
可以嵌套下去

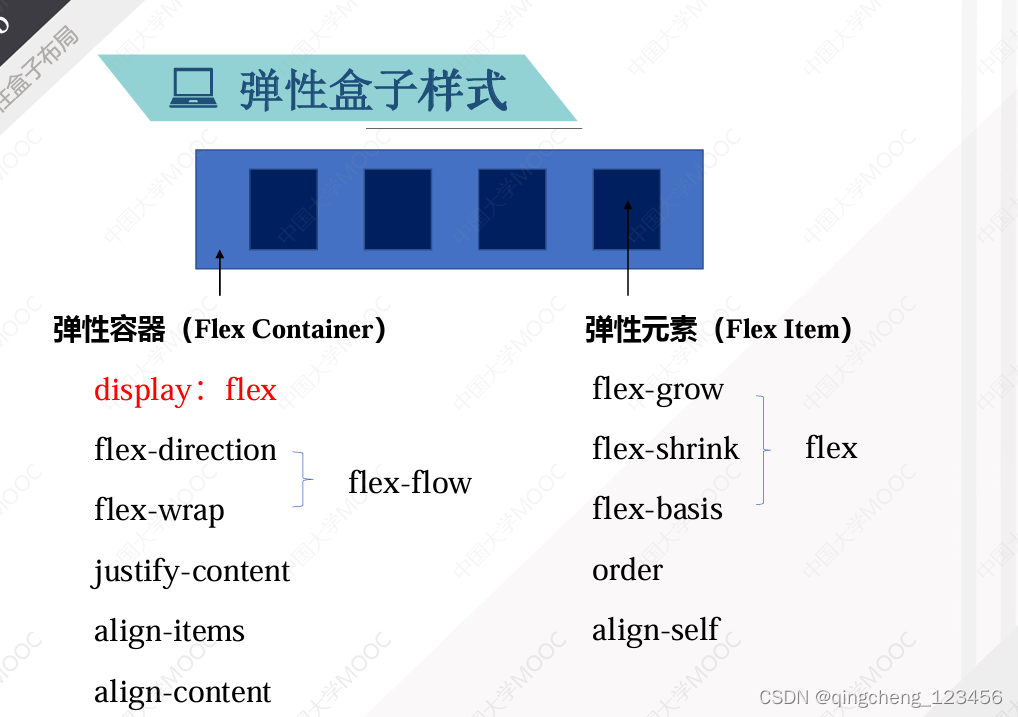
1.display 属性
默认行排列
<style>
.flex-item{
height: 20px;
width: 10px;
background-color: #f1f1f1;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
此时是 列拍

<style>
.flex-item{
height: 20px;
width: 10px;
background-color: #f1f1f1;
margin: 10px;
}
.flex-container{
display:flex;}
</style>

