微信小程序&H5设置全局弹窗
- 微信小程序&H5设置全局弹窗
-
- 效果图
- 1、下载所需库
- 2、创建vue.config.js 文件
- 3、创建全局公告组件
-
- 头部公告组件
- 弹窗公告组件
- 4、组件注册到全局
- 5、在pages.json文件中配置 insetLoader
- 6、H5需要额外使用render.js
- 7、全局调用(一进入页面就获取弹窗数据)
-
- APP.VUE
- 常见问题
微信小程序&H5设置全局弹窗
效果图
1、头部公告:

2、弹窗类型公告:

1、下载所需库
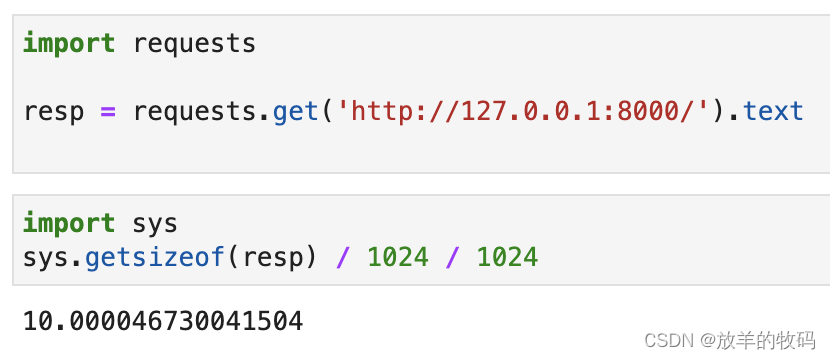
npm i vue-inset-loader
2、创建vue.config.js 文件
(在项目根目录下创建)
const path = require('path')
module.exports = {
configureWebpack: {
module: {
rules: [{
test: /\.vue$/,
use: {
loader: path.resolve(__dirname, "./node_modules/vue-inset-loader")
},
}]
},
}
}
3、创建全局公告组件
我这里的组件文件名就给他设置为global-notice
<!-- 全局公告 -->
<template>
<view class="global-notice" ref="globalNotice">
<!-- 头部式公告栏-->
<notice-bar v-if="displayType == 1" ref="noticeBar" :noticeContent="noticeContent"
@notRemind="notRemind"></notice-bar>
<!-- 弹窗式公告 -->
<notice-pop v-else="displayType == 2" ref="noticePop" :noticeContent="noticeContent"
@notRemind="notRemind"></notice-pop>
</view>
</template>
<script>
export default {
name: "global-notice",
data() {
return {
noticeContent: '', // 公告内容
displayType: '', // 公告类型: 1头部公告栏,2开屏公告
noticeNo: '', // 当前公告编号
}
},
methods: {
getNoticeInfo() {
// 这里替换成你们自己的请求接口,根据后台配置的公告类型来展示对应公告
// 我就不把我的接口请求写上了,这样你们复制过去直接可以展示效果
let _this = this;
_this.noticeNo = '123456';
let remindNo = uni.getStorageSync('DontRemind'); // 我这里有做不在提醒功能。
if (_this.noticeNo != remindNo) {
_this.noticeContent = '这是你们要显示的公告内容了,写长一点效果更好';
// 展示的公告类型,修改这里可以看不同的公告样式
_this.displayType = '2';
if (_this.displayType == 2) {
_this.openNoticePop();
}
}
},
// 设置不再提醒
notRemind() {
uni.setStorageSync('DontRemind', this.noticeNo);
},
// 打开公告弹窗