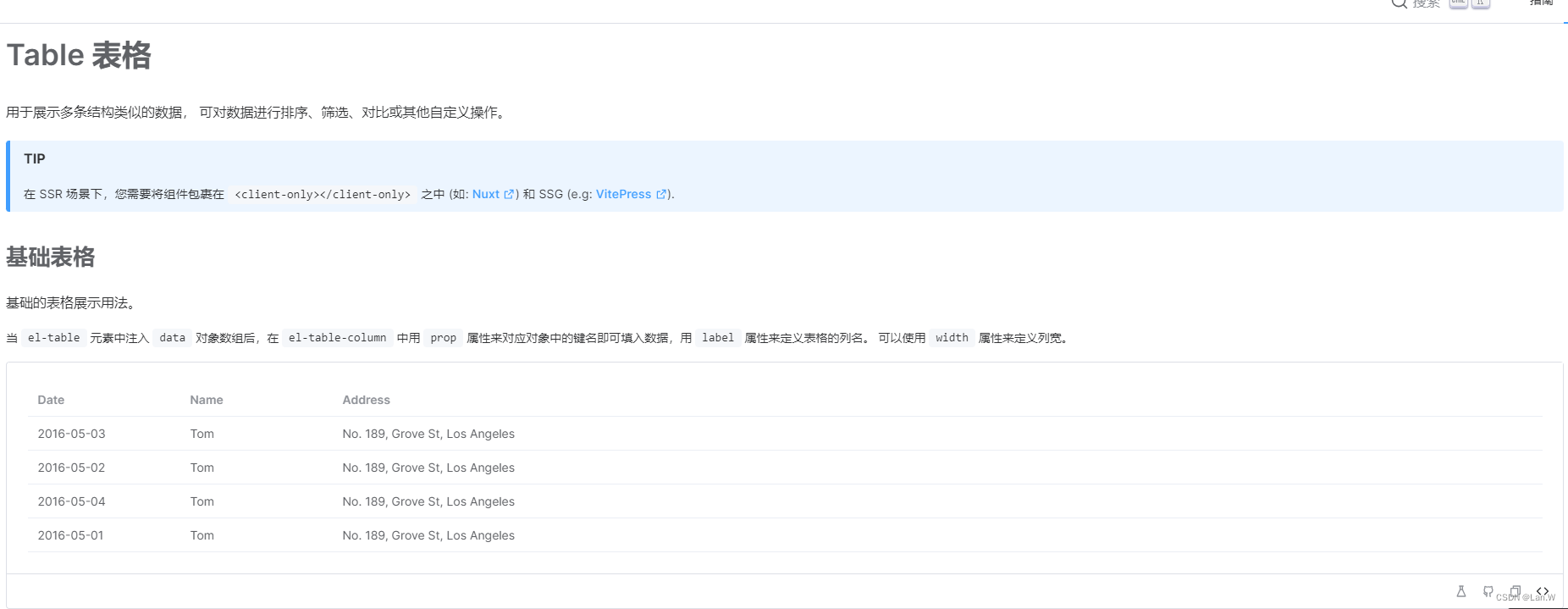
ElementPlus的表格demo代码放到原生的html

<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
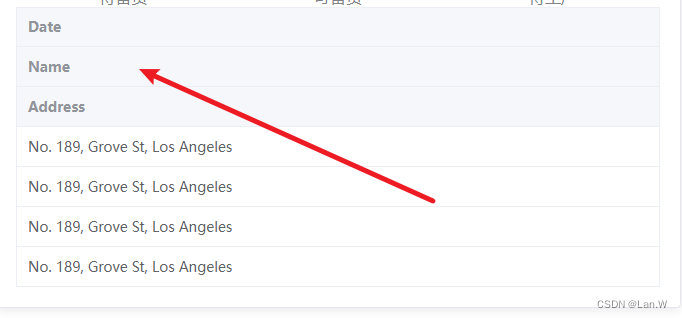
</template>展示出来的效果是怎么都不按列展示

原因:
原生html里写标签不是简写单闭合标签<el-table-colunm />,得用<el-table-colunm></el-table-colunm>
<el-table :data="tableData">
<el-table-column prop="date" label="Date" ></el-table-column>
<el-table-column prop="name" label="Name" ></el-table-column>
<el-table-column prop="address" label="Address" ></el-table-column>
</el-table>