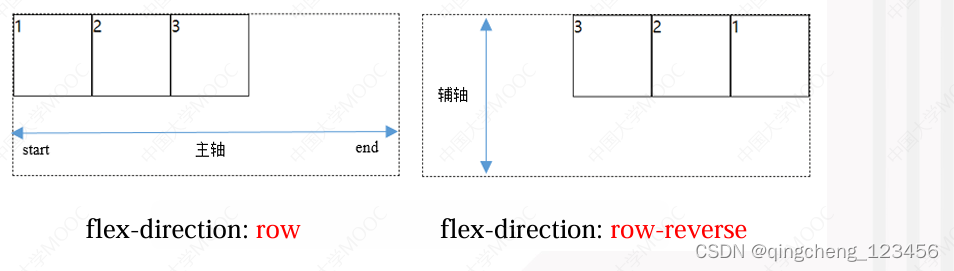
flex-direction属性——行布局 row

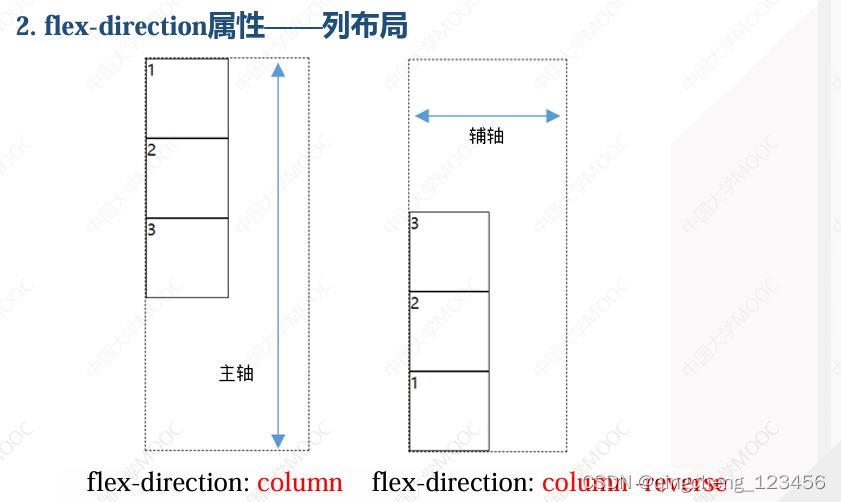
列布局:column

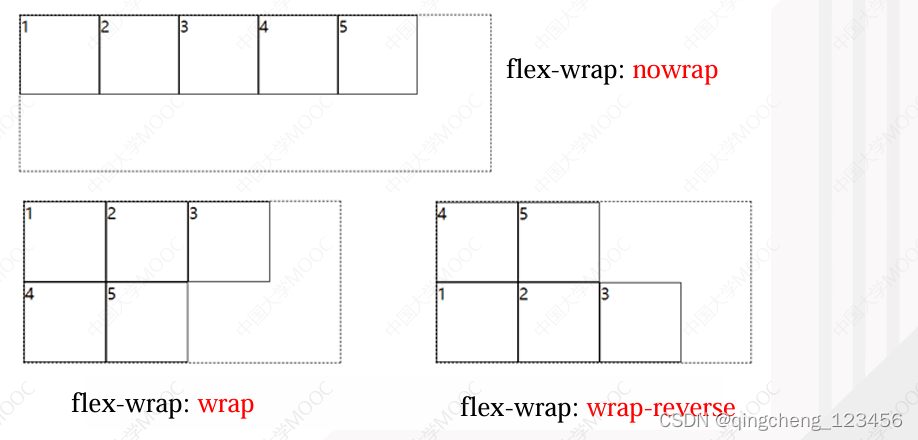
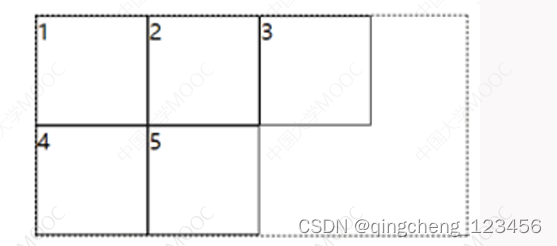
flex-wrap 属性 折叠
flex-flow属性
包括 flex-direction 和flex-wrap
flex-flow: row wrap
行排列 折叠

