容。也可以设置默认的行数。 maxRows={行数},设置默认的行数,超过此行就会显示这么多行。没有加maxRows这个属性,就表示可以全部显示行数。rows={行数}显示默认的行数。就是一开始的状态,最大也显示这么多行。
<div>
<TextField
id="outlined-multiline-flexible"
label="多行文本,最大显示4行"
multiline
maxRows={4}
/>
<TextField
id="outlined-textarea"
label="多行文本"
placeholder="Placeholder"
multiline
/>
<TextField
id="outlined-multiline-static"
label="多行文本,默认4行"
multiline
rows={4}
defaultValue="Default Value"
/>
</div>

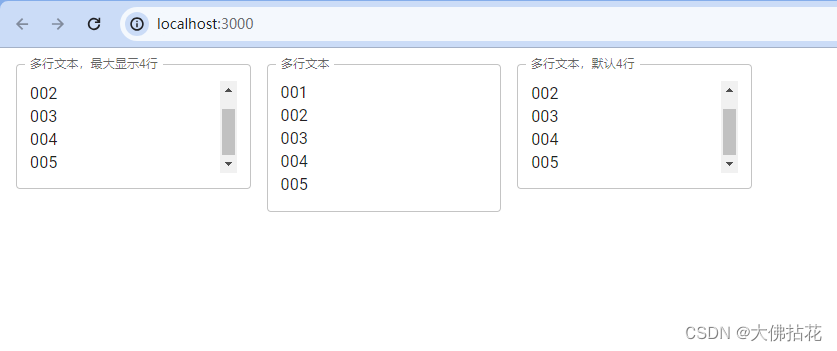
上图是一开始的状态,我们输入5行测试一下

第一个输入5行,显示4行
第二个全部显示
第三个和第一个相同,但是刚开始的高度是4行