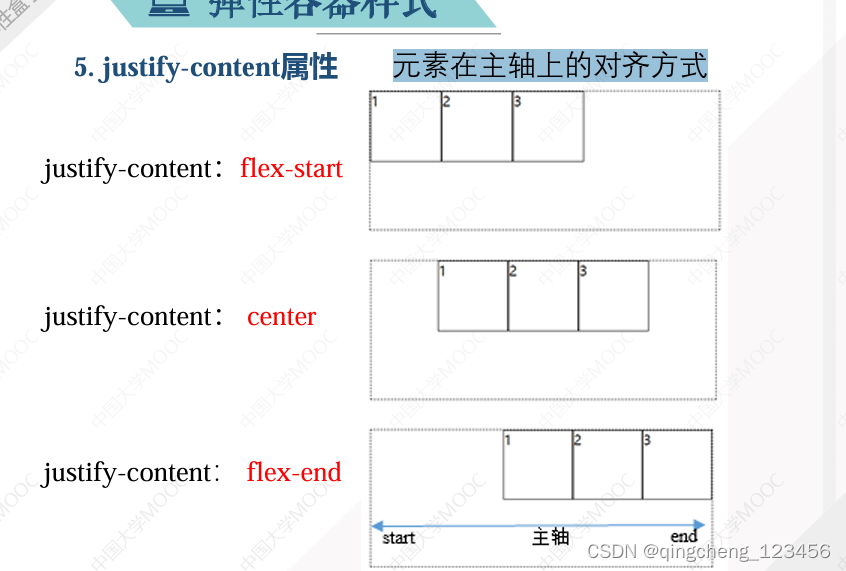
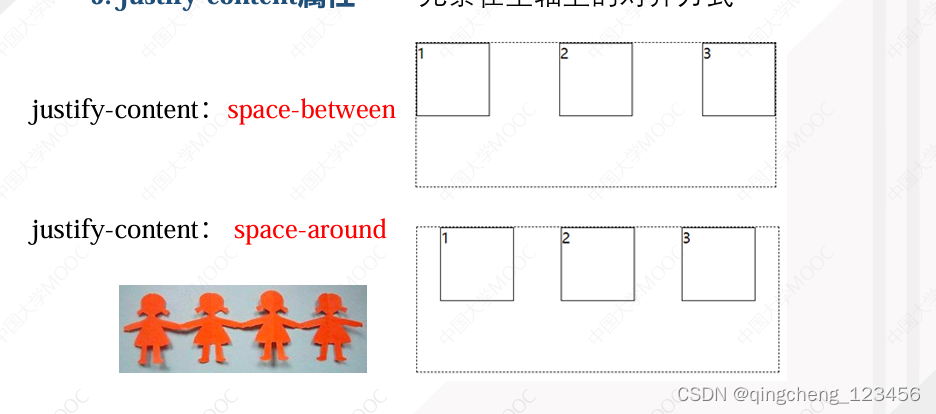
justify-content属性 元素在主轴上的对齐方式
左对齐 居中对齐 右对齐

两端对齐 拉手对齐
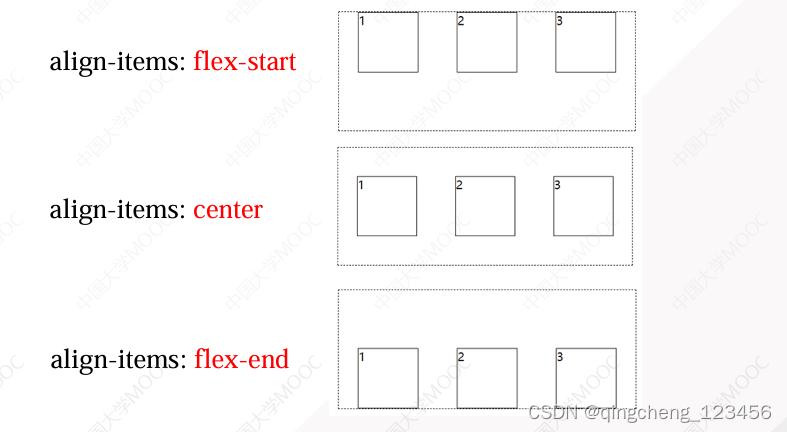
align-items属性 元素在辅轴上的对齐方式

上端对齐 居中对齐 底部对齐
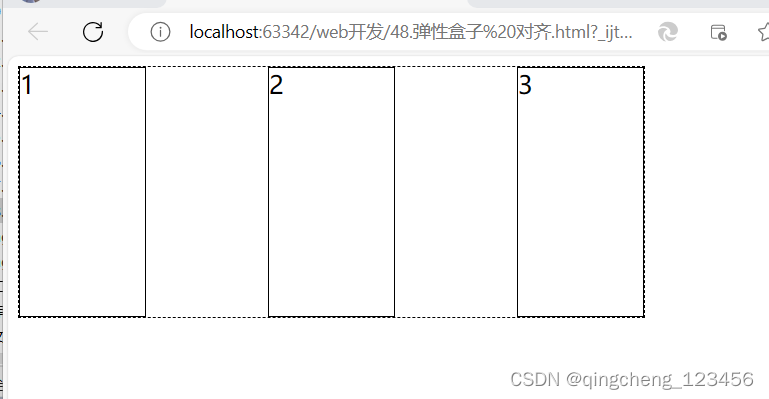
align-items: stretch
注意:去掉元素高度
<style>
.flex-container {
display: flex; /* 转成flex格式*/
justify-content: space-between; /*元素在主轴上的对齐 两端对齐 */
flex-direction:row; /*行排列*/
align-items:stretch; /*如果项目未设置高度或设为auto,将占满整个容器的高度。 */
width:500px;
height:200px;
border:1px dashed;/* 虚线*/
}
.flex-item {
width:100px;
border:1px solid;
font-size:20px}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>

<style>
#flexbox{
display:flex;
justify-content:center;
align-items:center;
border:1px solid ;
flex-direction:row; /*行排列*/
width:200px;
height:200px;
}
#flexitem{
width:100px;
height:100px;
border:1px solid red;
background-color:red;
}
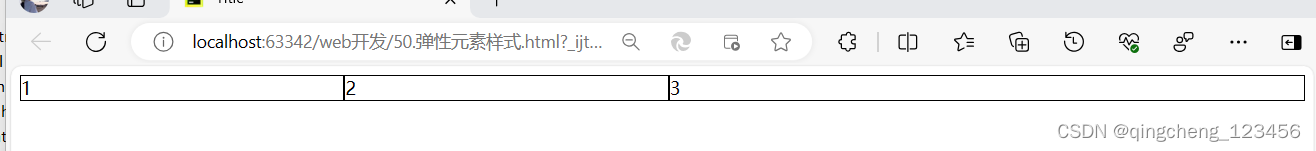
flex-grow属性 元素被拉大的比例,按比例分配容器剩余空间 (1)默认值为0: 元素不占用剩余空间
(2)取值为n: 元素占据剩余空间若干份中的n 份
<style>
.flex-container {
display: flex; /* 转成flex格式*/
flex-direction:row; /*行排列*/
align-items:stretch; /*如果项目未设置高度或设为auto,将占满整个容器的高度。 */
}
.flex-item { border:1px solid black; }
div:nth-child(1) { flex-grow:1; } /* 设置第一个项目比例为1份 */
div:nth-child(2) { flex-grow: 1; } /* 设置第二个项目比例为1份*/
div:nth-child(3) { flex-grow: 2; } /* 设置第三个项目比例为2份 */
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
</body>




<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#container{
margin:0 auto;
width:500px;
height:400px;
}
#header{
display:flex;
flex-direction:row;/* 行排列*/
justify-content:center;/* 水平居中*/
align-items:center;/* 垂直居中*/
border:1px solid black;
font-size:30px;
color:white;
background-color:purple;
margin-bottom:5px;
weight:500px;
height:100px;}
#main{
margin-bottom:10px;
weight:500px;
}
#left{
display:flex;
flex-direction:column;/* 垂直排列*/
justify-content:center;/* 水平居中*/
float:left; /* 左浮动*/
width:240px;
height:200px;
margin-right:10px;
background-color:#ccc;
font-size:20px;
}
#right{
display:flex;
flex-direction:column;/* 垂直排列*/
justify-content:center;/* 水平居中*/
float:left; /* 左浮动*/
width:240px;
height:200px;
background-color:#ccc;
font-size:20px;
}
#footer{
display:flex;
flex-direction:column;/* 垂直排列*/
justify-content:center;/* 水平居中*/
float:left; /* 左浮动*/
width:490px;
height:100px;
margin-top:10px;
background-color:#ccc;
font-size:20px;
}
p{font-size:15px; margin-top:10px; }
</style>
</head>
<body>
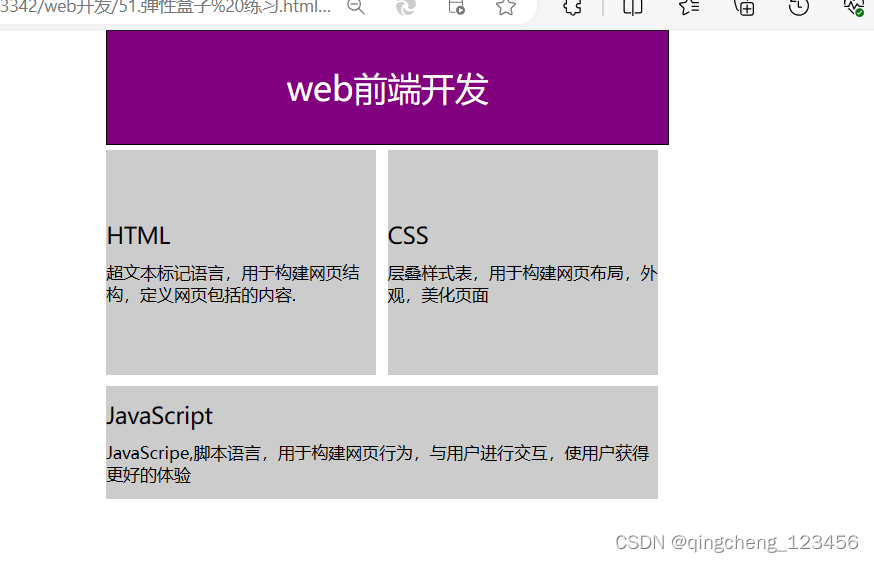
<div id="container">
<div id="header">web前端开发
</div>
<div id="main">
<div id="left">HTML<p>超文本标记语言,用于构建网页结构,定义网页包括的内容.</p></div>
<div id="right">CSS <p>层叠样式表,用于构建网页布局,外观,美化页面</p></div>
</div>
<div id="footer">JavaScript <p>JavaScripe,脚本语言,用于构建网页行为,与用户进行交互,使用户获得更好的体验</p></div>
</div>
</body>
这是用flex布局写得 更简单点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 整体容器样式 */
#container {
margin: 0 auto;
width: 500px;
height: 400px;
display: flex;
flex-direction: column;/*垂直方向为列布局*/
align-items: center;/* 在主轴方向(垂直方向)上居中对齐容器内部元素 */
}
/* 顶部标题样式 */
#header {
width: 100%;
height: 100px;
display: flex;
justify-content: center;
align-items: center; /* 垂直居中对齐*/
border: 1px solid black;
font-size: 30px;
color: white;
background-color: purple;
margin-bottom: 5px;
}
/* 主体内容区样式 */
#main {
display: flex;
justify-content: space-between; /*两端对齐*/
width: 100%;
margin-bottom: 10px;
}
/* 左侧内容块样式 */
#left {
flex: 1; /*flex-grow, flex-shrink, 和 flex-basis*/
display: flex;
flex-direction: column;
justify-content: center;
width: 240px;
height: 200px;
margin-right: 10px;
background-color: #ccc;
font-size: 20px;
}
/* 右侧内容块样式 */
#right {
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
width: 240px;
height: 200px;
background-color: #ccc;
font-size: 20px;
}
/* 底部内容样式 */
#footer {
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
margin-top: 10px;
background-color: #ccc;
font-size: 20px;
height: 100px;
}
p {
font-size: 15px;
margin-top: 10px;
}
</style>
</head>
<body>
<div id="container">
<!-- 顶部标题 -->
<div id="header">web前端开发
</div>
<!-- 主体内容区 -->
<div id="main">
<!-- 左侧内容块 -->
<div id="left">HTML<p>超文本标记语言,用于构建网页结构,定义网页包括的内容.</p></div>
<!-- 右侧内容块 -->
<div id="right">CSS <p>层叠样式表,用于构建网页布局,外观,美化页面</p></div>
</div>
<!-- 底部内容 -->
<div id="footer">JavaScript <p>JavaScripe,脚本语言,用于构建网页行为,与用户进行交互,使用户获得更好的体验</p></div>
</div>
</body>
</html>